freemarker<一>
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写。FreeMarker被设计用来生成HTMLWeb页面,特别是基于MVC模式的应用程序。
所谓模板,就是一份已经写好了基本内容,有着固定格式的文档,其中空出或者用占位符标识的内容,由使用者来填充,不同的使用者给出的数据是不同的。在模板中的占位符,在模板运行时,由模板引擎来解析模板,并采用动态数据替换占位符部分的内容。
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件,FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java文件等。
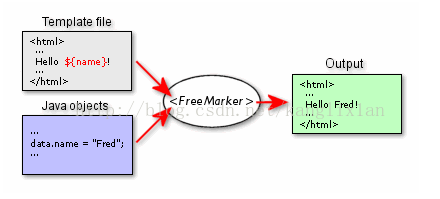
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)
分离表现层和业务逻辑
使用JSP开发过程中在页面中大量的存在业务逻辑的代码,使得页面内容凌乱,在后期大量的修改维护过程中就变得非常困难。FreeMarker根本不支持Java脚本代码,而是使用el表达式来输出展示数据。FreeMarker的设计初衷就是:模板+数据模型=输出,模板只负责数据在页面中的表现,不涉及任何的逻辑代码,而所有的逻辑都是由数据模型来处理的。用户最终看到的输出是模板和数据模型合并后创建的。
提高开发效率
在我们以往的开发中,使用的都是JSP页面来展示数据的,即所谓的表现层。我们都知道,JSP在第一次执行的时候需要转换成Servlet类,开发阶段进行功能调适时,需要频繁的修改JSP,每次修改都要编译和转换,那么试想一天中我们浪费在程序编译的时间有多少。相对于JSP来说,FreeMarker模板技术不存在编译和转换的问题,所以就不会存在上述问题。而且开发过程中,我们在不必在等待界面设计开发人员完成页面原形后,我们再来开发程序。
分工明确
以往用JSP展现数据时,程序员并不熟悉界面设计技术,反之界面开发人员,也并不熟悉程序语言。协调工作很困难,使用FreeMarker后,作为界面开发人员,只专心创建HTML文件、图像以及Web页面的其他可视化方面,不用理会数据;而程序开发人员则专注于系统实现,负责为页面准备要显示的数据。
在spring中简单使用:
配置文件:
<!-- FreeMarker-->
<beanid="freemarker"class="freemarker.template.Configuration">
<propertyname="templateLoader" ref="templetLoader" />
<propertyname="defaultEncoding" value="UTF-8"></property>
<propertyname="numberFormat" value="0"></property>
</bean>
public Template getTemplate(String tableName) {
Template template = null;
try {
template = freemarker.getTemplate(tableName,freemarker.getLocale(), ENCODING);
return template;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
public void list(String id, HttpServletRequest request,
HttpServletResponse response) {
//step.1 根据表名获取该表单的配置参数
String jversion = cgFormFieldService.getCgFormVersionByTableName(id);
Map<String, Object> configs = configService.queryConfigs(id,jversion);
//step.2 获取列表ftl模板路径
FreemarkerHelper viewEngine = new FreemarkerHelper();
Map<String, Object> paras = new HashMap<String, Object>();
//step.3 封装页面数据
loadVars(configs,paras,request);
//step.4 组合模板+数据参数,进行页面展现
String html = viewEngine.parseTemplate("/itoo/cgform/freemaker/autolist.ftl", paras);
try {
response.setContentType("text/html");
response.setHeader("Cache-Control", "no-store");
PrintWriter writer = response.getWriter();
writer.println(html);
writer.flush();
} catch (IOException e) {
e.printStackTrace();
}
}
ftl模板
<#setting number_format="0.#####################">
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="plug-in/jquery/jquery-1.8.3.js"></script><script type="text/javascript" src="plug-in/tools/dataformat.js"></script><link id="easyuiTheme" rel="stylesheet" href="plug-in/easyui/themes/default/easyui.css" type="text/css"></link><link rel="stylesheet" href="plug-in/easyui/themes/icon.css" type="text/css"></link><link rel="stylesheet" type="text/css" href="plug-in/accordion/css/accordion.css"><script type="text/javascript" src="plug-in/easyui/jquery.easyui.min.1.3.2.js"></script><script type="text/javascript" src="plug-in/easyui/locale/easyui-lang-zh_CN.js"></script><script type="text/javascript" src="plug-in/tools/syUtil.js"></script><script type="text/javascript" src="plug-in/My97DatePicker/WdatePicker.js"></script><script type="text/javascript" src="plug-in/lhgDialog/lhgdialog.min.js"></script><script type="text/javascript" src="plug-in/tools/curdtools.js"></script><script type="text/javascript" src="plug-in/tools/easyuiextend.js"></script>
<link rel="stylesheet" href="plug-in/uploadify/css/uploadify.css" type="text/css"></link><script type="text/javascript" src="plug-in/uploadify/jquery.uploadify-3.1.js"></script><script type="text/javascript" src="plug-in/tools/Map.js"></script>
</head>
<body style="overflow-y: scroll" >
<form id="formobj" action="cgFormBuildController.do?saveOrUpdate" name="formobj" method="post">
<input type="hidden" id="btn_sub" class="btn_sub"/>
<input type="hidden" name="tableName" value="${tableName?if_exists?html}" >
<input type="hidden" name="id" value="${id?if_exists?html}" >
<#list columnhidden as po>
<input type="hidden" id="${po.field_name}" name="${po.field_name}" value="${data['${tableName}']['${po.field_name}']?if_exists?html}" >
</#list>
</form>
以上是FreeMaker能给我们带来的好处及简单的使用。当然,使用FreeMaker也可能出现很多问题,比如:读取到过期数据、抛出异常等。所以我们选择的时候应该从实际的项目需求出发来选择。同FreeMaker类似的还有:Velocity等模版引擎,可以对比了解了解。
freemarker<一>的更多相关文章
- spring源码分析之freemarker整合
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页.电子邮件.配置文件.源代码等)的通用工具. 它不是面向最终用户的,而是一个Java类库,是一款程 ...
