HTML的表单初级验证
HTML的表单初级验证
placeholder(提示信息)
required(确保不能为空)
pattern(正则表达式验证)
1. placeholder(提示信息)
语法:
<p>账号:<input type="text" name="username" placeholder="请输入账号"></p>
2. required(确保不能为空)
语法:
<p>密码:<input type="password" name="pwd" required></p>
3. pattern(正则表达式验证)
正则表达式速查表:https://www.jb51.net/tools/regexsc.htm
语法:
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
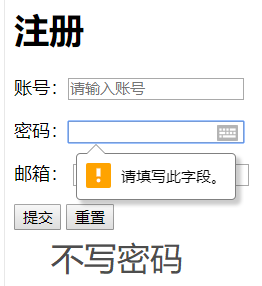
当不满足上面三种前提时,报错信息如下:


上面三个完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单的提交位置,可以是网站,也可以是一个请求处理地址
method:两种方法:post和get
get:可以在url种看到我们提交的信息,不安全,但是高效
post: 不可以在url种看到我们提交的信息,比较安全,且可以传输大文件
-->
<form action="2.请求处理的地址.html" method="get">
<!--文本输入框 : input type = "text"-->
<p>账号:<input type="text" name="username" placeholder="请输入账号"></p>
<p>密码:<input type="password" name="pwd" required></p>
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
<!--提交和重置-->
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
HTML的表单初级验证的更多相关文章
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- thinkphp表单自动验证
ThinkPHP框架表单验证 对注册到test表的表单进行验证 在注册之前要对表单进行验证: 用户名非空验证,两次输入密码必须一致即相等验证,年龄在18~50之间即范围验证,邮箱格式正则验证. 自动验 ...
- bootstrap表单带验证
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- easyui表单多重验证,动态设置easyui控件
要实现的功能:在做添加学生信息的时候,利用easyui的验证功能判断 学号是否重复和学号只能为数字 最终效果如下图: 但在做这个的过程中,遇到了一系列的问题: 扩展validatebox的验证方法,最 ...
- jQuery form插件的使用--用 formData 参数校验表单,验证后提交(简单验证).
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.引入依赖js <script src=& ...
- ThinkPHP表单令牌验证功能详细介绍
注:TP版本为3.1.3 在ThinkPHP框架下,两次提交同一个表单,比如提交信息后在浏览器点击后退退回上次的页面,重新点击提交按钮,就会提示“表单令牌错误”的信息. ThinkPHP新版内置了表单 ...
- struct2(六) 为表单添加验证
简介 为表单添加验证 添加校验的方法: 1. first name 不能为null 2. Email address 不能为null 3. age 必须大于18岁 为了在用户提交的时候,能够校验这个表 ...
- PHP - 表单与验证
第11章 表单与验证 学习要点: 1.Header()函数 2.接收及验证数据 我们对Web感兴趣,认为它有用的原因是其主要通过基于HTML的表单发布和收集信息的能力.这些表单用来鼓励网站的反馈.进行 ...
- HTML5表单及其验证
随笔- 15 文章- 1 评论- 115 HTML5表单及其验证 HTML表单一直都是Web的核心技术之一,有了它我们才能在Web上进行各种各样的应用.HTML5 Forms新增了许多新控件及其A ...
随机推荐
- Linux中“没有可用的软件包XX,但是它被其他软件包引用”的解决方法
踩坑经历 今天刚在虚拟机上安装好了ubuntu系统,在执行sudo apt install net-tools 命令时报错"没有可用的软件包net-tools,但是它被其他软件包引用&quo ...
- SqlServer 常用语句方法
批量生成删表语句 select 'drop table '+b.name+'.'+a.name+';' from sys.tables a left join sys.schemas b on a.s ...
- js阻止事件冒泡(phpcms,浮窗第一次10秒弹出后每30秒弹出,动态更换日期)
/* v9_date_list 日期表 tiptime 考试日期(数据类型为日期) 如果要实现浮窗淡入淡出用jquery的("#main0").fadeIn(3500);淡出(&q ...
- 【Pyecharts可视化分享】杭州步行热门路线等~
前言 本文包括内容如下: 杭州步行热门路线 渐变效果散点图 均是Echarts官方提供等示例,本文将会通过Pyecharts来进行实现. 杭州步行热门路线 因为代码中需要调用百度地图,所以开始之前你需 ...
- IntelliJ IDEA搭建一个简单的springboot项目
一.IDEA 安装包 百度网盘链接:https://pan.baidu.com/s/1MYgZaBVWXgy64KxnoeJSyg 提取码:7dh2 IDEA注册码获取:http://idea.lan ...
- exsi 6.7u2 不能向winows虚拟机发送ctrl+alt+del
1. 遇到过可以安装它的浏览器插件启动控制台登录就可以了. 2. 下载官方的客户机远程工具“VMware vSphere Client”才行. 3. 直接选择alt+del+insert 键盘即可代替 ...
- 牛客寒假训练营2-C算概率
思路 用 f(i,j) 来表示当前做了i道题,共做对了j道题 状态 f[i][j] = f[i-1][j] * (1-p[i]) + f[i-1][j-1] * p[i] 第一种:由于i-1时对了j题 ...
- PAT (Advanced Level) Practice 1054 The Dominant Color (20 分)
Behind the scenes in the computer's memory, color is always talked about as a series of 24 bits of i ...
- pandas玩转excel-> (2)如何利用pandas读取excel数据文件
import pandas as pd #将excel文件读到内存中,形成dataframe,并命名为peoplepeople=pd.read_excel('D:/python结果/task2/Peo ...
- DFS/BFS-A - Red and Black
A - Red and Black There is a rectangular room, covered with square tiles. Each tile is colored eithe ...
