H5音频处理的一些小知识
前 言
LiuDaP
十一过后,小编要做一个关于音乐播放器的项目,要用到大量H5音频处理的内容,于是在十月一日国庆黄金周闲暇之际,自己学习了一下H5音频的相关内容。虽然自学的没有那么深入,但是对于像我这种刚刚入行的菜鸟来说做一个简易的音乐播放功能还是有一定帮助的吧,毕竟我也拿着我学的这点东西做出了一个有播放功能的播放器。
那么今天就给大家介绍一下关于H5音频处理的一些相关知识。
其实H5音频处理,就是audio标签的使用与操作,掌握了其中一些我们常用的属性和方法就可以了。
| 一、关于audio标签的浏览器支持情况 |
对于audio标签,绝大多数主流浏览器还是支持的,但是对于一些IE老用户来说,IE8及以前的版本的浏览器不支持audio标签。下面我们来举个例子看一看。
<body>
<audio src="music/guowang.mp3" controls="controls">您的浏览器版本过老了,不支持audio</audio>
</body>

这里要注意的是:
<audio></audio>标签之间的文字将显示在不支持audio标签的浏览器中,支持audio标签的元素不会被显示。
| 二、关于audio标签的使用 |
上面在介绍浏览器支持情况时,用到了一种写法就是直接给audio添加src属性,下面还有一种方法就是运用source元素进行。具体代码如下:
<body>
<audio controls="controls">
您的浏览器版本过老了,不支持audio
<source src="music/guowang.mp3"></source>
<source src="music/guowang.ogg"></source>
</audio>
</body>
如上代码同样会在网页中添加音乐文件。这里要特别提醒一下source元素
source元素可以在audio标签中写多个,而且可以写不同格式的音乐,浏览器会自动识别它所支持的那一个文件进行播放。
| 三、audio标签常用的一些属性和方法 |
1、audio元素中的一些新增属性
(1)、controls属性:添加此属性,会给播放器自动添加一些控制播放的控件,如:开始、暂停、进度条、音量控制等。具体效果图如下:

(2)、autoplay属性:添加此属性,表示在音频文件就绪后立刻播放
(3)、loop属性:添加此属性,表示音乐循环播放。
(4)、src属性:要播放的音频地址。
利用上面的这些新增的属性,我们就可以在网页中播放自己想要的音乐。但是每个音乐播放器都有自己的界面,都有自己的风格,如果每个播放器都使用这样一个样式那是太俗套了,所以在这些新增的属性基础上,audio元素还为我们提供了许多对象属性和方法,我们可以用js进行DOM操作,来实现更多不一样的播放风格。
2、audio元素常用的一些对象属性(属性太多,我就介绍一些经常用到的)
(1)、autoplay属性:设置或返回是否音频在加载完成后,随即播放。
(2)、currentTime属性:设置或返回当前音频播放的位置,注意:以秒计
(3)、defaultMuted属性:设置或返回音频是否为静音
(4)、duration属性:返回音频的总时间,注意:以秒计
(5)、paused属性:设置或返回音频是否暂停
(6)、volume属性:设置或返回音频的音量
3、audio元素的一些对象方法
(1)、canPlayType():检查浏览器是否能够播放指定的音频类型
(2)、fastSeek():在音频播放器中指定播放时间
(3)、play():开始播放音频
(4)、pause():暂停当前播放的音频
| 四、举几个具体的播放器的例子 |
1、js修改音乐播放器的样式
<audio></audio>标签给我们提供的controls属性,直接给我们提供了播放器控件的样式,但是我们更加要求播放器的与众不同,喜欢自己设定样式。而要完成这一点的思路其实很简单,就是不用audio标签提供给我们的controls属性,运用js操作DOM的能力来实现。具体代码如下(为了插入代码方便,用原生js来写吧)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*只是给p标签做了一个简单的样式*/
#play{
width: 100px;
height: 100px;
border-radius: 50px;
margin: 10px auto;
background-color: blue;
}
</style>
</head>
<body>
<!--body部分就用p标签将audio标签包裹就行,改样式直接改p标签-->
<p id="play">
<audio id="audio" src="music/guowang.mp3"></audio>
</p>
</body>
<script type="text/javascript">
var play=document.getElementById("play"); //取到p标签
var audios=document.getElementById("audio"); //取到audio标签
play.onclick=function(){
if(audios.paused){ //进行判断,判断音乐是否在播放
audios.play(); //如果音乐是暂停的,点击播放
}else{
audios.pause(); //如果音乐是播放的,点击暂停
}
play.style.backgroundColor="yellow";
}
</script>
</html>
以上代码写出来的效果图如下:就是一个蓝色的球,点击蓝球,音乐播放,颜色变为黄色。


以上只是一个用来修改样式的小方法,如果大家想要修改更复杂的样式,需要大家自己去写,改样式的思路就在这里,希望能帮到你!!!
