【Vue】Vue的依赖追踪系统 ——搞懂methods watch和compute
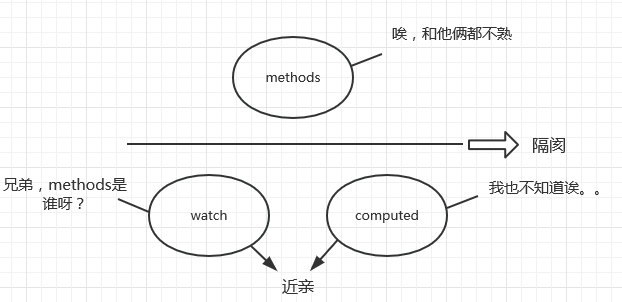
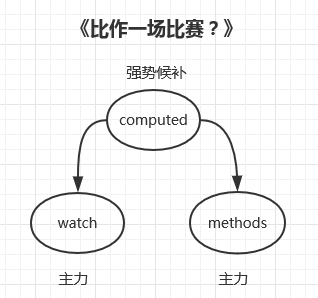
从作用机制和性质上看待methods,watch和computed的关系


作用机制上
从性质上看
computed:{
fullName: function () { return this.firstName + lastName }
}
watch: {
firstName: function (val) { this.fullName = val + this.lastName }
}
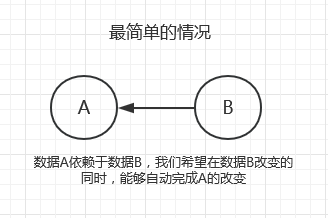
watch和computed的对比


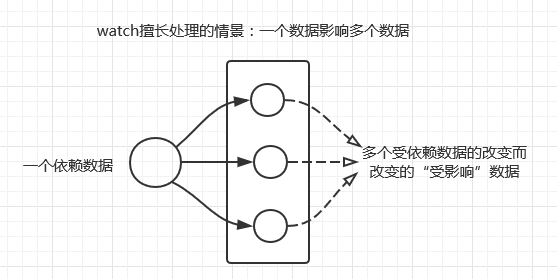
watch擅长处理的场景:一个数据影响多个数据


var vm = new Vue({
el: '#app',
/*
data选项中的数据:
1.haiZeiTuan_Name --> 海贼团名称
2.船员的名称 = 海贼团名称(草帽海贼团) + 船员名称(例如索隆)
这些数据里存在这种关系:
(多个)船员名称数据 --> 依赖于 --> (1个)海贼团名称数据
一个数据变化 ---> 多个数据全部变化
*/
data: {
haiZeiTuan_Name: '草帽海贼团',
suoLong: '草帽海贼团索隆',
naMei: '草帽海贼团娜美',
xiangJiShi: '草帽海贼团香吉士'
},
/*
在watch中,一旦haiZeiTuan_Name(海贼团名称)发生改变
data选项中的船员名称全部会自动改变 (suoLong,naMei,xiangJiShi)
并把它们打印出来
*/
watch: {
haiZeiTuan_Name: function (newName) {
this.suoLong = newName + '索隆'
this.naMei = newName + '娜美'
this.xiangJiShi = newName + '香吉士'
console.log(this.suoLong)
console.log(this.naMei)
console.log(this.xiangJiShi)
}
}
})
// 更改watch选项中监控的主数据
vm.haiZeiTuan_Name = '橡胶海贼团'


// 更改watch选项中监控的主数据
vm.haiZeiTuan_Name = '肉肉海贼团'
demo:


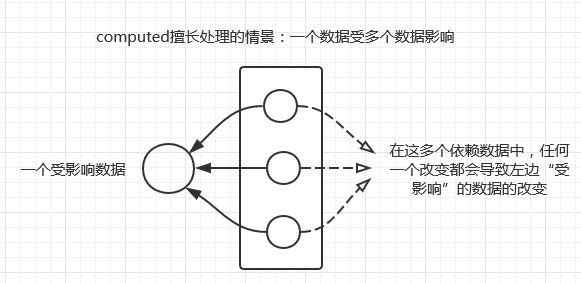
computed擅长处理的场景:一个数据受多个数据影响


var vm = new Vue({
el: '#app',
/*
data选项中的数据:firstName,secName,thirdName
computed监控的数据:lufei_Name
两者关系: lufei_Name = firstName + secName + thirdName
所以等式右边三个数据任一改变,都会直接修改 lufei_Name
*/
data: {
// 路飞的全名:蒙奇·D·路飞
firstName: '蒙奇',
secName: 'D',
thirdName: '路飞'
},
computed: {
luFei_Name: function () {
return this.firstName + this.secName + this.thirdName
}
}
})
// 将“路飞”改为“海军王”
vm.thirdName = '海军王'
// 打印路飞的全名
console.log(vm.luFei_Name)
demo:

但是:
// 将“D”改为“H”
vm.secName = 'H'
// 打印路飞的全名
console.log(vm.luFei_Name)


methods不处理数据逻辑关系,只提供可调用的函数
new Vue({
el: '#app',
template: '<div id="app"><p>{{ say() }}</p></div>',
methods: {
say: function () {
return '我要成为海贼王'
}
}
})


从功能的互补上看待methods,watch和computed的关系


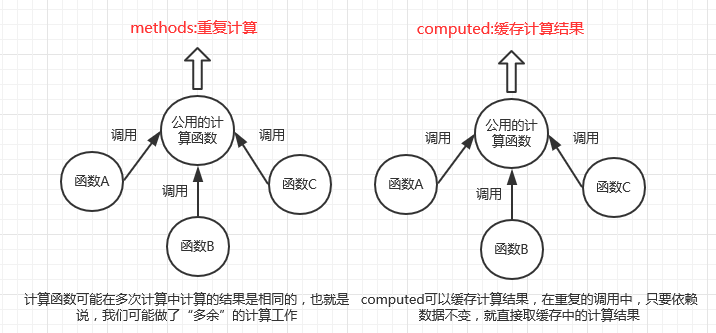
利用computed处理methods存在的重复计算情况


new Vue({
el: '#app',
// 设置两个button,点击分别调用getMethodsDate,getComputedDate方法
template: '<div id="app"><button @click="getMethodsDate">methods</button><button @click="getComputedDate">computed</button></div>',
methods: {
getMethodsDate: function () {
alert(new Date())
},
// 返回computed选项中设置的计算属性——computedDate
getComputedDate: function () {
alert(this.computedDate)
}
},
computed: {
computedDate: function () {
return new Date()
}
}



rz~_sv0kcq8g%7D@p.png)



6)h_5%7Bu7liv2$p.png)
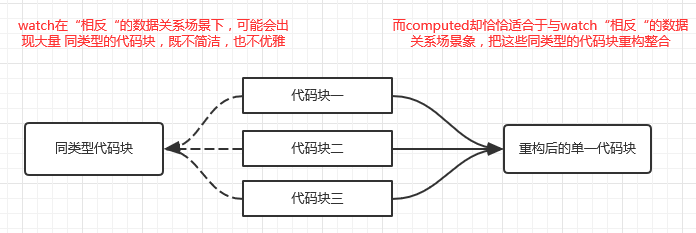
利用computed处理watch在特定情况下代码冗余的现象,简化代码


new Vue({
el: '#app',
data: {
fullName: '彭湖湾',
firstName: '彭',
secName: '湖',
thirdName: '湾'
},
// watch中的代码显然是同类型,重复的,它并不简洁,也不优雅
watch: {
firstName: function (newValue) {
this.fullName = newValue + this.secName + this.thirdName
console.log(this.fullName)
},
secName: function (newValue) {
this.fullName = this.firstName + newValue + this.thirdName
console.log(this.fullName)
},
thirdName: function (newValue) {
this.fullName = this.firstName + this.secName + newValue
console.log(this.fullName)
}
}
})
new Vue({
el: '#app',
data: {
fullName: '彭湖湾',
firstName: '彭',
secName: '湖',
thirdName: '湾'
},
// 对watch中的代码进行重构,实现同样效果
computed: function () {
this.fullName = this.firstName + this.secName + this.thirdName
console.log(this.fullName)
}
})

