rgba兼容性处理
根据caniuse(http://caniuse.com/#search=rgba),rgba兼容性为IE9以及以上浏览器。

实例代码:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>rgba 兼容性处理</title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- .parent {
- width: 400px;
- height: 400px;
- margin: 100px;
- font-size: 20px;
- color: #FF0000;
- border: 1px solid red;
- background-color: rgba(0, 0, 0, 0.5);
- }
- </style>
- </head>
- <body>
- <div class="parent">
- rgba
- </div>
- </body>
- </html>
chrome浏览器效果:

IE8浏览器效果(无背景):

rgba兼容性处理:
- .parent {
- width: 400px;
- height: 400px;
- margin: 100px;
- font-size: 20px;
- color: #FF0000;
- border: 1px solid red;
- background: rgba(0, 0, 0, 0.5);
- /*下一句关键设置*/
- filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
- }
设置filter属性目的是上一行的透明度不起作用的时候执行,filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,但是这个地方不需要渐变,所以两个颜色都设置成了相同的颜色。
这个颜色“#7f000000”是由两部分组成的。
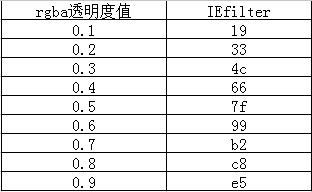
第一部是#号后面的7f 。是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

即:alpha*255得到的值再转换为16进制即可。
第二部分是7f后面的六位 是六进制的颜色值,跟rgb函数中的取值相同,比如rgb(255,255,255)对应#ffffff。
总结:至此完成IE8以及以下IE浏览器RGBA兼容性处理。
rgba兼容性处理的更多相关文章
- 【原】CSS实现背景透明,文字不透明,兼容所有浏览器
11.11是公司成立的日子,16岁啦,我呢3岁半,感谢公司给了这样一个平台,让我得以学习和成长,这里祝愿公司发展越来越好~ 进入主题,每年11月11号是光棍节,产生于校园,本来只是一流传于年轻人的娱乐 ...
- CSS实现背景透明,文字不透明,兼容所有浏览器
11.11是公司成立的日子,16岁啦,我呢3岁半,感谢公司给了这样一个平台,让我得以学习和成长,这里祝愿公司发展越来越好~ 进入主题,每年11月11号是光棍节,产生于校园,本来只是一流传于年轻人的娱乐 ...
- CSS实现背景透明,文字不透明(兼容所有浏览器)
我们平时所说的调整透明度,其实在样式中是调整不透明度,如下图所示例: 打开ps,在图层面板上,可以看到设置图层整理不透明度的菜单,从 0% (完全透明)到 100%(完全不透明). 实现透明的css方 ...
- Matplotlib数据可视化(7):图片展示与保存
In [1]: import os import matplotlib.image as mpimg from PIL import Image import matplotlib.pyplot as ...
- RGBA颜色与兼容性的半透明背景色
所谓RGBA颜色,顾名思意就是R+G+B+A的颜色,再具体点就是RED+GREEN+BLUE+ALPHA的颜色,小写一下就是red+green+blue+alpha的颜色,翻译一下就是红+绿+蓝+Al ...
- CSS3:RGBA的使用方法
1.说明 此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度. RGBA(R,G,B,A) 2.取值 R: 红色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% ...
- 从天猫和支付宝身上学习opcity与rgba
不知道什么时候,一个双层透明的对话框悄然流行了起来. 我们在各大网站上都能见到类似这样的对话框: 这样的聚焦更明显,用户体验更好,也显得更加的高大上. 先说点题外话,这种布局如何用CSS+DIV去实现 ...
- 兼容性背景颜色半透明CSS代码(不影响内部子元素)
如何简单兼容性的实现父元素是半透明背景色,而子元素不受影响. 兼容所有浏览器的背景颜色半透明CSS代码: background-color: rgba(, , , .); filter: progid ...
- 一行代码解决ie6,7,8,9,10兼容性问题
"浏览器模式"."文档模式"选项的区别如下: 1."浏览器模式"用于切换IE针对该网页的默认文档模式.对不同版本浏览器的条件备注解析.发送给 ...
随机推荐
- 搭建typescript开发环境最详细的全过程
搭建typescript开发示例https://github.com/Microsoft/TypeScriptSamples typescript案例https://www.tslang.cn/sam ...
- Form开发:字段关系-消息-快速编码-参数和系统变量
1.字段关系 清除依赖字段:在挂LOV的名称字段的WHEN-VALIDATE-ITEM调用:app_field.clear_dependent_fields 设置字段依赖:在主字段的WHEN ...
- 从jvm的角度来看java的多线程
最近在学习jvm,发现随着对虚拟机底层的了解,对java的多线程也有了全新的认识,原来一个小小的synchronized关键字里别有洞天.决定把自己关于java多线程的所学整理成一篇文章,从最基础的为 ...
- We Chall-Prime Factory-Writeup
MarkdownPad Document html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,ab ...
- 使用动态内置的JSON 数据源
自从ActiveReports 11发布以来,一个重磅功能推出,为Web开发人员又带来一大福利.JSON数据常常会通过WebService来动态生成JSON数据,因此动态链接JSON 数据内置参数会更 ...
- Java中Redis简单入门
Redis是一个开源的,先进的 key-value 存储可用于构建高性能,可扩展的 Web 应用程序的解决方案. Redis官方网网站是:http://www.redis.io/,如下: Redis ...
- MySQL性能优化方案
$stmt->execute(); // 绑定结果 $stmt->bind_result($username); // 移动游标 $stmt->fetch(); printf(&qu ...
- oracle数据库在mybatis中使用uuid
<insert id="insert" parameterType="com.xxx.SystemDepartment"> <sele ...
- Windows 7下解决: java.net.SocketException: No buffer space available (maximum connections reached?)
查了一大堆网上的资料全都没用,Google得知,是Windows 7 的socket泄漏 : https://supportkb.riverbed.com/support/index?page=con ...
- (二) 从Angular1到Angular2需要的预备知识
1. TypeScript语法与ES6新特性 写惯了jQ的话突然从ES5跳到ES6,又是个变形的ES6(TypeScript),学习成本确实不低.不过笔者也是从ng1直接上手ng2,对与很多新特性的积 ...
