页面性能优化的利器 — Timeline
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~
陈泽钦,腾讯移动客户端工程师,目前就职于腾讯MIG移动互联网事业群,负责腾讯浏览服务TBS的X5内核业务。
1. 网页渲染的基础
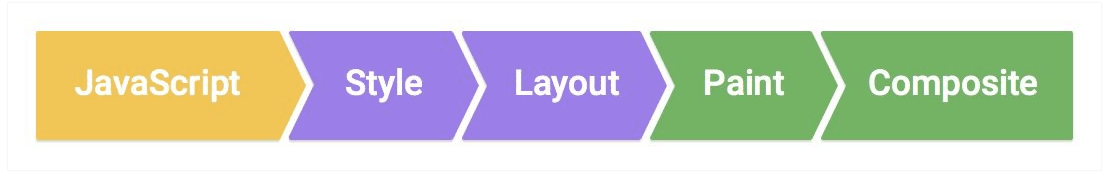
在前面整理的Chrome官方的渲染性能优化文章中,讲述到了网页生成过程中,主要包含如下几个步骤:

* JavaScript。一般来说,我们会使用JavaScript来实现一些视觉变化的效果。比如用jQuery的animate函数做一个动画、对一个数据集进行排序、或者往页面里添加一些DOM元素等。当然,除了JavaScript,还有其他一些常用方法也可以实现视觉变化效果,比如:CSS Animations, Transitions和Web Animation API。
* 计算样式。这个过程是根据CSS选择器,比如.headline或.nav > .nav_item,对每个DOM元素匹配对应的CSS样式。这一步结束之后,就确定了每个DOM元素上该应用什么CSS样式规则。
* 布局。上一步确定了每个DOM元素的样式规则,这一步就是具体计算每个DOM元素最终在屏幕上显示的大小和位置。web页面中元素的布局是相对的,因此一个元素的布局发生变化,会联动地引发其他元素的布局发生变化。比如,元素的宽度的变化会影响其子元素的宽度,其子元素宽度的变化也会继续对其孙子元素产生影响。因此对于浏览器来说,布局过程是经常发生的。
* 绘制。绘制,本质上就是填充像素的过程。包括绘制文字、颜色、图像、边框和阴影等,也就是一个DOM元素所有的可视效果。一般来说,这个绘制过程是在多个层上完成的。
* 渲染层合并。由上一步可知,对页面中DOM元素的绘制是在多个层上进行的。在每个层上完成绘制过程之后,浏览器会将所有层按照合理的顺序合并成一个图层,然后显示在屏幕上。对于有位置重叠的元素的页面,这个过程尤其重要,因为一旦图层的合并顺序出错,将会导致元素显示异常。
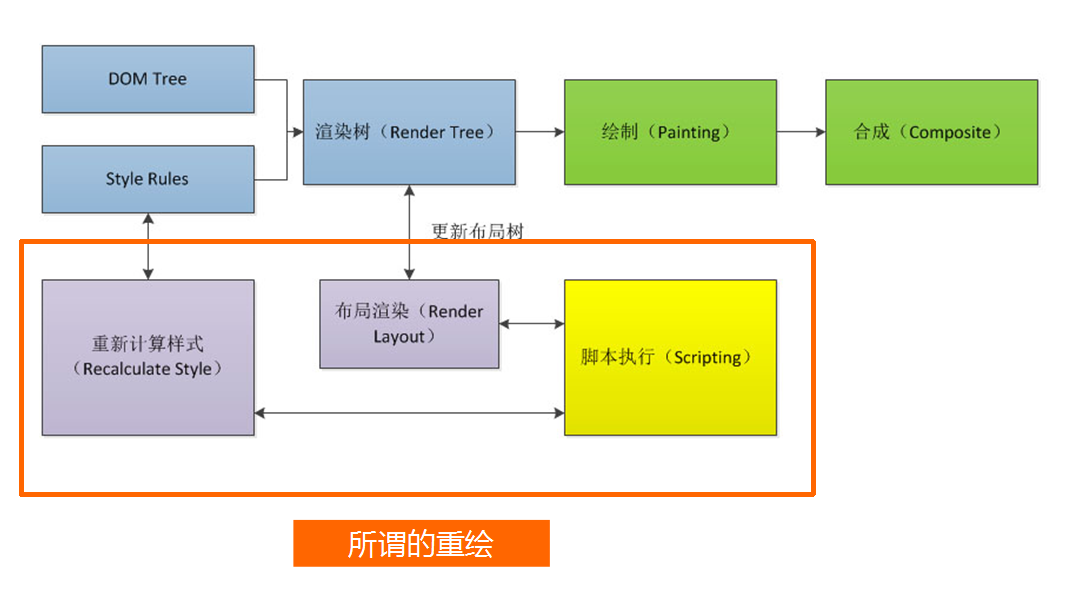
参考tikizheng在Timeline的入门篇中所整理的框图,更清晰地展示了页面生成的流程。

