webpack的devtool
这里以环境分类为分析方向
1.对开发环境
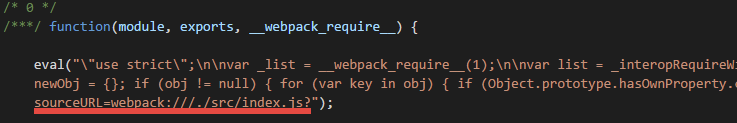
eval - 每个模块都使用 eval() 执行,并且都有 //@ sourceURL。此选项会非常快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。

eval-source-map - 每个模块使用 eval() 执行,并且 source map 转换为 DataUrl 后添加到 eval() 中。初始化 source map 时比较慢,但是会在重新构建时提供比较快的速度,并且生成实际的文件。行数能够正确映射,因为会映射到原始代码中。它会生成用于开发环境的最佳品质的 source map。

cheap-eval-source-map - 类似 eval-source-map,每个模块使用 eval() 执行。这是 "cheap(低开销)" 的 source map,因为它没有生成列映射(column mapping),只是映射行数。它会忽略源自 loader 的 source map,并且仅显示转译后的代码,就像 eval devtool。
cheap-module-eval-source-map - 类似 cheap-eval-source-map,并且,在这种情况下,源自 loader 的 source map 会得到更好的处理结果。然而,loader source map 会被简化为每行一个映射(mapping)。
2.对生产环境
(none)(省略 devtool 选项) - 不生成 source map。这是一个不错的选择。
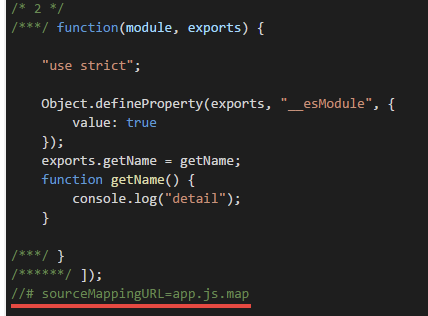
source-map - 整个 source map 作为一个单独的文件生成。它为 bundle 添加了一个引用注释,以便开发工具知道在哪里可以找到它。并在打包文件的末尾添加//# souceURL,注释会告诉JS引擎原始文件位置。
你应该将你的服务器配置为,不允许普通用户访问 source map 文件!

hidden-source-map - 与 source-map 相同,但不会为 bundle 添加引用注释。如果你只想 source map 映射那些源自错误报告的错误堆栈跟踪信息,但不想为浏览器开发工具暴露你的 source map,这个选项会很有用。
nosources-source-map - 创建的 source map 不包含 sourcesContent(源代码内容)。它可以用来映射客户端上的堆栈跟踪,而无须暴露所有的源代码。你可以将 source map 文件部署到 web 服务器
参考:https://www.webpackjs.com/configuration/devtool/
https://www.cnblogs.com/hhhyaaon/p/5657469.html
https://blog.csdn.net/liwusen/article/details/79414508
webpack的devtool的更多相关文章
- [转] Webpack的devtool和source maps
source maps Webpack打包生成的.map后缀文件,使得我们的开发调试更加方便,它能帮助我们链接到断点对应的源代码的位置进行调试(//# souceURL),而devtool就是用来指定 ...
- webpack中devtool的配置方案[开发模式]---[线上模式]
// 开发模式下 module.exports = { mode: 'development', devtool: 'cheap-module-eval-source-map' } // 线上模式下 ...
- webpack使用devtool :source map插件
链接 : https://www.cnblogs.com/chris-oil/p/8856020.html
- webpack-react之webpack篇(http://www.jianshu.com/p/794d573d2c53)
构建一个小项目——FlyBird,学习webpack和react.(本文成文于2017/2/25) 从webpack开始本篇从零开始,详细记录webpack的各个方面.文章中将会放入很多链接以便扩展, ...
- 优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位.在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程 ...
- 从0开始搭建vue+webpack脚手架(四)
之前1-3部分是webpack最基本的配置, 接下来会把项目结构和配置文件重新设计,可以扩充更多的功能模块. 一.重构webpack的配置项 1. 新建目录build,存放webpack不同的配置文件 ...
- webpack 创建vue项目过程中遇到的问题和解决方法
目录 1 webpack简介 2 webpack实现多个输入输出多个html 3 webpack 中的module下rules 下的use和loader选项 4 webpack 文件更新,如何使页面 ...
- Webpack 备忘录
Webpack 属于在项目中配置一次就很少改动的那种工具,但这样就导致新项目再配置 Webpack 时会有些生疏,所以将 Webpack 核心概念及常用配置记录如下. 1)核心概念 Webpack 4 ...
- 【转】webpack中关于source map的配置
Webpack中sourcemap的配置 sourcemap是为了解决开发代码与实际运行代码不一致时帮助我们debug到原始开发代码的技术.尤其是如今前端开发中大部分的代码都经过编译,打包等工程化转换 ...
随机推荐
- 【前端控件】JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- VMware Workstation 无法打开内核设备:\\Global\\vmx86
解决方法:win10系统,打开“服务”后右击选择使用管理员打开.然后在一大串服务中找到vm开头的服务项,全部都启动.重新启动vm就ok了(vm需要以管理员身份打开).不用复杂的代码!!
- linux进阶之路(二):linux文件目录
Linux的目录结构: Linux文件系统采用级层式的目录结构,最上层是根目录"/",在此目录下再创建其他目录. 树状的文件目录.再Linux世界,一切皆文件. /etc 所有系统 ...
- 【开发者笔记】Linq 多表关联排序操作
c# 一直是一门好用的语言,但是像linq这种骚操作实在是记不住.特此记下以备后用. var ls = from c in db.T_ProductReturnEntity join s in db. ...
- CentOS 7 启用中文输入法
$HOME/.xinitrc LANG="zh_CN.UTF-8" exec startxfce4
- 0620 ALT选择竖排 虚函数的优缺点 浅拷贝深拷贝 操作系统
1.word按住ALT可以选择整列文字 2.虚函数优点:http://blog.163.com/jianhuali0118@126/blog/static/3774997020083610434091 ...
- hql 跟 sql 区别
hql 跟 sql 区别 1.hql与sql的区别 sql 面向数据库表查询 hql 面向对象查询 hql : from 后面跟的 类名+类对象 where 后 用对象的属性做条件 sql: fro ...
- 8-MySQL-Ubuntu-数据表中数据的增加(一)
增(insert) (1)全部字段插入数据:按表中字段顺序增加数据 注:(1)主键字段可以使用0/null/default来占位.(2)gender字段中数据类型是枚举,可以使用索引数字1,2,3,4 ...
- vue-cli 利用moment.js转化时间格式为YYYY年MM月DD日,或者是YYYY-MM-DD HH:MM:SS 等格式
1.在mian.js引入moment import moment from 'moment' Vue.prototype.$moment = 'moment' 2. 在main.js 设置全局过滤器 ...
- web 服务中上传文件大小控制
参考文章:https://rensanning.iteye.com/blog/2388353 项目场景: Vue + Nginx + Java + Tomcat Nginx作为反向代理服务器,访问To ...
