LiteIDE灰调配色方案
说明
本文修改于2018-06-26,使用LiteIDE X33.3,操作系统为Windows。
使用
LiteIDE下载后解压即可使用。配色方案的所有配置文件都位于liteide/share/liteide/liteeditor/color中,也即将喜欢的配色方案保存XML文件于此即可。
选择配色方案,需于LiteIDE点击“查看(V)”-“选项”打开对话框。再在左侧选择“LiteEditor”,右侧选择“字体与颜色”标签,“编辑器颜色方案”下拉选择对应的XML文件即可。
特点
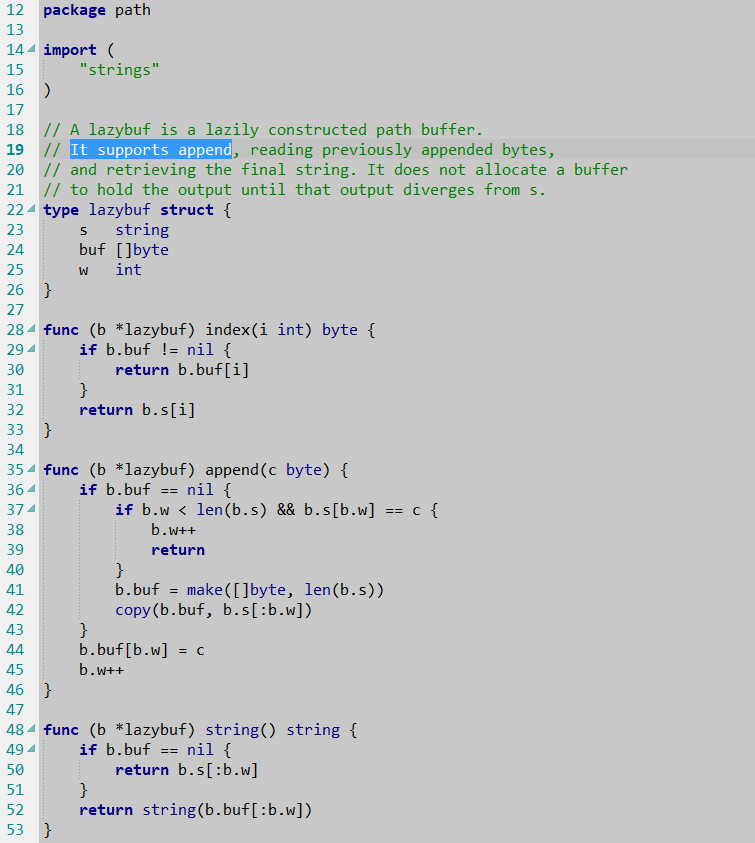
对码农来说,自定义配色方案,首要目的是护眼,尽量中明度,低反差。我个人不太喜欢主流的黑底白字(或绿/黄/蓝字等等),那种感觉就像关了灯被窝里看手机,亮瞎了!普通的白底黑字亮度又太高,因此做了个折中,字还是黑色,但把底色换成灰。这就是该配色方案叫做gv-gray的原因。
上个效果图:

配置文件
配置文件内容如下。以UTF-8编码保存至配置gv-gray.xml中即可使用(详情参看使用小节)。
<?xml version="1.0" encoding="UTF-8"?>
<style-scheme version="1.0" name="gv-gray">
<!-- GV gray color scheme -->
<style name="Text" foreground="#000000" background="#C8C8C8"/>
<style name="Extra" foreground="#008B8B" background=""/>
<style name="Selection" background="#3399FF"/>
<style name="CurrentLine" background="#BBBBBB"/>
<style name="IndentLine" foreground="#008B8B"/>
<style name="VisualWhitespace" foreground="#c0c0c0"/>
<style name="Keyword" foreground="#000080" bold="true"/>
<style name="DataType" foreground="#000080" />
<style name="Decimal" foreground="#800080"/>
<style name="BaseN" foreground="#800080"/>
<style name="Float" foreground="#800080"/>
<style name="Char" foreground="#800000"/>
<style name="String" foreground="#008000"/>
<style name="Comment" foreground="#008000"/>
<style name="Alert" foreground="#ff0000"/>
<style name="Error" foreground="#ff0000"/>
<style name="Function" foreground="#000000"/>
<style name="RegionMarker" foreground="#000000"/>
<style name="Symbol" foreground="#000000"/>
<style name="BuiltinFunc" foreground="#000080"/>
<style name="Predeclared" foreground="#000080"/>
<style name="FuncDecl" foreground="#000000"/>
<style name="Placeholder" foreground="#008080"/>
<style name="ToDo" foreground="#006000" background="#e0e0e0" bold="true"/>
</style-scheme>
LiteIDE灰调配色方案的更多相关文章
- 重新安装liteide后无法关联.go文件的解决办法(及更改liteide配色方案)
现象:双击.go文件,从打开方式中选择新安装的liteide.exe无效. 解决办法: 打开regedit 找到HKCU\Software\Classes\go_auto_file 发现下面有shel ...
