一大波jQuery事件即将来袭!
一、jQuery事件
1、focus()元素获得焦点

2、blur()元素失去焦点

3、change() 表单元素的值发生变化(可用于验证用户名是否存在)


4、click() 鼠标单击

5、dbclick() 鼠标双击
6、mouseover() 鼠标进入(进入子元素也触发)

7、mouseout() 鼠标离开 (离开子元素也触发)

8、mouseenter() 鼠标进入(进入子元素不触发)

9、mouseleave() 鼠标离开(离开子元素不触发)

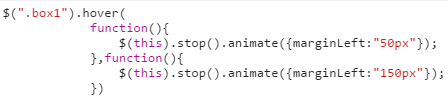
10、hover() 同时为mouseenter和mouseleave事件指定处理函数
用法:$(sector).hover(function(){鼠标经过执行函数1},function(){鼠标离开执行函数2})

11、mouseup() 松开鼠标
12、mousedown() 按下鼠标
13、mousemove() 鼠标在元素内部移动
14、keydown() 按下键盘
15、keypress() 按下键盘
16、keyup() 松开键盘

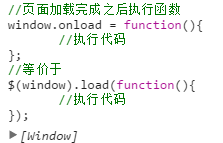
17、load() 元素加载完毕

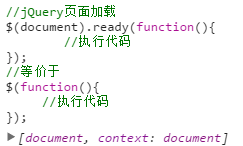
18、ready() DOM加载完成

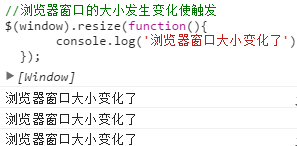
19、resize() 浏览器窗口的大小发生改变

20、scroll() 滚动条的位置改变
21、select() 用户选中文本框的内容
22、submit() 用户提交表单
23、toggle() 根据鼠标点击的次数,依次运行多个函数
24、unload() 用户离开页面
二、绑定事件
1、bind("事件名称1 事件名称2",function(){
//执行代码
})

三、取消绑定事件
1、unbind("事件名称")

四、主动触发与自定义触发
1、主动触发
可使用jquery对象上的trigger方法来触发对象上绑定的事件
2、自定义事件
除系统事件外,可以通过bind方法自定义事件,然后用trigger方法触发这些事件


一大波jQuery事件即将来袭!的更多相关文章
- 万网知您所需,“域”众不同--.link/.love/.help等一大波新顶级域来袭!
万网在新顶级域市场再次发力,一大波域名界的小鲜肉新鲜上线,价格优惠,限时低至9元起,更有丰富的可注册资源. 一下,即刻世界,用记录生活,用观看世界, 用和做最好的! 新上线的个性化新顶级域价格如下: ...
- 自己动手,丰衣足食!一大波各式各样的ImageView来袭!
工作略忙,一直想自己打造一个开源控件却苦于没有时间,可是这种事情如果不动手就会一直拖下去,于是最近抽时间做了个简单的自定义形状的ImageView控件. 时间紧迫,目前仅支持正六边形.圆形.菱形.椭圆 ...
- 一大波 Android 刘海屏来袭,全网最全适配技巧!
一.序 Hi,大家好,我是承香墨影! Apple 一直在引领设计的潮流,自从 iPhone X 发布之后,"刘海屏" 就一直存在争议.不过不管你怎样,Android 也要跻入 &q ...
- WWDC2015 结束.新一波更新以及bug即将来袭.
WWDC结束.新一波更新以及bug即将来袭. HTTPS 将成为标准链接. http被报错. GamePlayKit 这是搞那样. 还有ReplayKit 那些什么录像分享什么的还有活路么? Mod ...
- javascript事件委托和jQuery事件绑定on、off 和one以及on绑定多个事件(重要)
一. 事件委托什么是事件委托?用现实中的理解就是:有100 个学生同时在某天中午收到快递,但这100 个学生不可能同时站在学校门口等,那么都会委托门卫去收取,然后再逐个交给学生.而在jQuery 中, ...
- JQuery选择器JQuery 事件
JQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- HTML Select 标签选择后触发jQuery事件代码实例
页面设计原由: 因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点. 实现起来并不难,但由于公司有很多办事处,所以需 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 解密jQuery事件核心 - 委托设计(二)
第一篇 http://www.cnblogs.com/aaronjs/p/3444874.html 从上章就能得出几个信息: 事件信息都存储在数据缓存中 对于没有特殊事件特有监听方法和普通事件都用ad ...
随机推荐
- 简单VR照片 使用陀螺仪、姿态角(Roll、Pitch、Yaw )、四元数
最近在做一个类似VR照片的demo,跟全景图片也很像,只是VR照片与全景720度显示,我只做了180度.但我发现他们实现的原理有一丝相似,希望可以给一些想入行AR.VR的朋友一些提示吧. ...
- [速成]了解一致性hash算法
定义 一致性hash算法,在维基百科的定义是: Consistent hashing is a special kind of hashing such that when a hash table ...
- 从RGB色转为灰度色算法
一.基础 对于彩色转灰度,有一个很著名的心理学公式: Gray = R*0.299 + G*0.587 + B*0.114 二.整数算法 而实际应用时,希望避免低速的浮点运算,所以需要整数算法. 注 ...
- android设计,图标等概述
作者:郦橙 锦妖 链接:https://www.zhihu.com/question/36813390/answer/87029428 著作权归作者所有,转载请联系作者获得授权. 简单复制,用于记录, ...
- iOS bug调试技巧学习----breakpoint&condition
给断点添加条件 - (void)testCondition2 { NSArray *array = @[@"我们", @"一起", @"来" ...
- 电脑上的windows键突然失灵了,肿么办
windows经常会用到,或许平时感觉不出异常来,偶尔用一次的时候,去发现失灵了,肿么办? 如果只是单纯的弹出开始菜单来,可以按Ctrl+Esc,功能是一样的. 这种情况其实是windows被禁用了, ...
- python 标准库 -- glob
glob glob.glob() import glob l = glob.glob("/root/*") # 返回列表 print l # 输出如下 ['/root/databa ...
- Spring Boot 快速入门(一)
简介 相信很多人都接触spring框架很长时间了,每次搭建spring框架的时候都需要配置好多的jar.xml,做很多繁琐重复的配置,稍微不留神就会出现各种各样的问题,每次调试真的是香菇.蓝瘦啊. ...
- Redis初体验
简介 Redis是一个速度非常快的非关系型数据库,它不仅性能强劲,而且还具有复制特性以及为解决问题而生的独一无二的数据模型.作为键值型数据库,Redis支持5中数据类型:字符串,列表,集 ...
- 使用asp.net mvc部分视图渲染html
为了提升用户体验,一般我们采用ajax加载数据然后根据数据渲染html,渲染html可以使用前端渲染和服务器端渲染. 前端渲染 使用前端模版引擎或MVC框架,例如underscore.js的templ ...
