Bootstrap基础学习(二)—表单
一、表单
1.基本格式
<!-- 基本格式 -->
<form> <div class="form-group">
<label>姓名 </label>
<input type="text" class="form-control" placeholder="请输入您的姓名"/>
</div> <div class="form-group">
<label>密码</label>
<input type="password" class="form-control" placeholder="请输入您的密码"/>
</div> </form>
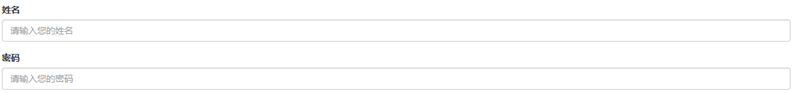
效果:

2.表单组合
<!-- 表单合组 -->
<form> <div class="input-group">
<div class="input-group-addon">¥</div>
<input type="text" class="form-control" placeholder="请输入您的价格"/>
</div>
</form>
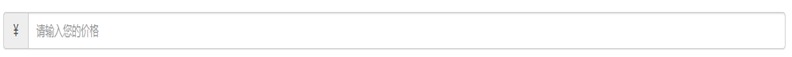
效果:

3.水平排列
<!-- 水平排列 -->
<form class="form-horizontal"> <div class="form-group">
<label class="col-sm-2 control-label">姓名 </label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="请输入您的姓名"/>
</div>
</div> <div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入您的密码"/>
<div>
</div> </form>
效果:

4.复选框与单选框
<!-- 复选框和单选框 -->
<form> <div class="checkbox">
<label>
<input type="checkbox"/>体育
</label>
</div> <!-- 设置禁用的复选框 -->
<div class="checkbox disabled">
<label>
<input type="checkbox" disabled/>音乐
</label>
</div> <!-- 设置内联一行显示 -->
<label class="checkbox-inline">
<input type="checkbox"/>体育
</label> <label class="checkbox-inline">
<input type="checkbox"/>音乐
</label>
</form>
效果:

5.下拉列表
<!-- 下拉列表 -->
<form> <select class="form-control">
<option>Java</option>
<option>C</option>
<option>C++</option>
<option>PHP</option>
</select> </form>
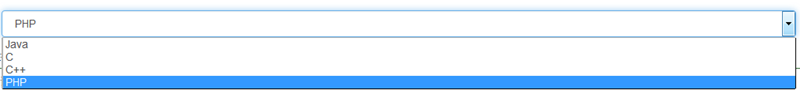
效果:

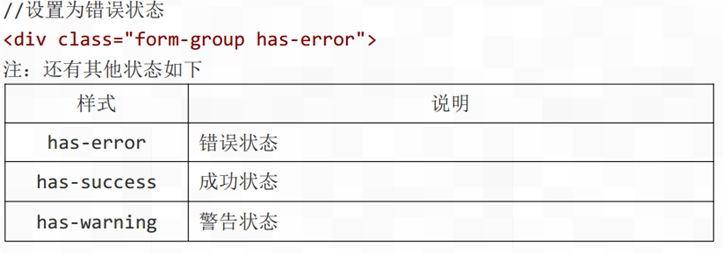
6.校验状态

<!-- 校验状态 -->
<form> <div class="form-group has-success">
<label>姓名 </label>
<input type="text" class="form-control" placeholder="请输入您的姓名"/>
</div> <div class="form-group has-error">
<label>密码</label>
<input type="password" class="form-control" placeholder="请输入您的密码"/>
</div> </form>
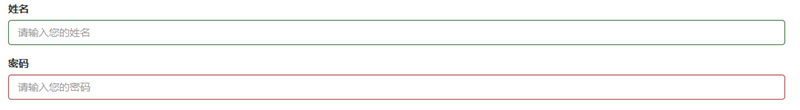
效果:

Bootstrap基础学习(二)—表单的更多相关文章
- bootstrap基础学习【表单含按钮】(二)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习二篇
这篇学习网格系统(Grid System) Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 1.网格选项: ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- Bootstrap <基础十二>下拉菜单(Dropdowns)
Bootstrap 下拉菜单.下拉菜单是可切换的,是以列表格式显示链接的上下文菜单.这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现. 如需使用下列菜单,只需要在 ...
- bootstrap基础学习【导航条、分页导航】(五)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习【排版】(一)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- MVC遇上bootstrap后的ajax表单模型验证
MVC遇上bootstrap后的ajax表单验证 使用bootstrap后他由他自带的样式has-error,想要使用它就会比较麻烦,往常使用jqueyr.validate的话只有使用他自己的样式了, ...
- Bootstrap系列 -- 12. 水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右) 在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件: 1.在<form ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
随机推荐
- jQuery中.bind() .live() .delegate() .on()的区别 和 三种方式写光棒事件 动画
地狱的镰刀 bind(type,[data],fn) 为每个匹配元素的特定事件绑定事件处理函数. $("a").bind("click",function(){ ...
- ASP.NET Web API 基本操作(CRUD)
上一篇介绍了ASP.NET Web API的基本知识和原理,这一篇我们通过一个更直观的实例,对产品进行CRUD操作(Create/Read/Update/Delete)来继续了解一下它的基本应用. 创 ...
- 1000: A+B Problem(NetWork Flow)
1000: A+B Problem Time Limit: 1 Sec Memory Limit: 5 MBSubmit: 11814 Solved: 7318[Submit][Status][D ...
- 表格和echart二级联动,并通过点击echart高亮图标单元格
html 部分 <!DOCTYPE html><html><head lang="en"> <meta charset="UTF ...
- 多线程爬坑之路-ThreadLocal源码及原理的深入分析
ThreadLocal<T>类:以空间换时间提供一种多线程更快捷访问变量的方式.这种方式不存在竞争,所以也不存在并发的安全性问题. This class provides thread-l ...
- PHP-配置方法
由于php是一个zip文件(非install版),安装较为简单,解压就行.把解压的 php5.2.1-Win32重命名为 php5.并复制到C盘目录下.即安装路径为 c:\php5 1 找到php目录 ...
- PHP数据访问修改和多条件查询(20161030)
查询分为关键字查询和准确查询 1.没有提交的时候--查所有 2.两个输入都为空--查所有3.第一个条件有,第二个为空--根据第一个条件查4.第一个没有,第二个有--根据第二个条件查5.两个都有--根据 ...
- 【转】深入理解RunLoop
RunLoop 是 iOS 和 OS X 开发中非常基础的一个概念,这篇文章将从 CFRunLoop 的源码入手,介绍 RunLoop 的概念以及底层实现原理.之后会介绍一下在 iOS 中,苹果是如何 ...
- requireJS 从概念到实战
requireJS 可以很轻易的将一个项目中的JavaScript代码分割成若干个模块(module).并且requireJS推荐一个模块就是一个文件,所以,你将获得一些零碎的具有互相依赖关系的JS文 ...
- Struts2之Action与配置文件
一.Struts2配置文件 1.struts.properties 在学习Action之前先学下Struts2的配置文件,与Struts2相关的配置文件有好几个,常用的有Struts.xml,web. ...
