[UWP]使用Acrylic
1. 前言
在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容。
自Windows 8 放弃Aero后,群众对毛玻璃回归的呼声一致都很大。Fluent Design System带来了新的透明背景Acrylic,提供更好的性能及更时髦的外观。(不过由于使用简单,可以预见滥用已经不可避免。)
2. 使用Acrylic
2.1 在XAML中使用Acrylic
UWP提供了一组已定义好的Acrylic Brush供开发者使用,通过ThemeResource找到资源名字中包含“Acrylic”的Brush即可轻松在应用中使用Acrylic,代码如下:
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">
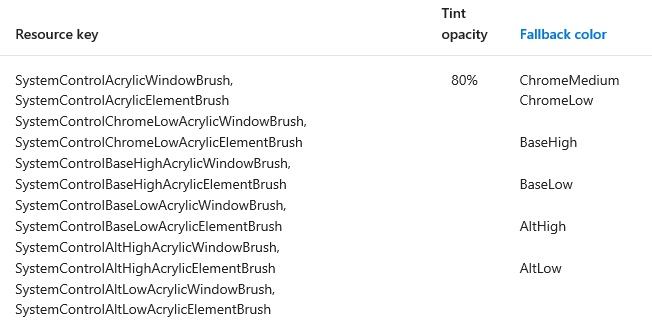
可用的ThemeResource详见官方文档:

Acrylic具体来说包含两种:
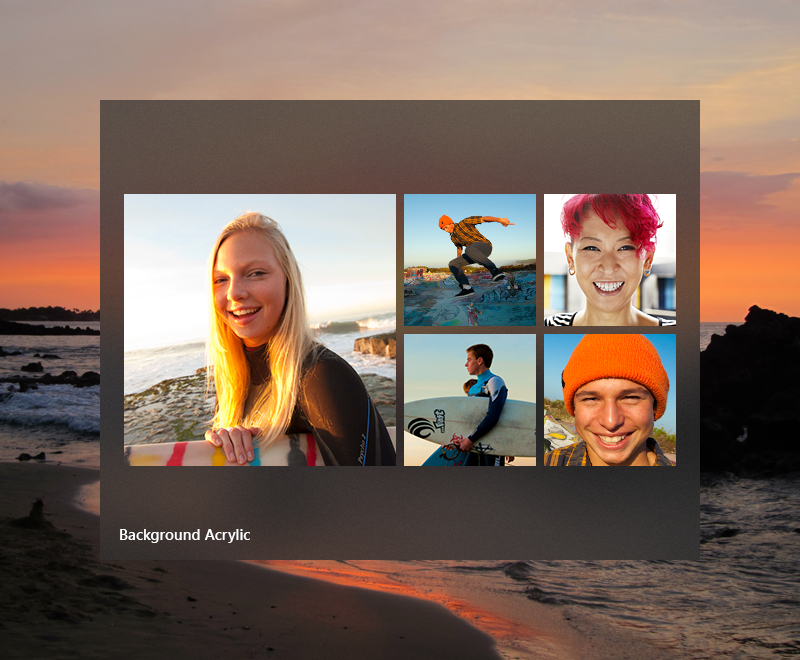
- Background acrylic 透视整个应用UI,可以看到应用窗体后的其它应用或桌面(在ThemeResource中名称包含 -AcrylicWindow-)。
- In-app acrylic 只透视套用了acrylic brush的元素(在ThemeResource中名称包含 -AcrylicElement-)。


