vuex的简易入门
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ".PingFang SC"; color: #454545 }
p.p3 { margin: 0.0px 0.0px 2.0px 0.0px; font: 14.0px "Helvetica Neue"; color: #454545; min-height: 17.0px }
p.p4 { margin: 0.0px 0.0px 2.0px 0.0px; font: 14.0px ".PingFang SC"; color: #454545 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545; min-height: 14.0px }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 17.0px ".PingFang SC"; color: #454545 }
span.s1 { font: 12.0px ".PingFang SC" }
span.s2 { font: 12.0px "Helvetica Neue" }
span.s3 { font: 14.0px "Helvetica Neue" }
span.s4 { font: 17.0px ".Apple Color Emoji UI" }
vuex学习
Vuex入门其实很简单 当我们项目数据量很庞大的时候
比如一个接口数据在多个组件之间重复使用多次
我们这里采用的是vue-cli构建的项目目录
当然前面的npm install vux什么的就不说了
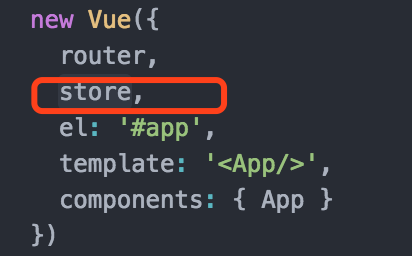
我们创建好store模块之后 首先你要确保你的实例上面有store
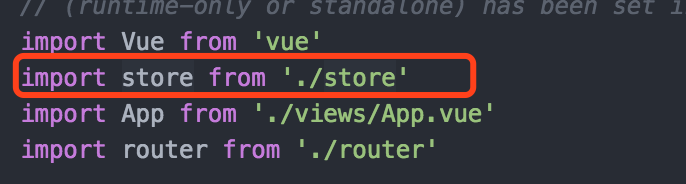
1.引入store 并且挂载在实例上


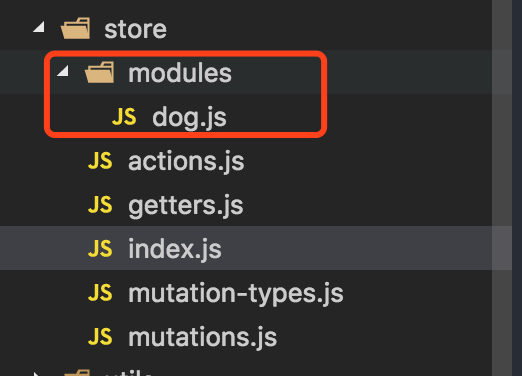
好,然后,创建目录我们的store的目录大概就是下面这样子
你可以使用单独的actions getters mutations 也可以使用模块化【modules】
我们这里采用的是模块化 modules 比如我们有一个狗【dog】的模块
【modules】 对象允许将单一的 Store 拆分为多个 Store 的同时保存在单一的状态树中。随着应用复杂度的增加,这种拆分能够更好地组织代码

