html5 canvas元素使用(一)
html5新增了一个canvas元素,用于在网页上生成一块矩形区域,用于绘制图像,功能非常强大,下面我来简单介绍一下
在页面中添加canvas
<canvas id="canvasDemo">您的浏览器暂不支持canvas</canvas>

如上图所示,如果不给canvas设置宽高,默认宽是300px,高是150px。同时,canvas默认是透明的
我们可以给它设置宽高,边框,甚至背景颜色。
注意,这边设置的宽高是画布的属性,和style的是不一样的
<canvas id="canvasDemo" width="600px" height="400px" style="border:3px solid white">您的浏览器暂不支持canvas</canvas>
canvas的使用
要想使用canvas,必须先渲染上下文,创建context对象,并获取2D运行环境
1 var context = document.getElementById("canvasDemo"); //var context = document.getElementsByTagName("canvas");这样是无效的
2 var ctx = context.getContext("2d");
然后就可以开始画图了
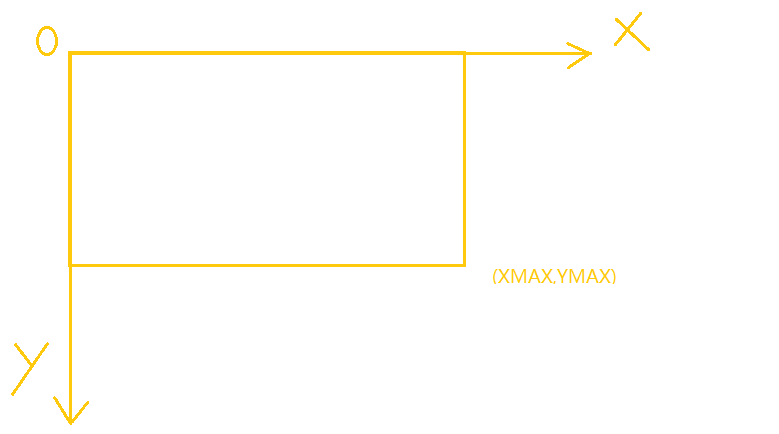
画图之前我们要先了解下是画图是根据什么定位的,答案是坐标,而且这个这边我们平时了解的是上下翻转的,不过到和网页css定位差不多

如果刚开始画图确定坐标不习惯的可以自己写个方法转换成正常的(x,canvasHeight-y)
canvas画线
这边画线也没什么好讲的,网上都有
var context = document.getElementById("canvasDemo");
var ctx = context.getContext("2d");
ctx.moveTo(0,0); //线条起点坐标
ctx.lineTo(20,20); //线条终点坐标
ctx.lineWidth = 4; //设置线条宽度
ctx.strokeStyle = "white"; //设置线条绘制颜色
ctx.stroke();
这边要注意的是设置线条属性值一定要在stroke之前,好比你自己拿笔画画,你肯定是先挑选画笔吧,总不能画完了(stroke)之后在挑笔吧...
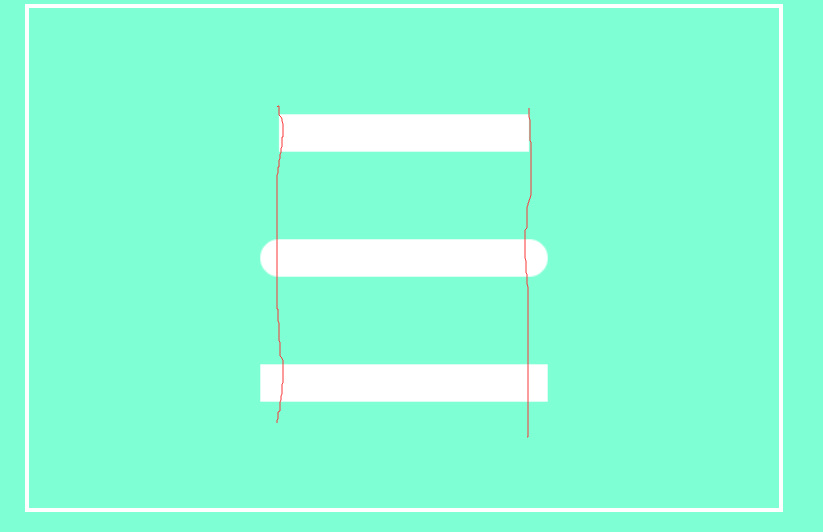
这边线条还有一个属性比较有意思就是lineCap,设置了线条的格式,有三个值:butt,round,square;看下面就知道效果了
一个是正常的,一个是两端添加圆形线帽,一个是两端添加方形线帽