【Vue】Vue的依赖追踪系统 ——搞懂methods watch和compute的更多相关文章
- 【Vue】谈Vue的依赖追踪系统 ——搞懂methods watch和compute的区别和联系
从作用机制和性质上看待methods,watch和computed的关系 图片标题[原创]:<他三个是啥子关系呢?> 首先要说,methods,watch和computed都是以函数为基础 ...
- Vue 事件驱动和依赖追踪
之前关于 Vue 数据绑定原理的一点分析,最近需要回顾,就顺便发到随笔上了 在之前实现一个自己的Mvvm中,用 setter 来观测model,将界面上所有的 viewModel 绑定到 model ...
- Vue之methods watch和compute的区别和联系
computed是用来把多个基础的数据组合成一个复杂的数据:同时获得了vue提供的自动变更通知机制. 即将基础数据变为复杂数据,同时获得自动变更通知机制 watch是利用了vue的自动变更通知机制,用 ...
- 搞懂:MVVM模型以及VUE中的数据绑定数据劫持发布订阅模式
搞懂:MVVM模式和Vue中的MVVM模式 MVVM MVVM : model - view - viewmodel的缩写,说都能直接说出来 model:模型,view:视图,view-Model:视 ...
- 终于搞懂了vue 的 render 函数(一) -_-|||
终于搞懂了vue 的 render 函数(一) -_-|||:https://blog.csdn.net/sansan_7957/article/details/83014838 render: h ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查)
前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下.正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下.最近园子里vue ...
- vue原理探索--响应式系统
Vue.js 是一款 MVVM 框架,数据模型仅仅是普通的 JavaScript 对象,但是对这些对象进行操作时,却能影响对应视图,它的核心实现就是「响应式系统」. 首先看一下 Object.defi ...
- Vue 及框架响应式系统原理
个人bolg地址 全局概览 Vue运行内部运行机制 总览图: 初始化及挂载 在 new Vue()之后. Vue 会调用 _init 函数进行初始化,也就是这里的 init 过程,它会初始化生命周期. ...
随机推荐
- 全景技术大揭秘,市场核心早洞悉——VR全景加盟
未来已来,未来已见.2017是3D全景创业的天时,全景行业逐步走向成熟.全景智慧城市专注vr全景6年,技术国内遥遥领先.全景智慧城市市场总监常诚,透漏3D全景技术和市场的核心. 拍摄全景必备的设备:单 ...
- javascript的运行过程以及setTimeout的运行机制
关于javascript的运行机制大家都应该有所了解了吧,其实javascript是一个单线程的机制,但是因为队列的关系它的表现会让我们感觉是一个多线程的错觉.javascript在运行的时候是这样的 ...
- Dubbo源码分析系列---扩展点加载
扩展点配置: 约定: 在扩展类的jar包内,放置扩展点配置文件:META-INF/dubbo/接口全限定名,内容为:配置名=扩展实现类全限定名,多个实现类用换行符分隔.(摘自dubbo文档) 示例: ...
- cms基本概念(dedecms,phpcms)
1.什么是cms? cms是"Content Management System"的缩写,意为"内容管理系统". 内容管理系统是企业信息化建设和电子政务的新宠, ...
- WPF MVVM 架构 Step By Step(2)(简单的三层架构示例及粘合代码GLUE code)
我们第一步就是去了解三层架构和问题然后去看MVVM是怎么去解决这些问题的. 现在,感觉和事实是完全不同的两个东西.当你看到三层架构的框图的时候,你会觉得每层的职责被分配的很好.但是当你你真的去写代码的 ...
- 将下载的本地的jar手动添加到maven仓库
将下载到本地的JAR包手动添加到Maven仓库 常用Maven仓库网址:http://mvnrepository.com/http://search.maven.org/http://reposito ...
- AngularJS高级程序设计读书笔记 -- 指令篇 之 内置指令
1. 内置指令(10-12 章) AngularJS 内置超过 50 个内置指令, 包括 数据绑定,表单验证,模板生成,时间处理 和 HTML 操作. 指令暴露了 AngularJS 的核心功能, 如 ...
- 使用dom4j讲xml字符串递归遍历成Map
package test; import java.util.ArrayList;import java.util.HashMap;import java.util.Iterator;import j ...
- XAML: 获取元素的位置
在之前讨论 ListView 滚动相关需求的文章中(UWP: ListView 中与滚动有关的两个需求的实现)曾经提到了获取元素相对位置的方法,即某元素相对另一元素的位置.现将所有相关方法再作整理,并 ...
- printf和scanf整理(后续填补)
scanf和printf头文件:<stdio.h> 1.%d.%3d.%03d.%-3d区分 %d:以十进制形式输出整数(int) %3d:指定宽度为3,不足的左边补空格 %03d:一种左 ...