CSS3 transition 浏览器兼容性
1、兼容性
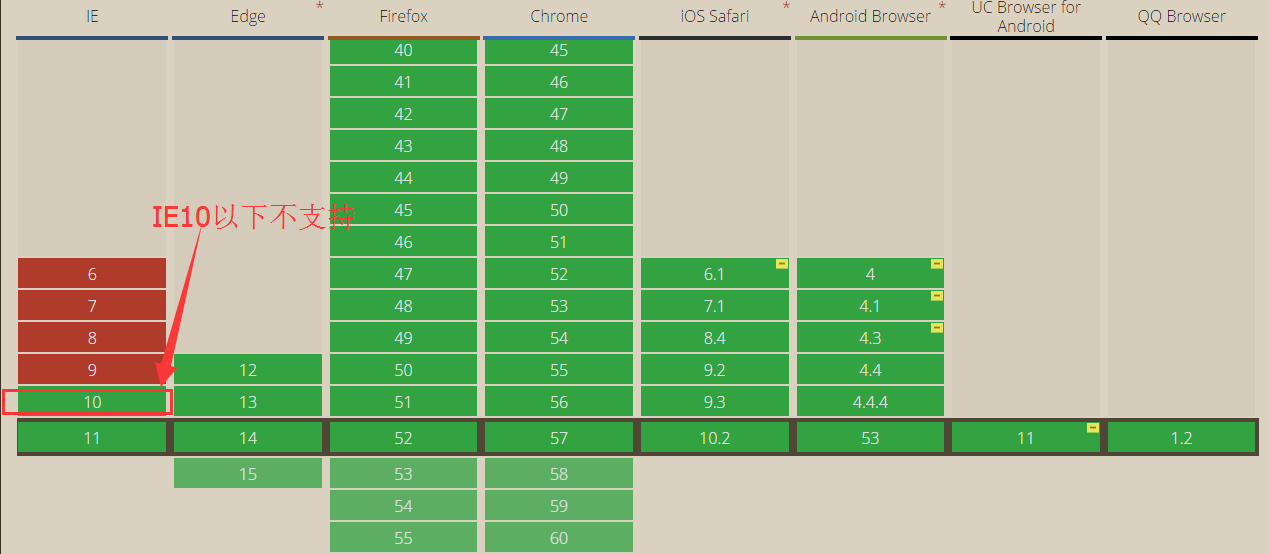
根据canius(http://caniuse.com/#search=transition),transition 兼容性如下图所示:

<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
} div:hover
{
width:300px;
}
</style>
</head>
<body> <div></div> <p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p> <p><b>注释:</b>本例在 Internet Explorer 中无效。</p> </body>
</html>
在IE7-9进行测试时,transition的效果没有过渡效果(如线性过渡效果),但是还是有效果(立即执行transition-property,transition-duration,transition-timing-function,transition-delay都不起作用)
CSS3 transition 浏览器兼容性的更多相关文章
- CSS3 选择器浏览器兼容性汇总 IE8
1.css选择器 css(包括css1.css2和css3)有哪些选择器? http://www.w3school.com.cn/cssref/css_selectors.asp 2.CSS3选择器 ...
- HTML5、CSS3各浏览器兼容性
推荐一个网站 [点这里] 在这个网站中可以给你所有Web特性在各个不同浏览器以及相同浏览器的不同版本的兼容性. 还可以显示使用各个版本的浏览器的使用比例. 首页中显示所有的H5.CSS3等特性.点进去 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- css3 transition属性
最近打算学习css3知识,觉得css3写出来的效果好炫好酷,之前一直想要学习来着.可能之前的决心,毅力,耐心不够,所以想要重整起来,放下浮躁的心态,一步一个脚印,踏踏实实的来学习. 首先学习的是css ...
- 【转】CSS3 transition规范的实际使用经验
原文转自:http://blog.jobbole.com/56243/ 本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一 ...
- CSS3 transition规范的实际使用经验
本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一篇非常有见地的文章,“All You Need to Know Abou ...
- css3 transition animation nick
时光转眼即逝,又到周六了,今天写点某部分人看不起的css玩玩! 转换 转换属性transform: 浏览器前缀: -webkit-transform;-o-transform;-moz-transfo ...
- CSS 多浏览器兼容性问题及解决方案
兼容性处理要点1.DOCTYPE 影响 CSS 处理 2.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 ...
- 浏览器兼容性之Css篇
本文与上一篇随笔<浏览器兼容性之Javascript篇>有一定关联,下来我会继续不断总结,旨在解决浏览器兼容性,对遇到类似问题的同仁有所帮助,如有更多解决浏览器兼容性的案例还望大家分享一起 ...
随机推荐
- 微信小程序教程(第二篇)
如何注册接入小程序及搭建开发环境 小程序接入流程 注册 主要分为注册邮箱与信息登记. 需要重新申请一个新的微信公众帐号,不能使用服务号.订阅号或企业号使用的公众帐号 (微信公众帐号分为四种类型:订阅号 ...
- C++编程练习(1)----“实现简单的线性表的顺序存储结构“
线性表的顺序存储结构,指的是用一段地址连续的存储单元依次存储线性表的数据元素. 故可以用数组来实现顺序存储结构. 用C++编写的利用数组实现简单的读取.插入和删除功能的线性表. #include< ...
- 修改WebView
http://jwdev.cn/2015/09/28/use-javascript-to-delete-web-element/
- 【Java基础】线程和并发机制
前言 在Java中,线程是一个很关键的名词,也是很高频使用的一种资源.那么它的概念是什么呢,是如何定义的,用法又有哪些呢?为何说Android里只有一个主线程呢,什么是工作线程呢.线程又存在并发,并发 ...
- 【原创】python中文编码问题深入分析(二):print打印中文异常及显示乱码问题分析与解决
在学习python以及在使用python进行项目开发的过程中,经常会使用print语句打印一些调试信息,这些调试信息中往往会包含中文,如果你使用python版本是python2.7,或许你也会遇到和我 ...
- JSON - 使用cJSON 解析Qt通过UDP发送的JSON数据
1,cJSON支持在C程序中创建和解析JSON数据,其提供多种方法供C程序使用,最直接的是将cJSON.c和cJSON.h加入到C工程中,源代码:https://github.com/DaveGamb ...
- jQuery_第三章_工厂函数
- UML类图中的关系和表示方法
类图是用来描述程序中的类以及它们之间的关系的,使用类图可以帮助我们简化对系统的理解.在UML类图中比较常见的关系有六种,它们分别是:依赖.关联.聚合.组合.泛化.实现,这六种关系中类之间的紧密程度是依 ...
- 自定义checkbox, radio样式
17.2.25.nimil 今天开始做百度前端学院的任务,第一个是自定义checkbox, radio样式. checkbox和radio两个标签是不可以改变样式的,background-color. ...
- 如何用PHP做到页面注册审核
用户注册后就有该条用户记录,你对用户表设一个"审核状态"字段,默认值设为"未审核",然后你写几句审核代码做成一个功能,按照你们的意愿若审核通过你把审核状态改为& ...
