关于vue :style 的几种使用方式
:style的使用
一 ,最通用的写法
<p :style="{fontFamily:arr.conFontFamily,color:arr.conFontColor,backgroundColor:arr.conBgColor}">{{con.title}}</p>
二, 三元表达式
<a :style="{color:(index==0?arr.conFontColor:'#000')}" :href="con.subTitleHref" target="_self">{{con.subTitle}}</a>
一和二 可以联合起来写 如下
<p :style="{fontFamily:arr.conFontFamily,fontSize:(arr.conFontSize!=0.36?arr.conFontSize+arr.conFontUnit:''),color:arr.conFontColor,backgroundColor:arr.conBgColor}">{{con.title}}</p>
这两种方式有个弊端,当需要把很多个样式添加到div上时,div看起来很臃肿
三 ,结合计算属性 将样式都提出来 最后形成一个变量 把这个变量添加到div上
这里要做的工作分几步
1>通过计算属性把要放到一起的样式归整一下
2>针对默认值是空值或者特定值的样式 是不需要将这个样式放到div上的。
举例:如果div 已在css样式里设置了font-size 是16px,那么div行内样式 就不要存在font-size:16px 这种重复没有意义 就要做判断去除
这里想到的办法是:
用一个变量存入16 这里是conFontSize,如果conFontSize值等于16 那么就让font-size:''为空 然后通过循环style 将为空的font-size 去掉。
如果不等于16 就是修改的,就要正常显示
3>将:style="arr.styles.conTitleStyle"添加到div上
代码如下:
js:
data(){
return {
arr:{
styles:{
//存放的是 动态修改的样式
conTitleStyle:{},// 内容标题总样式
conLiStyle:{},//内容li总样式
},
pieceStyle:{
conFontFamily:"",
conFontSize:16,
conFontColor:"",
conBgColor:"",
conLineHeight:21,// Writing 专用
conLRCenter:"",// 对齐方式
conTopRow:0,//首行缩进
conLetterSpace:0,//字体间隔
conFontBold:"",//加粗
conSpace:""//文字是否省略
}
}
}
},
computed:{
diyConTitleStyle:function(){
var pieceD = this.arr.pieceStyle;
var fontSizeNum;
// 判断对应模块fontSize的默认值 (默认值设置的和css fontsize一样) 如果等于就让这一项的css 为空 不等于就走conFontSize
if(this.arr.mtype=='Imglist'){
fontSizeNum=(pieceD.conFontSize!=12)
}else if(this.arr.mtype=='ImglistScroll'||this.arr.mtype=='NewsList2'){
fontSizeNum=(pieceD.conFontSize!=17)
}else if(this.arr.mtype=='NavList'){
fontSizeNum=(pieceD.conFontSize!=18)
}else if(this.arr.mtype=='NavDock'){
fontSizeNum=(pieceD.conFontSize!=14)
}else if(this.arr.mtype=='NewsList2'){
fontSizeNum=(pieceD.conFontSize!=15)
}else{
fontSizeNum=(pieceD.conFontSize!=16)
