Asp .net core api+Entity Framework 实现数据的存取到数据库中
最近在学dotNetCore 所以尝试了一下api 这个功能
不多说了大致实现如下
1.用vs2017建立一个Asp.net Core Web 应用程序 在弹出的对话框中选择 Web API 项目名自己随便起,我用的是CoreAPI
2.创建一个文件夹,文件名为Models
3.添加一个类 Users.cs
public class Users
{
[Key]
public int ID { get; set; }
public string name { get; set; }
public string pwd { get; set; }
}
提示:ID 为主键,这里加不加特性[key]都一样,因为EF会自动识别主键,识别规则为如果不加特性
必须有个为int型的ID,外边的识别规则为“表名ID” 比如另一个表中把Users的ID当做外键 则写为UsersID 自动识别为外键。
4.在数据库中需要相应的添加一个Users表字段分别是ID主键(自增),name navarchar(50),pwd nvarchar(50)
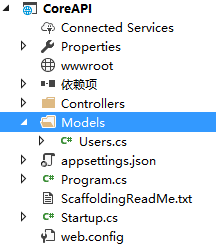
5.建完之后项目结构如下

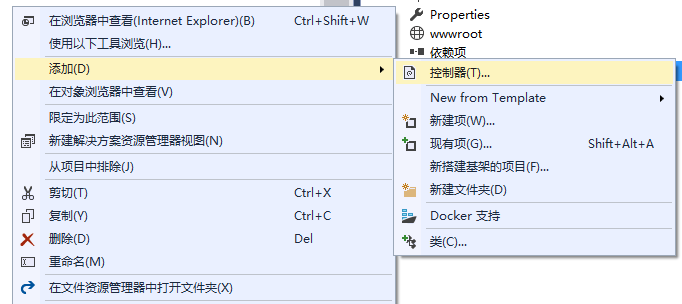
6.点击 Controllers文件夹

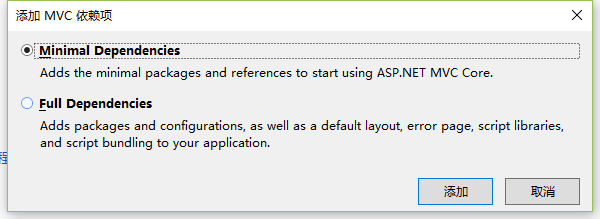
添加-->>控制器 在弹出的对话框中选择 Minimal Dependencies

点击添加
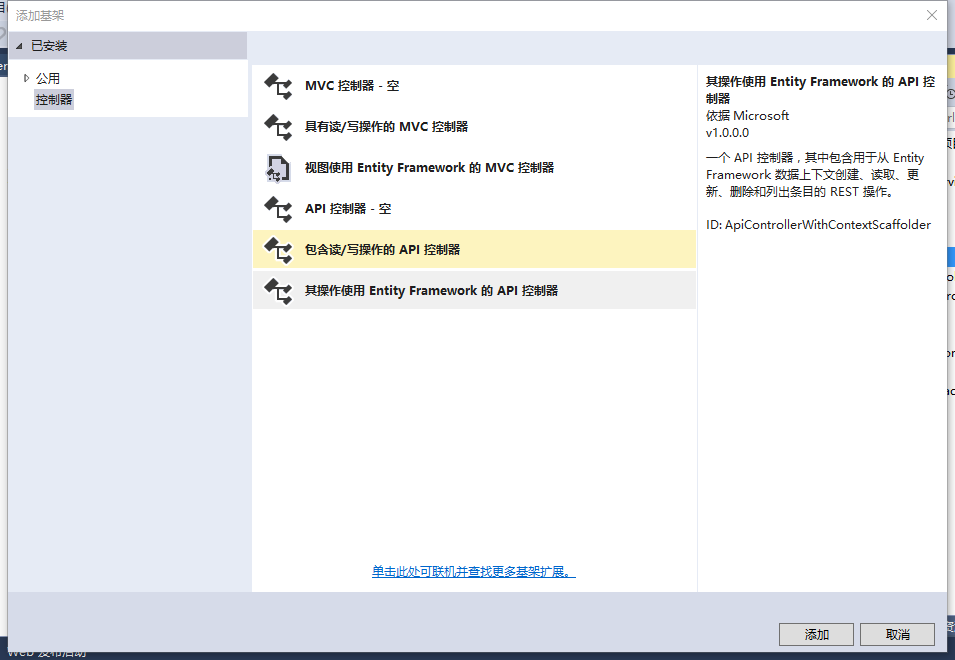
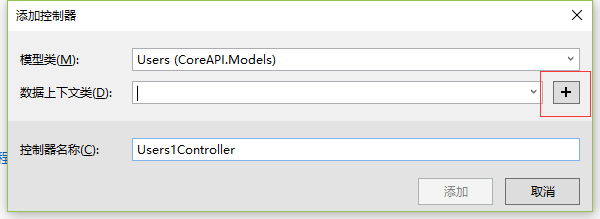
7.等待完成之后 再次点击Controllers文件夹 再次选择添加--》控制器,在弹出的对话框中选择最后一个

