【京东详情页】——原生js爬坑之放大镜
一、引言
在商城的详情页中,放大镜的功能是很常见的。这里京东详情页就要做一个仿放大镜的效果,预览如下:

二、实现原理
实际上,放大镜的实现是单纯用几个div,鼠标移入其中一个小图div,触发事件显示另一个div中的大图。
并非真的使用了某种flash或插件之类,用到放大的效果。所以,网页中的放大镜功能都是模拟。
1、移动功能
小坑:ul有left ,左边距不为0,有20px的间距,所以,应到的位置要加20px作为抵消。
const LiWIDTH=62;//li的宽
const OFFSET=20;//ul的起始left

注意:在程序中,尽量不要把数值写死,万一后面再改需求的时候,要改变数值,就不方便了。

- 当li总个数 - moved左移的li个数 = 5时,后面的backward按钮禁用

- 当moved左移的个数 = 0时,前面的forward按钮禁用
var LICOUNT = document.querySelectorAll(
"#icon_List>li"
).length;//所有li的个数
var moved = 0;//左移的li个数
var aForward=document.querySelector("a.forward");
var aBackward=document.querySelector("a.backward");
aForward.addEventListener("click", li_move);
aBackward.addEventListener("click", li_move);
function li_move(){
//this->a
//如果当前a的class中没有disabled
if(this.className.lastIndexOf("disabled")==-1){
if(this.className=="forward"){
moved++;
}else{
moved--;
}
//设置ul的left为-LIWIDTH*moved+OFFSET
this.parentNode.lastElementChild.style
.left=-LIWIDTH*moved+OFFSET+"px";
checkA()
}
}
//检查两个a的状态
function checkA(){
if(moved==0){
aBackward.className+=" disabled"//因为是加className 所以disable前要有空格
}else if(LICOUNT-moved==5){
aForward.className+=" disabled"
}else{
aBackward.className="backward";
aForward.className="forward";
}
}
以上:实现小图预览列表的“移动”功能。



2、大图变换
小坑:和小图对应一样的大图显示
规律:大图和小图的图片命名基本一样,唯一不同的地方——大图多加一个“-m”。

解决方法:获得小图的img的src,在后面加“-m”,把新路径设置给大图的mImg的src中。
小坑:小图预览列表有8个,如果每一个都要加“鼠标移入/移出”事件,太繁琐。
解决方法:把事件“鼠标移入/移出”绑定给整个ul,但触发的区域,要设置为img,只有目标元素是img时,才能执行事件。
var mImg=document.getElementById("mImg");
//为id为icon_list的ul绑定鼠标进入事件: document.getElementById("icon_list").addEventListener("mouseover",
function(e){
if(e.target.nodeName=="IMG"){
var src= e.target.src;//获得当前小图片src
var i=src.lastIndexOf(".");//获得最后一个.的位置
src=src.slice(0,i)+"-m"+src.slice(i); //在最后一个.前拼-m
mImg.src=src;//设置mImg的src为src
}
}
)

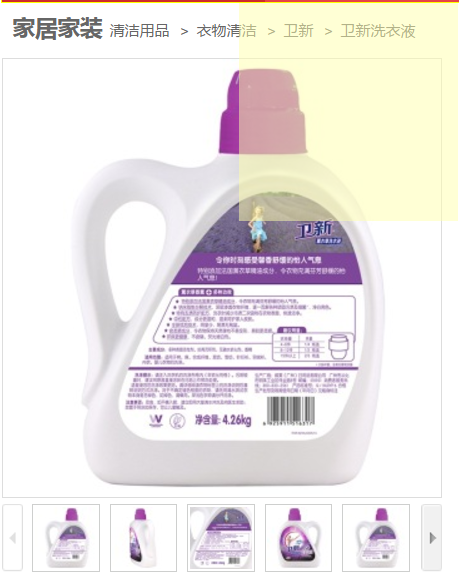
3、透明遮罩
小坑:mask为小的半透明遮罩,superMask是为了分担img元素事件处理负担的一个辅助div。
原因:因为img的负担很重,它要把图片下载下来,要一点一点的画出来,已经很有负担。之后,在触发事件mousemove时,还要用到它,而且极其的频繁。哪怕移动到一个很小的地方,也会触发这个mousemove事件,这么频繁的触发,这个事件处理它处理不了。结果,就是会导致很卡,img元素反应不过来。
解决方法:在img上面套一个和img一样大的div。这样做的好处是,看着也是在图片上移动,但superMask帮img分担了事件处理这份工作。所以之后的所有事件都要绑定在superMask身上,而不要绑定在img身上。(事件:鼠标移入/移出/移动)

