使用docker+jenkins构建nodejs前端项目
前文使用Docker搭建Jenkins+Docker持续集成环境我们已经搭建了基于docker+jenkins的持续集成环境,并构建了基于maven的项目。这一节,我们继续扩展功能,增加对Nodejs的支持,实现nodejs项目构建、并打包成docker镜像和自动部署。
1. 配置Nodejs环境
1.1 安装nodejs插件
打开系统管理——管理插件——可选插件,搜索NodeJS,选择NodeJS Plugin安装
1.2 配置nodejs 版本
系统管理 —— 全局工具配置 —— NodeJS,选择安装nodejs,选择当前最新版本9.4,命名NodeJS 9.4。
2. 配置项目
2.1 新建项目
新建jenkins项目,选择自由项目,按前文说明配置好SVN、触发器。
在构建环境里,选择Provide Node & npm bin/ folder to PATH,选择我们配置的9.4版本nodejs
2.2 配置构建命令
一般是通过npm命令构建,我们选择增加构建步骤 —— Excute shell,输入构建命令:
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"
cnpm install
cnpm run build
注意,这里为了构建更快,选择通过alias增加cnpm指令,指定使用淘宝的仓库。
2.3 构建docker镜像
由于我们构建出来的已经是可访问的资源了,放在dis目录,所以我们可以基于nginx作为基础镜像。
编写DockerFile:
FROM nginx
ADD ./dist /usr/share/nginx/html
EXPOSE 80
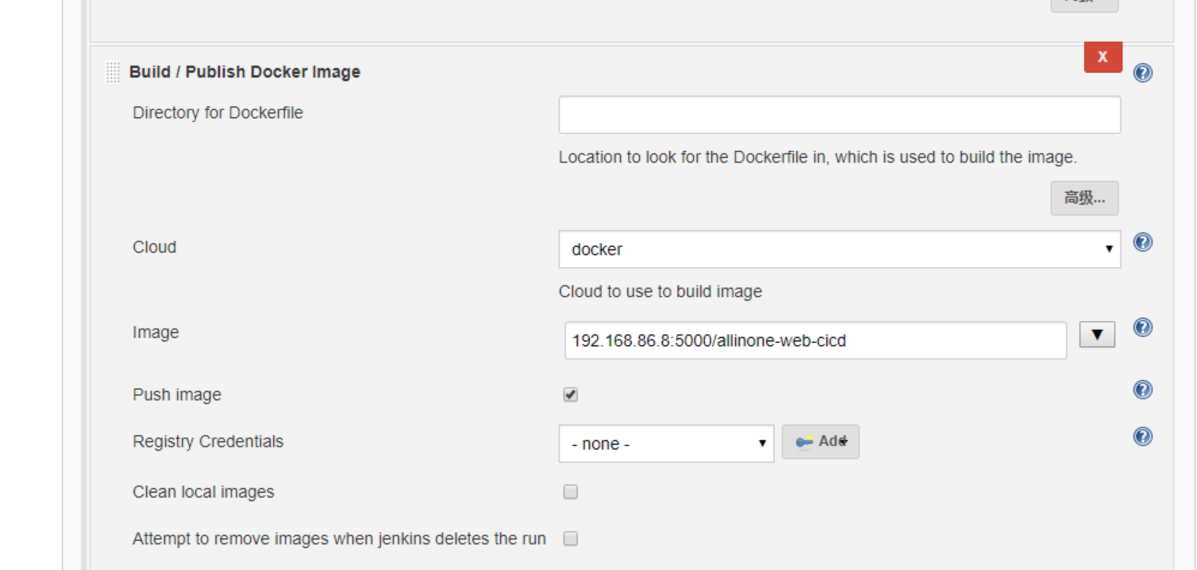
然后,增加构建步骤,ADD build/publish docker image
设置image:192.168.86.8:5000/allinone-web-cicd
勾上push image,会自动push到192.168.86.8:5000仓库

2.4 自动部署镜像
和上文一样,这里继续使用ssh实现docker镜像部署。
增加构建步骤,Execute shell script on remote host using ssh:
选择docker swarm的manager机器,输入命令:
docker service rm allinone-web-cicd
docker service create --name allinone-web-cicd --replicas 1 --publish 10081:80 192.168.86.8:5000/allinone-web-cicd
这次,我们使用docker service来实现部署,先service rm掉老服务,然后create新服务。
3.测试构建
点击立即构建:

稍等片刻,就构建成功了;
[SSH] executing...
allinone-web-cicd
mj9dwq00ath03i05b8bfe5plx
overall progress: 0 out of 1 tasks
1/1:
overall progress: 0 out of 1 tasks
overall progress: 0 out of 1 tasks
overall progress: 0 out of 1 tasks
overall progress: 0 out of 1 tasks
overall progress: 0 out of 1 tasks
overall progress: 0 out of 1 tasks
overall progress: 1 out of 1 tasks
verify: Waiting 5 seconds to verify that tasks are stable...
verify: Waiting 5 seconds to verify that tasks are stable...
verify: Waiting 5 seconds to verify that tasks are stable...
verify: Waiting 5 seconds to verify that tasks are stable...
verify: Waiting 5 seconds to verify that tasks are stable...
verify: Waiting 4 seconds to verify that tasks are stable...
verify: Waiting 4 seconds to verify that tasks are stable...
verify: Waiting 4 seconds to verify that tasks are stable...
verify: Waiting 4 seconds to verify that tasks are stable...
verify: Waiting 4 seconds to verify that tasks are stable...
verify: Waiting 3 seconds to verify that tasks are stable...