网页中的重绘过程是影响整体性能下降的关键点之一,因而网站开发者应该更多地去避免在站点中进行不必要以及不适时的重绘步骤,借助Inspector中的Timeline面板可以很好地剖析这一些存在的问题。

2. 实例讲解
在此,本文将通过一个简单的网页Demo来讲述Timeline的常用技巧
Demo页面,具体如下:
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>X5 CORE</title>
<style type="text/css">
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { width: 100%; max-width: 300px }
</style> <script>
function a_click() {
var span = document.getElementsByTagName('span')[0];
span.textContent = 'Web performance'; // change DOM text content, lead to relayout
span.style.color = 'green'; // change CSSOM property
}
</script>
</head> <body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="X5.jpg" onclick="a_click()"></div>
<script>
var span = document.getElementsByTagName('span')[0];
span.textContent = 'interactive'; // change DOM text content
span.style.display = 'inline'; // change CSSOM property
// create a new element, style it, and append it to the DOM
var div = document.createElement('div');
div.textContent = '*** Add new element to DOM ***';
div.style.color = 'blue';
document.body.appendChild(div);
</script>
</body>
</html>
这是一个很简单的网页,展示了一行文字和图片,而在body中有一段script对个别元素进行样式和内容的调整;此外还有一个点击事件,即点击图片后,会再次执行一段修改元素内容和样式的脚本。
2.1 操作流程:
Ctrl+E 开始录制
刷新页面
点击图片,执行onclick事件
Ctrl+E 结束录制
操作完毕后,Inspector在Timeline中记录了这一过程中,与页面相关的各项信息。

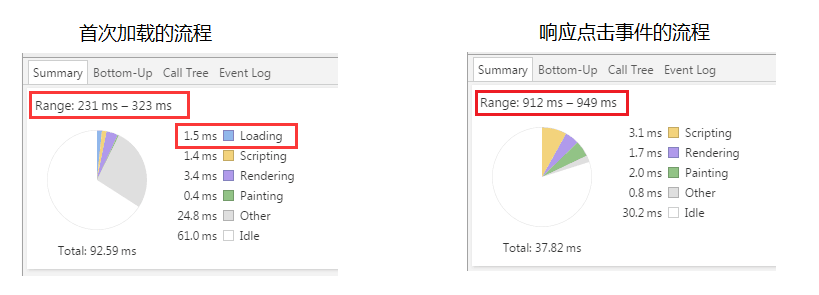
可以看到下图中上方的两个红色框位置,该区域是Timeline面板的整体预览区,分了三部分(FPS、CPU、NET)来展示,具体可查看Timeline使用详情。首个红色框位置,记录了首次加载页面时,所经历的Loading -> Scripting -> Rendering -> Painting流程。而右边的红色框区域中,可见CPU中首先显示了黄色(代表Scripting)的峰形区域,随后显示了紫色(代表Rendering)的峰形区域,表示了页面在响应点击事件后所进行的流程。
2.2 事件详解:
通过滚轮在Flame框图中,可以对页面中的事件进行缩放,可已清晰地观察到在首次加载过程中,所经历的Loading -> Script -> Layout -> Paint -> Composite Layers等流程。

