CSS 基础
CSS Cascading Style Sheet 层叠样式表
Css创建
外部样式表(样式表应该以 .css 扩展名进行保存)
code
<head>
<!--方式一 link-->
<link rel="stylesheet" type="text/css" href="mystyle.css">
<!--方式二 @import-->
<style type="text/css">
/*
import 放在首行
该指令也可以放在CSS文件引用其它css文件
相对路径的根 为使用该指令的文件
*/
@import url("mystyle.css");
</style>
</head>
link解析:
- link引用外部文件
- 在 HTML,link标签没有结束标签。
- 在 XHTML,link标签必须被正确地关闭。
- rel即relationship ,意思是引用的文件与html的关系
- type即文件类型
- href 即Hypertext Reference的缩写,意思是指定超链接目标的URL
内部样式表
<head>
<style type="text/css">
hr { color:sienna; }
p { margin-left:20px; }
body { background-image:url("images/back40.gif"); }
</style>
</head>
内联样式
<p style="color:red;margin-left:20px">Test</p>
层叠次序(优先级)
- 内联样式 > 内部样式表 > 外部样式表 > 浏览器缺省设置
- 后加载的css比先加载的优先(后面的css会覆盖掉前面的css)
- id > class > 元素(选择器)
- !important 最优先
选择器
选择器解析
<style type="text/css">
/*通配选择器 默认设为灰色*/
* {
font-size:12px;
color:grey;
}
/*元素选择器*/
h1 {
color:red;
}
/*分组选择器*/
h2,h3{
color: green;
}
/*类选择器*/
.class-test {
color:blue;
}
/*id选择器 id应该确保唯一,浏览器不会作检查 */
#mydiv{
font-weight:bold;
font-size:18px;
}
/*属性选择器 */
div[class="arr1"] {
color:coral;
}
/*属性选择器要全匹配 该css匹配不了 arr2 arr3 需要完全相等才起效果*/
div[class="arr2"]{
color:red;
}
/*部分匹配运算符 多个值中只有包含该值即可*/
div[class~="arr2"]{
background:blue;
}
/*部分字符匹配*/
/*开头包含值*/
div[class^="tes"]{
background:red;
}
/*结尾包含值*/
div[class$="y"]{
font-size:18px;
}
/*包含值*/
div[class*="-arr"]{
color:green;
}
/* 后代选择器 */
div span{
color:red;
}
/* 子元素选择器 选择所有符合的子元素*/
div[class="mytest-1"]>em{
color:blue;
}
/*兄弟选择器 选择所有符合的第一个兄弟元素*/
p+p{
color:orange;
}
p[class="myp"] +p{
background:grey;
}
</style>
<p>通配选择器:p元素</p>
<h1>元素选择器: h1元素</h1>
<h2>分组选择器:h2元素</h2>
<h3>分组选择器:h3元素</h3>
<div class="class-test">class 选择器: div class=class-test</div>
<div id="mydiv">id选择器: div id=mydiv</div>
<div class="arr1">属性 选择器: div class=arr1</div>
<div class="arr2 arr3">属性选择器要全匹配 : div class=arr2 arr3</div>
<div class="test-arr my">部分字符匹配 选择器: div class=arr2 arr3</div>
<div>
后代选择器:
<span>span1</span>
<span>span2</span>
<p>p<span> span3</span></p>
</div>
<div class="mytest-1">
子元素选择器:
<em>em1</em>
<em>em2</em>