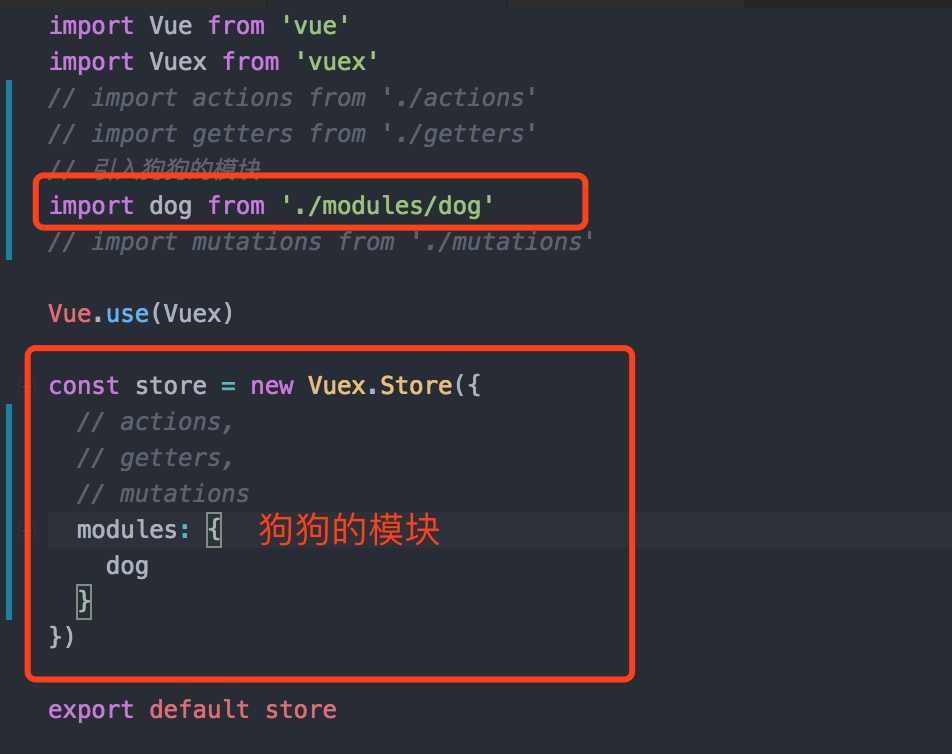
先来看我们的【store/index.js】
这里我们就export一下store store里面是按照模块来的