2、js实现音乐进度条功能
<audio></audio>的controls属性也给我们提供了一个进度条的功能,但是它的进度条样式太丑了,下面用js操作DOM来实现进度条的功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*一些简单的css样式*/
div{
display: flex;
justify-content: center;
}
#pro{
width: 50%;
height: 2px;
background-color: #CCCCCC;
margin: 10px 10px 0px 10px;
position: relative;
}
#proInner{
display: inline-block;
width: 1%;
height: 2px;
background-color: red;
position: absolute;
}
#btn{
display: block;
margin: 10px auto;
}
</style>
</head>
<body>
<div>
<span id="timeStart">00:00</span> <!--动态时间-->
<p id="pro">
<span id="proInner"></span> <!--红色进度条-->
</p>
<span id="timeAll">00:00</span> <!--音乐总时间-->
</div>
<button id="btn">
点击播放/暂停音乐
<audio id="audio" src="music/guowang.mp3"></audio>
</button>
</body>
<script type="text/javascript">
//取到相应的元素
var btn=document.getElementById("btn");
var play=document.getElementById("audio");
var timeAll=document.getElementById("timeAll");
var timeStart=document.getElementById("timeStart");
var proInner=document.getElementById("proInner");
//点击播放事件
btn.onclick=function(){
timeAll.innerText=formatTime(play.duration); //获取音乐播放总时间,转化为几分几秒并丢给timeAll
if(play.currentTime<play.duration){
//每隔以秒获取一次当前音乐播放的时间
var timeOutId=setInterval(function(){
timeStart.innerText=formatTime(play.currentTime);
var a=(play.currentTime/play.duration)*100; //当前播放时间占总时间的多少
proInner.style.width=a+"%"; //每隔一秒宽度增加百分之a
},1000);
}else{
clearInterval(timeOutId);
} if(play.paused){ //判断音频是否播放
play.play(); //如果暂停,点击播放
}else{
play.pause(); //如果播放,点击暂停
}
} //时间转化函数,将秒转化为几分几秒的形式
function formatTime(seconds){
return[
parseInt(seconds/60%60),
parseInt(seconds%60)
]
.join(":")
.replace(/\b(\d)\b/g, "0$1");
}
</script>
</html>
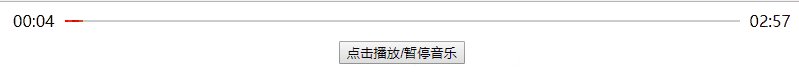
根据以上代码所展示出来的效果图如下:这只是实现了一个进度条跟随音乐不断前进的功能。

以上只是一个例子,如果原理会了之后,你想要改什么样的样式就可以改成什么样的样式,这个还是需要大家自己去写的!!!
由于时间的原因,今天的博客就写到这里吧,以后如果我时间空余的话还会继续写一些关于H5音频处理的小功能,今天就先简单介绍这点内容吧!!
编者按
我们都是在这条路上奔跑着的孩子,让我们相互学习,共同努力吧!!!希望今天这点儿小内容对大家有一点点帮助吧,毕竟我也是一个初入江湖的小菜鸟啊!!
H5音频处理的一些小知识的更多相关文章
- 关于H5框架之Bootstrap的小知识
浏览器支持 旧的浏览器可能无法很好的支持 Bootstrap 支持 Internet Explorer 8 及更高版本的 IE 浏览器 CSS源码研究 我们不是在head里面引入了下面这些文件么 &l ...
- 蓝牙Bluetooth技术小知识
蓝牙Bluetooth技术以及广泛的应用于各种设备,并将继续在物联网IoT领域担任重要角色.下面搜集整理了一些关于蓝牙技术的小知识,以备参考. 蓝牙Bluetooth技术始创于1994年,其名字来源于 ...
