强大又简单的响应式框架——Foundation 网格系统
前端框架——Foundation
Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架。
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。
Foundation 是一个以移动优先的流行框架。
号称自己是目前网络社区内应用范围最广的前端开发框架之一,当然说到之一,那么
就不是唯一,与foundation相似的一款框架我想大家都知道,那就是号称自己是
简洁、直观、强悍的前端开发框架 Bootstrap框架。下面我会给大家针对两款框架做一些
详细的对比。
Foundation vs
Bootstrap


简单的介绍过了Bootstrap,今天就和大家一起学习一下Foundation 虽然两款框架相似,但总用不一样的地方,难免会喜欢上他的不一样的地方
⊙下载地址:https://foundation.zurb.com/sites/download.html/

⊙导入css代码

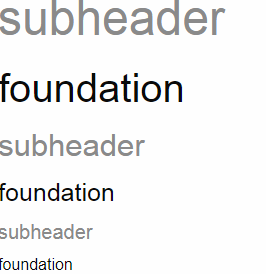
⊙ Foundation h1-h6文本与默认浏览器样式对比。
<h1>foundation</h1>
<h2>foundation</h2>
<h3>foundation</h3>
<h4>foundation</h4>
<h5>foundation</h5>
<h6>foundation</h6>
默认浏览器样式: Foundation 文本样式:


一个浅色的标题给标签添加.subheader 类:
<h1 class="subheader">subheader</h1>
<h2>foundation</h2>
<h3 class="subheader">subheader</h3>
<h4>foundation</h4>
<h5 class="subheader">subheader</h5>
<h6>foundation</h6>

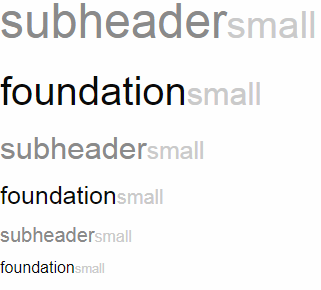
添加一个small副标题的样式:
<h1 class="subheader">subheader
<small>small</small>
</h1>
<h2>foundation
<small>small</small>
</h2>
<h3 class="subheader">subheader
<small>small</small>
</h3>
<h4>foundation
<small>small</small>
</h4>
<h5 class="subheader">subheader
<small>small</small>
</h5>
<h6>foundation
<small>small</small>
</h6>

文本样式每个框架都不一样,可以根据帮助文档来进行更多的对比!
⊙Foundation的网格系统与Bootstrap的栅格系统及其相似都是分为12列根据屏幕或设备的大小
——Foundation有三个列
.small(手机端)
.medium (平板设备)
.large (电脑设备)

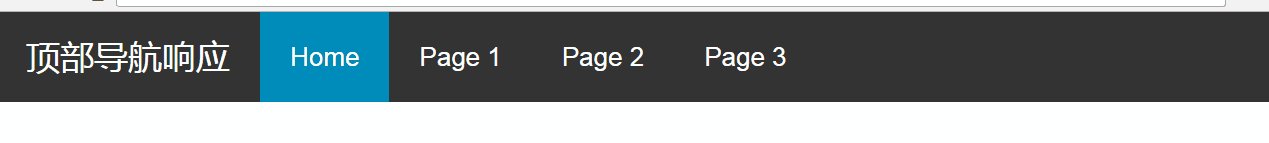
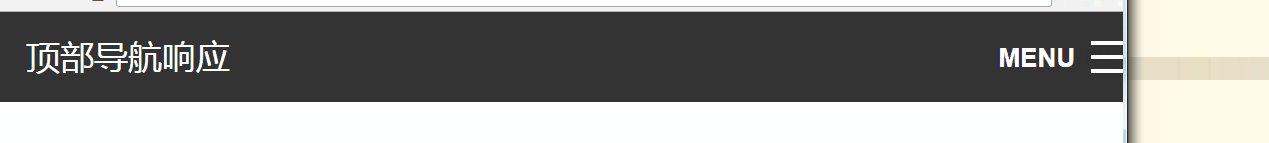
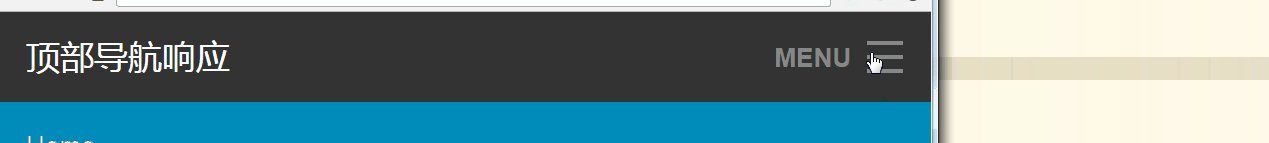
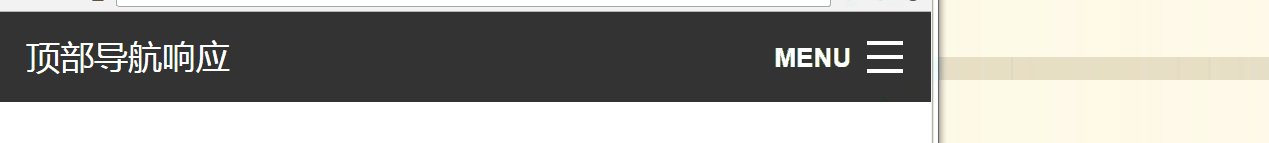
⊙他的导航条也与Bootstrap的相似下面给大家先展示一下他的响应式

<nav class="top-bar" data-topbar>
<ul class="title-area">
<li class="name">
<!-- 如果你不需要标题或图标可以删掉它 -->
<h1><a href="#">顶部导航响应</a></h1>
</li>
<!-- 小屏幕上折叠按钮: 去掉 .menu-icon 类,可以去除图标。
如果需要只显示图片,可以删除 "Menu" 文本 -->
<li class="toggle-topbar menu-icon"><a href="#"><span>Menu</span></a></li>
</ul> <section class="top-bar-section">
