ViewPager—02图片无限轮播
布局文件
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="200dp" >
- <android.support.v4.view.ViewPager
- android:id="@+id/vp"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- <LinearLayout
- android:id="@+id/ll_point"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_centerInParent="true"
- android:layout_marginBottom="20dp"
- android:orientation="horizontal" />
- </RelativeLayout>
- </RelativeLayout>
相关代码
- public class MainActivity extends Activity {
- private ViewPager mViewPager;
- private LinearLayout mLlPoint;
- private MyAdapter mAdapter;
- private int[] ids = {R.drawable.a1,R.drawable.a2,R.drawable.a3};
- private List<ImageView> mImages;
- private int lastPos;
- private boolean isRunning;
- private Handler mHandler = new Handler() {
- public void handleMessage(android.os.Message msg) {
- switch(msg.what){
- case 0:
- mViewPager.setCurrentItem(mViewPager.getCurrentItem() + 1);
- if (isRunning) {
- mHandler.sendEmptyMessageDelayed(0,3000);
- }
- break;
- default:
- break;
- }
- };
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initView();
- initData();
- mAdapter = new MyAdapter();
- mViewPager.setAdapter(mAdapter);
- mViewPager.addOnPageChangeListener(new PagerChnageListener());
- mViewPager.setCurrentItem((mImages.size()) * 1000);
- isRunning = true;
- mHandler.sendEmptyMessageDelayed(0,3000);
- }
- private void initView() {
- mViewPager = (ViewPager)findViewById(R.id.vp);
- mLlPoint = (LinearLayout)findViewById(R.id.ll_point);
- }
- private void initData() {
- mImages = new ArrayList<ImageView>();
- for (int i = 0;i < ids.length;i++) {
- ImageView iv = new ImageView(this);
- iv.setBackgroundResource(ids[i]);
- mImages.add(iv);
- View view = new View(this);
- view.setBackgroundResource(R.drawable.point_selector);
- LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(Utils.dip2px(this,10),
- Utils.dip2px(this,10));
- if (i != 0) {
- params.leftMargin = 20;
- view.setEnabled(false);
- }else {
- view.setEnabled(true);
- }
- view.setLayoutParams(params);
- mLlPoint.addView(view);
- }
- }
- class MyAdapter extends PagerAdapter {