}
// 判断对应模块lineheight的默认值
if(this.arr.mtype=='NewsList'){
var lhnum=(pieceD.conLineHeight!=16)
}else if(this.arr.mtype=='Writing'){
var lhnum=(pieceD.conLineHeight!=21)
}
//console.log(lhnum)
var dt={
"color":pieceD.conFontColor,
"font-family":pieceD.conFontFamily,
"font-size":fontSizeNum?pieceD.conFontSize+"px":"",
"background-color":pieceD.conBgColor,
"line-height":(lhnum?pieceD.conLineHeight+'px':''),
"text-align":pieceD.conLRCenter,
"text-indent":(pieceD.conTopRow!=0?pieceD.conTopRow+'px':''),
"letter-spacing":(pieceD.conLetterSpace!=0?pieceD.conLetterSpace+'px':''),
"font-weight":pieceD.conFontBold,
"white-space":pieceD.conSpace
}
//过滤掉即删除掉空值的参数和数值
for (var i in dt) {
dt[i]==""?delete(dt[i]):1
}
return dt
}
},
watch:{
arr:{
handler(newValue, oldValue) {
// 监听是为了把更改后的样式及时保存到arr.styles里,最后arr是要提交的
this.arr=newValue;
this.arr.styles.conTitleStyle=this.diyConTitleStyle;
this.arr.styles.conLiStyle=this.diyConLiStyle;
}
deep: true
}
}
html:
<p :style="arr.styles.conTitleStyle">{{con.title}}</p>
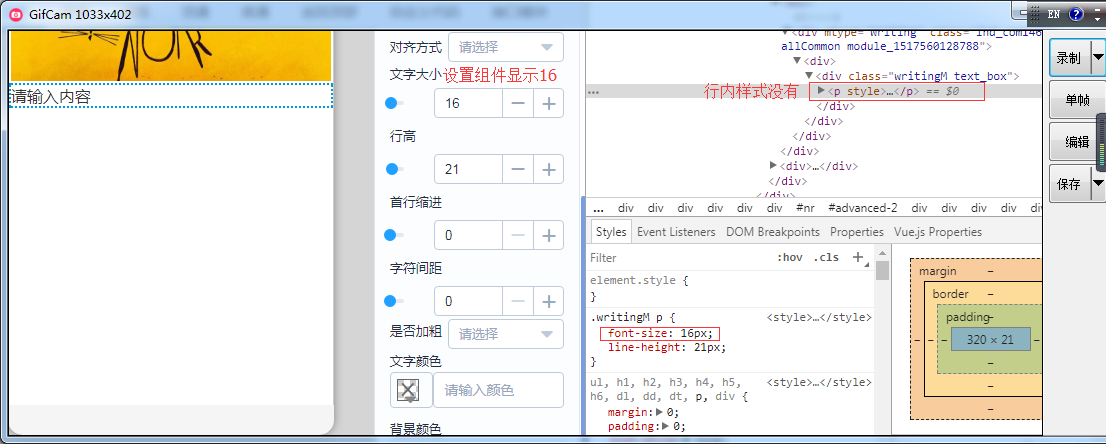
最后成果 当font-size是16px时
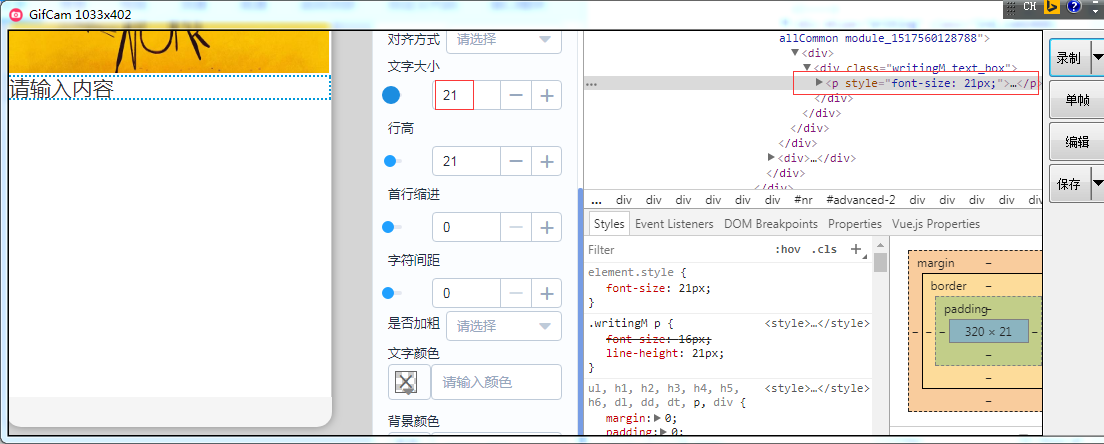
当font-size 不是16px时 行内样式出现font-size了

四,上面arr.styles里我存放两个样式 分别是conTitleStyle和conLiStyle ,在有的模块里,我需要将这两个样式放到一个div上面。
我实验一下用&& 连接,
<p :style="arr.styles.conTitleStyle&&arr.styles.conLiStyle">{{con.title}}</p>
发现只有后面的那个生效。我希望两个都生效 所以得用数组
<p :style="[arr.styles.conTitleStyle,arr.styles.conLiStyle]">{{con.title}}</p>
五,也可以这样写 如下 变量和样式一起写 也是一同生效的
<span v-if="arr.con.hasLiveMark" class="liveBiao" :style="[arr.styles.conTitleStyle,{left:(arr.con.left!=10?arr.con.left+'%':''),top:(arr.con.top!=5?arr.con.top+'%':'')}]">{{arr.con.LiveMark}}</span>
至此 就写完了。
关于vue :style 的几种使用方式的更多相关文章
- Vue组件的三种调用方式
最近在写fj-service-system的时候,遇到了一些问题.那就是我有些组件,比如Dialog.Message这样的组件,是引入三方组件库,比如element-ui这样的,还是自己实现一个?虽然 ...