- Maven 整合FreeMarker使用
pom.xml <!-- freemarker jar --> <dependency> <groupId>org.freemarker</groupId&g ...
- JAVA FreeMarker工具类
FreeMarkerUtil.java package pers.kangxu.datautils.utils; import java.io.File; import java.io.StringW ...
- FreeMarker:怎么使用
第一个FreeMarker程序 1. 建立一个普通的java项目:testFreeMarker 2. 引入freemarker.jar包 3. 在项目目录下建立模板目录:templates 4. 在t ...
- FreeMarker的基础语法
FreeMarker语言 FreeMarker语言概述 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写. FreeMarker被设计用来生成HTML Web ...
- freemarker页面中文乱码
一.前言 简单的记录freemarker遇到的错误问题:ftl页面中文乱码 由于freemarker整合在ssm框架中,所以笔者直接贴配置代码 <beans xmlns="http:/ ...
- Spring 4 使用Freemarker模板发送邮件&添加附件
前言 Spring对Java的邮件发送提供了很好的支持,提供了超级简单的API,大大简化了Java邮件发送功能的开发. Spring对Email的支持是基于JavaMail API开发的,所以,我们在 ...
- Freemarker 程序开发
Freemarker 程序开发 现在web开发中,多使用freemarker 来描述页面.通常会使用的macro来定义各种组件,从而达到UI组件的复用.结合使用其它的指定,可快速的描述一个html页面 ...
- 第一个spring、springmvc、mybatis、freemarker项目小知识(一)
1.持久层开发(Mybatis) 1.1 添加,非空字段必须给值,不是非空加判断,有值添加无值不添 1.2 删除,注意外键关系的级联删除.(事务传播行为) 1.3 更新,每个字段单独 ...
- myeclipse环境下开发freemarker
最近在着手一个项目,其中就要使用到freemarker模版,当把html漂亮写完时,改写成freemarker时,问题来了.全屏都是白底黑色,没有高亮显示,没有语法提示,不能格式化.看着眼花,还容易出 ...
随机推荐
- 中断源记录 INT0 INT1
中断源记录 INT0 INT1 用到一个单片机 使用的 P3.1 P3.3 作为唤醒口,后来发一 P3.1 和 P3.3 使用的同一个中断 INT1,这个尴尬了,只能两选 一. 查看规格书,还好 P3 ...
- python 集合运算
- @atcoder - AGC035E@ Develop
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定初始集合为 1 ~ N 的全集,并给定一个 K. 每次对于当 ...
- Flask学习之十 全文搜索
英文博客地址:blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-x-full-text-search 中文翻译地址:http://ww ...
- oracle函数 VSIZE(X)
[功能]返回X的大小(字节)数 [参数]x select vsize(user),user from dual; 返回:6 asdied select length('adfad合理') " ...
- Android 性感美图在线浏览APP
周末无聊,遂整理了下近来常用的几个开源库,无意间又发现了一些开放接口,于是乎决定融合在一起,做个简单的"性感美图"浏览的APP,名字呢,就叫"性感沙滩",效果如 ...
- sublime简介
Sublime Text是一个代码编辑器.也是HTML和散文先进的文本编辑器.漂亮的用户界面和非凡的功能,例如:多选择,Python插件,代码段等等.完全可自定义键绑定,菜单和工具栏等等.漂亮的用户界 ...
- 手动实现如何从H264流中提取SPS/PPS信息
1,代码比较简单,可以直接用了.流的第一个NALU一定是SPS void get_sps_pps_nalu(uint8_t *data, int len, std::vector<uint8_t ...
- localStorage、sessionStorage、cookie的区别
localStorage: 存储的内容大概20MB 不同浏览器不能共享,但是在同一浏览器的不同窗口中可以共享 永久生效,它的数据是存储的硬盘上,并不会随着页面或者浏览器的关闭而清楚,需手动清除 ses ...
- Activity学习(一):生命周期
一. 认识Activity Activity是Android的四大组件之一,那么它是什么呢?如果简单的理解,可以把它当成应用的一个显示的屏幕. Activity类处于android.app包中,继承体 ...