<ul class="left">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page </a></li>
<li><a href="#">Page </a></li>
<li><a href="#">Page </a></li>
</ul>
</section>
</nav> <!-- 初始化 Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
⊙网格系统,首先创建一行<div class = "row">这是一行水平的垂直列然后添加列的数量说明 small-num, medium-num 及 large-num类。注意:列的数量 num 加起来必须等于 12 :
<div class="row">
...
</div>
⊙Foundation 网格 - 水平叠堆
解释:大屏幕 pc上的显示为水平平铺的,小型设备,或缩小屏幕 显示为垂直叠堆的。
<div class="row">
<div class="medium-6 columns" style="background-color:chartreuse;">网格叠堆</div>
<div class="medium-6 columns" style="background-color:orangered;">网格叠堆</div>
</div>
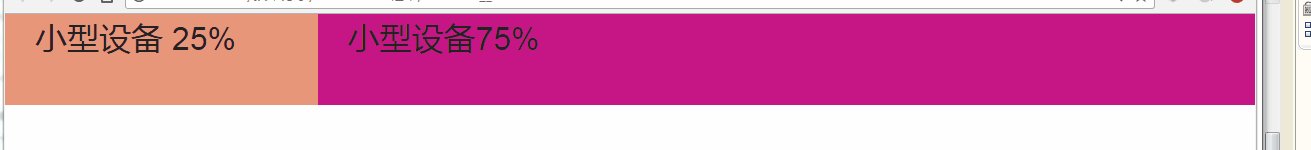
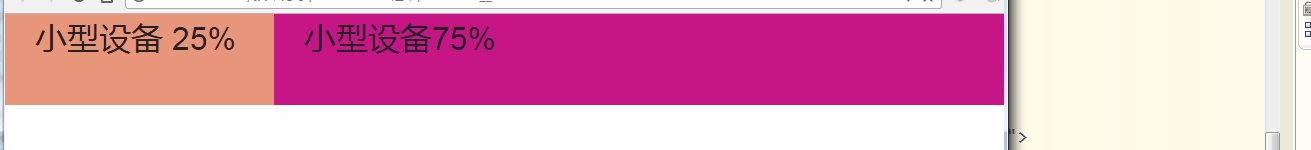
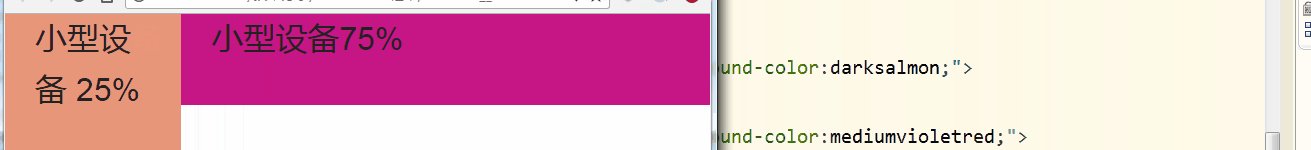
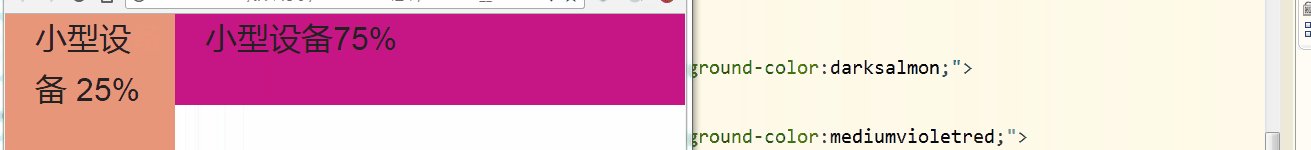
⊙Foundation 网格 - 小型设备(手机)
解释:以下实例设置了两个列,比例为 25% 和 75% (Foundation 是移动优先: 如果没有特别说明,在大型设备上会继承 .small 类的代码)。

<div class="row">
<div class="small-3 columns" style="background-color:darksalmon;">