继续 我们开始进入模块【dog.js】
首先你得有一个types吧 对不对 放在外面统一管理就好 后面引入即可

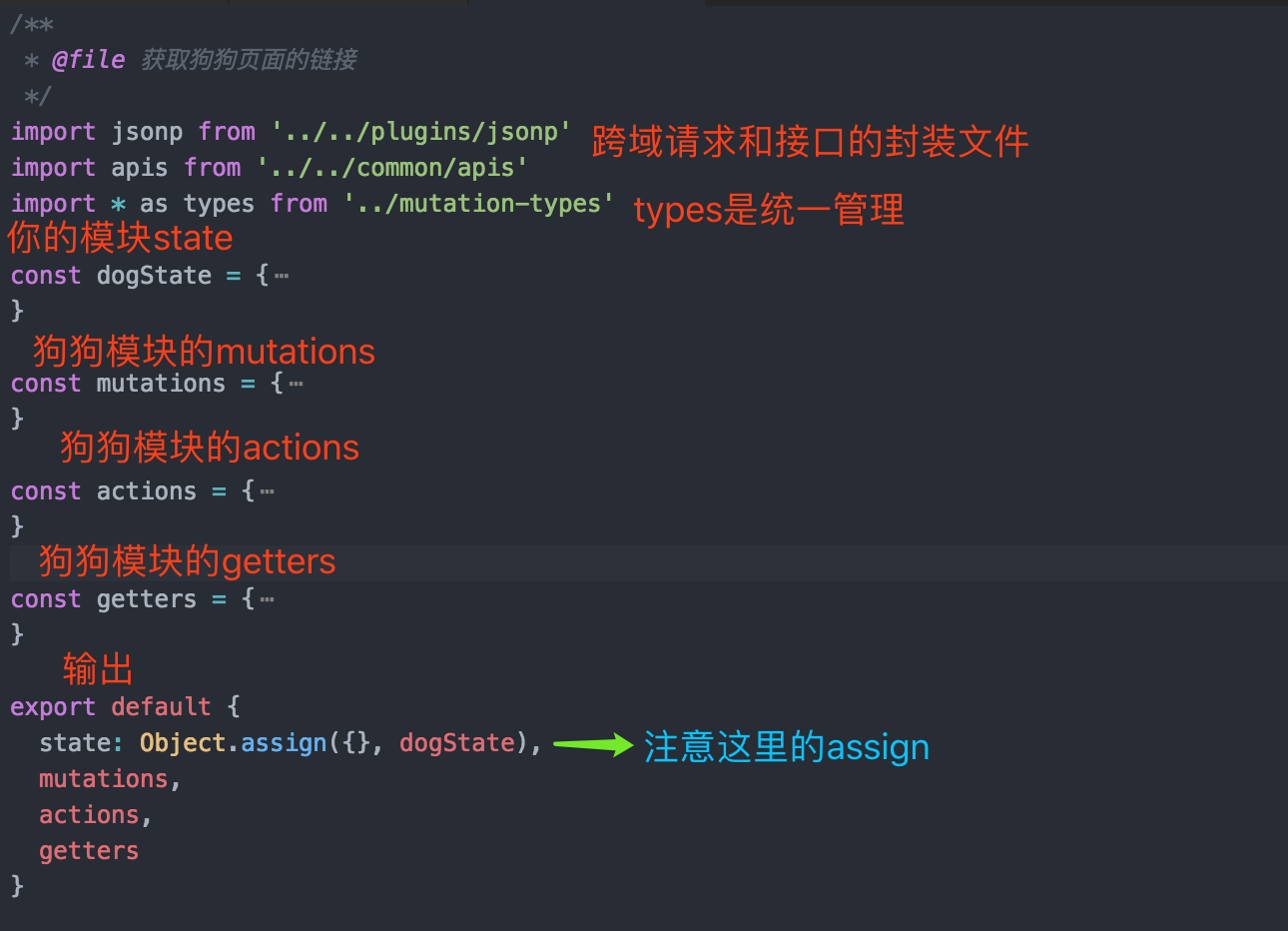
然后先看一下整体的代码结构

【别着急】我们依次展开了哈
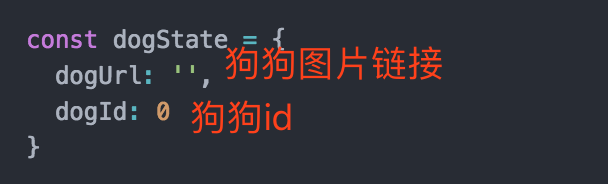
【state】
state 定义了应用状态的数据结构,同样可以在这里设置默认的初始状态

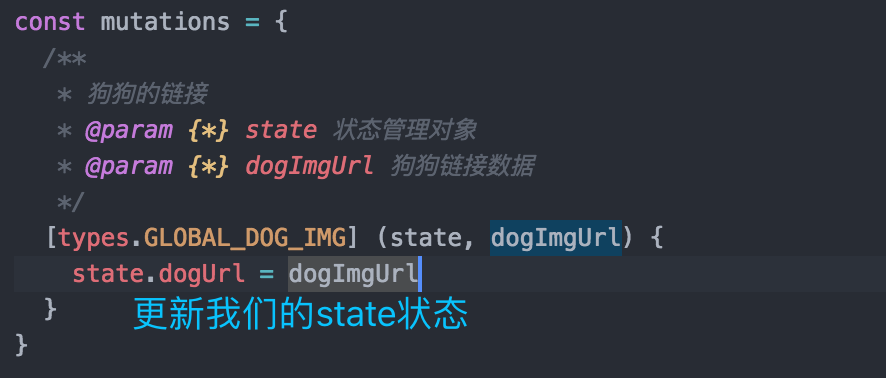
【mutations】
调用 mutations 是唯一允许更新应用状态的地方。

