深入学习CSS中如何使用定位
CSS中定位介绍
position属性在英文单词中表示位置的意思,在CSS中主要作用设置元素的定位。CSS中一共有3种定位如下:
| 属性值 | 描述 |
|---|---|
| fixed | 设置固定定位。 |
| relative | 设置相对定位。 |
| absolute | 设置绝对定位。 |
固定定位实践
- 在实践固定定位之前我们先看看代码结构是什么样子的呢。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background-color:springgreen;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1 class="box"></h1>
<div></div>
</body>
</html>
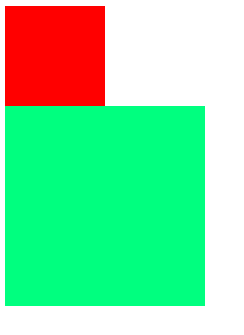
结果图

现在笔者将
h1元素设置为固定定位,看看和上面的结构实践有什么区别,然后我们在分析一些固定定位的特点。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
position:fixed;
width: 100px;
height: 100px;
background-color: red;
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background-color:springgreen;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1 class="box"></h1>
<div></div>
</body>
</html>
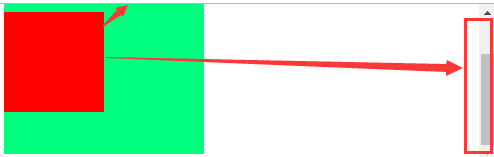
结果图

- 固定定位特点分析如下:
- 固定定位,它是相对于浏览器窗口进行设置定位,不管页面如果滚动,固定定位的元素位置不会受到任何影响。
- 固定定位的元素特点:它已经脱离了标准文档流。
- 固定定位的元素特点:它的层级比标准文档流的元素要高,所以我们给
h1标签设置了固定定位会压盖到div标签。 - 固定定位的元素特点:
h1标签在div标签之上,所以固定定位的元素已经不再占用任何空间。
相对定位实践
- 在实践相对定位之前我们先看看代码结构是什么样子的呢。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
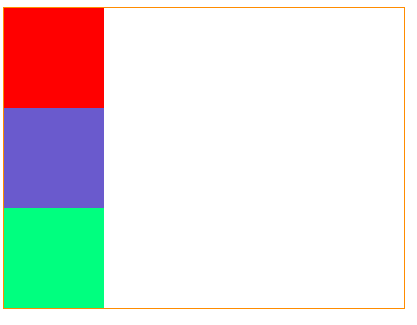
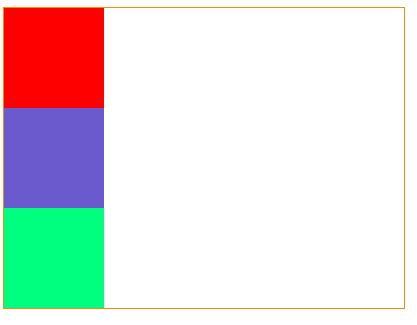
结果图

现在笔者将
class属性值为.div2元素设置为相对定位,看看和上面的结构实践有什么区别,然后我们在分析一些相对定位的特点。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position: relative;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
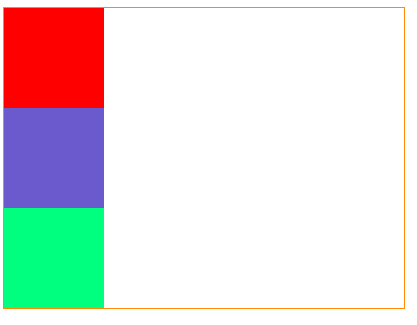
结果图

注意:在我们没有给相对定位设置坐标位置,它是不会有任何移动的。
笔者给
class属性值为div2元素设置定位坐标实践。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position: relative;
left: 50px;
top: 50px;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
结果图

- 相对定位特点分析如下:
- 相对定位的元素它没有脱离标准文档流。
- 相对定位的元素如果没有设置坐标它会在原地位置。
- 相对定位的元素设置了坐标位置,它会根据原来的位置开始计算移动的位置。
- 相对定位的元素它比标准文档流的元素层级要高,会覆盖标准文档流中的元素。
- 相对定位的元素它可以设置为负数。
绝对定位实践
- 在实践绝对定位之前我们先看看代码结构是什么样子的呢。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
结果图