点击添加 在弹出的对话框中设置模型类为Users.cs

数据上下文类点击最右边的那个加号

在弹出的对话框中设置名字我这里设置为Users 点击添加即可。


点击添加即可完成
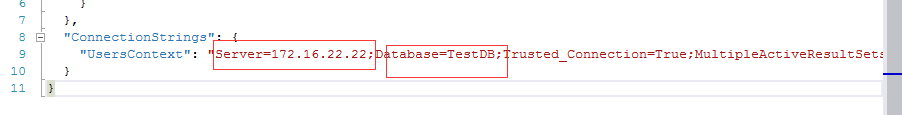
8.打开appsettings.json 文件 修改

Server为你的数据库的服务器地址 和database为你的数据库名字。
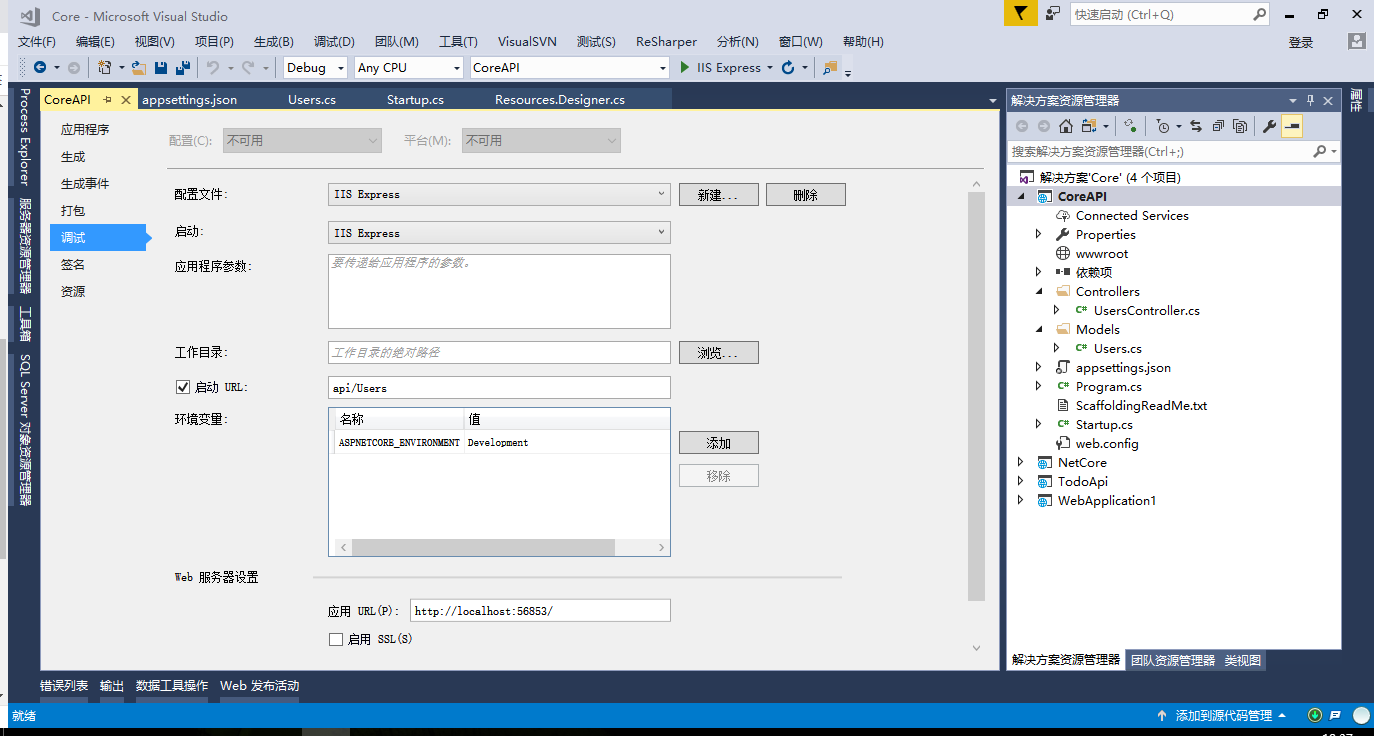
9.点击项目名称,右键点击属性 选择调试选项 在启动 URL中设置为api/Users(这里对大小写不敏感)

