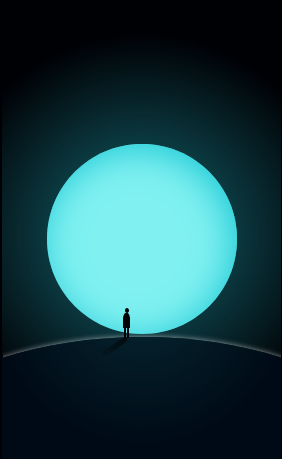
CSS3微信启动页天王星版
今天被微信启动页刷屏了。
一直还以为启动页背景显示的月球的![]() 。今天才了解到这么有含义。
。今天才了解到这么有含义。
我也蹭一下微信的热度,做一个HTML+CSS版本的。
用CSS画地球太困难了![]() ,来个简单点的,天王星版。
,来个简单点的,天王星版。
主要使用到css3的渐变,阴影,圆角等属性
演示地址:
http://suohb.com/work/weixin.html
效果图如下:

源码:
<!doctype html>
<html>
<head>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<style type="text/css">
#box2{
position:relative;
margin:0 auto;
width:279px;
height:497px;
background:radial-gradient(circle,#10535b 15%,#000105 70%);
overflow:hidden;
}
.earth {
position: absolute;
left: 45px;
top: 158px;
width: 190px;
height: 190px;
border-radius: 50%;
background: #80f0f1;
box-shadow:inset -5px 5px 75px #1dc9d5;
}
.moon {
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 351px;
width: 631px;
height: 403px;
border-radius: 50%;
background: #000b17;
box-shadow: 0 0px 5px rgba(255,255,255,.6);
overflow:hidden;
}
.moon > div{
position:absolute;
left: 50%;
transform: translateX(-50%);
top: -60%;
width: 631px;
height: 403px;
background:radial-gradient(circle,#10535b 1%,#000b17 40%);
opacity:.4;
}
.man {
position: absolute;
left: 125px;
top: 322px;
}
.man > div:nth-child(1){
position:absolute;
left:-0.5px;
transform:translateX(-50%);
width:4px;
height:5px;
border-radius:50%;
background:#030305;
}
.man > div:nth-child(2){
position:absolute;
left:-1px;
top:5px;
transform:translateX(-50%);
width:7px;
height:15px;
border-top-left-radius:40%;
border-top-right-radius:40%;
border-bottom-left-radius:30;
background:#030305;
}
.man > div:nth-child(3){
position:absolute;
left:-1px;
top:19px;
transform:translateX(-50%);
width:1px;
height:11px;
border-left:2px solid #030305;
border-right:2px solid #030305;
}
.man > div:nth-child(4){
position:absolute;
left:0;
top:30px;
transform-origin:center 0%;
transform:translateX(-48%) rotate(55deg);
width:6px;
height:30px;
background:linear-gradient(rgba(3,3,3,.7),rgba(3,3,3,.1));
border-radius:40%;
}
</style>
</head>
<body bgcolor="#000105">
<div id="box2">
<div class="moon"><div></div></div>
<div class="earth"></div>
<div class="man">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<script>
</script>
</body>
</html>
更多特效请关注我的公众号 :

CSS3微信启动页天王星版的更多相关文章
- iOS LaunchScreen设置启动图片 启动页停留时间
问题:想实现类似微信启动页一样 设置为一个整页面的图片 问题二:iOS启动页面怎样设置多停留一会 新建的iOS 项目启动画面默觉得LaunchScreen.xib 假设想实现一张图片作为启动页,例如以 ...
- 微信小程序 项目实战(一)生命周期 配置服务器信息 splash启动页
步骤一:小程序 生命周期 //app.js App({ onLaunch: function () { //当小程序初始化完成时,会触发onLaunch(全局只触发一次) }, onShow: fun ...
- 微信小程序之启动页的重要性
启动页在APP中是个很常见的需求,为什么对于小程序来说也非常重要呢?首先我描述一下我在开发过程中遇到的一些问题以及解决的步骤,到最后为什么要加启动页,看完你就明白了. 小程序的首页需要展示用户关注的小 ...
- 张小龙在2017微信公开课PRO版讲了什么(附演讲实录和2016微信数据报告)
今天2017微信公开课PRO版在广州亚运城综合体育馆举行,这次2017微信公开课大会以“下一站”为主题,而此次的微信公开课的看点大家可能就集中在腾讯公司高级副总裁.微信之父——张小龙的演讲上了!今天中 ...
- 微信5.4安卓版重回ios风格 导航菜单都放底栏位置
微信5.4安卓版发布更新了,由于本人的手机设置软件自动更新,中午的时候才发现微信换成了5.4版本,启动微信后是一个大大的“转账,就是发消息”,进入微信界面有点小惊喜,导航菜单都改为底部tab方式,顶部 ...
- swift——启动页国际化:一步一步动态加载启动页图片,启动的时候加载文字
由于公司的需求,要求做一个国际化的启动页,因为app我也弄国际化了,就剩下启动页国际化未完成,百度了呵谷歌了好多答案都不尽如人意,最后也是看见同事完成,我也问了具体的做法,决定分享给需要的人,免得和我 ...
- 【Android测试】【随笔】获得App的包名和启动页Activity
◆版权声明:本文出自胖喵~的博客,转载必须注明出处. 转载请注明出处:http://www.cnblogs.com/by-dream/p/5157308.html 前言 经常看到一些刚刚接触Andro ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
- 微信5.0 Android版飞机大战破解无敌模式手记
微信5.0 Android版飞机大战破解无敌模式手记 转载: http://www.blogjava.net/zh-weir/archive/2013/08/14/402821.html 微信5.0 ...
随机推荐
- (转载)2016 CCF大数据与计算智能大赛 开源资料整理
本文转载自:http://blog.sina.com.cn/s/blog_5399b8660102wxks.html 2016 CCF 大数据与计算智能大赛已经落下帷幕,11个赛题由众多大神包揽奖项, ...
- opencv VideoCapture使用示例
在centos7下验证VideoCapture功能. 1 opencv处理视频时要使用ffmpeg,这里使用添加源的方式安装,分为3步 1.1 先安装EPEL Release,使用其他的repo源,所 ...
- Struts2.5 利用Ajax将json数据传值到JSP
AJAX +JSON=>JSP AJAX AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着 ...
- poj2901 Hotel
Hotel Time Limit: 10000MS Memory Limit: 65536K Total Submissions: 859 Accepted: 280 Description ...
- py2 HTMLTestRunner报告
直接上代码吧. #coding:utf-8 #__author__ = 'carry' import unittest,HTMLTestRunner class Hello(unittest.Test ...
- nginx 安装和配置
1. 安装相关依赖 yum install readline-devel pcre-devel openssl-devel zlib-devel gcc gcc-c++ gd-devel libxml ...
- 深入理解 JavaScript 中的 replace 方法(转)
replace方法是属于String对象的,可用于替换字符串. 简单介绍: StringObject.replace(searchValue,replaceValue) StringObject:字符 ...
- Redis在java中的使用
1.首先安装Redis环境.可以在Windows.linux.别的服务器上搭建Redis环境 2.在java工程中导入必须的jar包 如maven上导入两个jar] <!-- Redis必须包 ...
- 为何webpack打包后的文件要放在服务器上才能运行
为何会有此问: 在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的: 因为:js代码是由浏览 ...
- 团队作业10--事后分析(Beta版本)
设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 我们的软件的作用是帮助用户实现准确快速的电子文档查重,我们对软件的定义是电子文档查重系统,即通过文 ...