<p>小型设备 %</p>
</div>
<div class="small-9 columns" style="background-color:mediumvioletred;">
<p>小型设备75%</p>
</div>
</div>
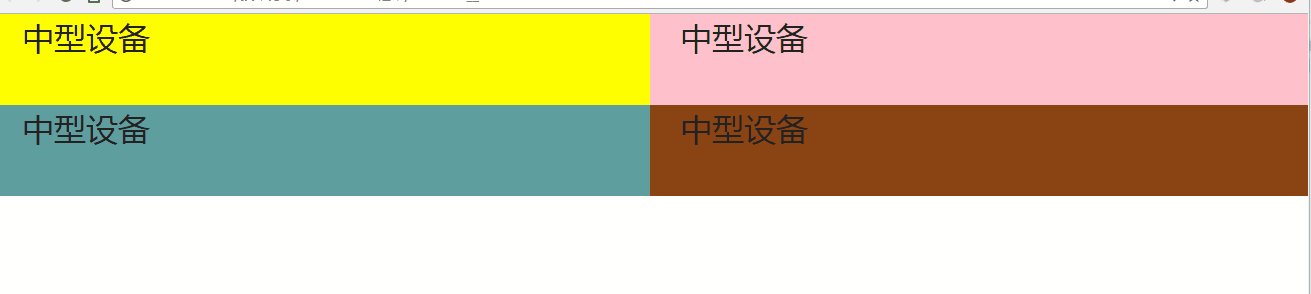
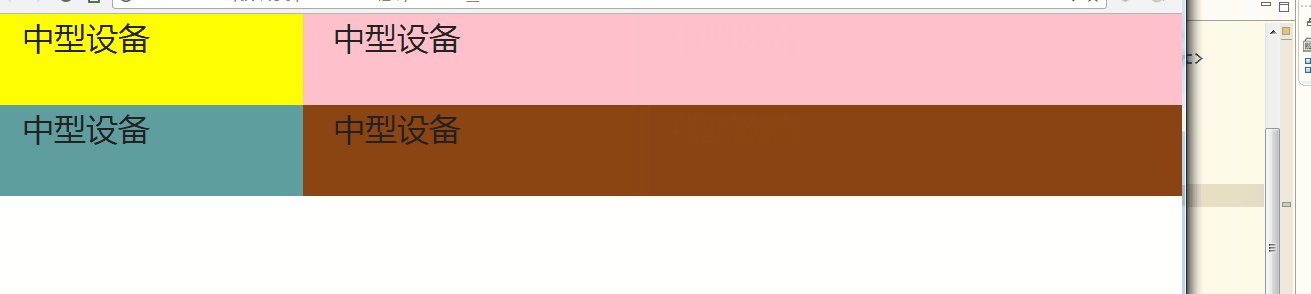
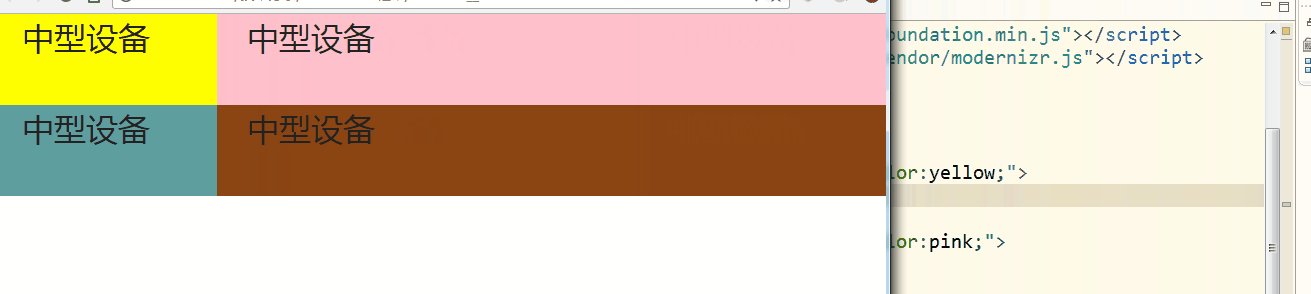
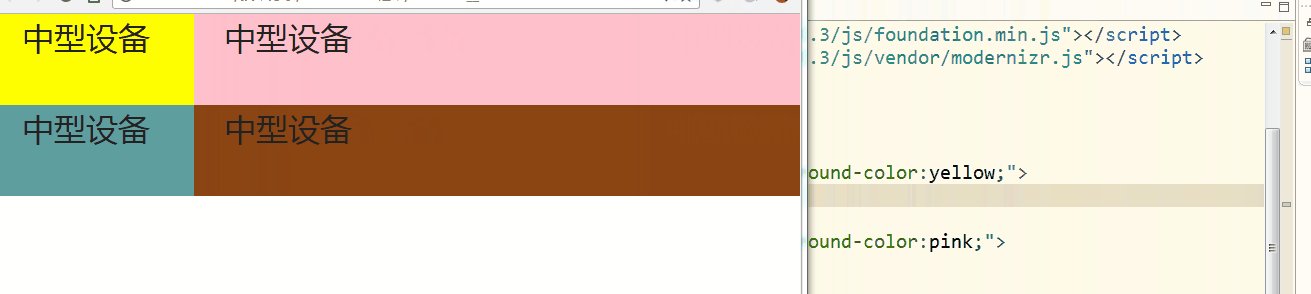
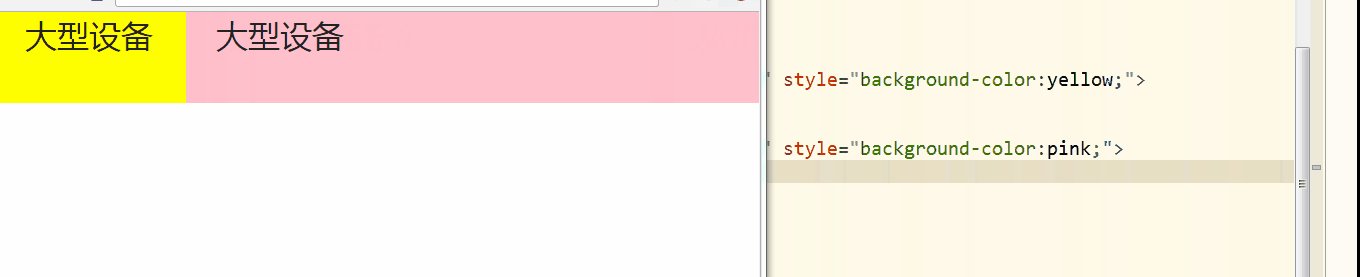
⊙Foundation 网格 - 中型设备(平板)
解释:以下实例中我们指定了 .medium-6 类 (不是 .small-*)。这表明在中型或大型设备上比例为 50%/50%。但在小型设备上会水平堆叠 (100% 宽度):

<div class="row">
<div class="small-3 medium-6 columns" style="background-color:yellow;">
<p>中型设备</p>
</div>
<div class="small-9 medium-6 columns" style="background-color:pink;">
<p>中型设备</p>
</div> <div class="small-3 medium-6 columns" style="background-color:cadetblue;">
<p>中型设备</p>
</div>
<div class="small-9 medium-6 columns" style="background-color:saddlebrown;">
<p>中型设备</p>
</div>
</div>
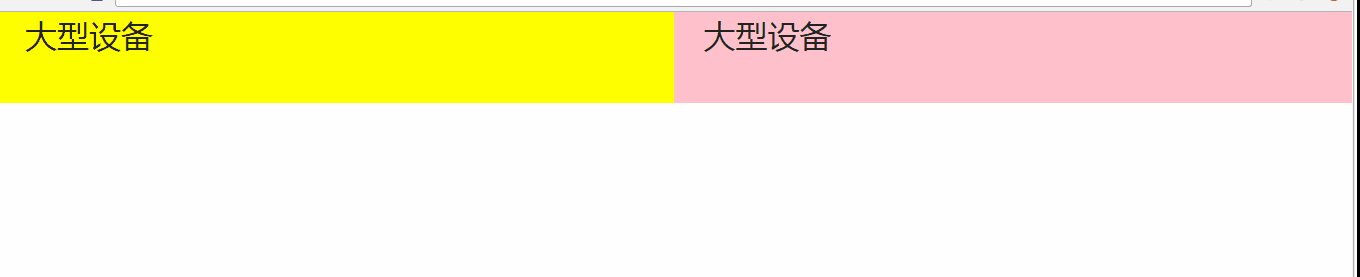
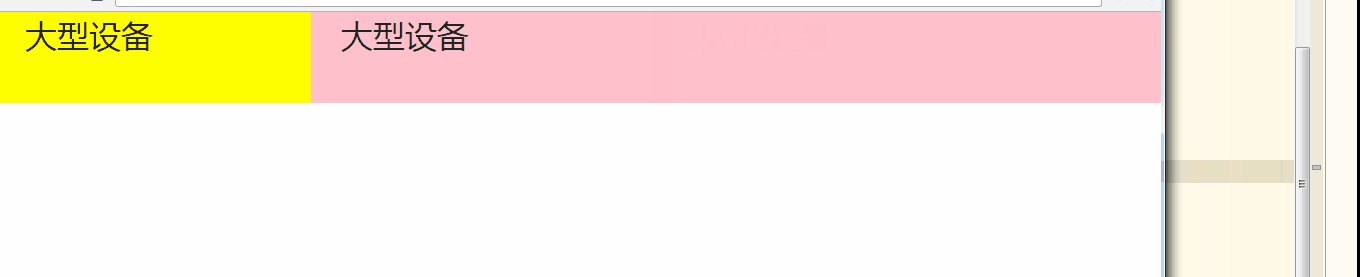
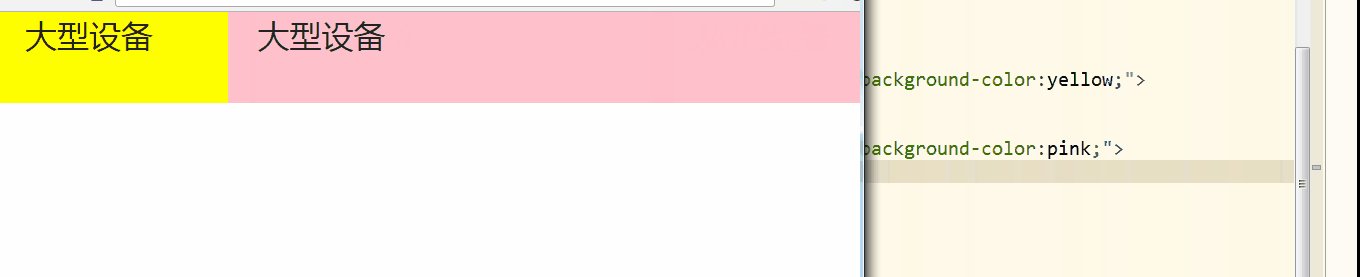