现在笔者将
class属性值为.div2元素设置为绝对定位,看看和上面的结构实践有什么区别,然后我们在分析一些绝对定位的特点。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position:absolute;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
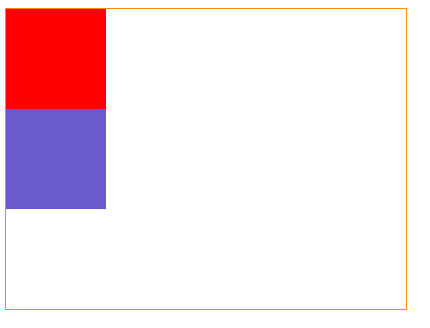
结果图

注意:绝对定位已经脱离了标准文档流。
笔者给
class属性值为div2元素设置定位坐标实践,为了让读者有一个直观的印象我给最外层的div元素设置了居中对齐。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
margin: 0px auto;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position:absolute;
left:0px ;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
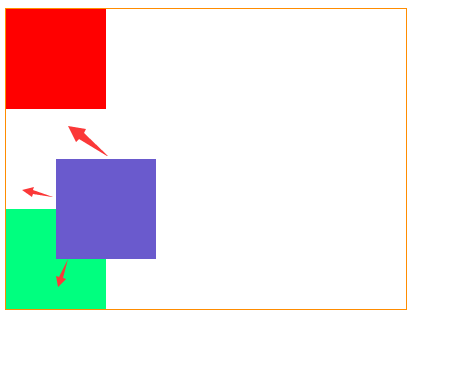
结果图

注意:绝对定位元素为什么会出现在浏览器左边缘呢,绝对定位移动原理:绝对定位的元素它会寻找父元素是否有定位,如果有定位它会根据父元素进行定位,如果父元素没有设置定位,它会在找父元素的父元素是否有定位,以此类推直到
body元素就停止了,因为body元素就是浏览器的位置,说了这么多笔者给新学者一个直观的印象,那咱们就实践见真招。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
margin: 0px auto;
position: relative;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position:absolute;
right:0px ;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
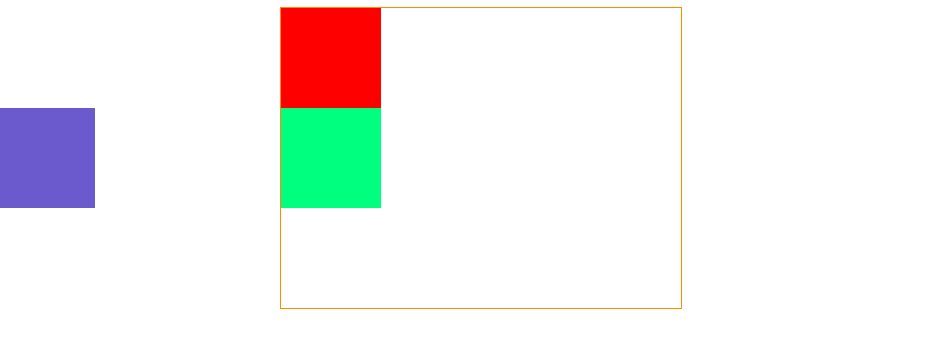
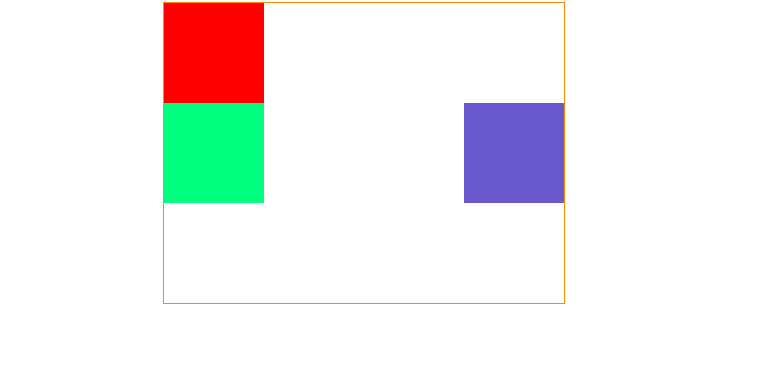
结果图

