javascript中的事件Event
一、事件流
1、事件流:描述的是从页面中接受事件的顺序
IE的事件流是事件冒泡流,Netscape的事件流是事件捕获流。
2、事件冒泡
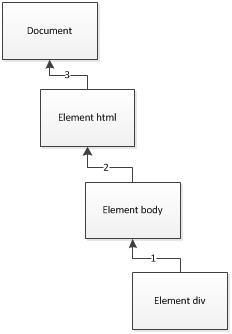
IE的事件流叫做事件冒泡(event bubbing),即事件开始时由具体的元素接受,然后逐级向上传播到较为不具体的节点。如果点击div。则事件流如下
div --> body --> html --> body
事件冒泡的过程如图

3、事件捕获
Netscape提出的事件流是事件捕获(event capturing),即不太具体的节点更早的接受到事件,然后逐级向下传递,具体的节点最后接受到事件。如果点击div,则事件流如下
body--> html --> body -->div

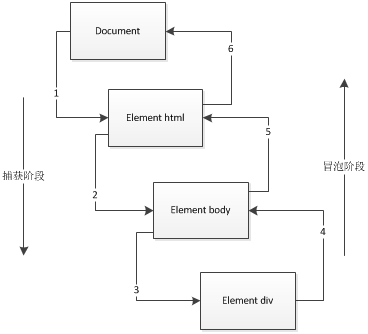
4、DOM事件流
DOM2级规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件捕获阶段。
事件流传递情况如下

