【Vue】利用父子组件间通信实现一个场景

组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互。
在vue中,父子组件的关系可以总结为props down,events up;
在vue2.0中废弃了$dispatch和$broadcast,子组件使用$emit发出自定义事件

父子组件之间的通信
思考场景如下:
一个总群(父组件)中大家做自我介绍,
陌陌、小小、可可、天天 收到 总群发来的消息之后(父传子),将自己的信息发送到总群(子传父)
父组件
template
<template>
<div>
<h4>父组件>></h4>
<div>
<span>{{ somebody }}</span> 说: 我来自 <span>{{ city }} </span>
</div>
<hr>
<!-- aGirls和noticeGirl通过props传递给子组件 -->
<!-- introduce通过$emit子组件传递给父组件 -->
<v-girl-group :girls="aGirls" :noticeGirl="noticeGirl" @introduce="introduceSelf"></v-girl-group>
</div>
</template>
我使用的组件间通信:
- aGirls和noticeGirl通过 props 传递给子组件
- 通过 $emit 子组件传递给父组件,v-on来监听父组件自定义事件($emit的变化)
script
<script>
import vGirlGroup from './components/HelloWorld'
export default {
name: 'girl',
components: {
vGirlGroup
},
data () {
return {
aGirls:[{
name:'陌陌',
city:'GuangZhou'
},{
name:'小小',
city:'BeiJing'
},{
name:'可可',
city:'American'
},{
name:'天天',
city:'HangZhou'
}],
somebody:'',
city:'',
noticeGirl:''
}
},
methods: {
introduceSelf (opt) {
this.somebody = opt.name;
this.city = opt.city;
// 通知girl收到消息
this.noticeGirl = opt.name + ',已收到消息';
}
}
}
</script>
这里的 introduceSelf 就是父组件接收到子组件发出的$emit事件处理程序
子组件
template
<template>
<div>
<h4>子组件>></h4>
<ul>
<li v-for="(value, index) in girls">
{{ index }} - {{ value.name }} - {{ value.city }}
<button @click="noticeGroup(value.name,value.city)">发送消息</button>
</li>
</ul>
<div class="msg">接收来自父组件的消息:{{ noticeGirl }}</div>
</div>
</template>
script
子组件通过$emit发出自定义事件
<script>
export default {
name: 'girl-group',
props: {
girls: {
type: Array,
required: true
},
noticeGirl: {
type: String,
required: false
}
},
methods: {
noticeGroup (name, age) {
this.$emit('introduce',{
name: name,
age: age
})
}
}
}
</script>
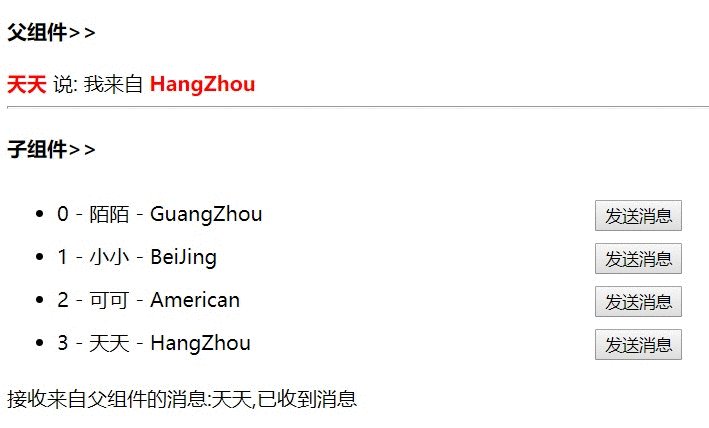
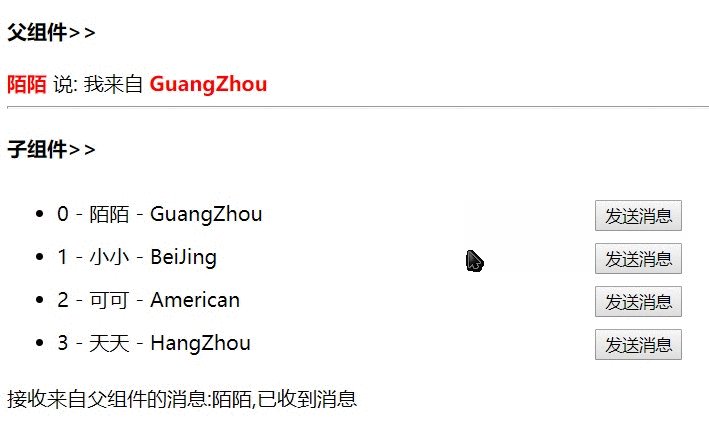
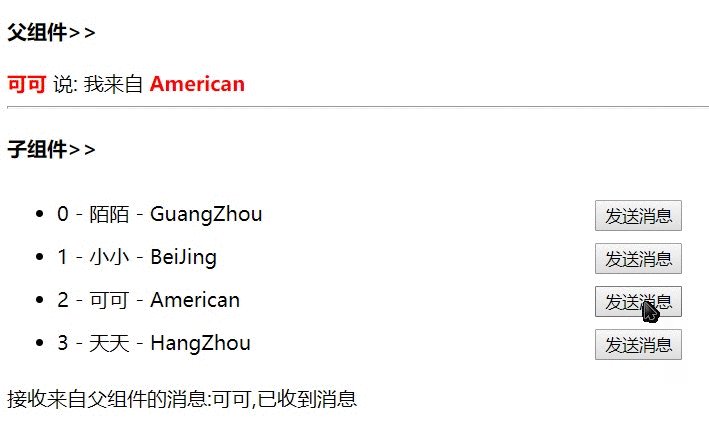
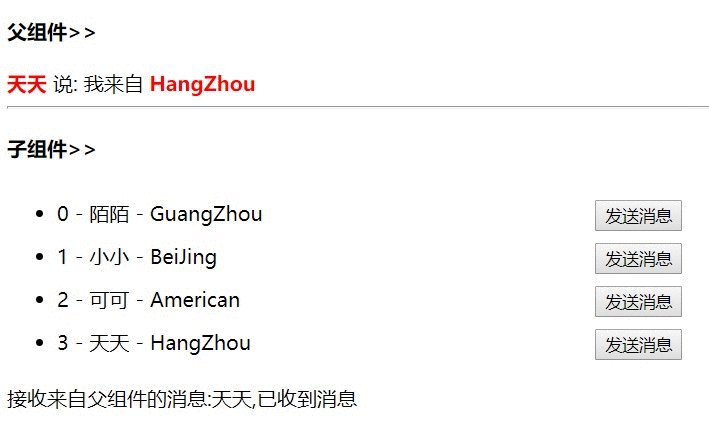
结果