⊙Foundation 网格 - 大型设备(电脑)
解释:以下实例中我们指定了 .large-6 类 (不是 .medium-* 和 .small-*)。这表明在大型设备上比例为 50%/50%。但在中型或小型设备上会水平堆叠 (100% 宽度)。
解析:小型设备两个列的比例为 25%/75% (.small-3 和 .small-9)
中型设备两个列的比例为 50%/50% (.medium-6 和 .medium-6)
大型设备两个列的比例为 33%/66% (.large-4 和 .large-8)

<div class="row">
<div class="small-3 medium-6 large-4 columns" style="background-color:yellow;">
<p>大型设备</p>
</div>
<div class="small-9 medium-6 large-8 columns" style="background-color:pink;">
<p>大型设备</p>
</div>
</div>
⊙foundation 块状网格
解释:块状网格用来均分页面内容例如一行内要显示几张图片,不管什么屏幕下都需要均分宽度。可以使用 <ul> 元素加上 .small|medium|large-block-grid-num 类来创建块状网格。num 用于指定均分是数量:

<ul class="small-block-grid-2 medium-block-grid-3 large-block-grid-4" style="float: left;">
<li><img src="img/img.gif" style="width: 200px;height: 100px;" ></li>
<li><img src="img/img2.gif"style="width: 200px;height: 100px;" ></li>
<li><img src="img/img3.gif"style="width: 200px;height: 100px;"></li>
<li><img src="img/img5.gif"style="width: 200px;height: 100px;"></li>
