微信小程序view标签以及display:flex的测试
一:testview.wxml,testview.js自动生成示例代码
//testview.wxml
<view class="section">
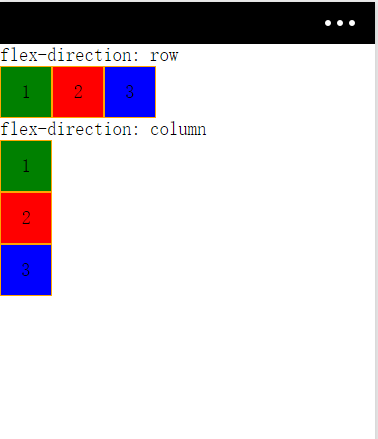
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="display:flex; flex-direction:row;">
<view class="flex-item bc_green" style="background-color:green">1</view>
<view class="flex-item bc_red" style="background-color:red">2</view>
<view class="flex-item bc_blue" style="background-color:blue">3</view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="display:flex;height: 300px;flex-direction:column;">
<view class="flex-item bc_green" style="background-color:green">1</view>
<view class="flex-item bc_red" style="background-color:red">2</view>
<view class="flex-item bc_blue" style="background-color:blue">3</view>
</view>
</view>
二:testview.wxss
//testview.wxss
.flex-item{
display: flex;
height: 50px;
width: 50px;
align-items: center;
justify-content: center;
border: 1px solid orange;
}
三:app.json上配置页面路径,效果如下

微信小程序view标签以及display:flex的测试的更多相关文章
- 微信小程序 View:flex 布局
微信小程序 View 支持两种布局方式:Block 和 Flex 所有 View 默认都是 block 要使用 flex 布局的话需要显式的声明: display:flex; 下面就来介绍下微信小程序 ...
- 微信小程序实现标签页滑块效果
微信小程序实现标签页滑块效果 小程序完整代码: wxml: <view class="swiper-tab"> <view class="swiper- ...
- Java的家庭记账本程序(H) :微信小程序 image 标签,在模拟器中无法显示图片?(已解决)
日期:2019.2.25 博客期:036 星期一 吼!今天我还是继续研究了自己的微信小程序,还没有连接数据库,只是在xml的设计上添加了不少东西,大家可以看我的截图,嗯~说到今天的收获,就是 marg ...
- 微信小程序开发之搞懂flex布局2——flex container
容器的概念,是用来包含其它容器(container)和项目(item). flex container——flex容器 A flexbox layout is defined using the fl ...
- 微信小程序text标签
最近在做小程序,使用<text>标签的时候发现里面的文本text-family不生效, 经过试验,发现直接在text标签的class设置不生效,可以在外层包一个父元素就可以设置了. < ...
- 微信小程序-view组件
<view class="section"> <view class="section__title">flex-direction: ...
- 微信小程序 view 布局
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单. 主要属性: flex-direction: 主要两个特性”row” ...
- 微信小程序 view中的image水平垂直居中
当 display: flex 配合 justify-content: center 使用时可以让view水平居中 而配合 align-items: center 用时可以实现垂直居中效果 .card ...
- 微信小程序的标签和html标签比较
html 小程序 <div></div> <view></view> <h1><h2>....<h6> <p& ...
随机推荐
- Eclipse中将hadoop项目放在集群中运行
1.加入配置文件到项目源码目录下(src) <configuration> <property> <name>mapreduce.framework.name< ...
- JavaScript中的EcMAScript学习笔记
一.Javascript概述(知道) a.一种基于对象和事件驱动的脚本语言 b.作用: 给页面添加动态效果 c.历史: 原名叫做livescript.W3c组织开发的标准叫ECMAs ...
- 读书笔记 之《Thinking in Java》(对象、集合)
一.前言: 本来想看完书再整理下自己的笔记的,可是书才看了一半发现笔记有点多,有点乱,就先整理一份吧,顺便复习下前面的知识,之后的再补上. 真的感觉,看书是个好习惯啊,难怪人家说"书籍是人类 ...
- 【NO.12-1】Jmeter - 在Linux执行性能测试的方法 [1]
前面讲过在Windows执行性能测试的方法,就是这篇了<jmeter - 一个完整的接口测试的脚本>, 在Windows执行性能测试之前,首先要有1个性能测试脚本嘛, 但是这个性能测试脚本 ...
- shell编程之数组
bash 编程只支持一维数组,不支持多维,类似c语言,数组下标从0开始,下标可以是整数,也可以是表达式 数组的定义 在shell中用括号来表示数组,中间用空格来隔开 主要有两种种定义形式: arr=( ...
- LeetCode Algorithm
LeetCode Algorithm 原文出处:[LeetCode] 算法参考:[陈皓 coolshell] 1. Two Sum 3. Longest Substring Without Repea ...
- Inno Setup
Inno Setup 是一款免费的window是安装制作软件,在功能设置和稳定性上的竞争力可能已经超过一些商业的安装程序制作软件.安装程序用编译脚本(.iss)的方式创建,脚本为类似.ini文件格式的 ...
- Vue页面Demo
为了学习了解Vue.js,试着写了一个demo,如下; 准备工作: 需要引入的js和css库有: 1.vue.js 主要是学习,所以引入了这个js库,实际运行时应该使用vue.min.js 2.axi ...
- MySQL的常用SQL语句.md
修改密码 这是常见的大家一般都要用的 首先 安装成功了打开cmd --> mysql -u root -p -->输入你的密码 修改mysql root用户密码 格式 ...
- 自制简易Linux系统
l 要求: 裁剪一个装载有网卡驱动可以上网并且使用到init的一个小系统 l 准备: 虚拟机,centos6.4 l 步骤: 一.在宿主机上添加一块硬盘,并为其安装grub 1. 在宿主机上添加一块硬 ...