verify: Waiting 3 seconds to verify that tasks are stable...
verify: Waiting 3 seconds to verify that tasks are stable...
verify: Waiting 3 seconds to verify that tasks are stable...
verify: Waiting 3 seconds to verify that tasks are stable...
verify: Waiting 2 seconds to verify that tasks are stable...
verify: Waiting 2 seconds to verify that tasks are stable...
verify: Waiting 2 seconds to verify that tasks are stable...
verify: Waiting 2 seconds to verify that tasks are stable...
verify: Waiting 2 seconds to verify that tasks are stable...
verify: Waiting 1 seconds to verify that tasks are stable...
verify: Waiting 1 seconds to verify that tasks are stable...
verify: Waiting 1 seconds to verify that tasks are stable...
verify: Waiting 1 seconds to verify that tasks are stable...
verify: Waiting 1 seconds to verify that tasks are stable...
verify: Service converged
[SSH] completed
[SSH] exit-status: 0
Finished: SUCCESS
这个时候,访问swarm集群的任一http://ip:10081,就可以看到效果了。
作者:Jadepeng
出处:jqpeng的技术记事本--http://www.cnblogs.com/xiaoqi
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
使用docker+jenkins构建nodejs前端项目的更多相关文章
- Docker+Jenkins持续集成环境(2)使用docker+jenkins构建nodejs前端项目
前文使用Docker搭建Jenkins+Docker持续集成环境我们已经搭建了基于docker+jenkins的持续集成环境,并构建了基于maven的项目.这一节,我们继续扩展功能,增加对Nodejs ...
- docker+jenkins实现spring boot项目持续集成自动化部署
一.首先jenkins与docker的安装参考下面链接 安装jenkins: https://www.cnblogs.com/jescs/p/7644635.html 安装docker:ht ...
- 部署基于Gitlab+Docker+Rancher+Harbor的前端项目这一篇就够了
部署基于Gitlab+Docker+Rancher+Harbor的前端项目这一篇就够了 安大虎 momenta 中台开发工程师 6 人赞同了该文章 就目前的形势看,一家公司的运维体系不承载在 Do ...
- jenkins 构建一个前端web项目
Jenkins发布web前端代码 “系统管理”“管理插件”“已安装” 检查是否有“Git plugin”和“Publish Over SSH”两个插件,如果没有,则需点击“可选插件”,找到它并安装 ...
- docker | jenkins 实现自动化部署项目,后端躺着把运维的钱挣了!(上)
前言 背景 最近在帮学校导师写项目,团队有4个人,项目前后端分离.如果是选择瀑布式开发:(在约定好接口的情况下)A.B同学写前端,C.D同学写后端,然后约定一个时间统一联调,最后将项目交付安装到客户机 ...
- 使用gulp来构建一个前端项目
什么是gulp? gulp是一个前端项目构建工具,是自动化项目的构建利器,它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成.你可以使用gulp及其插件对你的项目代码 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- jenkins构建一个maven项目[五]
标签(linux): jenkins 笔者Q:972581034 交流群:605799367.有任何疑问可与笔者或加群交流 构建一个maven项目,即为构建java项目.模拟实验之前先把实验代码推送到 ...
- nodejs 前端项目编译时内存溢出问题的原因及解决方案
现象描述 昨天用webpack打包Vue的项目时,node内存溢出而停止build项目,即是项目构建过程中频繁报内存溢出:FATAL ERROR: CALL_AND_RETRY_LAST Alloca ...
随机推荐
- 自学Zabbix3.10.1.2-事件通知Notifications upon events-媒介类型SMS
自学Zabbix3.10.1.2-事件通知Notifications upon events-媒介类型SMS 服务器安装串口GSM短信猫之后,zabbix可以使用它来发送短信通知给管理员,如下注意事项 ...
- 自学Zabbix2.1-安装需求
zabbix的安装需求通常就是硬件配置.软件需求,或者说我安装zabbix需要什么软件,服务器需要什么样的配置,监控100台服务器需要怎样的一台服务器,或者我有一台8核16G的服务器,我能监控多少台服 ...
- 面试题(php部分)
1.用PHP打印出前一天的时间格式是2006-5-10 22:21:21(2分) [答案] $a = date("Y-m-d H:i:s", strtotime("-1 ...
- [CSS]第一项和最后一项样式
列表项的第一项距离顶部0.2rem,最后一项距离底部0.5rem .item:first-child { padding-top: .2rem; } .item:last-child { paddin ...
- github上搜索资源
1.进入官网 点击Explore 2.点击Trending 3.资源都在这上面,可以根据语言分类 4.搜索链接 https://github.com/trending
- Web前端开发好学吗?谈谈一位学姐的前端工程师之路
我的第一篇博客....... 我是一名工科女,因高考失利与理想的院校擦肩而过,从而选择了机电专业.毕业后找工作时才发现机电专业的工作并不太适合我.我的父母也支持我转专业求职,但这个过程有时会让我迷茫. ...
- Visual Studio 实用技能
1快捷键使用 1. Ctrl K F 代码对齐
- SoapUI模拟REST MockService
一.新建REST工程 二.添加URI 物流查询接口测试地址:http://www.kuaidi100.com/query?type=快递公司代号&postid=快递单号 三.输入入参,测试一下 ...
- 【java】对象克隆protected Object clone() throws CloneNotSupportedException
package 对象克隆; class A implements Cloneable{//要具备clone()功能必须要实现Cloneable接口,此接口里无方法,只起标识作用. private St ...
- CSS图片文字同行居中
img{ display:inline-block; vertical-align:middle; }