具体的设置URL的地址看你的controllers

特性 [Route("")]里边的字符串就是你的URL地址
10.这里可以直接启动项目了 基本算大功告成了。
二、关于测试
有两种方法 1.用ajax进行测试
2、用Postman或者 Fiddle等第三方测试工具测试
测试方法一:用ajax进行测试
我这里随便建了个项目 添加了一个html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input id="btn" type="button" value="test"/>
</body>
</html>
<script src="../../wwwroot/lib/jquery/dist/jquery.js"></script>
<script type="text/javascript">
$("#btn").click(function() {
$.ajax({
type: "get",
url: "http://localhost:56853/api/users",
success:function(data) {
alert(data[0].name+data[0].pwd);
}
});
}); </script>
用了ajax进行数据测试 测试结果如下
这里只进行了数据的获取;
添加 修改type:"post" data://json格式的数据
修改 type:"put" data://Json格式的数据 url:要添加路由的ID号
删除 type: "Delete" 不需要data url:需要添加路由的ID号
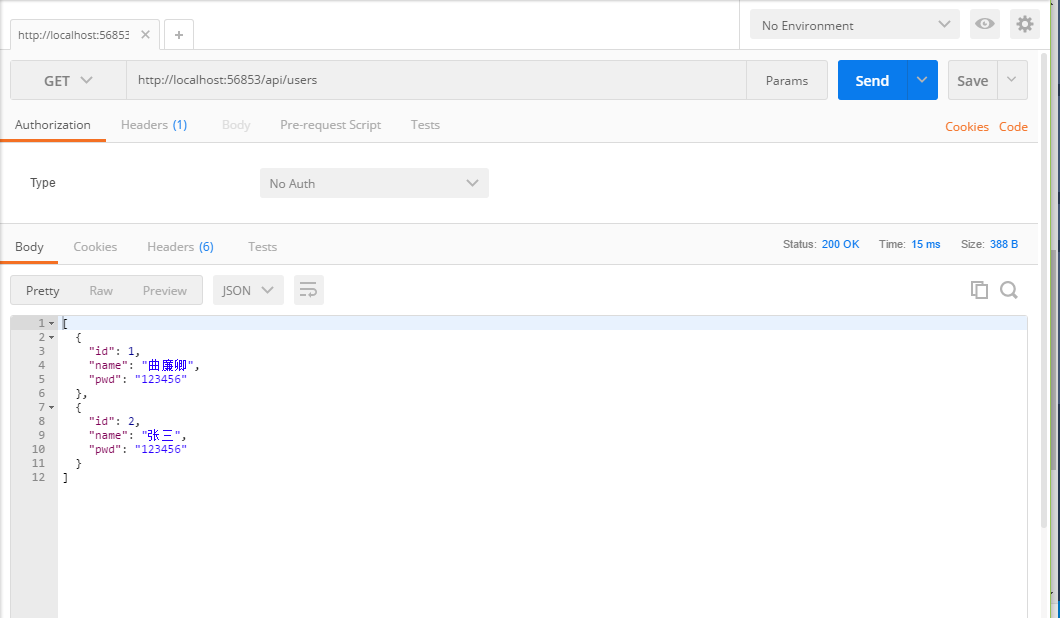
测试方法二 : 用第三方工具进测试 这里用postman进行测试
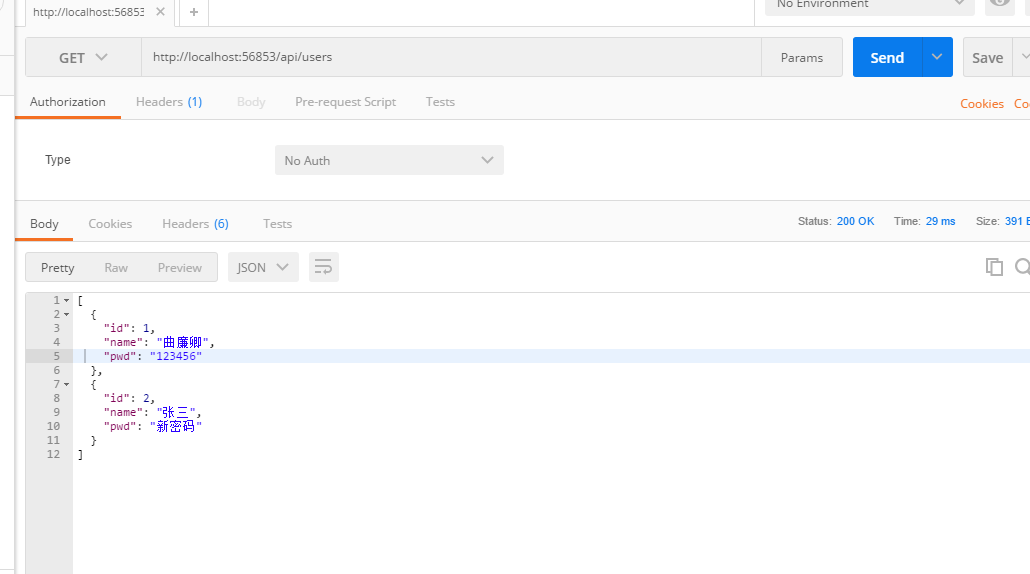
在地址栏里边输入URL 选取get类型 点击send 就获取到数据了

