Javascript中prototype属性
prototype作为JS相对比较难理解的一个知识点,在这里发表下自己的理解。
本文将包含以下几部分内容:
1、js prototype的简单介绍,
2、js构造函数的介绍,
3、prototype的深入理解,
4、constructor。
一、在其他的面向对象语音中,比如Java,存在类(class)的概念,对象就是类的实例。但是再js当中呢,是没有类的概念的,平常时说的加一个class类是指在样式css中加一个类class。js中一切皆对象,所有的东西都是对象(除了null和undefined),js中所有的东西都是由object衍生而来的,原型链终点指向Object.prototype。
二、js构造函数
在介绍prototype之前先来对JS的构造函数做个简单的介绍。如果熟悉Java的同学应该了解Java的构造函数默认存在类中,也可以自定义类的构造函数,通过构造函数去new 一个对象。那么在JavaScript中什么是构造函数呢,所谓的构造函数,简单来说就是提供了一个生成对象的模板并描述对象的基本结构的函数,对象就是构造函数的实例。
构造函数有一下特点:
1.首字母大写,
2.使用new 来调用构造函数返回实例对象,
3.构造函数中使用this指向生成的对象实例。
下边提供一个简单的例子:
function Person(name){
this.name=name;
}
var lucy=new Person('lucy');
console.log(lucy.name);
这里将输出lucy。
这例子就是使用Person构造函数使用new关键字生产person的实例对象lucy。
但是构造函数也存在缺点,就是当构造函数存在一个方法A的时候,当创建对象的时候会在每个实例都生成一个A方法,对象与对象之间的A方法是不一样的,无法实现共享,所以就导致资源的浪费。一下例子说明:
function Person(name){
this.name=name;
this.say=function(){
alert("say something !")
}
}
var lucy=new Person('lucy');
var tom =new Person('tom');
console.log(lucy.name); //'lucy'
console.log(tom.name); //'tom'
console.log(lucy.say===tom.say); //false
以上例子就说明同一个构造函数的对象实例之间无法共享属性或方法。
三、关于prototype
上边说的构造函数无法共享的缺点用prototype将得到很好的解决。
js prototype的定义:prototype 属性使您有能力向对象添加属性和方法。
用法:object.prototype.name=value。用法实例:
function Person(name){
this.name=name;
this.say=function(){
alert("say something !")
}
}
Person.prototype.eat=function(){
return "eatting";
}
var lucy=new Person('lucy');
var tom =new Person('tom');
console.log(tom.eat()); //eatting
console.log(lucy.eat()===tom.eat()); //true
上边的代码中,证明两个实例都沿用了同一个prototypesh原型链 中的eat方法,当修改原型对象的eat方法时,两个实例都发生改变,这是因为对象实例本身没有eat方法,都是读取的原型对象中的方法。所以,当实例对象本身没有这个方法时,会往他的原型对象中找,如果原型对象中没有再往上一级找,直到最顶层。如果实例中有跟原型对象中一样的方法就不会再往上找了。
所以:
原型对象的作用,就是定义所有对象实例所共享的属性和方法。
每一个构造函数都存在一个prototype属性,对于对象实例来说,prototype是对象实例的原型对象。所以prototype即是属性,又是对象。
原型链:对象的属性和方法,有可能是定义在自身,也有可能是定义在它的原型对象。由于原型对象本身对于对象实例来说也是对象,它也有自己的原型,所以形成了一条原型链(prototype chain)。比如,a对象是b对象的原型,b对象是c对象的原型,以此类推。所有一切的对象的原型顶端,都是Object.prototype,即Object构造函数的prototype属性指向的那个对象。
当实例对象读取某个属性时,先看自身有没有这个属性,如果有就不再往上找,如果没有就往他的原型对象找,如果没有就再往上一层原型对象找,知道找到,否则undefined,当实例中存在同名属性时就会优先读取自身的属性,相当于“覆盖”。
平常时我们用的数组的属性或者方法就是用原型对象上的属性或者方法,比如
var arr = [1,2,3]; console.log(arr.length);//用的是Array.prototype里边的length属性
四、constructor
prototype对象有一个constructor属性,默认指向prototype对象所在的构造函数。
function Abc(){
console.log(111)
}
console.log(abc.prototype.constructor===Abc) //true
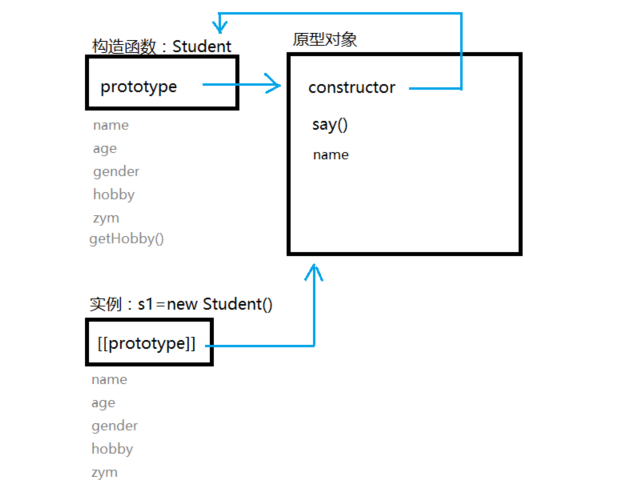
下边用一张图解释下这几着之间的关系:

每一个构造函数都存在一个prototype属性,而构造函数生产的实例对象中通过原型链指向了原型对象,原型对象中有一个construtor属性指向了构造函数。
Javascript中prototype属性的更多相关文章
- Javascript中prototype属性详解 (存)
Javascript中prototype属性详解 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不 ...
