vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
在使用 vue.js 之前首先需要搭建 vue.js 的开发环境,下面,我们就来一步一步的搭建 vue.js 的环境:
1、首先,我们需要安装 node.js:
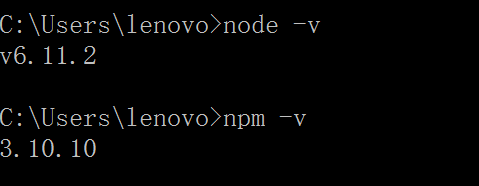
安装 node.js 请参考 node.js安装配置 ,可以打开命令行,输入 node -v,如果输出版本号,说明我们安装 node 环境成功,输入 npm -v 可以看到 npm 的版本号,如图:

2、安装cnpm:
我们可以利用淘宝npm镜像安装相关的依赖,因为如果使用 npm ,在国内运行起来会很慢,有时候甚至会安装失败。淘宝 NPM镜像 ,我们接着在命令行中输入 npm install -g cnpm –registry=https://registry.npm.taobao.org 安装 cnpm . 可以使用 cnpm -v 查看cnpm的版本号。
3、vue.js脚手架安装:
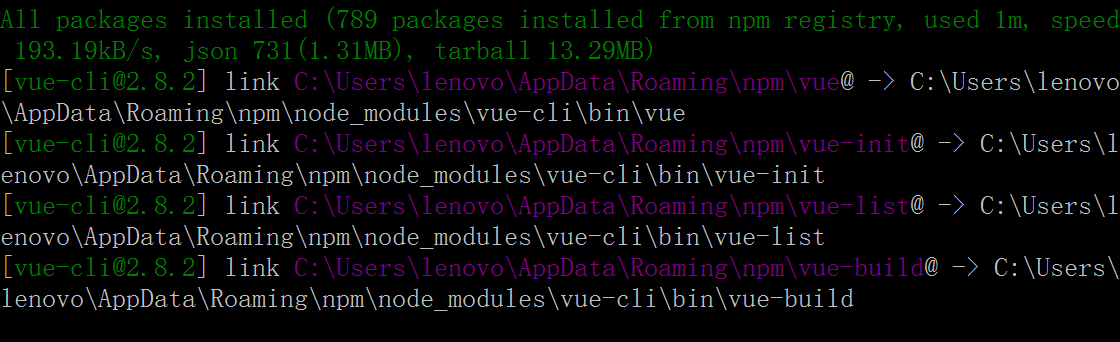
1)在命令行中输入:cnpm install -g vue-cli.这里采用 -g,是为了能够全局使用,而不是在当前目录下使用,安装完成之后会出现如图的信息:

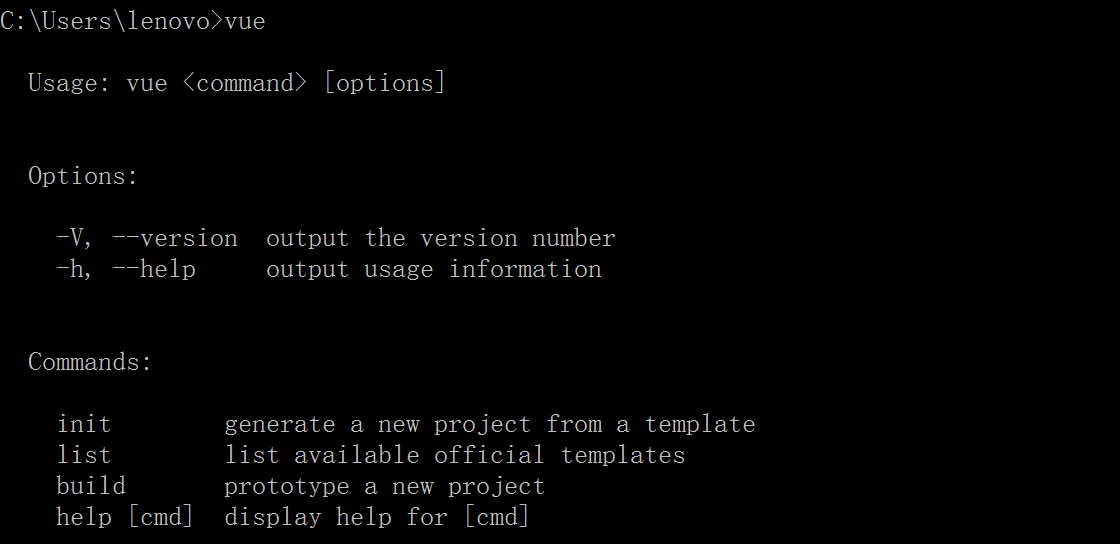
2)在命令行中输入:vue ,如图,则表示安装成功:

4、接下来就是创建一个实例了:
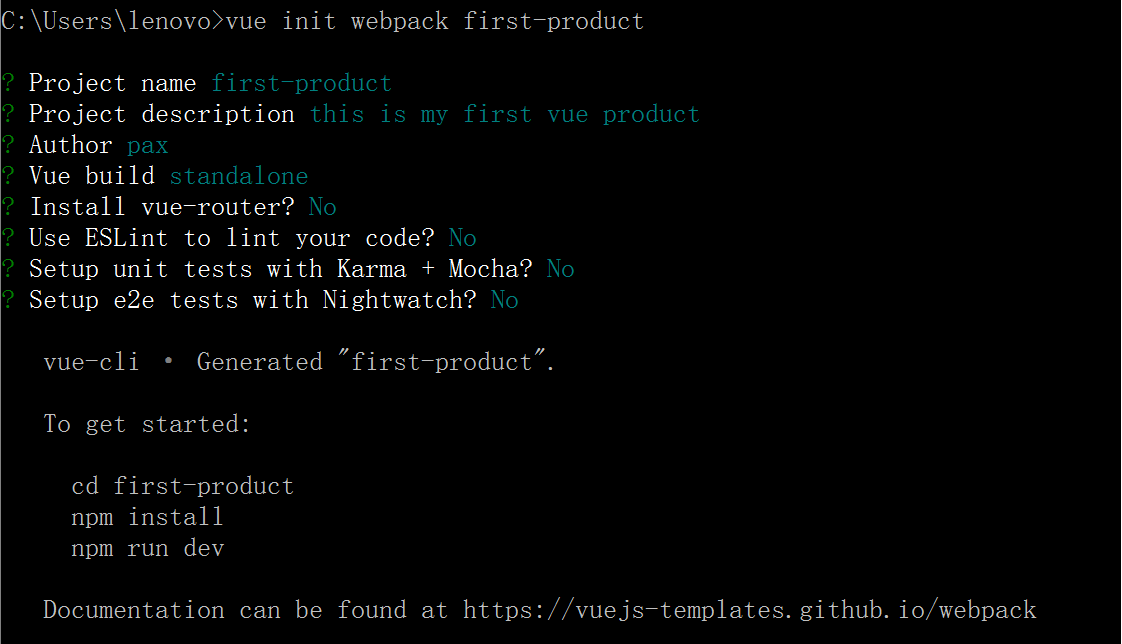
1)在命令行中输入:vue init webpack first-product ( first-product为项目名称 )