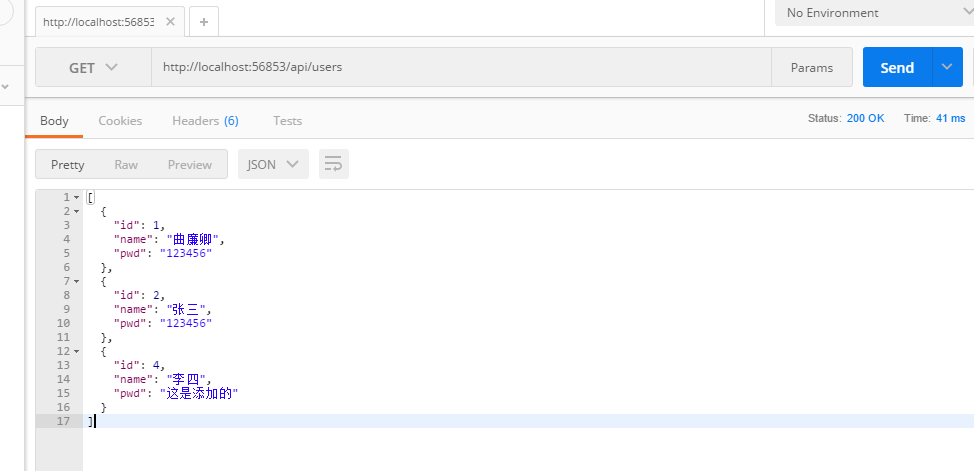
添加 第一步类型改为post 第二步点击body 第三步 在body中添加数据 第四步点击send 第五步 查看一下状态 是否为 200