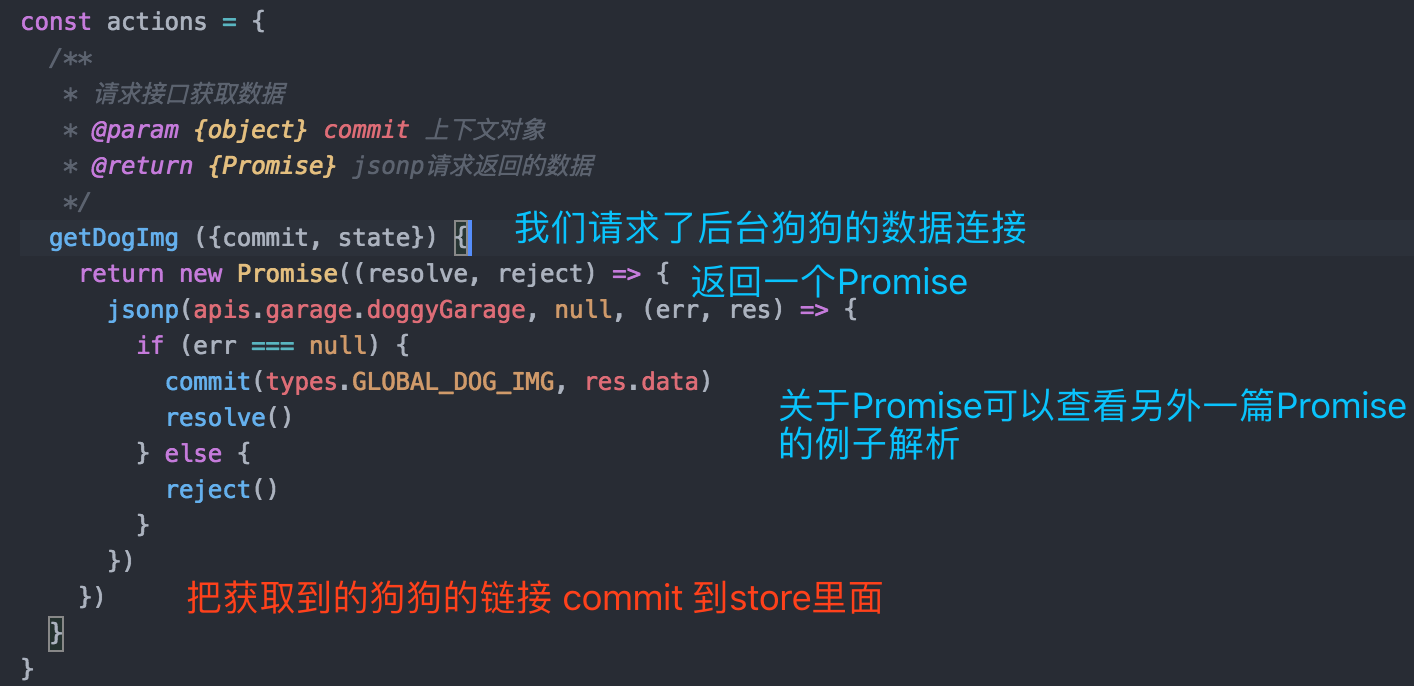
【actions】
Actions 即是定义提交触发更改信息的描述,常见的例子有从服务端获取数据,在数据获取完成后会调用store.commit()来调用更改 Store 中的状态。可以在组件中使用dispatch来发出 Actions。

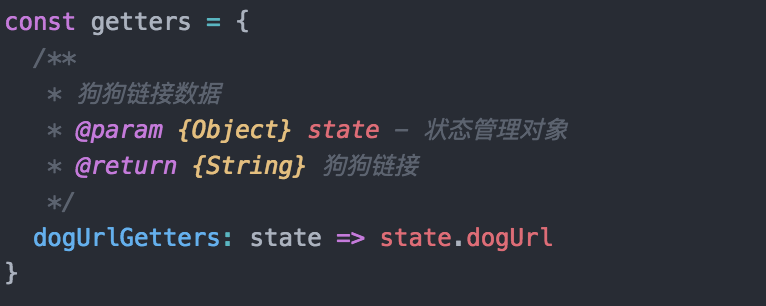
【getters】
Getters 允许组件从 Store 中获取数据,可以进行筛选等等 这里是可以进行数据操作的