- (转载)详解Javascript中prototype属性(推荐)
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- Javascript中prototype属性详解
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- Javascript中prototype属性的详解
原文链接:http://www.cnblogs.com/Uncle-Keith/p/5834289.html 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象 ...
- 详解Javascript中prototype属性(推荐)
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- 详解Javascript中prototype属性
转自:https://www.jb51.net/article/91826.htm 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Jav ...
- 在 JavaScript 中 prototype 和 __proto__ 有什么区别
本文主要讲三个 问题 prototype 和 proto function 和 object new 到底发生了什么 prototype 和 proto 首先我们说下在 JS 中,常常让我们感到困惑的 ...
- 深入理解JavaScript中的属性和特性
深入理解JavaScript中的属性和特性 JavaScript中属性和特性是完全不同的两个概念,这里我将根据自己所学,来深入理解JavaScript中的属性和特性. 主要内容如下: 理解JavaSc ...
- Javascript中length属性的总结
Javascript中length属性的总结 一.StringObject中的length length属性是返回字符串的字符数目. 例如: // 普通字符串 var str = " ...
随机推荐
- Python数据分析(二): Pandas技巧 (1)
第一部分: ipython http://www.cnblogs.com/cgzl/p/7623347.html 第二部分: numpy http://www.cnblogs.com/cgzl/p/7 ...
- win10 uwp 无法附加到CoreCLR
本文说的是在vs调试无法附加到CoreCLR.拒绝访问.已经如何去解决,可能带有一定的主观性和局限性,说的东西可能不对或者不符合每个人的预期.如果觉得我有讲的不对的,就多多包含,或者直接关掉这篇文章, ...
- VMware Tools安装方法及共享文件夹设置方法
正确安装好VMware Tools后,可以实现主机与虚拟机之间的文件共享, 可以设置共享文件夹,以及在主机与虚拟机之间直接进行复制黏贴的操作. 安装方法: 选择"虚拟机"-> ...
- ssh -T git@github.com出现Permission denied (publickey)
参考自:http://blog.csdn.net/sunnypotter/article/details/18948053 参考自:http://stackoverflow.com/questions ...
- stringstream缓存正确清除方法
当需要清空stringsteam缓存的时候,到底是.str("")呢还是.clear(); 实际上,我认为,保守起见,两者都需要 clear() 是清除 state flag st ...
- 【NOIP模拟】LCS及方案数(DP)
Description 对于一个序列
- Spring 为Bean对象执行初始化和销毁方法
1)初始化: ①可以利用<bean>元素的init-method="方法名"属性指定初始化方法. ②指定的初始化方法是在构造方法调用后自动执行.若非单例模式,则每创建一 ...
- 如何从零绘制k线图 -- 原生js canvas图表绘制
样式如下图 源码地址: https://github.com/sutianbinde/charts 编写这个需要具备canvas基础,如果没有canvas基础可以学习我前面的cnavas基础博客. 具 ...
- 多服务器终端交互利器--polysh和atnodes到高逼格日志中心
最近博客更新的少了,相对而言,我在自己的个人公众号里还是挺活跃的,大家可以扫描旁边的二维码,或者微信搜索公众号:“编程一生”加关注. 在分布式的年代,一个应用需要部署到多台服务器上.那么要查看日志文件 ...
- 写给想成为前端工程师的同学们 ―前端工程师是做什么的?a
前端工程师是做什么的? 前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色.从狭义上讲,前端工程师使用 HTML.CSS.JavaScript 等专业技能和工具将产品UI设计稿实现成网站产 ...