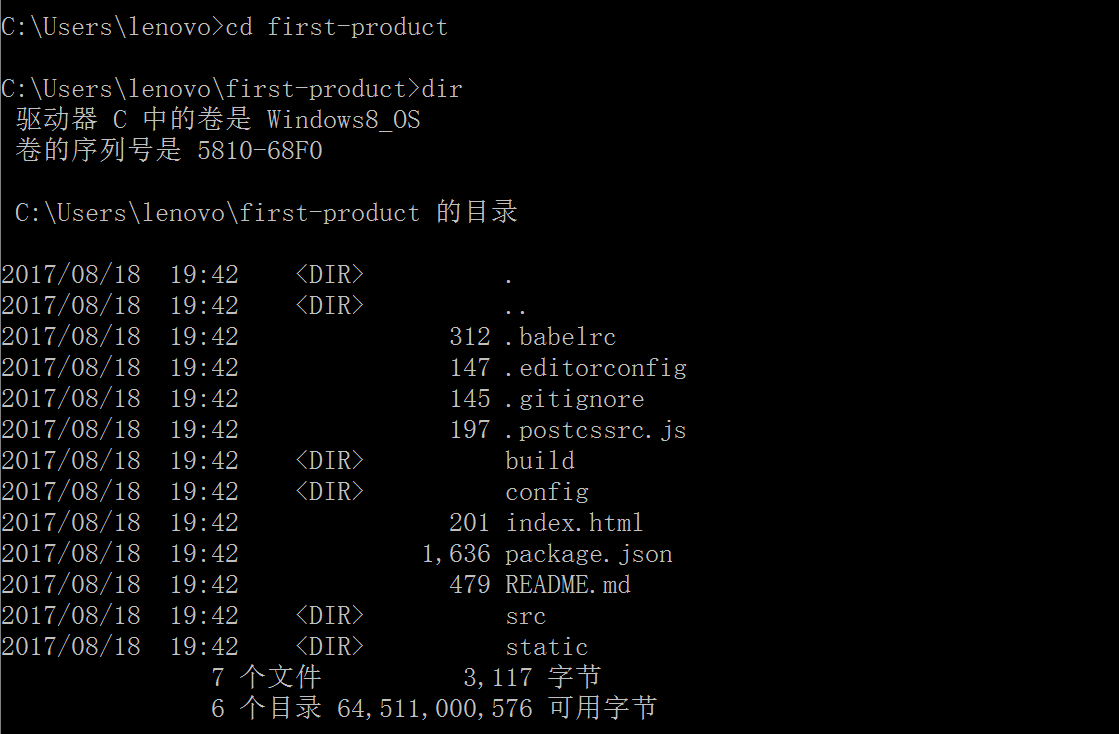
输入:cd first-product 进入项目,再输入:dir

2)安装依赖:
命令行中输入:cd first-product ( 项目名 ),进入具体项目中
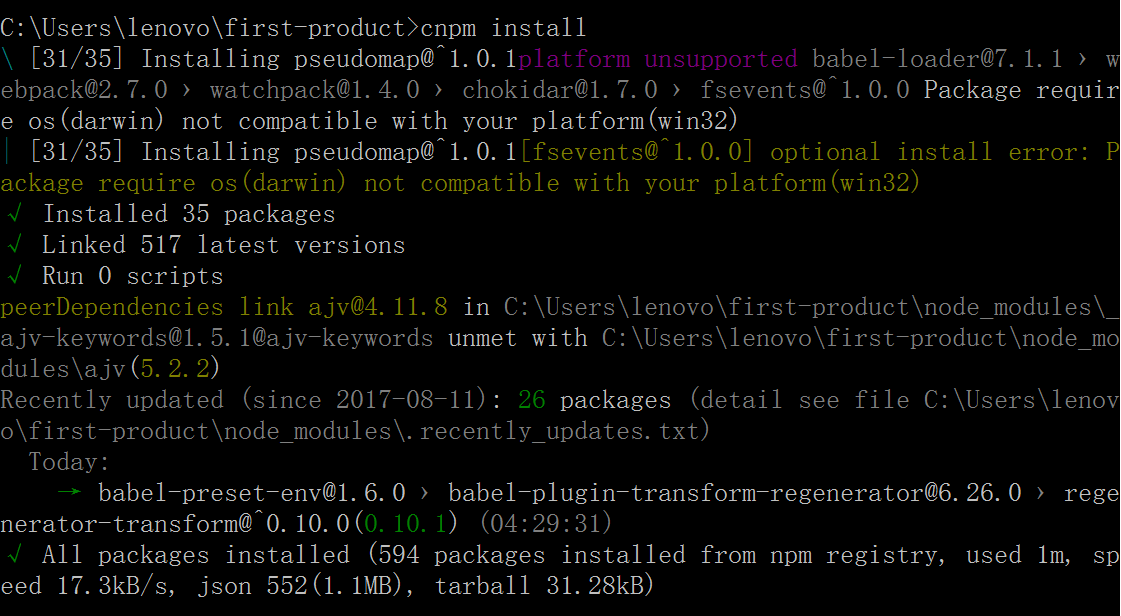
命令行中输入:cnpm install

