vue 3.0 项目搭建移动端 (七) 安装Vant
# 通过 npm 安装
npm i vant -S
安装完配置
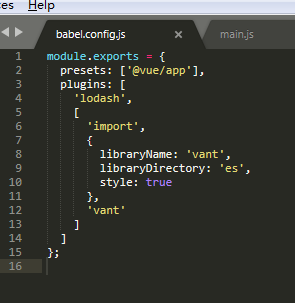
babel.config.js

module.exports = {
presets: ['@vue/app'],
plugins: [
'lodash',
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
};
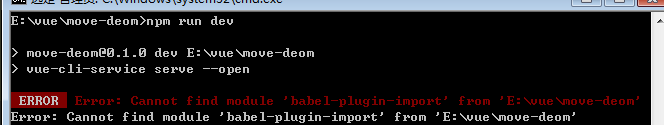
运行后报错

先安装插件
# 安装 babel-plugin-import 插件
npm i babel-plugin-import -D
再次运行,但是这里配置了‘lodash',如果去掉可以正常运行,如果不去掉,还要添加
npm i lodash -D
npm i babel-plugin-lodash -D
然后再运行 OK
<template>
<van-tabbar v-model="active" style="z-index: 1999">
<van-tabbar-item v-for="(tab, index) in tabbar" :dot="tab.dot" :info="tab.info" :key="index">
<span>{{tab.name}}</span>
<div slot="icon">
<p class="icon-box">
图
</p>
</div>
</van-tabbar-item>
</van-tabbar>
</template>
<script>
import { Tabbar, TabbarItem } from "vant";
export default {
data() {
return {
active: 0,
tabbar: [
{
name: "首页",
path: "/",
pathName: "home",
dot: false,
info: "",
code: "4"
},
{
name: "其它",
path: "/",
pathName: "home",
dot: false,
info: "",
code: "4"
}
]
};
},
created() {},
mounted() {},
watch: {},
computed: {},
methods: {},
components: {
[Tabbar.name]: Tabbar,
[TabbarItem.name]: TabbarItem
}
};
</script>
<style lang="scss" scoped>
.van-tabbar-item__icon {
.icon-box {
width: 24px;
height: 24px;
img {
max-width: 100%;
width: 100%;
height: 100%;
margin: 0 auto;
}
}
}
</style>
vue 3.0 项目搭建移动端 (七) 安装Vant的更多相关文章
- vue 3.0 项目搭建移动端 (六) 命名路由同级控制
const Tabbar = () => import('@/components/Tabbar'); export default [ { path: '/', name: 'home', c ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- vue3.0+vue-cli3.0项目搭建
因为需要兼容其他vue2.0的项目,所以先卸载vue-cli,再全局安装桥接工具 卸载vue-cli2.0 npm uninstall vue-cli -g 安装vue-cli3.0 npm inst ...
- 第0课 - 搭建开发环境之安装QT
第0课 - 搭建开发环境之安装Qt 1. 课程学习的原材料 — Visual Studio 2010 — Qt SDK 4.7.4 — Qt Creator 2.4.1 2. Visual Studi ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- vue多页面项目搭建(vue-cli 4.0)
1.创建vue项目 cmd命令执行 vue create app (app 自定义的项目名) 一般都会选择后者,自己配置一下自己需要的选项(空格为选中) 这是我个人需要的一些选项,路由Router.状 ...
- vuejs学习——vue+vuex+vue-router项目搭建(一)
前言 快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享. 现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪 ...
随机推荐
- css3神奇的圆角边框、阴影框及其图片边框
css3圆角,建议IE10以上 如果border-radius 单位是百分比,则参考为自身宽高,因此当宽高不一致时,圆角为不规则形状 如果border-radius 为50%,则为椭圆:当宽高一致时, ...
- Eclipse使用Alibaba Cloud Toolkit极速部署项目
个人博客 地址:https://www.wenhaofan.com/a/20190716205809 什么是Alibaba Cloud Toolkit Cloud Toolkit 是针对 IDE 平台 ...
- Java-跳跃路线
题目: 小明参加了学校的趣味运动会,其中的一个项目是:跳格子.地上画着一些格子,每个格子里写一个字,如下所示: 从我做起振我做起振兴做起振兴中起振兴中华 比赛时,先站在左上角的写着“从”字的格子里,可 ...
- 咸鱼的ACM之路:DFS水题集
DFS的核心就是从一种状态出发,转向任意的一个可行状态,直到达到结束条件为止.(个人理解) 下面全是洛谷题,毕竟能找到测试点数据的OJ我就找到这一个....在其他OJ上直接各种玄学问题... P159 ...
- ovs安装教程
原文链接:https://www.cnblogs.com/goldsunshine/p/10331606.html Open vSwitch系列之二 安装指定版本ovs Open vSwitch系 ...
- Qt Gui 第八章
一.QGradient 该类是渐变画刷相关的类,有三个子类,分别是QConicalGradient.QRadialGradient和QLinearGradient 1.QConicalGradient ...
- Qt Gui 第七章
1.processEvents 该函数用来处理窗口的各种事件,重绘和event ; row < RowCount; ++row) { ; column < ColumnCount; ++c ...
- [POI2005] SKA-Piggy Banks - DFS
有N个小猪存钱罐.每一个存钱罐能够用相应的钥匙打开或者被砸开.Byteazar已经将钥匙放入到一些存钱罐中.现在已知每个钥匙所在的存钱罐,Byteazar想要买一辆小汽车,而且需要打开所有的存钱罐.然 ...
- Django models 关联(一对多,多对多,一对一)
参考:https://blog.csdn.net/houyanhua1/article/details/84953388
- python3练习100题——051
题目:学习使用按位与 & . 不会的知识点,查了一下按位运算. 按位运算符是把数字看作二进制来进行计算的. 运算符 描述 实例 & 按位与运算符:参与运算的两个值,如果两个相应位都为1 ...