还可以连续画折现
2 ctx.moveTo(200,100);
3 ctx.lineTo(400,100);
4 ctx.lineTo(100,300);
5 ctx.lineWidth = 30;
6 ctx.lineCap = "butt";
7 ctx.strokeStyle = "white";
8 ctx.stroke();

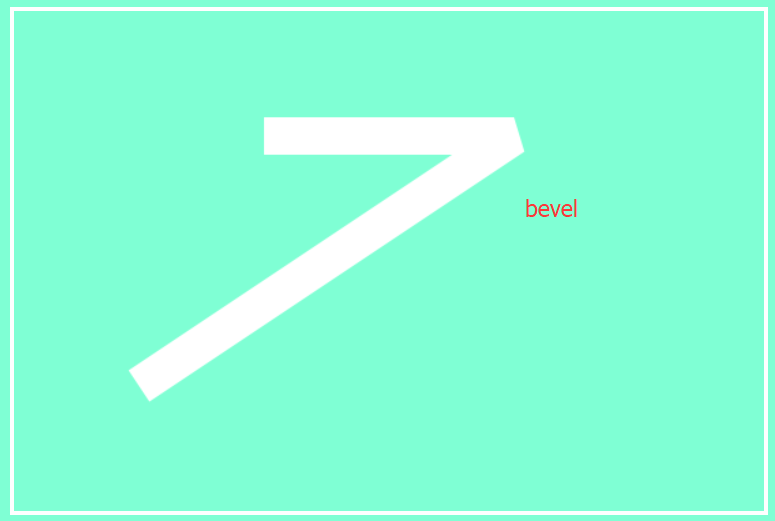
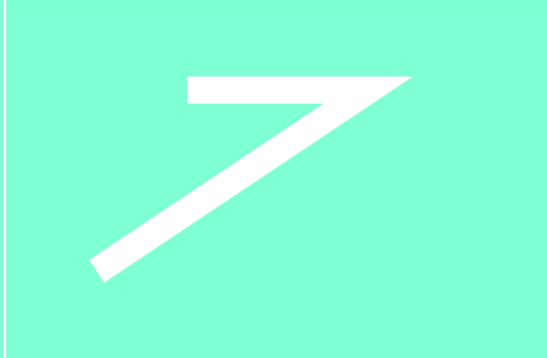
这时候有个lineJoin属性,可以控制线段连接处的线条风格,值有bevel,round,miter


当值为miter时,会多一个属性miterLimit(定义最大斜接长度)多数为角度比较小的时候才会有这种情况
看miterLimit = 5时,斜接长度大于5,
只能按照bevel展示,这时候加大miterLimit的值就能恢复正常

这个连接的属性还是有用的,有的时候画复杂的图形,连接的不好会很丑。
canvas画矩形
矩形的绘画还是比较简单的
有三种画法
1、一种是用线条构建,使用closePath()闭合折线图形
ctx.moveTo(200,100);
ctx.lineTo(400,100);
ctx.lineTo(400,200);
ctx.lineTo(200,200);
ctx.closePath();
ctx.lineWidth = 10;
ctx.lineCap = "butt";
ctx.lineJoin = "miter";
ctx.miterLimit =4;
ctx.strokeStyle = "white";
ctx.stroke();

先画边框再填充颜色
ctx.fillStyle = "lightBlue";
ctx.fill();

看到没,这边有意思的是线框被占了是不是。
2、第二种相当于分离进化版
ctx.strokeStyle = "white";
ctx.lineWidth = 4;
ctx.strokeRect(200,100,200,100) //strokeRect(x,y,width,height)
ctx.fillStyle="lightBlue";
5 ctx.fill(); 红色代码就没用了