这里进行查询一下

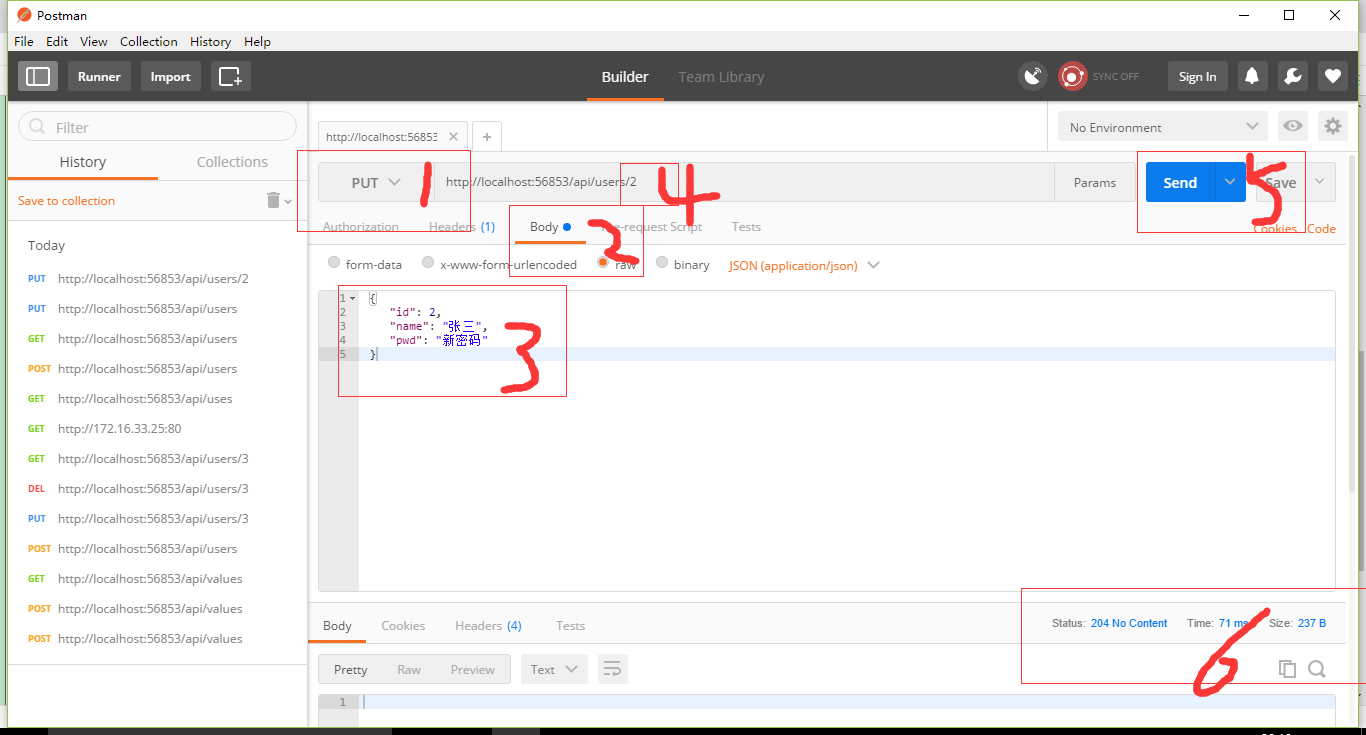
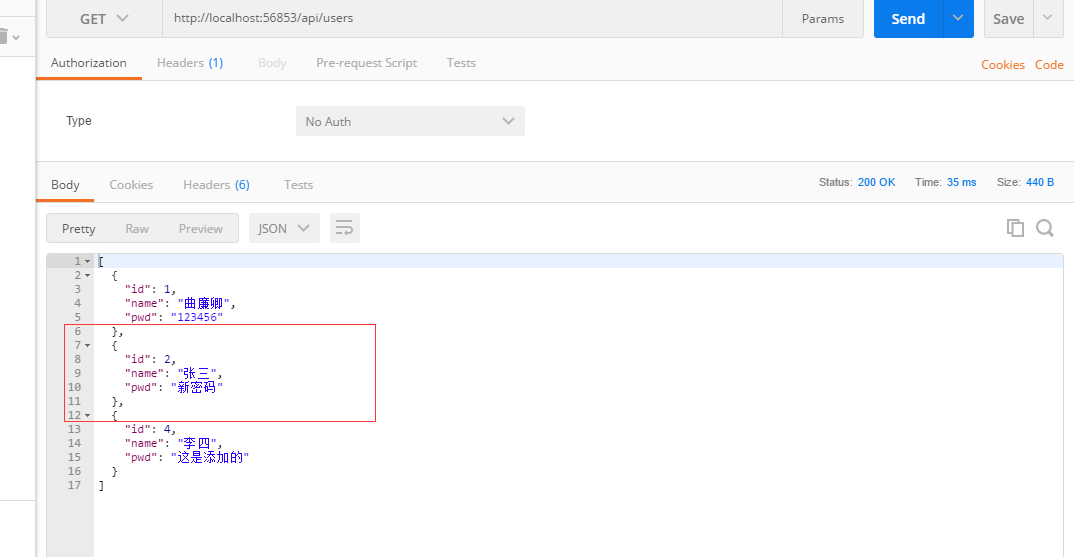
修改 按照下边的步骤 第一步类型改为put 第二步点击body 第三步在body中填入数据 第四步在url中添加ID号 第五步点击send 第六步查看状态 这里需要注意的是url需要路由ID号 如果没有会出现状态为404