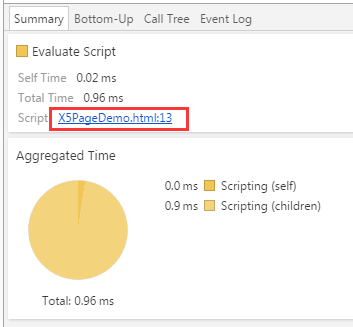
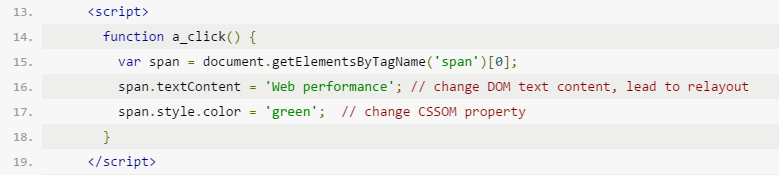
并且,在点击了各个事件之后,下方的Summary中会罗列出更加具体的信息。比如,点击Evaluate Script事件后,可以查看总共的耗时,并且可以链接到具体的JS源代码:

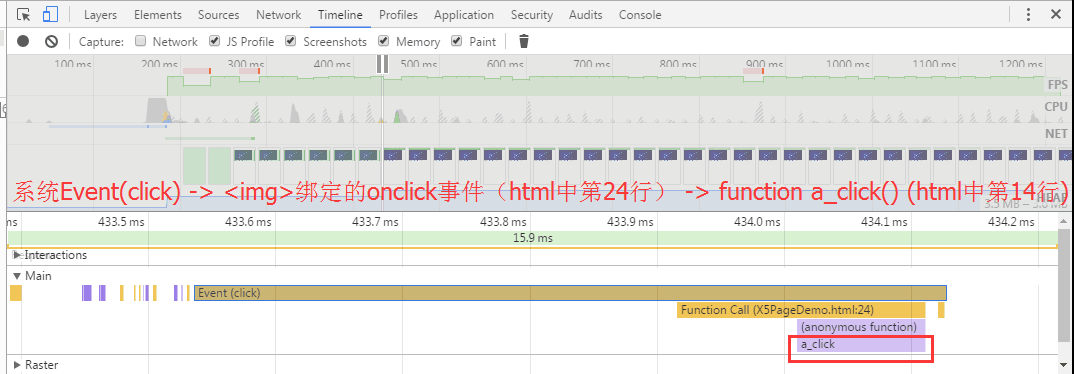
而在网页加载完毕后,对图片进行了点击操作,触发了<img />标签的onclick事件,开发者能够在Flame框图中查看到点击事件中各个流程,其展现了所有的JS调用栈:
系统Event(click) ==> <img />绑定的onclick事件(html中第24行) ==> function a_click() (html中第14行):

2.3 综合分析

由此可见,当在页面已经得到生成了之后,利用JS去更改个别元素的内容(DOM结构变化),或者是调整元素属性(CSSOM属性变化),都会引起页面重新进行Rendering -> Painting流程。如果这些是不必要的操作,则必定会导致网页性能降低。