注意:现在笔者给绝对定位坐标更换成了向右定位,父元素设置了一个相对定位,在这里就不多进行实践了,如果定位的父元素的父元素也就是爷爷的元素,父元素和爷爷元素同时都设置了定位,该元素会根据父元素决定定位而不是爷爷元素。
绝对定位特点分析如下:
绝对定位元素它已经脱离了标准文档流。
绝对定位元素它会覆盖掉标准文档流的元素。
绝对定位元素它已经不再占用任何空间了。
绝对定位元素它根据父元素之祖先元素之间是否有定位,如果有根据最近元素进行设置定位的位置,如果没有根据
body元素进行定位。绝对定位元素的父元素可以是用任何定位包括绝对定位,笔者建议是用相对定位,一般相对定位是配合着绝对定位使用的。
深入学习CSS中如何使用定位的更多相关文章
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- 关于css中的position定位
希望这波position可以有帮助^_^! css中的position属性主要分为:static.relative.absolute.fixed.center.page.sticky(红色是css3中 ...
- 关于CSS中的元素定位
---恢复内容开始--- CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务. 定 ...
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- 学习css中得与惑
css的学习分享 所学的css知识看多,会看懂.这只是在实践中发现的问题: 一. ???h1比div还大 h1上下有边距 为什么浮动不了 (现不知道) 二. css写了 表现不出来.... ...
- CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
- WEB学习-CSS中Margin塌陷
margin的塌陷现象 标准文档流中,竖直方向的margin不叠加,以较大的为准. 如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的: 盒子居中margin:0 auto; marg ...
随机推荐
- Ubuntu 如何编译安装第三方库
在工程应用中都会用到第三方库,标准库是在我们安装IDE环境或系统自带已经编译好的库,我们是可以直接调用的,而第三方库需要我们自己下载,编译和安装后才能使用,这里我们说的是Ubuntu如何使用cmake ...
- @loj - 2507@ 「CEOI2011」Matching
目录 @description@ @solution@ @accepted code@ @details@ @description@ 对于整数序列 \((a_1, a_2, ..., a_n)\) ...
- LeetCode110 Balanced Binary Tree
Given a binary tree, determine if it is height-balanced. For this problem, a height-balanced binary ...
- @codeforces - 1209H@ Moving Walkways
目录 @description@ @solution@ @accepted code@ @details@ @description@ 机场中常常见到滑行道:假如一个滑行道的运行速度为 s,你的行走速 ...
- 《C语言深度解剖》学习笔记之指针和数组
第4章 指针和数组 1. int *p=NULL 和 *p=NULL 有什么区别 int *p = NULL; 第一句代码的意思是:定义一个指针变量p,其指向的内存里面保存的是 int类型的数据:在定 ...
- @bzoj - 4378@ [POI2015] Logistyka
目录 @description@ @solution@ @accepted code@ @details@ @description@ 维护一个长度为 n 的序列,一开始都是 0,支持以下两种操作: ...
- Go 语言开发工具
Go 语言开发工具 LiteIDE LiteIDE是一款开源.跨平台的轻量级Go语言集成开发环境(IDE). 支持的操作系统 Windows x86 (32-bit or 64-bit) Linux ...
- Mybatis/Ibatis,数据库操作的返回值
该问题,我百度了下,根本没发现什么有价值的文章:还是看源代码(详见最后附录)中的注释,最有效了!insert,返回值是:新插入行的主键(primary key):需要包含<selectKey&g ...
- 原生js实现多个随机大小颜色位置速度小球的碰壁反弹
文章地址 https://www.cnblogs.com/sandraryan/ 需求:生成n个小球,让他们在一个大盒子中碰壁反弹,要求小球随机颜色,大小,初始位置,运动速度. 思路分析: 创建小球随 ...
- H3C 入站包过滤工作流程