验证一下

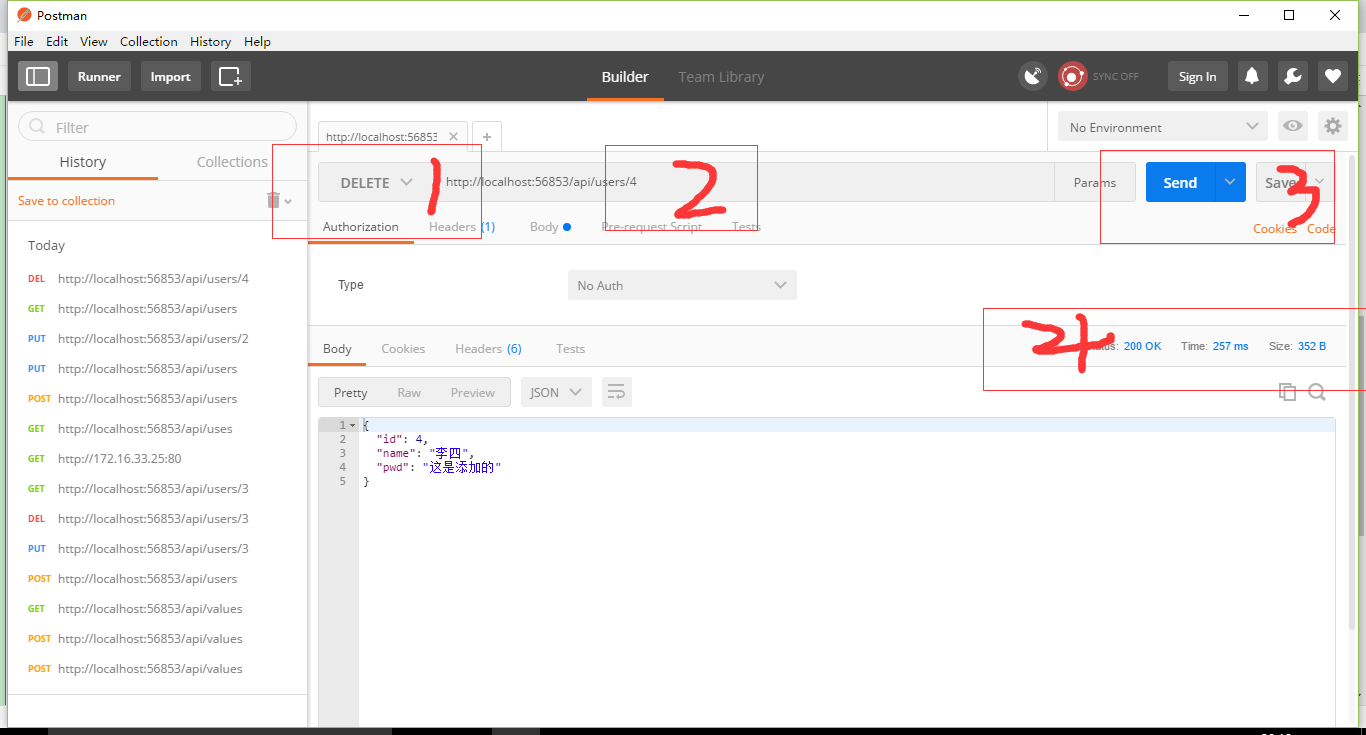
关于删除 第一步类型改为delete 第二步想要删除的数据的主键添加到URL中 第三步点击send 第四步检查状态