因此,对于开发者来说,应该要知道如何去定位网页中发生重绘的区域。
3. 定位网页中发生重绘的区域
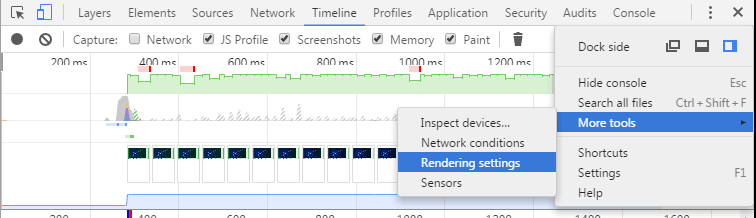
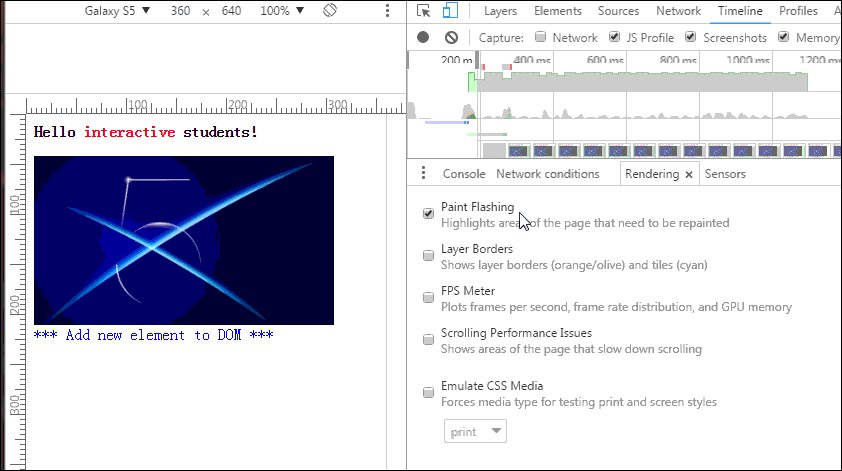
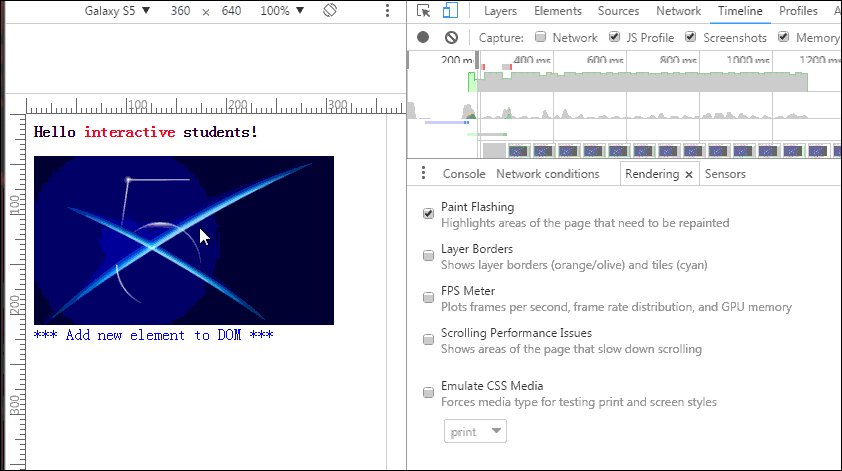
开启方式:在控制栏的右上角属性按钮中,选择More tools — Rendering settings,然后在弹出的面板中选择 Paint Flashing。