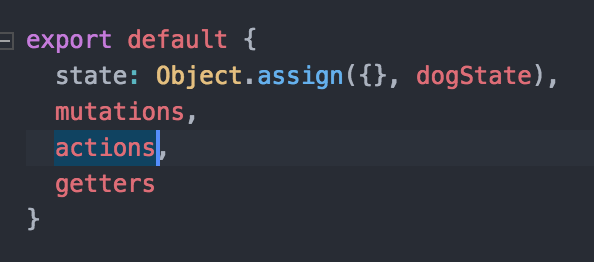
最后 【输出一下】

OK了 一个简单的额vuex我们搭建完毕 我们回到我们的组件开始调用 怎么用呢
首先我们需要引入vuex的辅助函数 这里的话我引入三个 方便都看一下效果
辅助函数【mapState】【mapActions】【mapgetters】
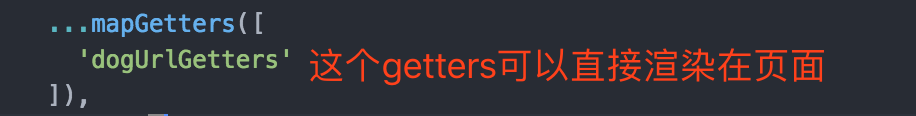
我们在时间周期 computed的时候引入mapState mapGetters


【注意⚠️】
为什么要把mapState放在这里讲 是因为又个坑
一般而言 我们是直接 是不是很多人都这么做啊 嘻嘻嘻 也没错 前提是你不使用modules

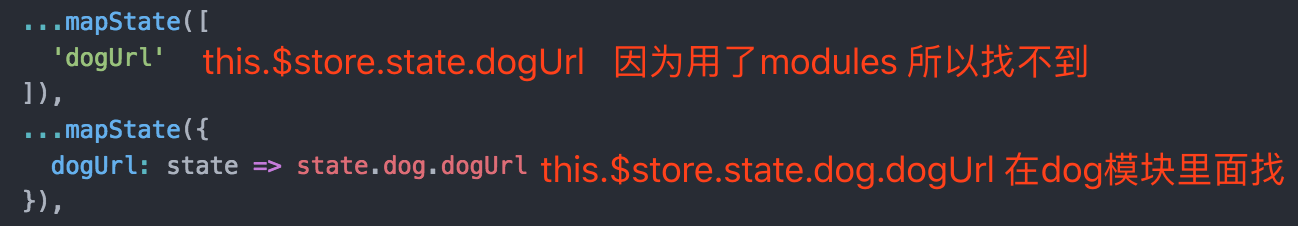
我们发现 我们的dogUrl是undefined为什么呢 页面不渲染 打印的时候undefined
但是store里面确实有一个dog下面的dogUrl啊 不对 位置变了!!!!
我们打印一下store 发现了问题 因为我们使用了modules 所以 dogUrl 的位置发生了变化
应该是这样 this.$store.state.dog.dogUrl
而不是这样this.$store.state.dogUrl
所以我们采用第二种写法