大坑:遮罩如果不限制移动范围,会超出指定大图显示区域。

解决方法:top,left在计算完成之后,不能马上设置,还要做一点加工。设置移动的最大范围值MAX,当top或left计算值小于0时,设为0,大于MAX时,设为MAX。
const MSIZE=175;//mask的大小
const SMSIZE=350;//superMask的大小
//获得id为superMask的div
var sm=document.getElementById("superMask");
var mask=document.getElementById("mask");
sm.addEventListener("mouseover",
function(){
mask.style.display="block";
}
);
sm.addEventListener("mouseout",
function(){
mask.style.display="";
}
);
var MAX=SMSIZE-MSIZE;
//为sm绑定鼠标移动事件
sm.addEventListener("mousemove",
function(e){
var x= e.offsetX,
y= e.offsetY;
var top=y-MSIZE/ 2,
left=x-MSIZE/2;
if(top<0) top=0;
else if(top>MAX) top=MAX;
if(left<0) left=0;
else if(left>MAX) left=MAX;
mask.style.cssText="display:block; left:"+left+"px; top:"+top+"px";
}
)
4、放大镜

div显示图片的原理:背景图片,设置src,和前面一样,获得mImg的src,把后面的“-m”改为“-l”,新路径设置成div的背景图片。
var lgDiv=document.getElementById("largeDiv");
sm.addEventListener("mouseover",
function(){
mask.style.display="block";
lgDiv.style.display="block";
var src=mImg.src;
var i=src.lastIndexOf(".");
src=src.slice(0,i-1)+"l"+src.slice(i);
lgDiv.style.backgroundImage="url("+src+")";
}
);
sm.addEventListener("mouseout",
function(){
mask.style.display="";
lgDiv.style.display="";
}
);
var MAX=SMSIZE-MSIZE;
sm.addEventListener("mousemove",
function(e){
var x= e.offsetX,
y= e.offsetY;
var top=y-MSIZE/ 2,
left=x-MSIZE/2;
if(top<0) top=0;
else if(top>MAX) top=MAX;
if(left<0) left=0;
else if(left>MAX) left=MAX;
mask.style.cssText="display:block; left:"+left+"px; top:"+top+"px";
lgDiv.style.backgroundPosition=-left*2+"px "+ -top*2+"px";
}
)
注:转载请注明出处
【京东详情页】——原生js爬坑之放大镜的更多相关文章
- 【京东详情页】——原生js爬坑之二级菜单
一.引言 做京东详情页仿写的时候,要用原生js实现顶部菜单的二级菜单显示与隐藏事件的触发. 过程中遇到了一个坑,在这里与大家分享.要实现的效果如下: 二.坑 谁触发事件?显示.隐藏二级菜单 ...
- 【京东详情页】——原生js爬坑之标签页
一.引言 要做详情页的商品评价等5个li的标签页转换,效果如下: 二.实现原理 有一个特别的地方:上面五个li,但下面只有四个容器(table/div). 设计的目的:无论点哪个li,只有前四个div ...
- 【2048小游戏】——原生js爬坑之封装行的移动算法&事件
引言:2048小游戏的核心玩法是移动行,包括横行和纵行,玩家可以选择4个方向,然后所有行内的数字就会随着行的移动而向特定的方向移动.这个行的移动是一个需要重复调用的算法,所以这里就要将一行的移动算法封 ...
