0005 表格table
第01阶段.前端基础.表格

表格 table
目标:
- 理解:
- 能说出表格用来做什么的
- 表格的基本结构组成
- 应用:
- 能够熟练写出n行n列的表格
- 能简单的合并单元格

表格作用:
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。

ps: 这些地方用表格,你会觉得生活还是那么美好。。。。忍不住想说 PPAP i hava a pen
1. 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
要深刻体会表格、行、单元格他们的构成。
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
table用于定义一个表格标签。
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
td 用于定义表格中的单元格,必须嵌套在
标签中。
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

**总结: **
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
中只能嵌套
类的单元格
标签,他就像一个容器,可以容纳所有的元素
2. 表格属性
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。
**cellspacing、align在<style></style>中设置,无效**

我们经常有个说法,是三参为0, 即平时开发,这三个参数 ** border 、cellpadding 、cellspacing 为 0。**

案例1:

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>
3. 表头单元格标签th
- 作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
- 只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

案例2:
效果图

代码:
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
一句话说出他们:
th 也是一个单元格 ,只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
4. 表格标题caption
定义和用法
<table>
<caption>我是表格标题</caption>
</table>
**注意: **
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义,你是风儿我是沙。
案例3:
根据要求完成以下案例:

<table border="1" cellspacing="0" width="500" height="249" align="center">
<caption> <h3>小说排行榜</h3> </caption>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
5. 合并单元格(难点)
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。

5.1 合并单元格2种方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

5.2 合并单元格顺序
**合并的顺序我们按照 先上 后下 先左 后右 的顺序 **
跟我们以前学习汉字的书写顺序完全一致。
5.3 合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
- 删除多余的单元格 单元格
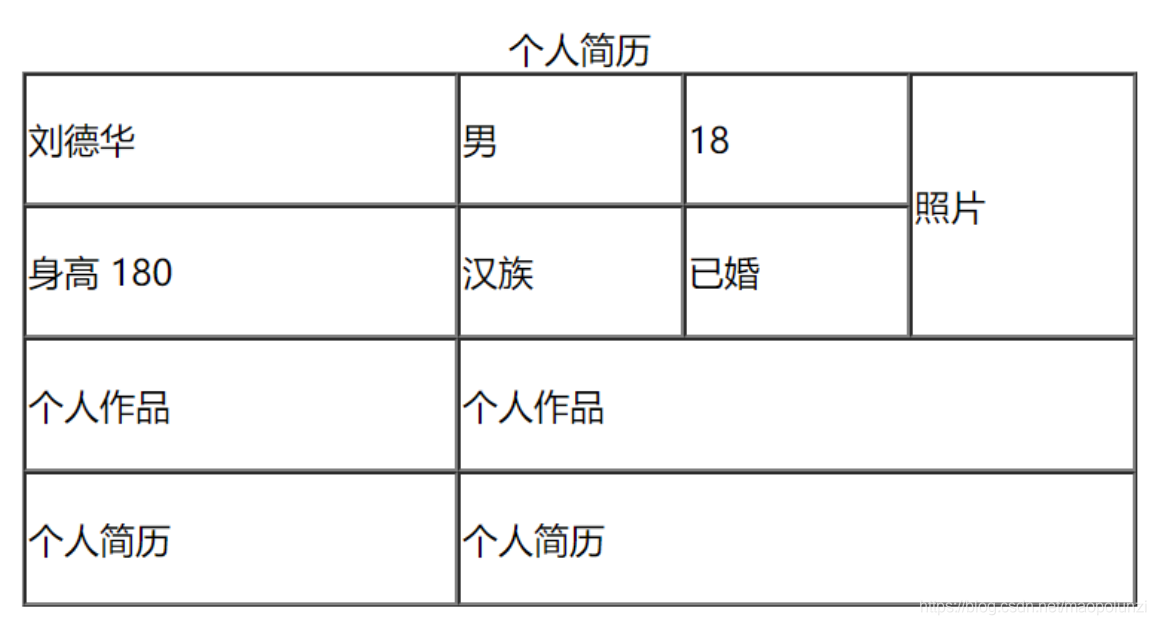
<table border="1" width="500" height="240" align="center" cellspacing="0">
<caption> 个人简历 </caption>
<tr>
<td>刘德华</td>
<td>男</td>
<td>18</td>
<!-- 目标单元格 先上后下 -->
<td rowspan="2">照片</td>
</tr>
<tr>
<td>身高 180</td>
<td>汉族</td>
<td>已婚</td>
<!-- <td>照片</td> 这个单元格是多余的,要删掉 -->
</tr>
<tr>
<td>个人作品</td>
<!-- 第二个单元格是目标单元格 -->
<td colspan="3">个人作品</td>
</tr>
<tr>
<td>个人简历</td>
<td colspan="3">个人简历</td>
</tr>
</table>