3、第三种直接填充画矩形,再画边框,当然你也可以不画
ctx.fillStyle="lightBlue";
ctx.fillRect(200,100,200,100);
ctx.strokeStyle="white";
ctx.strokeRect(200,100,200,100); //strokeRect(x,y,width,height)


canvas画圆
先来一个表达式吧
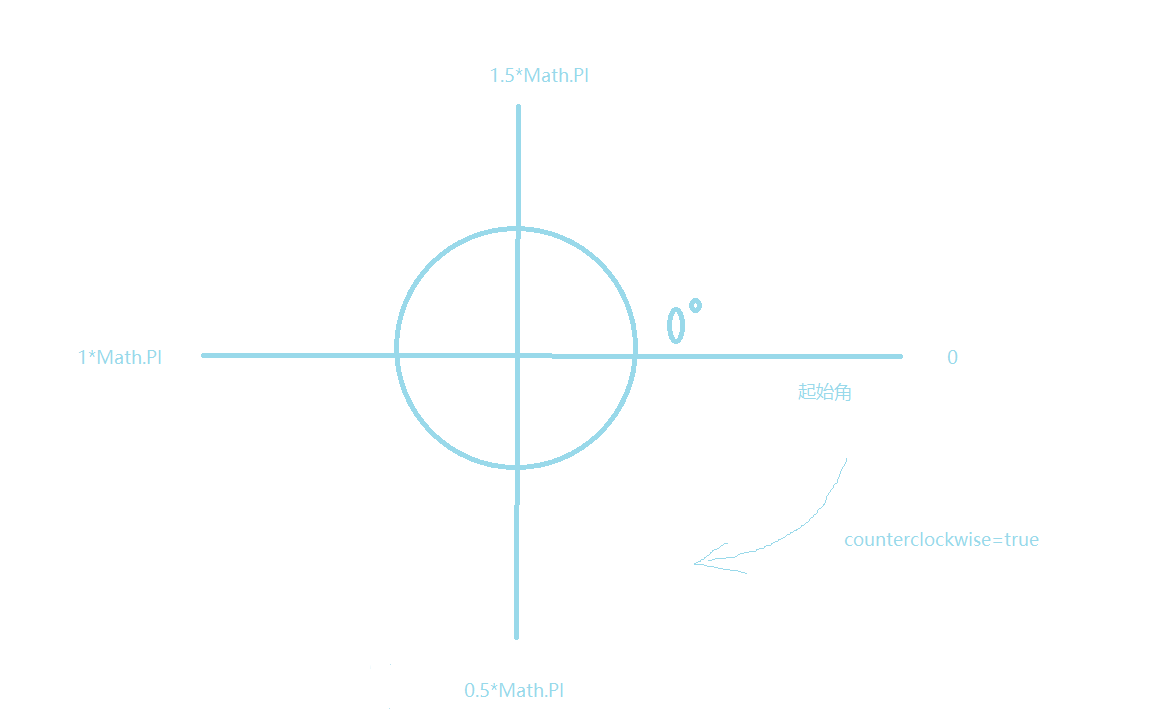
ctx.arc(x ,y,r,sAngle,eAngle,counterclockwise); 注意是arc不是src....
x,y 分别圆心的坐标;r为半径;sAngle为起始角;eAngle为结束角;counterclockwise规定逆时针还是顺时针,默认true为顺时针

ctx.lineWidth = 5;
ctx.strokeStyle = "white";
ctx.arc(300,200,50,0,1.5*Math.PI);
ctx.stroke();

可以填充颜色
ctx.lineWidth = 5;
ctx.strokeStyle = "white";
ctx.arc(300,200,50,0,1.5*Math.PI);
ctx.stroke();
ctx.fillStyle = "lightBlue";
ctx.fill();