<li><img src="img/img3.gif"style="width: 200px;height: 100px;" ></li>
<li><img src="img/img2.gif"style="width: 200px;height: 100px;" ></li>
</ul>
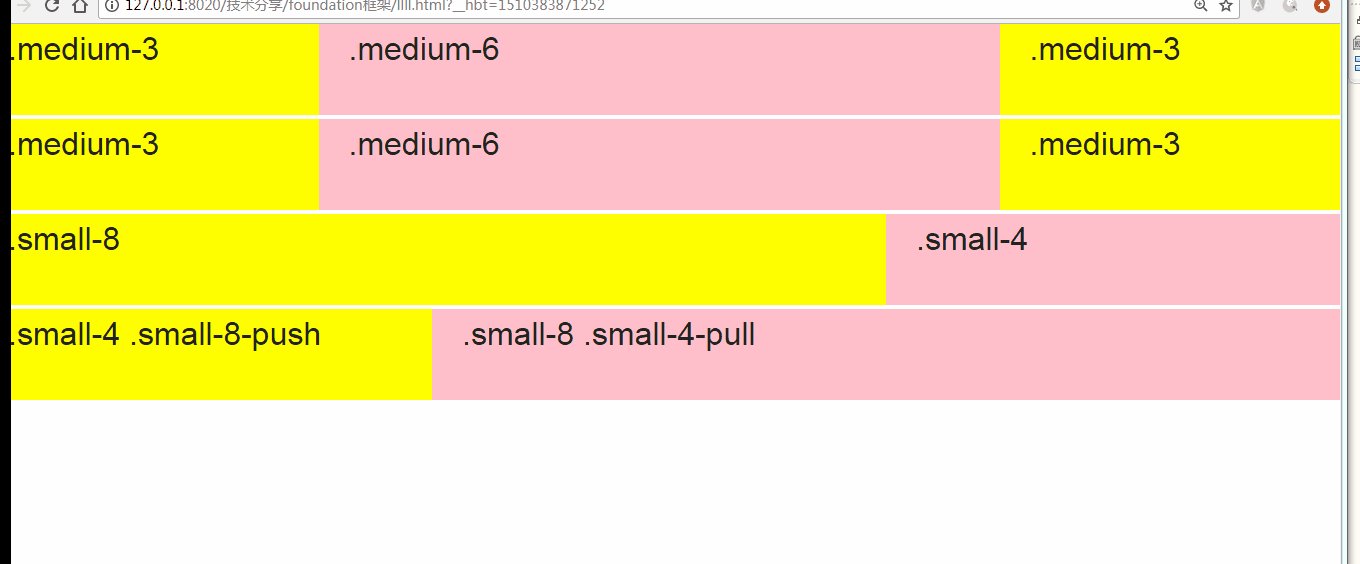
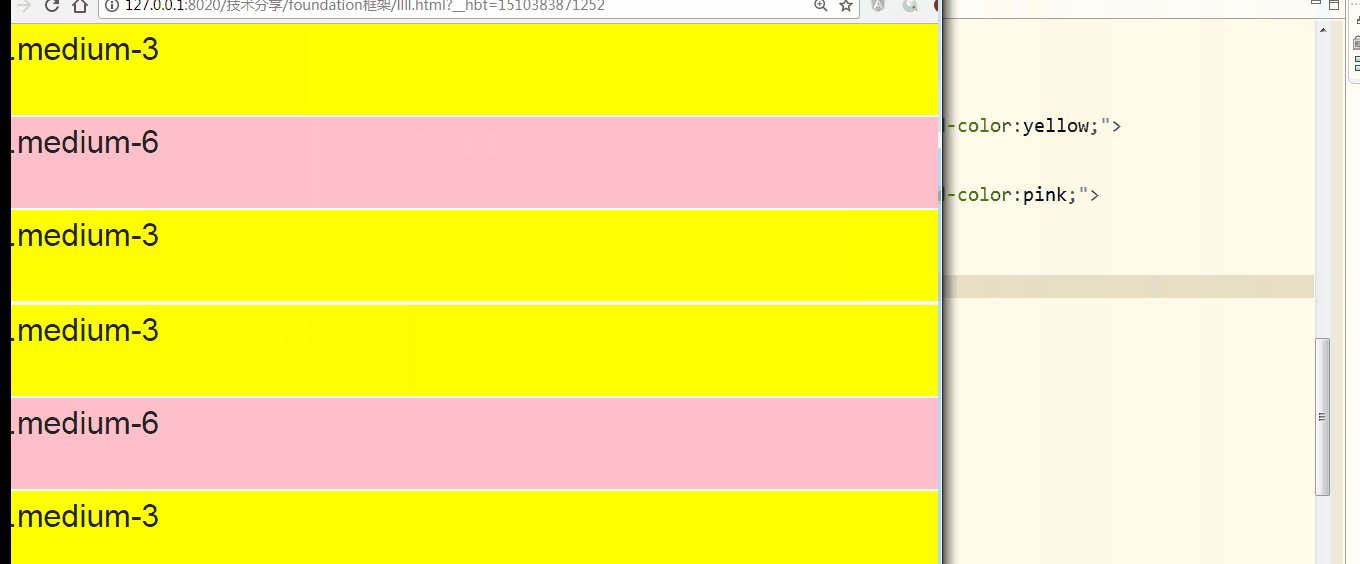
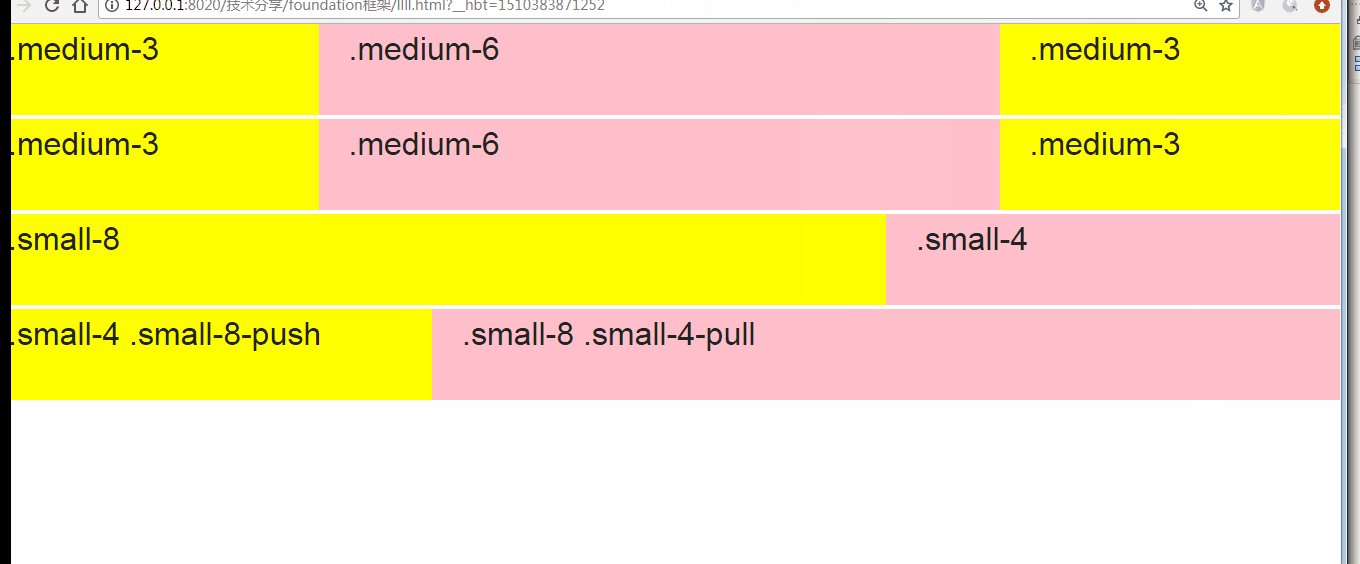
⊙Foundation 网格实例
解释:创建三个均等列 (33.3%/33.3%/33.3%) ,在中型和大型设备上显示三个列,在小型设备上自动堆叠
创建三个不均等列 (25%/50%/25%),在中型和大型设备上显示三个列,在小型设备上自动堆叠
创建两个均等列 (50%/50%),在小型、中型和大型设备上列的比例始终为 50%/50%
等等就不给大家一一解释了 可以根据帮助文档进行了解更多

<style type="text/css">
div{
border-bottom: 1px solid white;
}
</style>
<body> <!--三个均等列-->
<div class="row">
<div class="medium-3 columns" style="background-color:yellow;">
<p>.medium-</p>
</div>
<div class="medium-6 columns" style="background-color:pink;">
<p>.medium-</p>
</div>
<div class="medium-3 columns" style="background-color:yellow;">
<p>.medium-</p>
</div>
</div>
<!-- 三个不均等列-->
<div class="row">
<div class="medium-3 columns" style="background-color:yellow;">