- @Override
- public int getCount() {
- return Integer.MAX_VALUE;
- }
- @Override
- public boolean isViewFromObject(View arg0,Object arg1) {
- return arg0 == arg1;
- }
- @Override
- public Object instantiateItem(ViewGroup container,int position) {
- ImageView view = mImages.get(position % mImages.size());
- // 增加异常扑捉防止空白页
- try {
- ((ViewPager)container).addView(view,0);
- }catch(Exception e) {
- e.printStackTrace();
- }
- return view;
- }
- @Override
- public void destroyItem(ViewGroup container,int position,Object object) {
- // 防止2/3个出现BUG
- // container.removeView(mImages.get(position % mImages.size()));
- }
- }
- class PagerChnageListener implements OnPageChangeListener {
- /* state: 0空闲,1是滑行中,2加载完毕 */
- @Override
- public void onPageScrollStateChanged(int state) {
- switch(state){
- case 0:
- isRunning = true;
- break;
- case 1:
- isRunning = false;
- break;
- case 2:
- isRunning = true;
- break;
- default:
- break;
- }
- }
- @Override
- public void onPageScrolled(int position,float positionOffset,int positionOffsetPixels) {
- }
- @Override
- public void onPageSelected(int position) {
- int pos = position % mImages.size();
- mLlPoint.getChildAt(lastPos).setEnabled(false);
- mLlPoint.getChildAt(pos).setEnabled(true);
- lastPos = pos;
- }
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- isRunning = false;
- mHandler.removeCallbacksAndMessages(null);
- }
- }
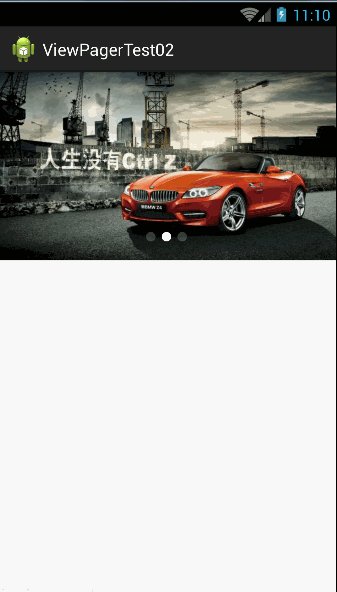
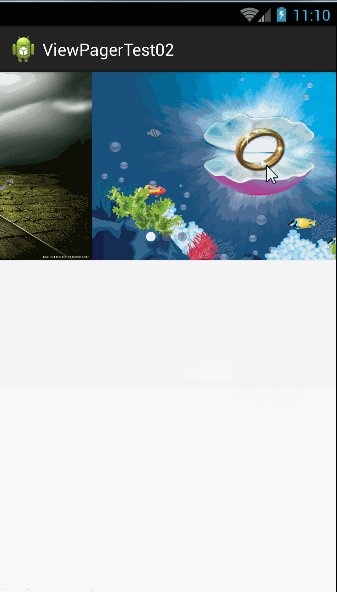
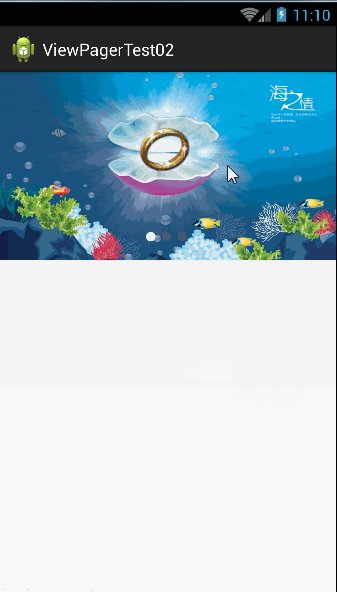
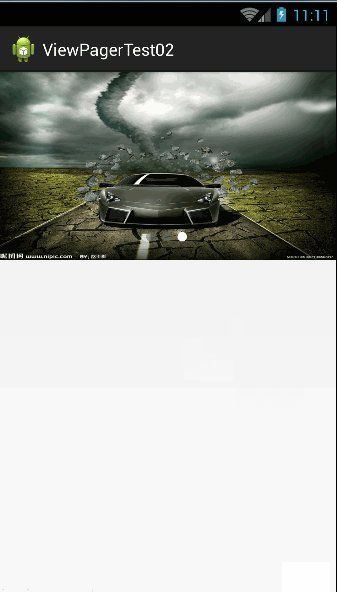
效果图

ViewPager—02图片无限轮播的更多相关文章
- Android实现广告页图片无限轮播
一.概述 对于一个联网的Android应用, 首页广告无限轮播基本已经成为标配了. 那么它是怎么实现的呢? 有几种实现方式呢? 二.无限轮播的实现 1.最常规的手段是用 ViewPager来实现 2. ...
- iOS开发之三个Button实现图片无限轮播(参考手机淘宝,Swift版)
这两天使用Reveal工具查看"手机淘宝"App的UI层次时,发现其图片轮播使用了三个UIButton的复用来实现的图片循环无缝滚动.于是乎就有了今天这篇博客,看到“手机淘宝”这个 ...
- iOS开发之ImageView复用实现图片无限轮播
在上篇博客中iOS开发之多图片无缝滚动组件封装与使用给出了图片无限轮播的实现方案之一,下面在给出另一种解决方案.今天博客中要说的就是在ScrollView上贴两个ImageView, 把ImageVi ...
- iOS 两种不同的图片无限轮播
代码地址如下:http://www.demodashi.com/demo/11608.html 前记 其实想写这个关于无限轮播的记录已经很久很久了,只是没什么时间,这只是一个借口,正如:时间就像海绵, ...
