自写JS分页工具【基于JQ】
好久没有来逛园子,也好久没有更新博客,就像沉睡已久的人忽然被叫醒,忽然就被园友的回复惊醒了。园友提出了关于我之前一篇文章的疑问——可那已经是半年以前的博客了,加上我一直觉得分享给大家的应该是我最新的思路,于是促使我写下此文,希望对遇到同样问题的小伙伴们有帮助。
进入正题。
看过上一篇文章的童鞋们应该都清楚,之前的做法是通过输入不同的标签来生成dom,最终展示数据供用户查看的,可在后面的工作中,我越来越多的感到这种方式在某些需求场景中的力不从心(尤其在你尝试用不同方式展示数据时),所以改变了思路,从模板生成变为自定义生成。
先来看下代码是怎么写的:
- ///分页工具生成
- //dataEle-数据盒子
- //pageEle-分页盒子
- //obj-调用方法传递
- //url-传递方法内参
- //cndt-传递方法内参
- //ishow-传递方法内惨
- pagerTool: function (dataEle, pageEle, obj, url, cndt, ishow) {
- var total = $(pageEle).attr('total') - 0;//总数
- var rowcount = $(pageEle).attr('rowcount') - 0;//页尺寸
- var index = $(pageEle).attr('index') - 0;//页码
- var count = total % rowcount == 0 ? total / rowcount : Math.floor(total / rowcount) + 1;//总页数
- var Html = '';
- Html += '<p class="page">';
- Html += '<a href="javaScript:void(0)" class="prePage">上一页</a>';
- //总量大于15页时,生成转跳选择框并隐藏多余页码按钮
- if (count > 15) {
- //优化视觉效果
- if (index <= 8) {
- for (var i = 1; i <= 15; i++) {
- if (index != i) {
- Html += '<a href="javaScript:void(0)" class="nowPage">' + i + '</a>';
- } else {
- Html += '<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">' + i + '</a>';
- }
- }
- } else {
- var s = index - 8 + 1;
- if (s + 14 > count) {
- var c = s + 14 - count;
- s = s - c;
- }
- for (var i = s ; i <= s + 14; i++) {
- if (index != i) {
- Html += '<a href="javaScript:void(0)" class="nowPage">' + i + '</a>';
- } else {
- Html += '<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">' + i + '</a>';
- }
- }
- }
- Html += '<a href="javaScript:void(0)">转到</a>';
- Html += '<select class="nowPage">';
- for (var i = 1; i <= count; i++) {
- Html += '<option>' + i + '</option>';
- }
- Html += '</select>';
- Html += '<a href="javaScript:void(0)">页</a>';
- } else {
- for (var i = 1; i <= count; i++) {
- if (index != i) {
- Html += '<a href="javaScript:void(0)" class="nowPage">' + i + '</a>';
- } else {
- Html += '<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">' + i + '</a>';
- }
- }
- }
- Html += '<a href="javaScript:void(0)" class="nextPage">下一页</a>';
- Html += '共有' + total + '条数据';
- Html += '</p>';
- $(pageEle).html(Html);
- $(pageEle).find('select').val(index);
- //上一页
- $(pageEle).find('a[class=prePage]').bind('click', function () {
- var index = $(this).parent().parent().attr('index') - 0;
- if (index > 1) {
- $(this).parent().parent().attr('index', index - 1);
- cndt.index = cndt.index - 1;
- obj(url, cndt, dataEle, pageEle, ishow);
- } else {
- alert('还想去哪儿啊,这是第一页~');
- }
- });
- //下一页
- $(pageEle).find('a[class=nextPage]').bind('click', function () {
