css3实现梯形三角
近期移动端项目中,图片很多
移动端尽量少图片,以便提升加载速度!这时候css3可以大放光芒
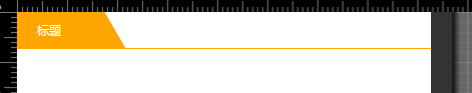
比如梯形的背景图
---------------------------------

-----------------------------------------------
2个标签即可实现梯形背景
----------------html----------------------
<div class="box">
<span>标题</span>
</div>
-----------------css------------------------
.box {
border-bottom: 1px solid orange;
margin-bottom: 100px;
}
.box span {
display: inline-block;
padding: 10px 20px;
background: orange;
color: #fff;
width: 20%;
position: relative;
}
.box span:after{
content: '';
display: inline-block;
width: 30px;
position: absolute;
top: 0;
bottom: 0;
-webkit-transform: skew(30deg);
transform: skew(30deg);
background: orange;
right: -15px;
}
多谢@大漠 ,@lxzhi @一万等专家指点,css3才得以实现
下载链接:http://files.cnblogs.com/files/leshao/css3%E5%AE%9E%E7%8E%B0%E6%A2%AF%E5%BD%A2%E4%B8%89%E8%A7%92.rar
css3实现梯形三角的更多相关文章
- css3旋转小三角
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS制作的32种图形效果[梯形|三角|椭圆|平行四边形|菱形|四分之一圆|旗帜]
转载链接:http://www.w3cplus.com/css/css-simple-shapes-cheat-sheet 前面在<纯CSS制作的图形效果>一文中介绍了十六种CSS画各种不 ...
- css3制作梯形导航
/*HTML*/<div class="nav"> <a href="javascript:;">首页</a> <a ...
- CSS3 linear-gradient线性渐变实现虚线等简单实用图形
一.作为图片存在的CSS3 gradient渐变 我觉得CSS3 Backgrounds比较厉害的一个地方就是支持多背景,也就是背景图片个数可以无限累加,正好CSS3的gradient渐变性质是bac ...
- css3画图那些事(三角形、圆形、梯形等)
闲来无事,写写图形.当时巩固一下css3吧..前端小白,写的不好还请前辈多指教. 三角形 { width:; height:; border-bottom: 140px solid red ; bor ...
- 【学】CSS3基础实例1 - 用CSS3做网页中的小三角,以及transition的用法
自开了博客园已经有2周了吧,虽然转载了一些觉得比较有用的文章之外还没有开始写自己的一些学习记录,那就从今天开始. 目前看了妙味的不少视频,有css+html,js的基础和中级也都看完了,作业也都做了, ...
- CSS3 @font-face实现颜色大小可控的三角效果——张鑫旭
一.我之前介绍过的三角实现效果回顾 这里所说的三角效果之等腰直角三角形效果(等边三角形有现成字符实现,没什么好说的:还有图片实现三角众人皆知,不予以说明): 1. 字符实现三角效果关于字符实现三角我早 ...
- css3 小三角的用法
<div class="arrow-up"> <!--向上的三角--> </div> <div class="arrow-dow ...
- CSS3之创建透明边框三角
简述 在前面,我们分享过关于三角的实现方式,主要根据border属性来设置,下面我们来实现上.下.左.右各种不同颜色的三角. 简述 实现 效果 源码 实现 效果 源码 <!DOCTYPE htm ...
随机推荐
- Linux用户管理的复习时间
所谓三天不练手生,你还记得关于Linux用户管理的所有知识吗?现在就来跟我一起复习一下吧! 1.常用配置文件 用户信息文件: /etc/password 密码文件: /etc/shadow 用户组文件 ...
- Sublime Text 3 常用快捷键
一. 选择类 Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本. Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑.举个栗子:快速选中并 ...
- 出现JSONvalue failed .error is Illegal start of token
出现JSONvalue failed .error is Illegal start of token了? 别着急,抽根烟,喝杯水.开工: 1:判断是请求前报的错还是请求后报的错!!这个很重要,我就是 ...
- myeclipse tomcat java.lang.OutOfMemoryError: PermGen space错误的解决方法
错误代码: java.lang.OutOfMemoryError: PermGen space 原因分析: myeclipse或tomcat的内容分配的不够用,启动失败 解决方法: 1.找到tomca ...
- POJ 2127 最长公共上升子序列
动态规划法: #include <iostream> #include <cstdio> #include <fstream> #include <algor ...
- HDU 4960 Another OCD Patient(记忆化搜索)
HDU 4960 Another OCD Patient pid=4960" target="_blank" style="">题目链接 记忆化 ...
- 分布式:ACID, CAP, BASE
本文主要讲述分布式系统开发的一些相关理论基础. 一.ACID ACID是一系列对系统中数据进行访问与更新的操作所组成的一个程序执行的逻辑单元,狭义上的事务特指数据库事务. 1.Atomic原子性 事务 ...
- 微信小程序路过
应该算是入门篇, 从我怎么0基础然后沿着什么方向走,遇到的什么坑,如何方向解决,不过本人接触不是很多,所以也就了解有限. 小程序的前提: 1.小程序大小不允许超过2M.(也就是本地图片,大图精图不要在 ...
- 606. Construct String from Binary Tree
You need to construct a string consists of parenthesis and integers from a binary tree with the preo ...
- [置顶]
Xamarin android沉浸式状态栏
虽然关于android "沉浸式"状态栏有很多博客介绍过,从小菜到大神无一例外.我第一次看到这种"沉浸"式的效果我也以为真的是这么叫,然而根本不是这么回事,完全 ...
