flex盒子里面元素linehight对高度的影响
那天,高高兴兴的测试flex属性。大家都知道,当父盒子display:flex的时候,子盒子即使宽高和大于父盒子,也会由于flex的特性进行收缩;然而,在给父盒子加了flex-direction:column之后,居然出现了:

它们没收缩!!!!!!
html:
<div class="father">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</div>
css(没加flex-direction:column):
.father{
width: 300px;
height: 300px;
background-color: pink;
display: flex;
margin: 100px auto;
}
.box1,.box2,.box3,.box4{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
}
.box1{
background-color: red;
}
.box2{
background-color: yellow;
}
.box3{
background-color: green;
}
.box4{
background-color: purple;
}
再三测试,发现是行高的影响
又再三测试,总结出来了一些规律
在竖直方向上
a.当盒子的行高和大于等于父盒子时候,行高最大的盒子的行高
1.大于等于自身设定的高度,则高度为设定的高度;剩下的父盒子高度则为父盒子原高度减去子盒子的高度;然后再其他盒子进行判断。
2.小于自身设定的高度,则高度为行高
b.当盒子的行高和小于父盒子的时候,行高最大的盒子的行高
1.大于等于父盒子高/盒子个数且大于盒子设定的高度时,则该盒子高度为设定的高度,剩下的父盒子高度则为父盒子原高度减去子盒子的高度;然后再其他盒子进行判断
2.大于等于父盒子高/盒子个数且小于盒子设定的高度时,则该盒子的高度为行高,剩下的父盒子高度则为父盒子原高度减去子盒子的高度;然后再其他盒子进行判断。
3.小于父盒子高/盒子个数且小于盒子设定的高度时,则盒子们均分剩下的高度;
如1:父盒高为300px,四个子盒子高为100px;行高分别设为120px,100px,45px,45px;总行高为120+100+45+45=310>300
则:盒子1行高大于等于自身设定的高度(120>100),走a1路线,盒子1高度将为100px;父盒子剩下高度为300-100=200px;
剩下三个盒子总行高为100+45+45=190<200px,父盒子高度/盒子个数=200/3 = 66px
则盒子2行高大于等于自身设定的高度(100>=100),走b1路线,盒子2 高度将为100px;父盒子剩下的高度为200-100=100px
剩下两个盒子总行高为45+45=90<100px 父盒子高度/盒子个数=100/2=50px
则盒子3,盒子4,均不符合行高小于父盒子高度/盒子个数(45<50),走b3路线,均分剩下的100px;每份50px;
最终结果将如下

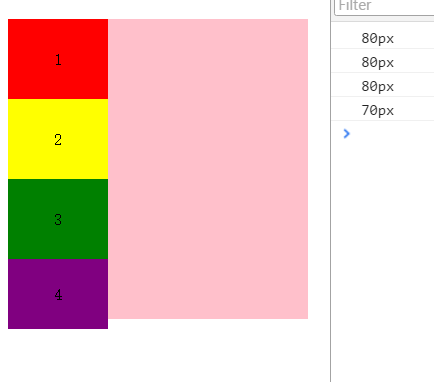
如2:父盒高为300px,四个子盒子高为100px;行高分别设为80px,80px,80px,70px;总行高为80+80+80+70=310>300px;
则:盒子1,2,3行高小于自身设定的高度(80<100),走a2路线,盒子1,2,3高度将为80px;父盒子剩下高度为300-240=60px;
剩下盒子总行高为70px>60px,
盒子4行高小于自身设定的高度(70<100),走a2路线,盒子4高度将为行高即60px,最候结果如下:

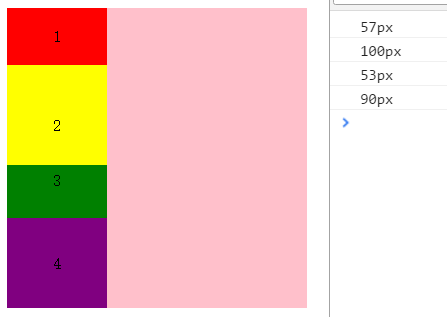
如3:父盒高为300px,四个子盒子高为100px;行高分别设为57px,120px,30px,90px;总行高为57+120+30+90=297<300px;
则:盒子2行高大于等于自身设定的高度(120>100),走b1路线,盒子1高度将为100px;父盒子剩下高度为300-100=200px;
剩下三个盒子总行高为57+30+90=177<200px,父盒子高度/盒子个数=200/3 = 66px;
则盒子4大于等于父盒子高/盒子个数且小于盒子设定的高度(100>90>66),走b2路线,盒子2 高度将为行高90px;父盒子剩下的高度为200-90=110px
剩下两个盒子总行高为57+30=87<110px,父盒子高/盒子个数=100/2=50px
则盒子1大于等于父盒子高/盒子个数且小于盒子设定的高度(100>57>50),走b2路线,盒子1 高度将为行高57px;父盒子剩下的高度为110-57=53px
剩下的盒子30<57/1,走b3路线,53分给盒子3
最终结果为 57px,100px 53px,90px;如图