- var index = $(this).parent().parent().attr('index') - 0;
- if (index < count) {
- $(this).parent().parent().attr('index', index + 1);
- cndt.index = (cndt.index - 0) + 1;
- obj(url, cndt, dataEle, pageEle, ishow);
- } else {
- alert('别翻了,后面没有了~');
- }
- });
- //当前页
- $(pageEle).find('a[class=nowPage]').bind('click', function () {
- var index = $(this).parent().parent().attr('index') - 0;
- $(this).parent().parent().attr('index', $(this).text());
- cndt.index = $(this).text();
- obj(url, cndt, dataEle, pageEle, ishow);
- });
- //指定页转跳
- $(pageEle).find('select[class=nowPage]').bind('change', function () {
- console.log(11111111111);
- var index = $(this).parent().parent().attr('index') - 0;
- $(this).parent().parent().attr('index', $(this).val());
- cndt.index = $(this).val();
- obj(url, cndt, dataEle, pageEle, ishow);
- });
- }
这个方法是分页工具的生成,正常生成后大概是这样:

直接调用上面的函数是无效的,实际上你仅需要调用这个函数:
- ///获取分页数据
- //url-接口地址
- //cndt-参数集合
- //ele-数据盒子
- //page-分页盒子
- //ishow-自定义显示方式
- getPage: function (url, cndt, ele, page, ishow) {
- Tool.myAjax(url, cndt, 'post', function (data) {
- var Html = ishow(data.rows);
- $(ele).html(Html);
- $(page).attr('index', cndt.index).attr('rowcount', cndt.size).attr('total', data.all_count);
- Tool.pagerTool($(ele), $(page), Tool.getPage, url, cndt, ishow);
- $(ele).parent().parent().animate({ scrollTop: 0 }, 300);
- });
- }
接下来就是外部调用时的写法:
- var data = { 'index': 1, 'size': 10 };
- Tool.getPage(你的接口地址, data, 用来存放数据的dom, 用来存放分页的dom, function (json) {
- var html = '';
- for (var i = 0; i < json.length; i++) {
- html += '<tr>';
- html += '<td>' + json[i].a+ '</td>';
- html += '<td>' + json[i].b + '</td>';
- html += '<td>' + json[i].c+ '</td>';
- html += '</tr>';
- }
- return html;
- });
如上,在 for 内部你可以自定义如何填充dom,data也是自定义的(不过 index 和 size 是必选项),最后的 return 别删掉了,它是传参给内部方法的最后一步。
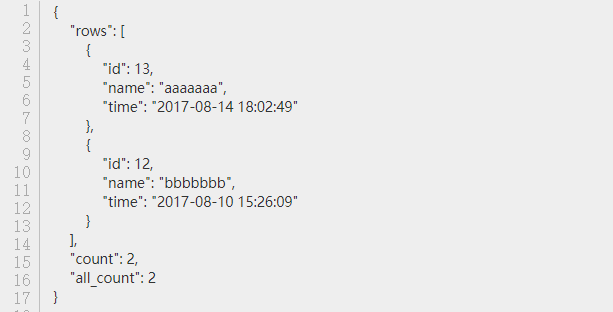
最后需要注意的是,任何前端分页都需要后端支持,如果使用本工具,后端需要返回如下图格式的 json 数据:

其中,count(本次返回数据的条数)、all_count(符合条件的数据总计)、rows(内容,数组方式)为必选项。数组内存什么当然没有限制,并且童鞋们也可以在任何时候更改这些参数的名称,只要格式匹配上就好啦。
PS:文中两个基本函数用对象字面量方式封装,这一点与之前无异。如果有童鞋不明白对象字面量的,就去在园子里逛一逛吧~
自写JS分页工具【基于JQ】的更多相关文章
- 是时候升级你的Js工具了-分页【基于JQ】
好久没有来逛园子,也好久没有更新博客,就像沉睡已久的人忽然被叫醒,忽然就被园友的回复惊醒了.园友提出了关于我之前一篇文章的疑问——可那已经是半年以前的博客了,加上我一直觉得分享给大家的应该是我最新的思 ...
- 分页 工具类 前后台代码 Java JavaScript (ajax) 实现 讲解
[博客园cnblogs笔者m-yb原创, 转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708]http ...
- Js处理数据——前端分页工具
这几天有小伙伴讨论起了分页的相关问题,这里我也简单讲下前端如何简单便捷的利用Js(库)写出优雅,好用的分页工具. 分页是个很简单又超多接触的技术点,粗略来讲分如下两种: 真分页--每次根据页码.页大小 ...