到此,我们的脚手架就安装完了
5、运行该项目:
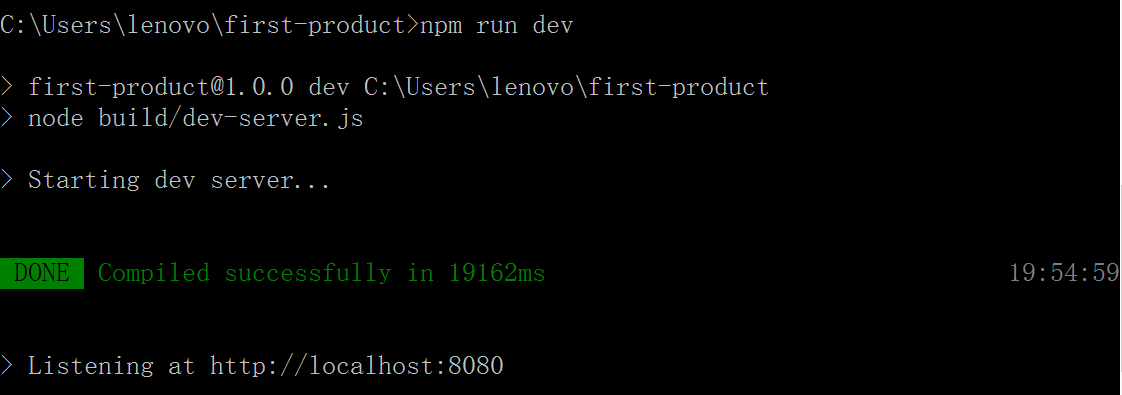
在命令行中输入:npm run dev ,在默认浏览器中会自动打开页面


到此,我们就搭建完了vue的环境,也创建我们的第一个vue实例了。
vue.js开发环境搭建以及创建一个vue实例的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)
2020-02-13. 网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题.接下来看下最新的安装方法. 前四步是一样的: 1.下载并安装vscode 2 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- 创建Vue.js对象:我的第一个Vue.js输出信息
<!DOCTYPE html><html><head><meta charset=”utf-8″><title>Vue第一条信息</t ...
随机推荐
- ASP.NET Core 四种释放 IDisposable 对象的方法
本文翻译自<Four ways to dispose IDisposables in ASP.NET Core>,由于水平有限,故无法保证翻译完全正确,欢迎指出错误.谢谢! IDispos ...
- javaweb利用filter拦截请求
项目上有个小需求,要限制访问者的IP,屏蔽未授权的登录请求.该场景使用过滤器来做再合适不过了. SecurityFilter.java: package com.lichmama.webdemo.fi ...
- 无法启动 IIS Express Web 服务器
问题描述:我用的是vs2015,有时候打开自己的项目,点击调试运行,会失败,弹出窗口,告诉我,无法启动 IIS Express Web 服务器,我就纳闷了,刚才还好好,怎么这会就不行了,各种试,都不行 ...
- HashMap TreeMap ConcurrentHashMap 源码
1 HashMap java se 1.6 1.1 父类 java.lang.Object 继承者 java.util.AbstractMap<K,V> 继承者 java.util.Has ...
- CentOS7.3虚拟机双网卡配置
笔者在学习和工作中经常要用到linux,专门装一个linux主机固然可以,但是毕竟还要用到windows,解决的办法就是用vmware来搭建linux虚拟机.关于linux虚拟机上网的问题,笔者写过很 ...
- JavaScript 学习推荐
主要是个人的学习网站,书籍推荐,还有个人学习经历,以及一些学习经验或技巧 JavaScript学习网站推荐 如果想快速入门,这些是很推荐的网站 快速入门,很快能让你了解前端,有什么,做什么, ...
- (转)使用BigDecimal进行精确运算
场景:在进行支付业务的金额计算时,通常采用BigDecimal类型的数据,并没有看到常见的int double类型,所以有必要好好学习下BigDecimal的常用用法. 1 误区 首先我们先来看如下代 ...
- python函数(3):装饰器
昨天学了很多函数方面的概念和知识其中有一个闭包的函数.很多人都对闭包的作用不是很清楚,今天我们就来认识一个新的知识点装饰器.它就是闭包函数的一个经典应用. 预习: 编写装饰器,为多个函数加上认证的功能 ...
- python函数(4):递归函数及二分查找算法
人理解循环,神理解递归! 一.递归的定义 def story(): s = """ 从前有个山,山里有座庙,庙里老和尚讲故事, 讲的什么呢? ""& ...
- Python用Pillow(PIL)进行简单的图像操作
Python用Pillow(PIL)进行简单的图像操作 颜色与RGBA值 计算机通常将图像表示为RGB值,或者再加上alpha值(通透度,透明度),称为RGBA值.在Pillow中,RGBA的值表示为 ...