2.2 正确使用Acrylic
现阶段常见的应用都只使用了Background acrylic,很少见In-app acrylic的应用场景。
Background acrylic常见的应用场景包括:
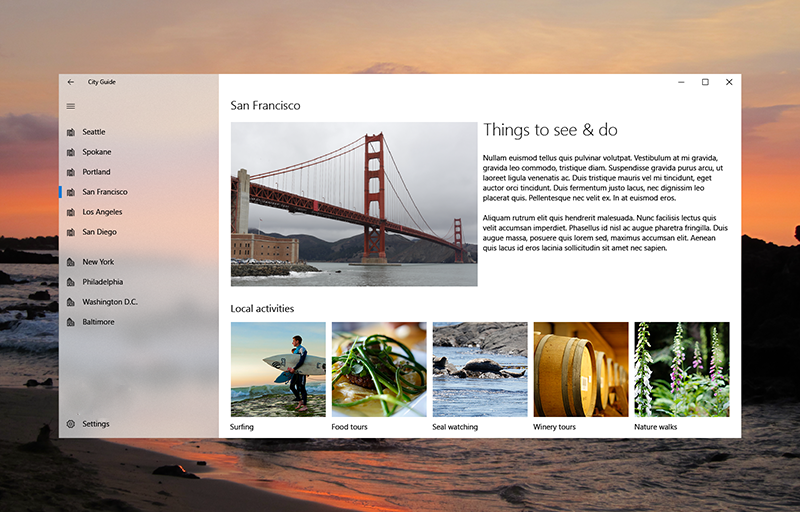
作为导航菜单的背景:

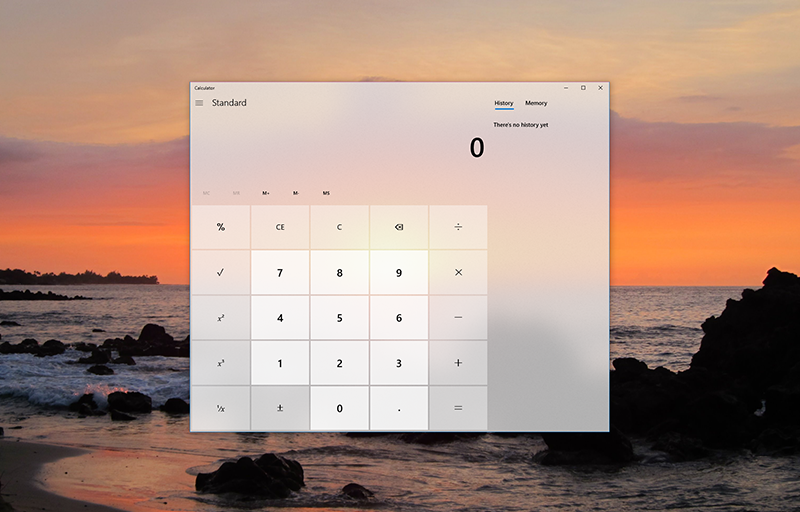
Widget或轻量级应用可以在整个应用的背景使用Acrylic,像计算器那样:

In-app acrylic的应用场景目前通常都是弹出的Modal Layer,或者Flyout的背景:

3. 自定义AcrylicBrush
可以使用TintColor(颜色)、TintOpacity(不透明度)、BackgroundSource(background 或者 in-app acrylic类型)、FallbackColor这四个属性自定义AcrylicBrush。
<AcrylicBrush x:Key="CustomAcrylicBackgroundBrush"BackgroundSource="HostBackdrop"TintOpacity="0.8"TintColor="#FF1F1F1F" /><AcrylicBrush x:Key="CustomAcrylicInAppBrush"BackgroundSource="Backdrop"TintOpacity="0.8"TintColor="#FF1F1F1F" />
其中FallbackColor是指当background acrylic不生效时(运行于节电模式、根据设置不激活Acrylic或运行于XBOX等设备)的替代颜色。当窗口处于非激活状态时也会使用FallbackColor代替AcrylicBrush。