验证一下

到这里全部大功告成了,基础的东西基本都有了。
git 地址:https://github.com/1483523635/dotNetCoreAPIDemo.git
本人也是才学的有错误希望大家可以指正,互相学习。
Asp .net core api+Entity Framework 实现数据的存取到数据库中的更多相关文章
- Asp .net core api+Entity Framework core 实现数据CRUD数据库中(附Git地址)
最近在学dotNetCore 所以尝试了一下api 这个功能 不多说了大致实现如下 1.用vs2017建立一个Asp.net Core Web 应用程序 在弹出的对话框中选择 Web API 项目名 ...
- ASP.NET Core 配置 Entity Framework Core - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 配置 Entity Framework Core - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 配置 Entity Fram ...
- ASP.NET Core 开发-Entity Framework (EF) Core 1.0 Database First
ASP.NET Core 开发-Entity Framework Core 1.0 Database First,ASP.NET Core 1.0 EF Core操作数据库. Entity Frame ...
- ASP.NET Core 开发 - Entity Framework (EF) Core
EF Core 1.0 Database First http://www.cnblogs.com/linezero/p/EFCoreDBFirst.html ASP.NET Core 开发 - En ...
- Working with Data » Getting started with ASP.NET Core and Entity Framework Core using Visual Studio » 读取关系数据
Reading related data¶ 9 of 9 people found this helpful The Contoso University sample web application ...
- Working with Data » Getting started with ASP.NET Core and Entity Framework Core using Visual Studio » 更新关系数据
Updating related data¶ 7 of 7 people found this helpful The Contoso University sample web applicatio ...
- Working with Data » Getting started with ASP.NET Core and Entity Framework Core using Visual Studio » 创建复杂数据模型
Creating a complex data model 创建复杂数据模型 8 of 9 people found this helpful The Contoso University sampl ...
- Working with Data » Getting started with ASP.NET Core and Entity Framework Core using Visual Studio »迁移
Migrations¶ 4 of 4 people found this helpful The Contoso University sample web application demonstra ...
- Working with Data » Getting started with ASP.NET Core and Entity Framework Core using Visual Studio » 排序、筛选、分页以及分组
Sorting, filtering, paging, and grouping 7 of 8 people found this helpful By Tom Dykstra The Contoso ...
随机推荐
- (六)javascriptJS中定义对象的几种方式(转)
JavaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象 ...
- virtualBox,webstorm,开虚拟机传代码
一起git一个新技能 利用virtualBOX在本地开一个虚拟机,然后设置webstorm连接到虚拟机,将代码传到虚拟机里. 以下详细讲解: 第一步: 第二步:管理虚拟机的设置(我是用的是Xshell ...
- 关于在链路聚合下做smart,monitor link的转发测试
关于在链路聚合下做smart,monitor link的转发测试 这次又要开始瞎折腾了.没事找事了.毕竟我还是很无聊的: 这个实验主要要涉及到以下几个方面: 1.gvrp的应用: 2.Smart Li ...
- Spring Boot启动过程(五):Springboot内嵌Tomcat对象的start
标题和上一篇很像,所以特别强调一下,这个是Tomcat对象的. 从TomcatEmbeddedServletContainer的this.tomcat.start()开始,主要是利用Lifecycle ...
- adt的问题An internal error has occurred. After scene creation, #init() must be called
这个问题困扰了我好久,我也尝试去百度.google无济于事啊,让我寝食难安,太难受了,我把它贴出来,希望后人不绕弯子... 解决办法: 即可,解决这一个问题,现在酣畅淋漓,挥洒自如的capy代码了
- 在SSRS的每一页重复显示table header
现在在做一个关于SSRS报表展示的项目,但是我困顿在如何在table的每一页让table header重复显示.因为我在table属性中勾选了"Report header columns o ...
- 浅谈!SQL语句中LEFT JOIN ON WHERE和LEFT JOIN ON AND的区别
今天的工作学习之路是一个数据库的小知识,当时没有区分出所以然,特此记录分享一下子. 众所周知,数据库的表都是单独存在的,但是当我们进行联合查询(多表查询)时,我们获得数据库返回的值时就好像在一张表里一 ...
- 译:Missing index DMV的 bug可能会使你失去理智---慎重看待缺失索引DMV中的信息
注: 本文译自https://www.sqlskills.com/blogs/paul/missing-index-dmvs-bug-that-could-cost-your-sanity/ 原文作者 ...
- js中的this关键字,setTimeout(),setInterval()的执行过程
var test1 = { name: 'windseek1', showname: function () { console.log(this.name); } } var test2 = { n ...
- 参加光环国际PRINCE2培训
挑战埃及是全球首套能够同时适配PRINCE2认证人群,PMP认证人群的项目管理沙盘演练游戏.沙盘通过使用乐高积木作为道具,通过一场互动性极强的情景模拟为全球项目经理还原了四千年前古埃及金字塔建造的情景 ...