- 【2048小游戏】——原生js爬坑之遍历算法显示二维数组内容
引言:做2048小游戏会将横纵方向的数字内容,存储在一个二维数组中,要将这个二维数组中的内容显示在页面上,就一定要用遍历算法来实现了. 一.二维数组存储 首先考虑用二维数组存储所有行数,列数 ...
- 【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为 ...
- 【京东详情页】——原生js学习之匿名函数
一.引言 在js模块中,要给每一个功能封装一个匿名函数.为了更好的理解什么是匿名函数,为什么要用匿名函数,我做了一些查阅和学习. 二.匿名函数 什么是:在创建时,不被任何变量引用的函数. 为什么:节约 ...
- H5-移动端实现滑屏翻页-原生js/jquery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Jmeter使用Websocket插件测试SingalR,外加还有阿里云PTS的Jmeter原生测试爬坑日志。
题外话:距离我的上一篇博客已经过去7年多了,我实在是个不务正业的程序员,遇到测试方面的东西总想分享一下,因为可用的资料实在太少了(包括国外的资料). 本人不喜欢授人以鱼,所以不会直接给出问题和解决方案 ...
- 原生js实现简单的放大镜效果
前言:相信很多同学在浏览购物网站的时候都会用到过放大镜的功能,这个功能在日常的网站也会经常用到.接下来我们开始实现一下它吧: (1)首先了解一下放大镜效果的html架构:如下图,它由两部分组成. ht ...
随机推荐
- C#和NewSQL更配 —— TiDB入门(可能是C#下的全网首发)
阅读目录 背景 TiDB是什么 环境部署 实战 性能测试 结语 一.背景 在上一篇尝试CockroachDB(传送门在此:http://www.cnblogs.com/Zachary-Fan/p/co ...
- Linux程序写入oralce数据库中文显示为问号??? 代码实现设置环境变量!
Linux程序写入oralce数据库中文显示为问号??? 1.问题介绍 根本原因是字符集的问题,是数据库的字符集和写入程序的linux系统的字符集不一致导致: 但是用export NLS_LANG=& ...
- 聊一聊Redis的数据结构
如果没有记错的话,应该是在两个月前把 我们经常看到此类的文章: Redis的五种数据结构 Redis的数据结构以及对应的使用场景 其实以数据结构这个词去说明Redis的String.Hash.List ...
- HTML5_input_file_打开很慢的问题
最近项目中有上传附件的功能,只是在chrome浏览器上面测试,发现上传附件,打开选择框比较慢 原文链接:http://www.foreverpx.cn
- Oracle之range,hash,list分区现实应用及优缺点汇总
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp51 [align=center;] Oracle之range,hash,l ...
- 如何写SysV服务管理脚本
本文目录: 1.1 SysV脚本的特性1.2 SysV脚本要具备的能力1.3 start函数分析1.4 stop函数分析1.5 reload函数分析1.6 status.restart.force-r ...
- Adobe Flash Player 因过期而遭遇阻止怎么办
百度搜索"adobe flash player ppapi "并找到搜索结果中包含www.adobe.com的网址进行在线下载安装即可搞定这个问题[注意要对应你电脑系统中的浏览器, ...
- 【深入Java虚拟机】之七:Javac编译与JIT编译
转载请注明出处:http://blog.csdn.net/ns_code/article/details/18009455 编译过程 不论是物理机还是虚拟机,大部分的程序代码从开始编译到最终转化成物理 ...
- 【Alpha阶段】第四次 Scrum Meeting
每日任务 1.本次会议为第 四次 Meeting会议: 2.本次会议在上午09:35,大课间休息时间在禹州楼召开,召开本次会议为20分钟,分析完善接下来的任务: 一.今日站立式会议照片 二.每个人的工 ...
- 如何设置Cookie 的值为中文的内容
默认情况下,cookie的值是不允许中文内容的.可以借助于java.net.URLEncoder先对中文字符串进行编码,将编码后的结果设为cookie值.当程序要读取cookie值时,先读取,然后使用 ...