- ViewPager实现图片的轮播
在app中图片的轮播显示可以说是非常常见的实现效果了,其实现原理不过是利用ViewPager,然后利用handler每隔一定的时间将ViewPager的currentItem设置为当前item的pos ...
- iOS实现图片无限轮播之使用第三方库SDCycleScrollView(转)
下载链接:github不断更新地址:https://github.com/gsdios/SDCycleScrollView #import "ViewController.h" # ...
- ViewPager实现无限轮播踩坑记
最近笔者想通过ViewPager来实现一个广告Banner,并实现无限轮播的效果,但是在这个过程中踩了不少的坑,听我慢慢道来.如果大家有遇到和我一样的情况,可以参考我的解决方法,没有那就更好,如果针对 ...
- ViewPager无限轮播与自定义切换动画
一直在寻求一个能用得长久的ViewPager,寻寻觅觅终于发现,ViewPager有这一个就够了. 注:并非完全原创 先看一下效果: 淡入淡出: 旋转: 无限轮播的ViewPager 主要设计思路(以 ...
- iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView
iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView 时间:2016-01-19 19:13:43 阅读:630 评论:0 收藏:0 ...
随机推荐
- XML与JavaScript知识
什么是XMLHttpRequest 对象? 答:XMLHttpRequest 对象用于在后台与服务器交换数据,它是开发者的梦想,因为它能够:1.在不重新加载页面的情况下更新网页:2.在页面已加载后从服 ...
- 关于ReentrantLock和Condition的用法
这篇博客是过年后的第一篇博客,2.13正式上班,之前在家休年假.上班第一天公司说有个紧急的项目需要上线,所以我们连续加了两个星期的班,直到上个周六还在加班,终于成功上线了.今天是2月的最后的一天,继续 ...
- EWS 通过SubscribeToPullNotifications订阅Exchange新邮件提醒
摘要 在ews中提供了一种拉通知的方式获取服务端邮件的操作,通过这种方式客户端可以订阅该通知,在邮箱有变化的时候,可以收到通知. 工作方式 EWS 通知是在订阅的基础上处理的.通常是一个订阅每个邮箱, ...
- Hibernate一对一主键映射
Hibernate一对一主键映射 ------------------------------ -- ...
- Alamofire源码解读系列(三)之通知处理(Notification)
本篇讲解swift中通知的用法 前言 通知作为传递事件和数据的载体,在使用中是不受限制的.由于忘记移除某个通知的监听,会造成很多潜在的问题,这些问题在测试中是很难被发现的.但这不是我们这篇文章探讨的主 ...
- failed (1113: No mapping for the Unicode character exists in the target multi-byte code page), client: 127.0.0.1...
nginx部署网站后,访问域名,网页显示 500 Internal Server Error ,经查看发现nginx的error.log中有报错: failed (1113: No mapping ...
- webpack配置React开发环境(上)
Webpack 是一个前端资源加载/打包工具,我们部门的一条主要技术栈就是Webpack+React+ES6+node,虽然之前自己做个人项目也接触好多次Webpack,但是自己并没有研读总结过Web ...
- 《学习记录》ng2-bootstrap中的component使用教程
前序: 现在angular2已经除了集成的angular-cli,建议大家可以基于这个来快速开发ng2的项目,不用自己再搭建环境: 相关内容请前往:https://angular.cn/docs/ts ...
- 自定义 Layout布局 UICollectionViewLayout
from: http://www.tuicool.com/articles/vuyIriN 当我们使用系统自带的UICollectionViewFlowLayout无法实现我们的布局时,我们就可以 ...
- 一道面试题引发的pythonic
一道测试工程师面试题(来自搜狗): 自己写了解法: # -*- coding: utf-8 -*- import re #从整体log中过滤出有用的部分,缩小搜索范围 def filter_log(t ...
