微信小程序,前端大梦想(五)
微信小程序之综合应用-访问网络加载数据
移动端访问网络加载数据时必不可少的功能,本章将接入豆瓣电影API,以列表的形式展现数据,支持下拉刷新及点击查看详情。重点包括:
l 访问网络
l 跳转画面及传参
l 下拉刷新的方法
一、 Wx.request(object)访问网络
l wx.request发起的是 HTTPS 请求,不支持http请求
object参数说明:

data 数据说明 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于 header['content-type'] 为 'application/json' 的数据,会对数据进行 JSON 序列化
- 对于 header['content-type'] 为 'application/x-www-form-urlencoded' 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
示例代码:

注意事项:
- content-type 默认为 'application/json'
- 要注意 method 的 value 必须为大写(例如:GET);
- url 中不能有端口;
- request 的默认超时时间和最大超时时间都是 60s
- request 的最大并发数是 5
- 网络请求的 referer 是不可以设置的,格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版。
种方式
l wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
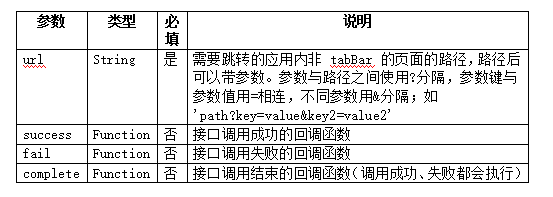
OBJECT 参数说明:

示例代码:

l wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT 参数说明:

l wx.reLaunch(OBJECT)
微信客户端 6.5.6 版本开始支持
关闭所有页面,打开到应用内的某个页面。
OBJECT 参数说明:

l wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:

示例代码:

三、 下拉刷新
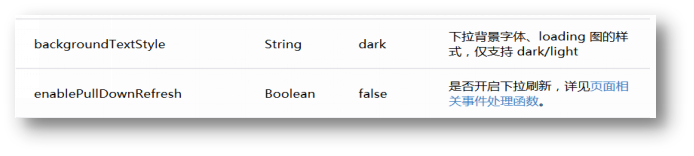
App.json文件可以配置全局设置,其中window对象可以设置页面对下拉刷新是否支持

页面相关事件处理函数
- onPullDownRefresh: 下拉刷新
- 监听用户下拉刷新事件。
- 需要在config的window选项中开启enablePullDownRefresh。
- 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
- onReachBottom 滚动页面到底部,加载新的内容(开发文档中没有提到)
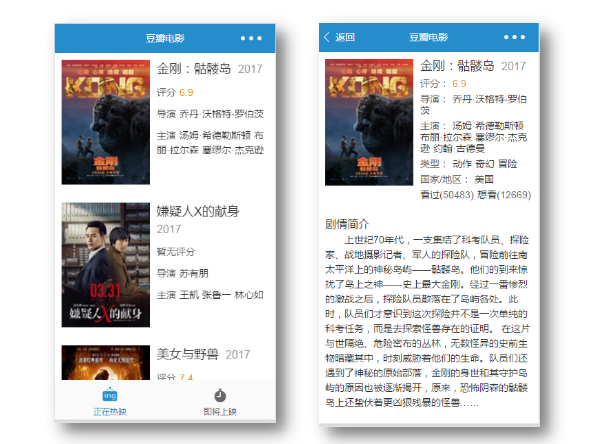
了解了以上知识开始我们的案例吧,效果图如下:

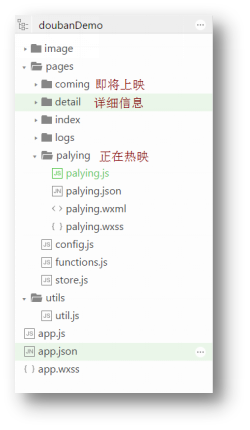
项目结构如下:

重点代码如下:
App.json:

Playing.js代码:
// pages/palying/palying.js
var functions = require('../functions.js')
var url = 'https://api.douban.com/v2/movie/in_theaters'
var pageSize = 5
Page({
data: {
films: [], //保存获得的json数据
hasMore: true, //上拉加载更多提示标示
showLoading: true, //数据加载标示
start: 0 //初始加载条目
},
//页面加载
onLoad: function () {
var that = this
functions.fetchFilms.call(that, url, '', 0, pageSize, function(data){
that.setData({
showLoading: false
})
})
},
//下拉刷新
onPullDownRefresh: function () {
var that = this
functions.fetchFilms.call(that, url, '', 0, pageSize, function(data){
that.setData({
showLoading: false
})
})
},
//上拉加载更多
onReachBottom:function(){
var that = this
functions.fetchFilms.call(that, url, '', that.data.start, pageSize, function(data){
})
},
//点击进入详细画面事件
viewDetail: function(e){
var ds = e.currentTarget.dataset;
wx.navigateTo({
url: '../detail/detail?id=' + ds.id + '&title=' + ds.title + '&type=ing'
})
}
})
//点击进入详细画面事件
viewDetail: function(e){
var ds = e.currentTarget.dataset; //取出页面参数
wx.navigateTo({ //跳转页面
url: '../detail/detail?id=' + ds.id + '&title=' + ds.title + '&type=ing'
})
}
})
页面参数如下:

豆瓣电影API说明:
https://developers.douban.com/wiki/?title=movie_v2#in_theaters
微信小程序,前端大梦想(五)的更多相关文章
- 微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六) 微信小程序之联合百度API实现定位 定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位 ...
- 微信小程序,前端大梦想(一)
小程序框架MINA简介 微信公众平台"小程序"具有不是APP胜似APP的效果,是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用 ...
- 微信小程序,前端大梦想(二)
微信小程序的视图与渲染 今天我们从四个方面来了解小程序: •组件的基本使用 •数据绑定 •渲染标签 •模板的使用 一.组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 微信小程序把玩(十五)checkbox组件
原文:微信小程序把玩(十五)checkbox组件 不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-g ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
- 《微信小程序七日谈》- 第五天:你可能要在登录功能上花费大力气
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
随机推荐
- 浅谈HashMap的内部实现
权衡时空 HashMap是以键值对的方式存储数据的. 如果没有内存限制,那我直接用哈希Map的键作为数组的索引,取的时候直接按索引get就行了,可是地价那么贵,哪里有无限制的地盘呢. 如果没有时间限制 ...
- 【Android】TextView跑马灯效果
老规矩,先上图看效果. 说明 TextView的跑马灯效果也就是指当你只想让TextView单行显示,可是文本内容却又超过一行时,自动从左往右慢慢滑动显示的效果就叫跑马灯效果. 其实,TextView ...
- SQL AlawaysOn 之二:添加组织和域用户
1.在管理工具打开Active Directory 用户和计算机 2.在域控制器名称下面右键 选择 新建--组织单位, 3.输入组织名定,点确定 4.在组织右键--新建--用户 5.输入用户信息,点 ...
- css-dialog样式实现弹框蒙层全屏无需JS计算高度兼容IE7
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title> ...
- C#生成漂亮验证码完整代码类
using System;using System.Web;using System.Drawing;using System.Security.Cryptography; namespace Dot ...
- iOS开发之Info.plist文件
建立一个工程后,会在Supporting files文件夹下看到一个“工程名-Info.plist”的文件,该文件对工程做一些运行期的配置,非常重要,不能删除 在旧版本Xcode创建的工程中,这个配置 ...
- CSS前端开发学习总结、一
1. 属性选择器: 2. CSS伪类选择器: 3. CSS伪元素: 4. CSS优先级: 5. 行内标签: 6. 块级标签: 7. Display: 8. Line-height:行高 9. text ...
- iOS--通过MOB平台实现第三方登录与分享
适合刚开始接触第三方登录与分享的IOS小白!! 这两天看了一下有关IOS第三方登录与分享的一些知识,发现在QQ开放平台与微信开放平台实现这些功能很繁琐,不容易实现,在导师的推荐下,找到了这样一个平台 ...
- js鼠标滑轮侧边广告(仅IE可用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Letter Combinations of a Phone Number:深度优先和广度优先两种解法
Letter Combinations of a Phone Number Given a digit string, return all possible letter combinations ...