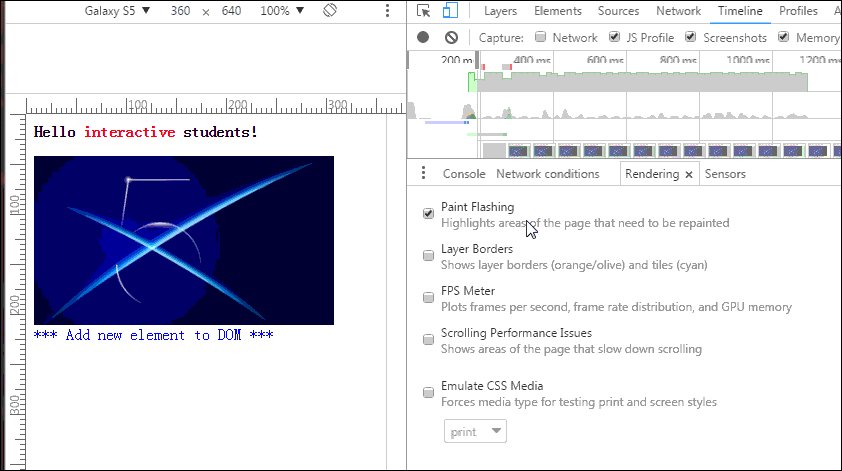
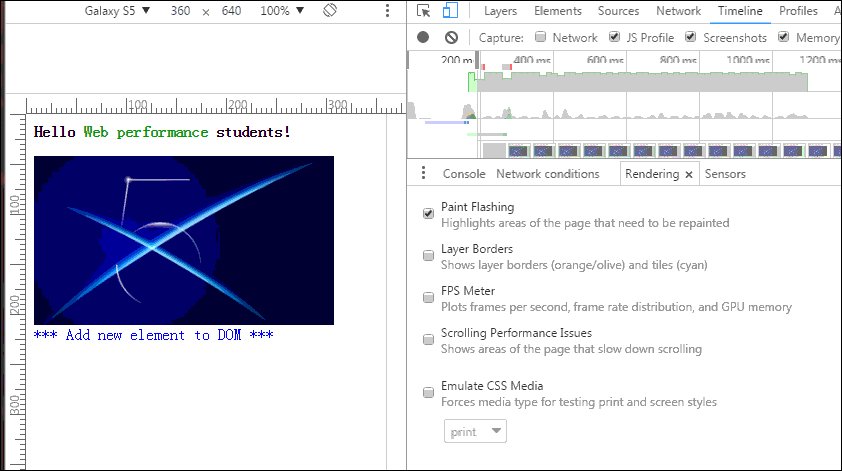
如下图中的操作,在勾选了Paint Flashing后,还是在Demo页面中,点击图片触发JS事件,进而会span标签的内容以及颜色,而在页面预览区域中,可以观察到该行文本在刷新内容过程中,有绿色的方框进行高亮包围,说明了这一部分区域发生了重新绘制。
另外一个重要的现象是,虽然点击后的JS事件仅修改了<span>的内容,但是重绘却发生在整一个<p>标签中,说明了个别元素的重新绘制,一般会影响到父元素或者是周围的元素,造成区域性重绘,因此在页面中避免不必要的重绘显得至关重要。

小技巧: 当发现页面中,如果存在一些不必要的重绘现象,而又不能够定位到具体的原因,可以对该区域中的各个元素,依次进行隐藏(在Element面板中设置visibility:hidden),观察效果来定位。
4. 显示composited layer的边界
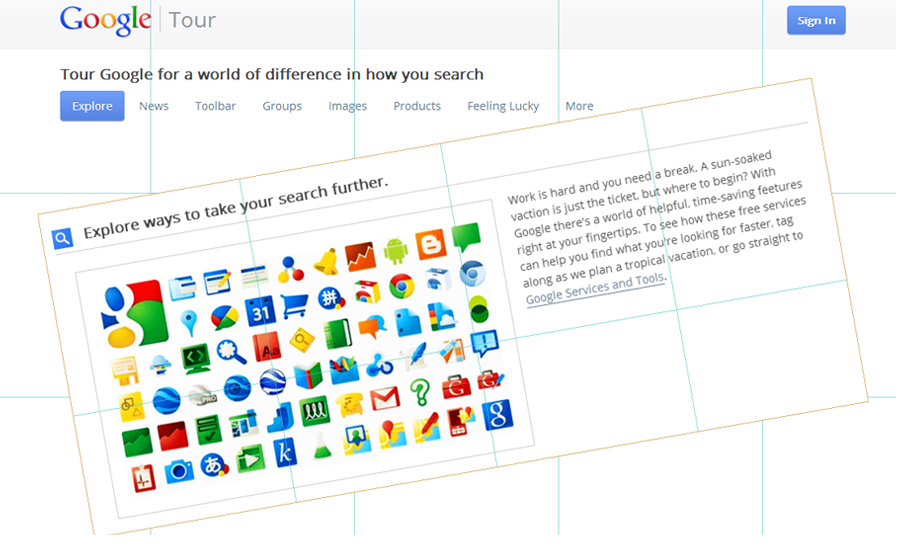
在More tools — Rendering settings中,还可以开启 Layer Borders,观察页面中的各个区域绘制情况。通过这一项功能,开发者能够发现页面中发生动画或者是CSS transforms/transitions等发生了形状或位置变化的元素,进而优化其渲染时间。
Demo页面比较简单所以效果不明显,利用官方图片来展示Layer Borders的效果:

5. 在Paint Profiler中查看绘制细节
当在Flame框图中点击了 一个Paint事件,则会在详情面板中出现一个Paint专有标签:Paint Profiler

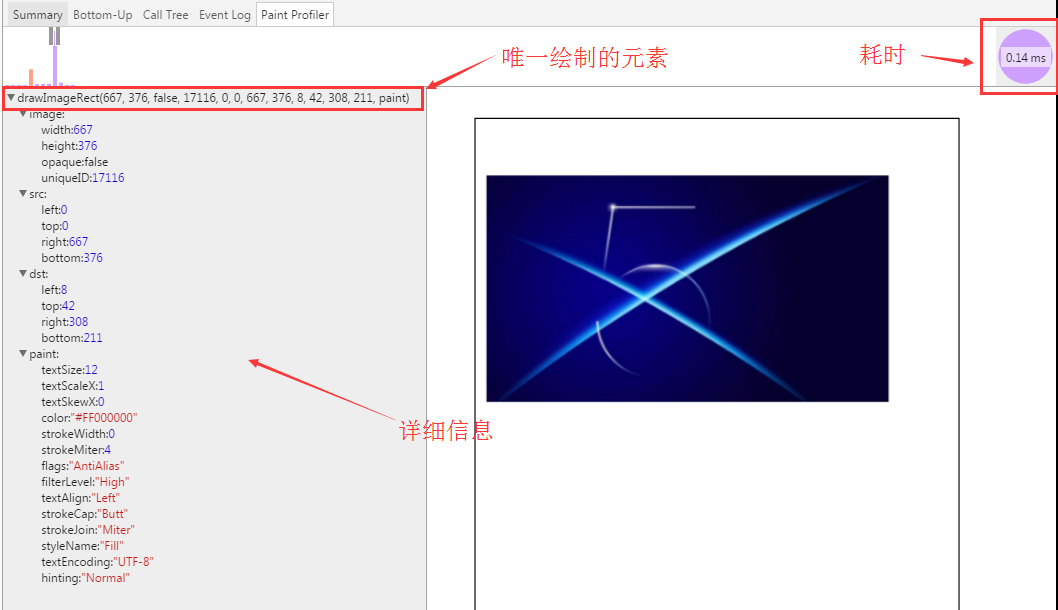
通过Paint Profiler面板,开发者可以知道该次Paint事件的绘制时间、绘制位置和大小等信息,并且能够具体到某一个元素的绘制耗时:当拖动标尺,直至内容框中仅有目标元素Image的绘制时,即可观察到其耗时(0.14ms/0.2ms),以及图片区域的大小、位置等等信息。