<p>p<em> em3</em></p>
</div>
<div>
<p class="myp">p1</p>
<p>p2</p>
<p>p3</p>
</div>
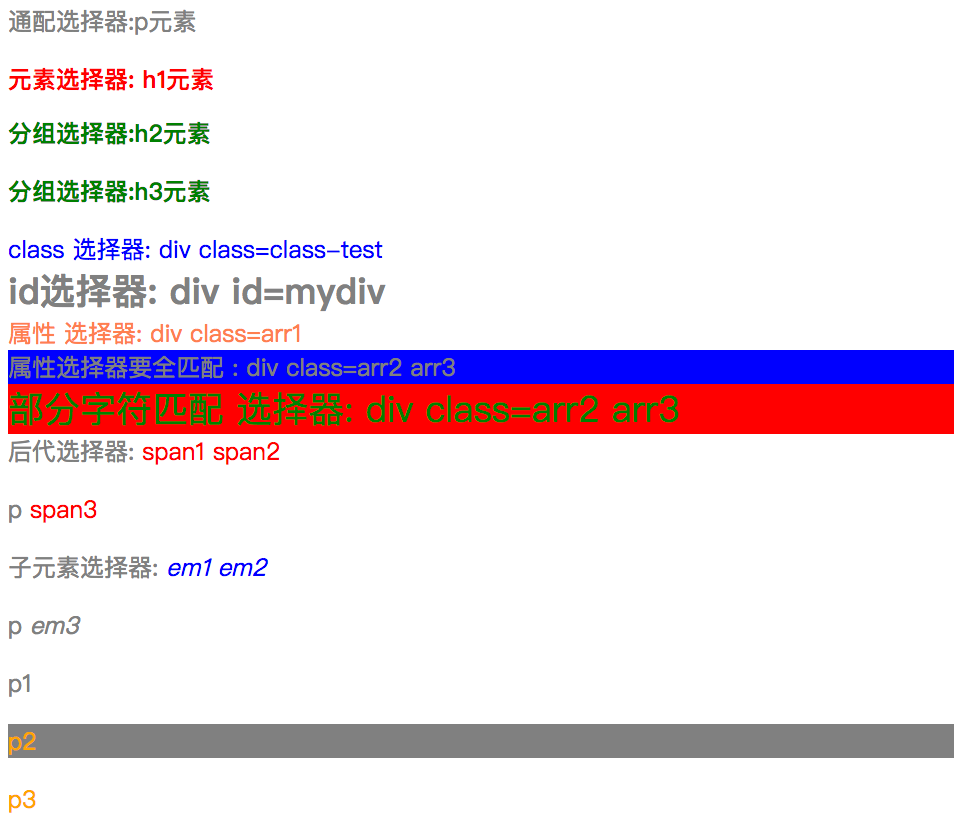
选择器效果预览

伪类&伪选择器
链接伪类
- :link 未访问的超链接(a标签)
a:link { color:red; }
- :visited 访问过的超链接
a:visited{ color:orange; }
动态伪类
- :focus 输入焦点状态(适用于输入元素)
- :hover 鼠标悬停
- :active 用户激活状态的元素
链接伪类与动态伪类混合使用
按照顺序编写 :link-visited-hover-active
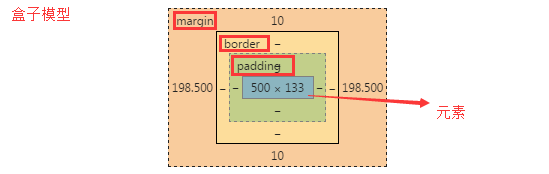
盒子模型

注意事项
css语句之间记得添加 ;号
否则会使css出现错误
width:100%; 再添加横向距离(padding)会出现滚动条
解决方法:
添加box-sizing: border-box;
demo
.header{
height:40px;
width: 100%;
padding-left: 50px;
background: gray;
box-sizing: border-box;
}
垂直居中
使line-hight 等于父容器的height
CSS 基础的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
随机推荐
- jQuery操作css样式
jQuery操作css样式 css操作的分类: css操作 位置操作 尺寸操作 css操作之css css代码: html代码: jQuery代码: 效果如下: css操作之位置操作 css代码: h ...
- (window,parent,opener,top).location.reload方法汇总
今天在火狐浏览器上碰到个bug,调用parent.location.reload()时只刷新子页面,没有整个浏览器刷新,谷歌上没有问题,网上搜了一下 改成parent.location.reload( ...
- Java泛型的应用——T extends Comparable<? super T>
在观察Java源码的时候,发现了这么一个写法T extends Comparable<? super T>.不禁纳闷为什么要这么写呢?有什么好处吗,extends和super在这里的作用着 ...
- 字符串和整形数组的相互转化(JAVA程序)
package te; public class StringConvert { static int[] a = {0,1,1,0,1,1,0,2}; static String s = " ...
- ionic2 使用 cordova 打包成安卓apk
准备工作: 1.下载java sdk 配置好java 环境 2.下载android sdk 跟 android studio 并配置好环境 1.查看平台支持,添加android平台 首先命令提示符进入 ...
- 开涛spring3(6.6) - AOP 之 6.6 通知参数
前边章节已经介绍了声明通知,但如果想获取被被通知方法参数并传递给通知方法,该如何实现呢?接下来我们将介绍两种获取通知参数的方式. 使用JoinPoint获取:Spring AOP提供使用org.asp ...
- Java经典编程题50道之八
求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个数字.例如2+22+222+2222+22222(此时共有5个数相加),几个数相加由键盘控制. public class Example ...
- 基于Express+Socket.io+MongoDB的即时聊天系统的设计与实现
记得从高中上课时经常偷偷的和同学们使用qq进行聊天,那时候经常需要进行下载qq,但是当时又没有那么多的流量进行下载,这就是一个很尴尬的事情了,当时就多想要有一个可以进行线上聊天的网站呀,不用每次痛苦的 ...
- 关于combotree的用法总结
后台: 实体树 public class TreeNode{ private String id; private String text; private String level; private ...
- JavaScript中Object的总结
基于原型继承,动态对象扩展,闭包,JavaScript已经成为当今世界上最灵活和富有表现力的编程语言之一. 这里有一个很重要的概念需要特别指出:在JavaScript中,包括所有的函数,数组,键值对和 ...