到这里,我们已经根据vue2.0父子间通信实现了上面提出的一个场景 .
相比vue1.0的变化:具体可以参考:https://cn.vuejs.org/v2/guide/migration.html#dispatch-和-broadcast-替换
【Vue】利用父子组件间通信实现一个场景的更多相关文章
- Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法 父 这边子组件中 就完成了父 => 子组件通信 2. 子 =&g ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- 【vue】父子组件间通信----传值
官方文档参考 (一)父组件 向 子组件 传值 ①在父组件中调用子组件处,绑定要传的数据data1, 如 <nav :data1=" " ></nav> ...
- vue非父子组件间通信
有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的Vue实例作为中央事件总线: 有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的 Vue 实例作为中央事件总线: var bu ...
- 【vue】父子组件间通信----传函数
(一)子组件 调用 父组件 方法 方式一) 子组件中通过this.$parent.event来调用父组件的方法 父组件 <template> <div> <child&g ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- vue仓库、组件间通信、前后台数据交互、前端储存数据大汇总
目录 路由重定向 仓库介绍 vuex插件:可以完成任意组件间信息交互(移动端) 前端存储数据大汇总 前后台交互方式(重点) 前后台数据交互 axios插件:完成前后台ajax交互的 同源策略 - 前后 ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
随机推荐
- MinHook测试与分析(x86下 E8,E9,EB,CALL指令测试,且逆推测试微软热补丁)
依稀记得第一次接触Hook的概念是在周伟民先生的书中-><<多任务下的数据结构与算法>>,当时觉得Hook的本质就是拦截,就算到现在也是如此认为. 本篇文章是在x86下测 ...
- [04] 利用注解生成实体类对应的建表sql语句
1.实现功能 我们已经对注解有了基本的认识,知道了如何自定义注解,如何使用和最基本的处理注解. 本篇主要介绍,如何使用运行时级别的注解,配合反射来自动生成建表的sql语句.如下例: 我们有实体类Stu ...
- GCD之信号量机制二
在前面GCD之信号量机制一中介绍了通过信号量设置并行最大线程数,依此信号量还可以防止多线程访问公有变量时数据有误,下面的代码能说明. 1.下面是不采用信号量修改公有变量的值 1 2 3 4 5 6 7 ...
- div内部实现图片旋转、放大、缩小、拖拽
药药,切克闹,一人我编码累,累把那bug写成堆.秋高气爽空气干燥你一定dei多喝水,过完了这周我就要回去.趁还有几天.你尽情的来跟我怼~~~ 新的一年,很久没更博客了,眼看十一要来了,听说过了十一就等 ...
- 防止html5的video标签在iphone中自动全屏
问题: 当在iphone中打开html5页面中的video视频时,会默认调取系统播放器,全屏播放视频资源. 解决方式: 1. 首先在html5页面的video标签中添加webkit-playsinli ...
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
- Javascript 中 ==(相等运算符) 和 ===(严格相等运算符) 区别
在JS中,"==="叫做严格运算符,"=="叫做相等运算符. 它们的区别是相等运算符(==)比较两个值是否相等,严格相等运算符(===)比较它们是否为" ...
- 移植u-boot-2012.04.01到JZ2440
开发环境:Ubuntu 12.04 开发板:JZ2440 256M NandFlash 64M SDRAM 交叉编译器:arm-linux-gcc-4.3.2 u-boot:u-boot-2012 ...
- Fiddler屏蔽某些url的抓取方法
在用Fiddler调试网页的时候,可能某些频繁的ajax轮询请求会干扰我们,可以通过以下方法屏蔽某些url的抓取. 在需要屏蔽的url行上右键---->“Filter Now”-----> ...
- RobotFramework自动化测试框架-移动手机自动化测试Click A Point关键字的使用
Click A Point关键字用来模拟点击APP界面上的一个点,该关键字接收两个三个参数[ x=0 | y=0 | duration=100 ],x和y代表的是点的坐标位置,duration代表的是 ...