二、事件处理(handler)
1、事件监听器或事件处理程序,即响应某个事件的函数,名字是以"on"开头的。
2、DOM0 级的Event handler
每个元素(包括window,document)都有自己的事件处理程序属性,属性通常全部小写,将属性设置成函数即可指定处理函数。
var btn = document.getElementById('myBtn');
btn.onclick = function() {
alert(this.id); // 'myBtn'
}
注:事件中的this对象引用当前元素,即可访问元素的所有属性和方法。
3、DOM2级的Event handler
定义了2个方法用于指定和删除事件处理函数:addEventListener,removeEventListener。
btn.addEventListener(name, handler, capture);
btn.removeEventListener(name, handler, capture);
俩个方法接受三个参数:
name 事件名,
handler 事件处理函数,
capture 是否在捕获阶段调用handler; true 是, false 在冒泡阶段处调用handler
注:通过addEventListener添加的事件处理程序只能使用removeEventListener移除。
4、IE中的Event handler
IE 中实现了俩个方法:attachEvent、detachEvent。
attachEvent('on'+name, handler);
detachEvent('on'+name, handler);
当对一个元素添加多个事件时,触发的顺序是添加顺序相反的。
注:在使用DOM0级方法时,事件处理程序在其所属元素作用域运行,而使用attachEvent方法的时,事件处理程序运行在全局作用域下。即
btn.attachEvent('onclick', function(){
alert(this === window); // => true
})
5、跨浏览器事件处理程序
见代码EventUtils
三、事件对象
在触发DOM上的事件时,会产生一个包含所有与事件相关信息的对象Event。
1、DOM中的事件对象
Event都会有的属性:
|
bubbles |
Boolean |
只读 |
事件是否冒泡 |
|
cancelable |
Boolean |
只读 |
是否可以取消事件默认行为 |
|
currentTarget |
Element |
只读 |
处理程序现在正在处理的元素 |
|
detail |
Integer |
只读 |
事件相关的细节信息 |
|
preventDefault |
Function |
只读 |
取消事件的默认行为。cancelable为true可用。 |
|
stopPropagation |
Function |
只读 |
阻止事件捕获或冒泡。bubbles为true可用 |
|
target |
Element |
只读 |
事件的目标元素 |
|
trusted |
Boolean |
只读 |
true表示是浏览器生成的;false为开发人员创建 |
|
type |
String |
只读 |
事件类型 |
|
eventPhase |
Integer |
只读 |
事件所处阶段:1 捕获阶段; 2 处于目标; 3 冒泡阶段 |
2、IE中的事件对象
访问IE中的Event对象的方式有如下几种不同方式:
1)使用DOM0级方法添加的事件,event对象作为window对象的一个属性存在。使用window.event。
2)通过HTML特性指定的事件,可以通过event变量来访问event对象。
Event对象包括的属性和方法如下
|
cancelBubble |
Boolean |
只读 |
默认为false,为true时阻止事件冒泡 |
|
returnValue |
Boolean |
只读 |
默认为true,为false时阻止默认事件行为 |
|
srcElement |
Element |
只读 |
事件目标,与DOM中的target属性相同 |
|
type |
String |
只读 |
Event 第一部分暂时介绍到这里,后续有空再更新学习笔记。感谢观看!!
javascript中的事件Event的更多相关文章
- JavaScript -- 时光流逝(八):js中的事件Event的使用
JavaScript -- 知识点回顾篇(八):js中的事件Event的使用 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. (1) onabort : onabort 事件会在图像 ...
- javascript 中的事件机制
1.javascript中的事件. 事件流 javascript中的事件是以一种流的形式存在的. 一个事件会也有多个元素同时响应. 有时候这不是我们想要的效果, 我们只是需要某个特定的元素相应我们的绑 ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
- JavaScript 进阶教程一 JavaScript 中的事件流 - 事件冒泡和事件捕获
先看下面的示例代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Jav ...
- 了解javascript中的事件(二)
本文目录如下: 零.寒暄 一.事件的分类 二.事件代理 2.1 问题引出 2.2 什么是事件代理 2.3 完整示例 二.事件代理 三.事件代理思想的用处 四.总结 零.寒暄 这篇博客本该出现在两个月以 ...
- js实例分析JavaScript中的事件委托和事件绑定
我们在学习JavaScript中,难免都会去网上查一些资料.也许偶尔就会遇到“事件委托”(也有的称我“事件代理”,这里不评论谁是谁非.以下全部称为“事件委托”),尤其是在查JavaScript的事件处 ...
- JavaScript中的事件循环机制跟函数柯里化
一.事件循环机制的理解 test();//按秒输出5个5 function test() { for (var i = 0; i < 5; i++) { setTimeout(() => ...
- javascript中onclick事件能调用多个方法吗
Q: javascript中onclick事件能调用多个方法吗? A: 可以的,方法如下onclick="aa();bb();cc();"每个方法用“;”分号隔开就行了
- 深入理解javascript中的事件循环event-loop
前面的话 本文将详细介绍javascript中的事件循环event-loop 线程 javascript是单线程的语言,也就是说,同一个时间只能做一件事.而这个单线程的特性,与它的用途有关,作为浏览器 ...
随机推荐
- linux终端自定义命令的别名
alias : 给某个命令定义别名. 如:alias gpush='Git push origin HEAD:refs/for/master'这样在终端中,只需要输入 gpush 就ok了.但是只是这 ...
- Python小爬虫
网页解析器下载网址: http://www.crummy.com/software/BeautifulSoup/ ...
- Python之数据类型-[bisect,heap]
bisect >>> import bisect >>> >>> b = [ 20, 34, 35, 65, 78 ] >>> ...
- Shiro SpringMVC 非maven HelloWorld
项目用到Shiro就从网上找一些案例看看吧,结果看了很多都是maven的,没有办法就自己弄了一个.废话不多说,原理自己找开始上菜. 配置web.xml <?xml version="1 ...
- PHP Xdebug安装及配置
1.首先在官方网站下载dll文件; Xdebug官方网站 2.将php_xdebug.dll文件放入php/ext文件夹下; 3.编辑php.ini,在文件最后加入如下代码: ; Xdebug zen ...
- MySql的简单数据类型区别与认识
date 3字节,日期,格式:2014-09-18time 3字节,时间,格式:08:42:30datetime 8字节,日期时间,格式:2014-09-18 08:42:30 ...
- 熟悉Objective—C
1.oc使用消息结构而非函数调用 使用消息结构的语言,运行时所应执行的代码由运行环境来决定,而是用函数调用的语言,则由编译器决定.函数调用:如果调用的函数是多态的,那么在运行时就要按照“虚方法表”来查 ...
- python 正则空格\xa0实录 与xpath取 div 里面的含多个标签的所有文字
业余玩爬虫时,由原先的原生写法 改为 scrapy框架了,使用自带的selector时,xpath配合正则来抓取回复数和阅读数的时候,遇到的小问题,mark下. 首先获取到 我需要的数据块,(我用sc ...
- go语言常用开源库整理
框架 https://github.com/go-martini/martini 图形验证码 https://github.com/dchest/captcha ORM https://github. ...
- Intellij自动下载导入框架包和常用快捷键
忽然发现intellij尽然可以自动导入 框架所需的包,而且可以选择jar包版本,瞬间发现Maven,gradle管理jar包还得写配置文件弱爆了. 以Hibernate为例: 1.ProjectSt ...