4 Acrylic与Depth
在Fluent Design System的五个话题中,Acrylic同时隶属于Material和Depth话题中,半透明的背景可以透视到处于Z轴下一层的内容,从而营造出深度的效果。

具体来说可以在应用内将当弹出的Modal Layer背景设为In-app acrylic,配合ScalarAnimation制作出内容向后缩退的感觉:
<Grid Height="600"Width="800"><ScrollViewer HorizontalScrollBarVisibility="Hidden"VerticalScrollBarVisibility="Hidden"HorizontalAlignment="Center"VerticalAlignment="Center"><Image Source="ms-appx:///Assets/IMG_20180115_182131.jpg"Height="600"Width="800"><Custom:Interaction.Behaviors><Custom1:Scale x:Name="ImageScale"ScaleX="1.1"ScaleY="1.1"CenterX="400"CenterY="300"Duration="500" /></Custom:Interaction.Behaviors></Image></ScrollViewer><Button Style="{StaticResource ButtonRevealStyle}"Content="Save To..."HorizontalAlignment="Left"VerticalAlignment="Bottom"Background="Transparent"Margin="20"FontSize="30"Click="OnSave" /><Grid Background="{StaticResource ModalAcrylicInAppBrush}"Visibility="Collapsed"x:Name="ModalLayer"><animations:Implicit.ShowAnimations><animations:OpacityAnimation Duration="0:0:1"From="0"To="1.0"></animations:OpacityAnimation></animations:Implicit.ShowAnimations><animations:Implicit.HideAnimations><animations:ScalarAnimation Target="Opacity"Duration="0:0:1"To="0.0"></animations:ScalarAnimation></animations:Implicit.HideAnimations><Button Style="{StaticResource ButtonRevealStyle}"Content="Save"HorizontalAlignment="Center"VerticalAlignment="Center"Background="Transparent"Margin="20"FontSize="30"Click="OnSaved" /></Grid></Grid>
private void OnSave(object sender, RoutedEventArgs e){ModalLayer.Visibility = Visibility.Visible;ImageScale.ScaleX = 1;ImageScale.ScaleY = 1;}private void OnSaved(object sender, RoutedEventArgs e){ModalLayer.Visibility = Visibility.Collapsed;ImageScale.ScaleX = 1.1;ImageScale.ScaleY = 1.1;}