相关推荐
让页面滑动流畅得飞起的新特性:Passive Event Listeners
Node直出理论与实践总结
JavaScriptCore全面解析 (上篇)
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
原文链接:https://www.qcloud.com/community/article/169028001491011736
获取更多腾讯海量技术实践干货,欢迎大家前往腾讯云技术社区
页面性能优化的利器 — Timeline的更多相关文章
- 页面性能优化-原生JS实现图片懒加载
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况.我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片.所以我们需要对图片加载进行优化,只加载浏览器窗口内的图片,当用户滚动时,再 ...
- 隔壁老主精讲web页面性能优化。
首先说一下为什么要进行web页面性能优化,在同样的网络环境下,两个同样能满足你的需求的网站,一个“Biu”的一下就加载出来了,一个卡--卡--卡--卡--卡--才出来,你会选择哪个?研究表明:用户最满 ...
- [原创]浅谈H5页面性能优化方法
[原创]浅谈H5页面性能优化方法 前阶段公司H5页面性能测试,其中测试时也发现了一些性能瓶颈问题,接下来我们在来谈谈H5页面性能优化,仅仅是一些常用H5页面性能优化措施,其实和Web页面性能优化思路大 ...
- Web页面性能优化(YSlow)
YSlow(解析为Why Slow)是雅虎基于网站优化规则推出的工具,帮助你分析并优化网站性能.旧版Yslow 有13条规则,新版Yslow有23项规则,YSlow会根据这些规则分析你的网站,并给出评 ...
- vue页面性能优化方案
个人在项目中用到的页面性能优化的方式总结. 一.均衡页面加载文件的大小和数量 1.项目中小图片图片转base64,通过工具如webpack进行图片压缩,文件进行压缩混淆等 2.vue-router 懒 ...
- H5教程:移动页面性能优化
随着移动互联网的发展,我们越发要关注移动页面的性能优化,今天跟大家谈谈这方面的事情. 首先,为什么要最移动页面进行优化? 纵观目前移动网络的现状,移动页面布局越来越复杂,效果越来越炫,直接导致了文件越 ...
- web页面性能优化
web前端页面性能优化 网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢? 其实应该是属于功能的表现.并且影响用户访问 ...
- 页面性能优化和高频dom操作
一.DOM操作影响页面性能的核心问题 通过js操作DOM的代价很高,影响页面性能的主要问题有如下几点: 访问和修改DOM元素 修改DOM元素的样式,导致重绘或重排 通过对DOM元素的事件处理,完成与用 ...
- 高频dom操作和页面性能优化(转载)
作者:gxt19940130 原文:https://feclub.cn/post/content/dom 一.DOM操作影响页面性能的核心问题 通过js操作DOM的代价很高,影响页面性能的主要问题有如 ...
随机推荐
- mysql 索引篇
一.索引优化 索引优化主要还是依赖explain命令,关于explain命令相信大家并不陌生,具体用法和字段含义可以参考官网explain-output,这里需要强调rows是核心指标,绝大部分r ...
- Docker(开课吧笔记)
1.Docker基本概念 Docker运行在Linux,需要git技能 docker官网解析 来源于容器又不仅仅是容器,第一个版本基于LXC,远远超过容器概念 交付时拿到的是镜像,直接run运 ...
- 修改mysql root账号密码
一.拥有原来的myql的root的密码: 方法一:在mysql系统外,使用mysqladmin# mysqladmin -u root -p password "test123"E ...
- 解决win10 关键错误开始菜单和cortana无法工作 的问题(转-真的成功了)
问题描述: 一次强制关机后出现了这个对话框,注销.重启均无法解决问题 解决过程[因为我用的英文版操作系统,所以截图都是英文,请大家自行对照自己的操作系统]: 1.ctrl+alt+del 打开任务管理 ...
- PN结加正向偏置电压 其空间电荷区为何变窄
理论基础:导体是内部具有较多可以自由移动的电荷的物体. 绝缘体是内部没有或者有很少可以自由移动的电荷的物体. +代表空穴带正电 -代表电子带负电 两竖线之间表示无自由移动电子或空穴部分,相当于绝缘体 ...
- jQuery习题
1.在div元素中,包含了一个<span>元素,通过has选择器获取<div>元素中的<span>元素的语法是? 答:$("div:has(span)&q ...
- 【Egret】实现web页面操作PC端本地文件操作
Egret 实现web页面操作PC端本地文件操作: http://edn.egret.com/cn/book/page/pid/181 //------------------------------ ...
- Android 学习笔记之实时保存数据-现场保护onSaveInstanceState()
数据保存:在软件开发中我们希望保存下各个Activity数据,以实现客户数据的时时保存,达到较好的用户体验. 那么我们需要解决如下问题: 1.什么时候保存? 2.保存哪些数据? 我想保存应用产 ...
- Hibernate基础学习(四)—对象-关系映射(上)
一.映射对象标识符 Java语言按内存地址来识别或区分同一个类的不同对象,而关系数据库按主键值来识别或区分同一个表的不同记录.Hibernate使用对象标识符(OID)来建立内存中的对象和数 ...
- OCR文字识别帮助录入文字信息
OCR文字识别是指将图片.照片上的文字内容,直接转换为可编辑文本的过程.目前各行各业不断地应用文字识别产品,解决文字录入工作的烦恼,提高工作效率. OCR文字识别用在哪里? 一个做社区工作的朋友透露, ...