好了 现在state也是可以直接使用的了
那么 你入门了吗?
vuex的简易入门的更多相关文章
- 机器学习简易入门(四)- logistic回归
摘要:使用logistic回归来预测某个人的入学申请是否会被接受 声明:(本文的内容非原创,但经过本人翻译和总结而来,转载请注明出处) 本文内容来源:https://www.dataquest.io/ ...
- Pandas简易入门(二)
目录: 处理缺失数据 制作透视图 删除含空数据的行和列 多行索引 使用apply函数 本节主要介绍如何处理缺失的数据,可以参考原文:https://www. ...
- 不用搭环境的10分钟AngularJS指令简易入门01(含例子)
不用搭环境的10分钟AngularJS指令简易入门01(含例子) `#不用搭环境系列AngularJS教程01,前端新手也可以轻松入坑~阅读本文大概需要10分钟~` AngularJS的指令是一大特色 ...
- Web压力测试工具 LoadRunner12.x简易入门教程--(一)回放与录制
LoadRunner12.x简易入门教程--(一)回放与录制 今天在这里分享一下LoadRunner12.x版本的入门使用方法,希望对刚接触LoadRunner的童鞋有所帮助. LoadRun ...
- JNI简易入门
JNI简介 JNI(Java Native Interface)是JDK的一部分,提供了若干API实现了Java和其他语言的通信(主要是C/C++).JNI主要用于以下场景: 贴近硬件底层的功能,Ja ...
- crontab简易入门
前言 crontab是Unix和Linux用于设置周期性被执行的指令,是互联网很常用的技术,很多任务都会设置在crontab循环执行,如果不使用crontab,那么任务就是常驻程序,这对你的程序要求比 ...
- Golang项目的配置管理——Viper简易入门配置
Golang项目的配置管理--Viper简易入门配置 What is Viper? From:https://github.com/spf13/viper Viper is a complete co ...
- Vuex,从入门到...
Vuex 是什么? 官方是这么说的:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 不懂? ...
- MyCAT简易入门
MyCAT是mysql中间件,前身是阿里大名鼎鼎的Cobar,Cobar在开源了一段时间后,不了了之.于是MyCAT扛起了这面大旗,在大数据时代,其重要性愈发彰显.这篇文章主要是MyCAT的入门部署. ...
随机推荐
- PowerDesigner连接MySQL和逆向工程图
0.写在前面的话 最近想梳理公司项目的表间关系,从项目后台管理系统的操作入手,以及代码的hibernate注解入手,都不算特别尽人意,于是最后还是鼓捣了一下PowerDesigner的逆向工程图,这样 ...
- JSP页面格式化数字或时间 基于jstl的
jsp页面格式化数字或时间 转载自: http://blog.csdn.net/hakunamatata2008/archive/2011/01/21/6156203.aspx Tags fmt:re ...
- jmeter JDBC请求连接测试mysql数据库
所有jmeter基本组件功能本文不做介绍.jmeter要链接mysql数据库,首先得下载mysql jdbc驱动包(注:驱动包的版本一定要与你数据库的版本匹配,驱动版本低于mysql版本有可能会导致连 ...
- MySQL集群(三)mysql-proxy搭建负载均衡与读写分离
前言 前面学习了主从复制和主主复制,接下来给大家分享一下怎么去使用mysql-proxy这个插件去配置MySQL集群中的负载均衡以及读写分离. 注意:这里比较坑的就是mysql-proxy一直没有更新 ...
- 关于在jsp页面中使用/struts-tags标签库的迭代器时,从ValueStack获取参数使用EL的问题
情况复原下: 通过valuestack存了个user,然后页面里可以${user.sex}拿到男.${user.sex=='男'}拿到ture 但是在使用 <s:if text="${ ...
- ACM学习之路___HDU 5723(kruskal + dfs)
Abandoned country Time Limit: / MS (Java/Others) Memory Limit: / K (Java/Others) Total Submission(s) ...
- NDK中android.mk文件的简单介绍和第三方库的调用
先贴一个样例,然后解释一下: LOCAL_PATH:= $(call my-dir) include $(CLEAR_VARS) LOCAL_MODULE := mydjvuapi SRC_FILE_ ...
- STM32获取DHT11温度传感器数据
准备物件 STM32F103C8T6核心板 ST-LINK V2 DHT11 杜邦线若干 连接线 STM32F103C8T6芯片管脚图 管脚说明 连接仿真器 STM32 ST-LINKV2 VCC V ...
- ES6 Promise 对象
Promise 的含义 Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大.它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Pro ...
- 学习ExtJS的grid布局
这是之前学习ExtJS布局的时候我导师让我重点熟悉的内容.之后会发一个最近写的结合MVC项目的grid布局的案例. 上一篇关于ExtJS的学习资料什么的都已经更在上一篇了,这里只是对一些代码的记录. ...