基本验证无误,欢迎大家测试。实际布局中应该尽量避免大数值的行高设置。(其实这个测试很无聊)
flex盒子里面元素linehight对高度的影响的更多相关文章
- flex盒子布局
看过很多对于弹性盒子flex的简介,但还是觉得阮一峰大神的解析和张鑫旭大神(旧版flex)的解析比较容易理解,下面,我以自己的理解来叙述关于flex弹性布局! 1.概念(容器和项目) 在flex中,有 ...
- 【css3网页布局】flex盒子模型
1.0 前言 网页布局(layout)是CSS的一个重点应用. 经典布局类型: 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊 ...
- HTML连载39-外边距合并现象、盒子模型以及宽度和高度
一. 在默认布局的垂直方向上,默认情况下外边距是是不会叠加的,会出现合并现象,谁的外边距较大,就听谁的:但是在水平方向就不会出现这种状况,我们举个例子 span{ display: inline-bl ...
- 如何让 height:100%; 起作用---父级元素必须设定高度
参考: http://www.webhek.com/post/css-100-percent-height.html https://www.cnblogs.com/kunmomo/p/1060066 ...
- BUG 图片元素img下 高度超出 出现多余空白
BUG 图片元素img下 高度超出 出现多余空白 1.将图片转换为块级对象 即,设置img为“display:block;”. 2.设置图片的垂直对齐方式 即设置图片的vertical-align ...
- jquery获取元素与屏幕高度距离
a. onscroll事件 scroll是css样式中overflow的一个值,意思是显示滚动条;当一个元素的实际高度超过他的最大高度是,只要设置了overflow为scroll b. $(..).s ...
- CSS中为什么有的元素能够设置高度,而有的元素却不能设置高度与宽度?
可以使用{display:block}将内联元素变为块级元素,同时使用{display:inline}将块级元素变为内联元素. {display:inline-block}又是怎么回事,根据张鑫旭老师 ...
- flex布局 justify-content:space-between; 解决最后一排数量不够自动向两端排列问题和flex布局的元素会有默认间隙(垂直间隙)
1 .flex 布局两端对齐当最后一排数量不够时,会出现以下布局情况 实现效果: 解决方案:使用after伪类, 解决最后一排数量不够两端分布的情况.宽度就是每张图片的宽度 .list:after { ...
- iview Carousel 轮播图自适应宽高;iview 轮播图 图片重叠问题;iview tabs 高度互相影响问题;vue this问题;
最终效果图: 一.轮播图中图片自适应宽高: <Carousel loop v-bind:height="imgHeight+'px'" v-model="caro ...
随机推荐
- 在Ubuntu12.0至14.04版本之间用Apache搭建网站运行环境
为了顺利安装各种软件,先更新下系统. apt-get update 安装Apache服务 apt-get install apache2 -y 安装php apt-get install php5 - ...
- c#类,接口,结构,抽象类介绍 以及抽象和接口的比较
c#中的类是最常见的实际上就是对某种类型的对象定义变量和方法的原型. 结构是值类型,而类是引用类型. 1.与类不同,结构的实例化可以不使用 new 运算符.结构可以声明构造函数,但它们必须带参数. 2 ...
- 远程推送-----iOS
前言 说一下我了解的推送 正文 APNs--------Apple Push Notification service 1 远程推送的大概流程及其原理 我们的设备联网时(无论是蜂窝联网还是Wi-Fi联 ...
- Python开发项目:大型模拟战争游戏(外星人入侵)
外星人入侵 游戏概述: 现在准备用python开始搞一个大型游戏,模拟未来战争,地球人狙击外星人大战(其实就是小蜜蜂游戏2333),玩家控制一个飞船,用子弹歼灭屏幕上空的外星飞船:项目用到了Pygam ...
- Raspberry树莓派学习笔记2—配置RobotFramework自动化测试环境
一般RobotFramework都是安装在Windows/Linux的PC机上,这里将简单介绍在树莓派硬件平台上配置RobotFramework的开发和运行环境. 树莓派上配置了自动化测试软件,可以考 ...
- C#表达式和语句
表达式由操作数 (operand) 和运算符 (operator) 构成.表达式的运算符指示对操作数适用什么样的运算.运算符的示例包括+.-.*./ 和 new.操作数的示例包括文本.字段.局部变量和 ...
- 嵌套的Try-Catch块--------异常处理(3)
当有一个Try块没有一个对应的异常可处理,则其父类的异常处理机制去处理.如果父类的异常处理机制不能处理,则java run-time system将会抛出一个异常. 例子: class Nest{ p ...
- JavaScript中国象棋程序(6) - 克服水平线效应、检查重复局面
"JavaScript中国象棋程序" 这一系列教程将带你从头使用JavaScript编写一个中国象棋程序.这是教程的第6节. 这一系列共有9个部分: 0.JavaScript中国象 ...
- Codeforce 水题报告
最近做了好多CF的题的说,很多cf的题都很有启发性觉得很有必要总结一下,再加上上次写题解因为太简单被老师骂了,所以这次决定总结一下,也发表一下停课一星期的感想= = Codeforces 261E M ...
- 自定义checkbox, radio样式
17.2.25.nimil 今天开始做百度前端学院的任务,第一个是自定义checkbox, radio样式. checkbox和radio两个标签是不可以改变样式的,background-color. ...