- HTML+CSS中的一些小知识
今天分享一些HTML.CSS的小知识,希望能够对大家有所帮助! 1.解决网页乱码的问题:最重要的是要保证各个环节的字符编码一致! (1)编辑器的编辑环境的字符集(默认字符集):Crtl+U 常见的编码 ...
- Android简易实战教程--第三十四话《 自定义SeekBar以及里面的一些小知识》
转载本专栏文章,请注明出处尊重原创:博客地址http://blog.csdn.net/qq_32059827/article/details/52849676:小杨的博客 许多应用可能需要加入进度,例 ...
- IIS 配置 FTP 网站 H5 音频标签自定义样式修改以及添加播放控制事件
IIS 配置 FTP 网站 在 服务器管理器 的 Web服务器IIS 上安装 FTP 服务 在 IIS管理器 添加FTP网站 配置防火墙规则 说明:服务器环境是Windows Server 200 ...
- HTML初学者小知识
引用js <script src="链接/js代码位置" type="text/javascript"></script> 引用css ...
- iOS APP开发的小知识(分享)
亿合科技小编发现从2007年第一款智能手机横空出世,由此开启了人们的移动智能时代.我们从一开始对APP的陌生,到现在的爱不释手,可见APP开发的出现对我们的生活改变有多巨大.而iOS AP ...
- Unix系统小知识(转)
Unix操作系统的小知识 2.VI添加行号/翻页/清屏 .在对话模式时(即输完Esc再输入: ),输入“:set number”可以将编辑的文本加上行号.跟玩俄罗斯方块一样方便的上下左右移动箭头的快捷 ...
- salesforce 零基础开发入门学习(十)IDE便捷小知识
在这里介绍两个IDE的便捷开发的小知识. 一) 本地调试 由于salesforce代码只能提交以后才能调试,所以很多时候调试代码很麻烦.新版增加了一个特性:即可以在本地调试相关的代码或者查看相关代码运 ...
随机推荐
- 最近完成的AndroidStudio项目实现思路及应用技术
主要内容: Android Studio的介绍 AS中个Gradle及Groovy介绍 AS中的依赖管理 Maven以及Nexus私库管理依赖 Gradle对变种代码的管理以及多渠道打包 eclips ...
- Kosaraju算法详解
Kosaraju算法是干什么的? Kosaraju算法可以计算出一个有向图的强连通分量 什么是强连通分量? 在一个有向图中如果两个结点(结点v与结点w)在同一个环中(等价于v可通过有向路径到达w,w也 ...
- 阿里云centos下安装nginx、jdk、tomcat、绑定域名、解析域名
1.ESC后安全设置(管理控制台->本实例安全组->配置规则->添加安全组规则->3306.80端口配置) 2.nginx 安装,首先安装三大件 PCRE.zlib.ope ...
- PHP初入,基础知识点分享(a标签&表格的嵌套&文字的处理)
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- ★不容错过的PPT教程!
IT工程师必须学会的计算机基础应用之一--PPT! 28项大神级PPT制作技术,学会后让你变成PPT高手哦!更多实用教程,请关注@IT工程师 !
- 团队作业4——第一次项目冲刺(Alpha版本) Day3
1.由于大家课程都比较多,时间紧迫,今天最后一节课下课完在教室召开了简短的站立式会议,会议照片如下: 2.Leangoo任务分解图: 3.每个人的工作: 队员 今天已完成的工作 明天计划完成的工作 林 ...
- 201521123062《Java程序设计》第2周学习总结
1.本周学习总结 声明一个变量后必须对变量进行显式的初始化: 各种数据类型,运算符,表达式的使用: 枚举是初步了解及使用: 字符串String类 2.书面作业 Q1.使用Eclipse关联jdk源代码 ...
- update:我的Emacs配置文件
;;设置字体用的 防止中文变成无法识别的框框 (set-default-font "Consolas-11") (set-fontset-font "fontset-d ...
- 201521123002《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-2 1.1 截图你的提交结果(出 ...
- Java课程设计——象棋(201521123042 姚佳希)
1. 团队课程设计博客链接 Java课程设计(团队版) 2 个人负责模块或任务说明 ChessBoard类创建棋盘及界面. ChessPoint类创建棋盘格点及界面. ChessPiece类创建棋子及 ...