<p>.medium-</p>
</div>
<div class="medium-6 columns" style="background-color:pink;">
<p>.medium-</p>
</div>
<div class="medium-3 columns" style="background-color:yellow;">
<p>.medium-</p>
</div>
</div>
<!--两个均等列-->
<div class="row">
<div class="small-8 columns" style="background-color:yellow;">
<p>.small-</p>
</div>
<div class="small-4 columns" style="background-color:pink;">
<p>.small-</p>
</div>
</div>
<!--修改列顺序-->
<div class="row">
<div class="small-4 small-8-push columns" style="background-color:yellow;">
<p>.small- .small--push</p>
</div>
<div class="small-8 small-4-pull columns" style="background-color:pink;">
<p>.small- .small--pull</p>
</div>
</div> </body>
分享结束
强大又简单的响应式框架——Foundation 网格系统的更多相关文章
- 15个最好的HTML5前端响应式框架(2014)
文中的多个框架基于SASS创建,SCSS是一种比LESS更简洁的样式表编程语言,它能够编绎成CSS,可复用CSS代码,声明变量,甚至是函数,类Ruby/Python的语法.參见: LESS vs SA ...
- 【响应式】foundation栅格布局的“尝鲜”与“填坑”
提到响应式,就不得不提两个响应式框架--bootstrap和foundation.在标题上我已经说明白啦,今天给大家介绍的是foundation框架. 何为"尝鲜"?就是带大伙 ...