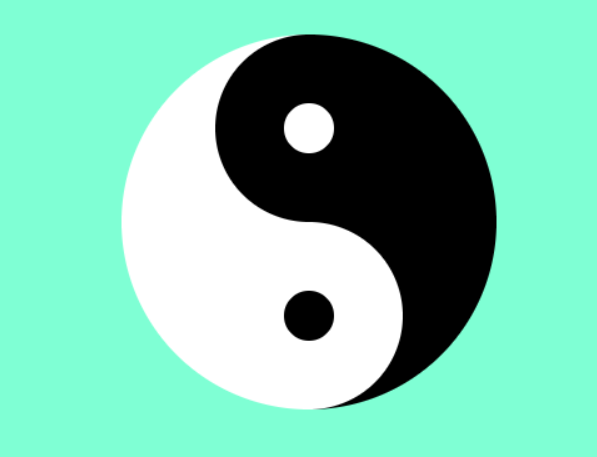
来个例子,画个中国太极

ctx.beginPath();
ctx.arc(300, 200, 150, 0.5 * Math.PI, 1.5 * Math.PI);
ctx.fillStyle = "white";
ctx.fill();
ctx.beginPath();
ctx.arc(300, 200, 150, 1.5 * Math.PI, 0.5 * Math.PI);
ctx.fillStyle = "black";
ctx.fill();
ctx.beginPath();
ctx.arc(300, 125, 75, 0.5 * Math.PI, 1.5 * Math.PI);
ctx.fillStyle = "black";
ctx.fill();
ctx.beginPath();
ctx.arc(300, 275, 75, 1.5 * Math.PI, 0.5 * Math.PI);
ctx.fillStyle = "white";
ctx.fill(); ctx.beginPath();
ctx.arc(300, 275, 20, 0, 2 * Math.PI);
ctx.fillStyle = "black";
ctx.fill();
ctx.beginPath();
ctx.arc(300, 125, 20, 0, 2 * Math.PI);
ctx.fillStyle = "white";
ctx.fill();
html5 canvas元素使用(一)的更多相关文章
- Html5 canvas 元素
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 惊艳!9个不可思议的 HTML5 Canvas 应用试验
HTML5 <canvas> 元素给网页中的视觉展示带来了革命性的变化.Canvas 能够实现各种让人惊叹的视觉效果和高效的动画,在这以前是需要 Flash 支持或者 JavaScript ...
- 提高HTML5 canvas性能的几种方法
简介 HTML5 canvas 最初起源于苹果(Apple)的一项实验,现在已经成为了web中受到广泛支持的2D快速模式绘图(2Dimmediate mode graphic)的标准.许多开发者现在利 ...
- [HTML5 Canvas学习] 基础知识
HTML5 canvas元素通过脚本语言(通常是Javascript) 绘制图形, 它仅仅是一个绘图环境,需要通过getContext('2d')方法获得绘图环境对象,使用绘图环境对象在canvas元 ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- HTML5 <canvas> 基础学习
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. <canvas> 标签只是图形容器,您必须使用脚本来绘制图形 创建一个画布( ...
- HTML5 Canvas | w3cschool菜鸟教程
HTML5 Canvas <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.. 在画布上(Canvas)画一个红色矩形,梯度矩形,彩色矩形,和一些彩色的文字. ...
随机推荐
- 微信小程序(有始有终,全部代码)开发--- 新增模块: 图片选取以及拍照功能
开篇语 前几天发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 后来又发了BUG修复的版本: 简年18: 微信小程序(有始有终,全部代码)开发 ...
- Vue表单控件绑定
前面的话 本文将详细介绍Vue表单控件绑定 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.v-model本质上不过是语法糖,它负 ...
- js数组遍历和对象遍历
针对js各种遍历作一个总结分析,从类型用处:分数组遍历和对象遍历:还有性能,优缺点等. JS数组遍历: 1,普通for循环,经常用的数组遍历 var arr = [1,2,0,3,9]; for ( ...
- 开机出现Oxc000000e故障的解决方法
Oxc000000e故障 故障表现:开机时不能正常地登录系统,而是直接弹出图2所示的Oxc000000e故障提示. 原因分析:由于安装或卸载某些比较特殊的软件,往往会对Win7的引导程序造成非常严重的 ...
- PXE+kickstart无人值守安装CentOS 6
本文目录: 1.1 PXE说明 1.2 PXE流程 1.3 部署环境说明 1.4 部署DHCP 1.5 部署TFTP 1.6 提供pxe的bootloader和相关配置文件 1.7 利用原版安装镜像获 ...
- Node.js Up and Runing 学习日记(一)
认识一个Node.js程序 HTTP模块是专为快速非阻塞式HTTP服务器而用C重新编写的. 1. var http = require('http'); 2. http.createServer(fu ...
- CgLib动态代理学习【Spring AOP基础之一】
如果不了解JDK中proxy动态代理机制的可以先查看上篇文章的内容:Java动态代理学习[Spring AOP基础之一] 由于Java动态代理Proxy.newProxyInstance()的时候会发 ...
- 前端到后台ThinkPHP开发整站(3)
继续我的这个项目的第三晚的开发了,时间比较少,今晚写的代码不多,今晚仍然是造轮子写一个公共的控制器和一个公共的JS.直接上代码吧! 以下是一个公共的控制器,后台控制器都继承于它,构造函数中进行验证当前 ...
- 研究分析JS中的三种逻辑语句
JS中的三种逻辑语句:顺序.分支和循环语句. 一.顺序语句 代码规范如下:1. <script type="text/javascript"> var a = 10; ...
- HTML5 web存储
既然涉及到HTML5知识,那么必定会存在一定的兼容性问题,这里就涉及到浏览器的支持情况了. 浏览器支持情况: Internet Explorer 8+, Firefox, Opera, Chrome, ...