- Vue框架的两种使用方式
1.单页面应用:使用Vue CLI工具生成脚手架,这是最常见的使用方式,简单用模板生成一个HelloWorld Demo,可以学习Vue的SPA项目结构 2.传统多页面应用:通过script引入Vue ...
- VUE 全局变量的几种实现方式
最近在学习VUE.js 中间涉及到JS全局变量,与其说是VUE的全局变量,不如说是模块化JS开发的全局变量. 1.全局变量专用模块 就是以一个特定模块来组织管理这些全局量,需要引用的地方导入该模块便好 ...
- [Vue]实例化Vue时的两种挂载方式el与$mount
Vue 的$mount()为手动挂载,在项目中可用于延时挂载(例如在挂载之前要进行一些其他操作.判断等),之后要手动挂载上.new Vue时,el和$mount并没有本质上的不同. 1.el Vue实 ...
- 实例化Vue时的两种挂载方式el与$mount
el 与mount 都是挂载. el vue官网的介绍https://cn.vuejs.org/v2/api/#el mount vue官网的介绍 https://cn.vuejs.org/v2/ap ...
- Vue 常用三种传值方式
Vue常用的三种传值方式: 父传子 子传父 非父子传值 引用官网一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递.父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消 ...
- Vue中常用的几种传值方式
Vue中常用的几种传值方式 1. 父传子 父传子的实现方式就是通过props属性,子组件通过props属性接收从父组件传过来的值,而父组件传值的时候使用 v-bind 将子组件中预留的变量名绑定为da ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
随机推荐
- 函数的默认值与动态参数arguments的总结
在js函数与作用域,了解函数基本概念中,我们发现当函数的实参有一个没有上传的时候,对应的形参time展示的值就是undefined,如下代码所示: <!DOCTYPE html> < ...
- 有关配置网站时安装ZipArache的方法。
在配置网站初始化过程中,发现ZipArache需要启动,上网搜索了一番,发现安装ZipArache的步骤十分繁琐. 换一种思路,ZipArache作为PHP的拓展类,其名字首部有ZIP字样,那么可否直 ...
- 前端-2019 history 与 location
HTML5 API解析之Window.history历史记录 1.简介 window.history是用来保存用户在一个会话期间的网站访问记录,并提供相应的方法进行追溯.其对应的成员如下: 方法:ba ...
- Java教程-修炼
在2020这个特殊的时期,在家就是为国家做贡献!一切都会好起来的,加油中国!! Java 第一章 Java概述 1.1 Java历史 1.2 Java语言最主要的特点 1.3 Java环境搭建 1.3 ...
- Java 日期格式化,Java 日期工具类,Java Date工具类
================================ ©Copyright 蕃薯耀 2020-01-19 https://www.cnblogs.com/fanshuyao/ import ...
- 双向链表的简单Java实现-sunziren
写在前面,csdn的那篇同名博客就是我写的,我把它现在在这边重新发布,因为我实在不想用csdn了,那边的广告太多了,还有就是那个恶心人的“阅读更多”按钮,惹不起我躲得起. 在上次分享完单向链表的简单编 ...
- js返回时间差
function CalcTimeSub(endTime, startTime, type) { var bool = endTime == defaultDateTime || startTime ...
- css使用padding-bottom百分比进行提前占位,防止抖动
页面加载抖动问题 在web开发中,经常会遇到这样一个问题,比如一个宽度百分百,高度自适应的图片,在网速慢的情况下加载过程中会出现抖动的问题(未加载图片前容器的高度为0,图片加载完成后下面的内容会被挤下 ...
- iPad成为Windows系统的第二屏幕
一.Windows端软件准备 1.Splashtop Wired XDisplay Agent (官网下载 快速下载) 2.iTunes (点击此处跳转至微软应用商店) 二.iPad端软件准 ...
- 全网VIP视频解析接口
全网VIP视频在线解析可以免费观看[腾讯vip视频.爱奇艺vip视频.优酷VIP视频.土豆VIP视频.乐视VIP视频.芒果VIP视频]等等...可以vip免费观看.去广告等等. https vip视频 ...