- 美团客户端响应式框架EasyReact开源啦
前言 EasyReact 是一款基于响应式编程范式的客户端开发框架,开发者可以使用此框架轻松地解决客户端的异步问题. 目前 EasyReact 已在美团和大众点评客户端的部分业务中进行了实践,并且持续 ...
- Crumpet – 使用很简单的响应式前端开发框架
Crumpet 是一个简单的响应式的基于 SASS/SCSS 的响应式前端框架,保持你的 HTML 代码简洁.内置尽量使用占位符选择器,以减少你的 HTML 标记的大小,没有凌乱的 HTML 代码.快 ...
- 一个响应式框架——agera
Google在上周开源了一个响应式框架——agera,相信它会慢慢地被广大程序员所熟知.我个人对这样的技术是很感兴趣的,在这之前也研究过RxJava,所以在得知Google开源了这样的框架之后第一时间 ...
- 创建简单的响应式HTML5模版
创建简单的响应式HTML5模版 HTML5目前发展势头良好,已经逐渐得到大部分浏览器不同程度的支持.许多web开发者也已经学习到了不少关于HTML 5的基础知识并开始试图使用HTML 5制作网页.与此 ...
- Notyf - 超级简单、响应式的 JS 通知插件
通知是网站的常用功能之一,可以用来显示消息.通告.提示等等.Notyf 是一款超级简单.响应式的 JS 通知插件,不依赖 jQuery 库,可以独立使用.赶紧试用一下吧! 在线演示 免费下载 ...
- .NET Core的响应式框架,基于Ace Admin框架菜单导航,Bootstrap布局,fontAwesome图标,内嵌Iframe用EasyUI做数据绑定,动态配置列表,动态配置表单
netnrf 响应式框架 用于快速开发的响应式框架 演示:https://rf2.netnr.com v3.x 前端采用 jQuery + Bootstrap + EasyUI + AceAdmin ...
- Web移动前端开发-——bootstarp响应式框架
移动端WEB开发之响应式布局 1.0 响应式开发原理 1.1 响应式开发原理 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的. 设备的划分情况: 小于768的为超小屏幕 ...
随机推荐
- Django进阶篇【2】
在学习之前,我们补充一个知识点(static用法) 创建APP 配置: setting.py STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static') ...
- ajax url参数中文乱码解决方法
较好的处理办法,对js的url中的中文参数值使用两次encodeURI(),即encodeURI(encodeURI("url的中文参数值")) JS代码: var name=&q ...
- [js高手之路]html5 canvas动画教程 - 自己动手做一个类似windows的画图软件
这个绘图工具,我还没有做完,不过已经实现了总架构,以及常见的简易图形绘制功能: 1,可以绘制直线,圆,矩形,正多边形[已完成] 2,填充颜色和描边颜色的选择[已完成] 3,描边和填充功能的选择[已完成 ...
- 吾八哥学Python(五):Python基本数学运算
今天我们学习Python里的基本数学运算方法,还是通过例子来练习吧! 加减乘除求余 #加法 print(12+34) #减法 print(30-10.0) #乘法 print(3*5) #除法 pri ...
- 如何开发webpack plugin
继上回介绍了如何开发webpack loader 之后.趁热打铁,来继续看下webpack另一个核心组成:plugin. 下面也和loader一样,让我们一起从基本的官方文档着手看起. loader和 ...
- 安装xp遇到的问题与如何连接共享的打印机
2013-12-5 星期四 今天下午去给曹老师鼓捣电脑去了,安装了一个xp系统,加上一些常用的办公软件,在连接上一个共享的打印机. 下面是今天我遇到的问题: 问题:安装xp系统之后,没有本地连接,只有 ...
- win10 uwp 参考
态度随意申请专栏,没想到通过 看了我的博客,都是在别的大神博客看到,然后修改他们的 我看到的大神博客 东邪独孤 http://www.cnblogs.com/tcjiaan/ 老周,买了他的<W ...
- UVa10791 - Minimum Sum LCM
分析即为紫薯上的分析. 难点是发现当每个aipi作为一个单独的整数时才最优.. 答案就是将所有不同的 相同因子的积 相加即可 代码: #include<cstdio> #include&l ...
- 【转】scatterlist && DMA
原文:scatterlist && DMA DMA是一种无须CPU的参与就可以让外设与系统内存之间进行双向数据传输的硬件机制.使用DMA可以是系统CPU从实际的IO数据传输过程中摆脱出 ...
- Java并发编程之显式锁机制
我们之前介绍过synchronized关键字实现程序的原子性操作,它的内部也是一种加锁和解锁机制,是一种声明式的编程方式,我们只需要对方法或者代码块进行声明,Java内部帮我们在调用方法之前和结束时加 ...