- 改变linux默认配色方案(dircolors和dircolors-solarized使用)
前言 前几天刚买了阿里云的云服务器,今天使用putty进入服务器,发现linux默认的bash配色实在太丑. 特别是文件夹显示为深蓝色,到了白天,和黑色背景一搭配,根本看不清文字. 好在在github ...
- VisualStudio配色方案
最近发现一个很神奇的网站,可以方便的为VisualStudio配色:Studio Styles - Visual Studio color schemes 可以下载一份自己喜欢的配色方案 如果还不满意 ...
- 好看的IDE配色方案让代码看起来不再那么凶猛了
写这篇小文的初衷是,笔者是原教旨主义者,一直坚持用IDE默认的配色方案.另外也觉得网上黑色系的配色方案太过bling bling了.但今天尝试用新的配色方案后,兴奋地发现对代码的好感度大幅提升. 嗯, ...
- Sourceinsight最佳配色方案及颜色字体调整方法
在Ubuntu下面用Gedit有一款比较好看的配色,应该是Darkblue.按照那个样子在SI里面做了一个差不多的,按个人喜好,背景色换成黑色,如下所示: 配色的方案文件可以从此处链接免费下载: 配色 ...
- Visual Studio配色方案
Eclipse开源工具和VS在诸多方面真的是差距非常大,无奈Java编程,使用VS非常麻烦.所以只能选择Eclipse 但是Eclipse的系统配色,又实在是不舒服,于是抽时间,从VS上抠了一份默认的 ...
- ubuntu14.04设置terminal配色方案以配合使用vim的Solarized插件
在安装vim插件之前,首先安装Vundle插件,用来管理vim插件,安装方法查看Vundle在github上的指南.在安装vundle的时候出现了一个错误E117:unknown function v ...
- python环境搭建-设置PyCharm软件的配色方案和Python解释器
设置PyCharm软件的配色方案 设置Python解释器(用于Python2 or 3 的切换)
- 更改codeblocks的配色方案
codeblocks默认只有一种配色方案, 不过我们可以手动添加. 在终端下输入如下命令: cd ~/.codeblocks sudo gedit default.conf 在打开的配置文件中, 找到 ...
随机推荐
- JavaScript Array 技巧
filter():返回该函数会返回true的项组成的数组 ,,,,]; var result = num.filter(function(item,index,array){ ); }) consol ...
- Jackson序列化实例
参考文章 Jackson使用ContextualSerializer在序列化时获取字段注解的属性 使用BeanSerializerModifier定制jackson的自定义序列化(null值的处理) ...
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- Mac 搭建svn本地服务端
首先建立一个svn目录,位置可以随意,以桌面为例 $ mkdir ~/Desktop/svn 新建一个名为proj的目录作为一个repository $ cd ~/Desktop/svn $ mkdi ...
- 一个例子简要说明include和require的区别
先编辑command.php文件 echo 'hello'.PHP_EOL; 然后编辑console.php文件 for($i=1;$i<=3;++$i){ require 'command1. ...
- JS绑定种类汇总
这里是<你不知道的JS>中常见的this绑定种类分享: 1)默认绑定: function foo(){ console.log(this.a); } var a = 2; foo(); 解 ...
- 微信小程序后台音乐播放注意事项
wx.seekBackgroundAudio(OBJECT) 作用:控制音乐播放进度. 注意: 该事件 会触发 wx.onBackgroundAudioPlay(CALLBACK) 事件 ,也就是相当 ...
- 对于Bootstrap的介绍以及如何使用
Bootstrap是HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目. 可以自动适配任何设备,解决了响应式实现的繁琐问题,可以修改其中的各种样式,同样,其内部功能的强 ...
- .NET Core 2.0体验
.NET Core 2.0预览版及.NET Standard 2.0 Preview 这个月也就要发布了. 具体相关信息可以查看之前的文章.NET Core 2.0及.NET Standard 2.0 ...
- 利用LinkedList生成一副扑克牌
import java.util.LinkedList; import java.util.Random; //自定义一个Poker类,用于存储扑克的信息(花色.数字) class Poker{ St ...