希望将来能看到更多为营造有深度的UI而使用的Acrylic,不要为了让UI闪闪发光就滥用。
5. 其它
5.1 Acrylic没有生效及其它各种问题
在如何使用Fluent Design System (下)里详细介绍了Acrylic没有生效的各种情况,也介绍了正确使用Acrylic的方式及版本兼容代码,这里不再累赘。
5.2 窗口处于非激活状态
当窗口处于非激活状态background acrylic会失效并使用FallbackColor所指定的纯色背景代替。有些应用在导航、弹出提示或最大化/还原时会让窗口一时失去焦点,这样就造成使用了background acrylic的地方(通常是整个导航菜单)意外地闪烁了一下。老是这样还挺烦人的要谨慎处理。
6. 结语
其实Acrylic并不是那么好用,还很容易滥用,尤其见到某些应用在整个背景都使用了Acrylic,但又处理不好内容的显示,导致文字等内容的识别率下降。如何正确使用微软提供的这件武器是值得设计师深思熟虑的一件事。
顺便一提,上篇文章 使用Reveal 本打算尽量写得简洁些结果马上被移出首页,好为难。于是这篇文章本打算再多写一些,但昨晚家里的爱机升天了,看来连天都要阻止我婆婆妈妈。
参考中给出的链接都是些很有趣的内容,不妨一看。
7. 参考
Acrylic material
From 3D to 2D and back again – Microsoft Design
Digital Design is Never Done – Microsoft Design
How to use Acrylic Accent in Windows 10 Creators Update - Stack Overflow
8. 源码
[UWP]使用Acrylic的更多相关文章
- [UWP]使用Acrylic(亚克力)
原文:[UWP]使用Acrylic(亚克力) 1. 前言 在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容. 自Windows ...
- UWP Acrylic Material
文档:https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic Acrylic 能带来类似 win7 的毛玻璃效果 要使用 A ...
- Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)
原文 Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷) Windows 10 Fall Creators Update(Build ...
- [UWP]浅谈按钮设计
一时兴起想谈谈UWP按钮的设计. 按钮是UI中最重要的元素之一,可能也是用得最多的交互元素.好的按钮设计可以有效提高用户体验,构造让人眼前一亮的UI.而且按钮通常不会影响布局,小小的按钮无论怎么改也不 ...
- win10 uwp 毛玻璃
毛玻璃在UWP很简单,不会和WPF那样伤性能. 本文告诉大家,如何在 UWP 使用 win2d 做毛玻璃. 毛玻璃可以使用 win2D 方法,也可以使用 Compositor . 使用 win2d 得 ...
- [UWP]如何使用Fluent Design System (上)
1. 前言 微软在Build 2017中公布了新的设计语言Fluent Design System(以下简称FDS),不过官网只是堆砌了各种华丽的词语以及一堆动画.至于在UWP中要做成怎么样,怎么做, ...
- [UWP]如何使用Fluent Design System (下)
4. 兼容旧版本 FDS最常见的问题之一是如何与Fall Creators Update之前的版本兼容,其实做起来也挺简单的,ColorfulBox就实现了Creators Update与Fall C ...
- [UWP]使用Reveal
1. 前言 之前在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容. 2. 自定义RevealButtonStyle 我觉得常用I ...
- [UWP]占领标题栏
1. 前言 每一个有理想的UWP应用都会打标题栏的注意,尤其当微软提供 将 Acrylic 扩展到标题栏 这个功能后,大部分Windows 10的原生应用都不乖了,纷纷占领了标题栏的一亩三分地.这篇博 ...
随机推荐
- BOOTPROTO=[none|static|bootp|dhcp](引导时不使用协议|静态分配|BOOTP协议|DHCP协议)
BOOTPROTO=[none|static|bootp|dhcp](引导时不使用协议|静态分配|BOOTP协议|DHCP协议)
- selenium爬取百度图片
一:简介 通过selenium模块,模拟火狐浏览器进行搜索下载操作. 二:脚本内容 # -*- coding:utf-8 -*- # 百度图片自动爬去 # Chrome浏览器类似,设置其options ...
- Golang中的坑二
Golang中的坑二 for ...range 最近两周用Golang做项目,编写web服务,两周时间写了大概五千行代码(业务代码加单元测试用例代码).用Go的感觉很爽,编码效率高,运行效率也不错,用 ...
- MFC鼠标单击截获鼠标双击事件,且无法记录单击的数据的解决方案
遇到的问题: 鼠标点击会截断鼠标双击的事件,无法保存椭圆的数据.也就是说双击执行的过程是OnLButtonDown,OnLButtonUp,OnLButtonDblClk,OnLButtonUp.并不 ...
- jQuery知识盲点
一.属性操作 元素的尺寸 width() height() innerWidth() innerHeight() outerWidth() outerHeight() $('div').width() ...
- 遍历文件 创建XML对象 方法 python解析XML文件 提取坐标计存入文件
XML文件??? xml即可扩展标记语言,它可以用来标记数据.定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言. 里面的标签都是可以随心所欲的按照他的命名规则来定义的,文件名为roi.xm ...
- copy&deepcopy
import copy 字典参照列表结论,看是否有深层嵌套. a = {'name':1,'age':2} b = a a['name'] = 'ff' print(a) print(b) print ...
- 微信小程序开发教程目录
本系列教程是自己在工作中使用到而记录的,没有顺序之分 如有错误之处,请给与指正,也不希望误导了别人 微信小程序开发教程目录 微信小程序之注册和入门 微信小程序之HTTPS请求 微信小程序开发之选项卡 ...
- 微信小程序<web-view>嵌入网页后,小程序如何和网页交互传值?
最近开发一个项目由于小程序某些组件的限制,然后想到嵌入网页,但是遇到一个问题:网页端调取数据的时候需要 小程序传递多个参数值才能用,如何传值呢? 最初我想到是<web-view src=&quo ...
- append和extend 的区别
l = ["zhy",666] l.extend(["edit","sdd"]) print(l) #['zhy', 666, 'edit' ...