- 一款基于Bootstrap的js分页插件bootstrap-paginator使用实例
Bootstrap Paginator是一款基于Bootstrap的js分页插件,功能很丰富.它提供了一系列的参数用来支持用户的定制,提供了公共的方法可随时获得插件状态的改变,以及事件来监听用户的动作 ...
- 用vue.js的v-for,v-if,computed写一个分页样式
在学Vue,总想写个分页,先写了一个样式. 主要看思路: 思路简单,得到总页数,判断总页数,循环. 先判断总页数是否需要分页,总页数==1页就不分了. 再判断总页数<11就不用--. 总页数&g ...
- 2015年最佳的15个 Node.js 开发工具
Node.js 越来月流行,这个基于 Google V8 引擎建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.在本文中,我们列出了2015年最佳的15个 Node.js 开发工具.这些工具 ...
- 基于jq图片居中插件 [center]
最近在做一个项目,大量的图片基于js进行缩放(图片放大镜),考虑用css要写许多hack,而已经基于jq了,干脆写个方法得了. 代码很简单,不用多讲但是很实用. $.fn.extend({ cente ...
- 基于JQ的简单左右轮播图
// 轮播图 主要实现思想: a.第一层div,设置overflow为hidden. b.里面是一个ul,每个li里面有个img或者为每个li设置背景图片也可以. c.li设置为左浮动,排成一行,还有 ...
- [转]jquery.pagination.js分页
本文转自:http://www.cnblogs.com/knowledgesea/archive/2013/01/03/2841554.html 序言 这一款js分页使用起来很爽,自己经常用,做项目时 ...
随机推荐
- 软考 程序员 下午考题 c语言 笔记
1. 数组名 是表示数组空间首地址的指针常量,程序中不允许对常量赋值. 如 int a[]; a就是数组名,表示数组控件首地址的指针常量 a = 0;是错误的,不允许对指针常量赋值 &a ...
- springmvc+jdbc连接数据库(第一个微商项目,代理注册)
String uuid = UUID.randomUUID().toString().trim().replaceAll("-", "");手动自动生成Uuid ...
- Android Studio 自动生成 Java Doc
Android Studio 生成 Java Doc 出现"编码GBK的不可映射字符"问题 错误的解决方案,复制粘贴一万遍也是错误的,下面是查找出来的,没有用的解决方案(还有几个, ...
- jfinal框架新手使用之路及开发心得
从接触jfinal这个框架到现在差不多也有一个的时间了,因为之前接触的都是像spring ,springMVC,mybatis,struts2,hibernate这种传统,大多数公司都在用的这种框架. ...
- JavaScript中的设计模式:状态模式
前几天写了一个贪吃蛇小游戏,正好用到了状态模式. 定义 当一个对象内部状态发生改变时候,会导致其行为的改变,这看起来像是改变了对象. 简单的例子 如果一个函数要更具某一个对象的状态来判断该对象应该执行 ...
- .Net中关于相等的问题
在.Net框架中,如果您查看所有类型的的基类:System.Object类,将找到如下4个与相等判断的方法: static Equals() virtual Equals() static Refer ...
- LInux挂载windows共享磁盘
#!/bin/sh #进行windows paths目录同步 cd /mnt str="//10.33.4.199/linux" result=$(df | grep ${str} ...
- 在Visual Studio 2017中发现的问题
最近抽时间学习了一下 C# 6.0 的新特性,其中的一个新特性是 ?. 运算符,请看下面的一个简单示例: 当我故意修改成错误代码的时候,请接着看下面的示例: 我想把代码修改成list?[0].Coun ...
- 关于EasyUI中DataGrid控件的一些使用方法总结
一,DataGrid 控件的工作流程 1,通过JavaScript将一个空白的div美化成一个空白的Datagrid模板 2,Datagrid模板通过制定的Url发送请求,获取数据 ...
- ios控制器生存周期
iOS中控制器的生命周期 一般我们在创建控制器的时候,有三种方法. 1. 直接通过代码创建 2. 通过storyboard创建 3. 通过Xib,在创建控制器的时候传入一个Xib文件作为这个控制 ...