6. 总结表格
| 标签名 | 定义 | 说明 | |
|---|---|---|---|
|
|
表格标签 | 就是一个四方的盒子 | |
| 表格行标签 | 行标签要再table标签内部才有意义 | ||
| 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 | ||
| 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 | ||
|
|
表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 | |
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
表格提供了HTML 中定义表格式数据的方法。
表格中由行中的单元格组成。
表格中没有列元素,列的个数取决于行的单元格个数。
表格不要纠结于外观,那是CSS 的作用。
表格的学习要求: 能手写表格结构,并且能简单合并单元格。
7. 拓展阅读@
表格划分结构(了解)
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构

注意:
-
:用于定义表格的头部。用来放标题之类的东西。 内部必须拥有
标签! :用于定义表格的主体。放数据本体 。
放表格的脚注之类。
- 以上标签都是放到table标签中。
0005 表格table的更多相关文章
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- html表格table设置边框
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解. 一般我们用表格的时候总会给它个border属性,比如:<table b ...
- css列表list、表格table
列表list,无序列表ul,有序列表ol 1.列表项样式list-style-type 无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带0) 其他无序列表常用none无样式 ...
- 表格(Table)隔行变色
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情.因为它有ListItemType.Item和ListItemType.AlternatingItem模版.如果在普通的表格(Tab ...
- pre,html转义,abbr缩写,表格table
<pre></pre>预定义文本标签pre(保留换行和空格) <sdds>对html转义 <abbr title="sddsdsds"&g ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
- 2017.9.15 HTML学习总结---表格table
2.7 表格<table>的属性: 属性 用途 width 表格宽度 height 表格高度 align 表格水平对齐 border ...
- jQuery 选择表格(table)里的行和列及改变简单样式
本文只是介绍如何用jQuery语句对表格中行和列进行选择以及一些简单样式改变,希望它可以对jQuery表格处理的深层学习提供一些帮助jQuery对表格(table)的处理提供了相当强大的功能,比如说对 ...
随机推荐
- Laravel 发送邮件(最简单的讲解!)
Laravel集成了SwiftMailer库进行邮件发送,邮件配置文件位于config/mail.php:. return [ 'driver' => env('MAIL_DRIVER', 's ...
- ios7.1安装提示"无法安装应用程序 由于证书无效"的解决方式二(dropbox被封项目转移到Appharbor上)
6月18日起dropbox被天朝封了(这个真是无力吐槽),而ios7.1要求使用ssl安全连接,则须要又一次找到一个支持https的免费server. Appharbor是个不错的选择,操作简单.此外 ...
- Knative Tracing 介绍
摘要: 一个完整的业务实现想要基于 Serverless 模型来开发的话可能会分解成多个 Serverless 模块,每一个模块单独通过 Knative 的 Serving 部署,那么这些不同的 Se ...
- 使用 Laravel-Excel 进行 CSV/EXCEL 文件读写
https://blog.csdn.net/yiluohan0307/article/details/80229978 http://www.ptbird.cn/laravel-excel-csv.h ...
- px em rem %作为单位使用
博客地址 :https://www.cnblogs.com/sandraryan/ px 我们都很熟悉啦,但是固定大小无法适配各种屏幕. rem是CSS3新增的一个相对单位(root em,根em), ...
- Android TextView点击效果
在Android开发中,我们有时候需要单独的点击某一段文本,如图所示: 如上图,我们要求点击新用户注册这个TextView,为了有更好的用户体验,我们肯定要设置该TextView的点击效果.下面介绍如 ...
- Python--day43--mysql自增列之起始值和步长
对于自增: 1,查看字段,类型以及是否可以为空,默认值:desc t2; 2,查看表t2是怎么创建的show create table t2; (竖着看)查看表t2是怎么创建的show create ...
- Codeforces Round #194 (Div.1 + Div. 2)
A. Candy Bags 总糖果数\(\frac{n^2(n^2+1)}{2}\),所以每人的数量为\(\frac{n}{2}(n^2+1)\) \(n\)是偶数. B. Eight Point S ...
- Codeforces Round #178 (Div. 2)
A. Shaass and Oskols 模拟. B. Shaass and Bookshelf 二分厚度. 对于厚度相同的书本,宽度竖着放显然更优. 宽度只有两种,所以枚举其中一种的个数,另一种的个 ...
- H5 FileReader读取文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
