Hierarchy Viewer工具使用
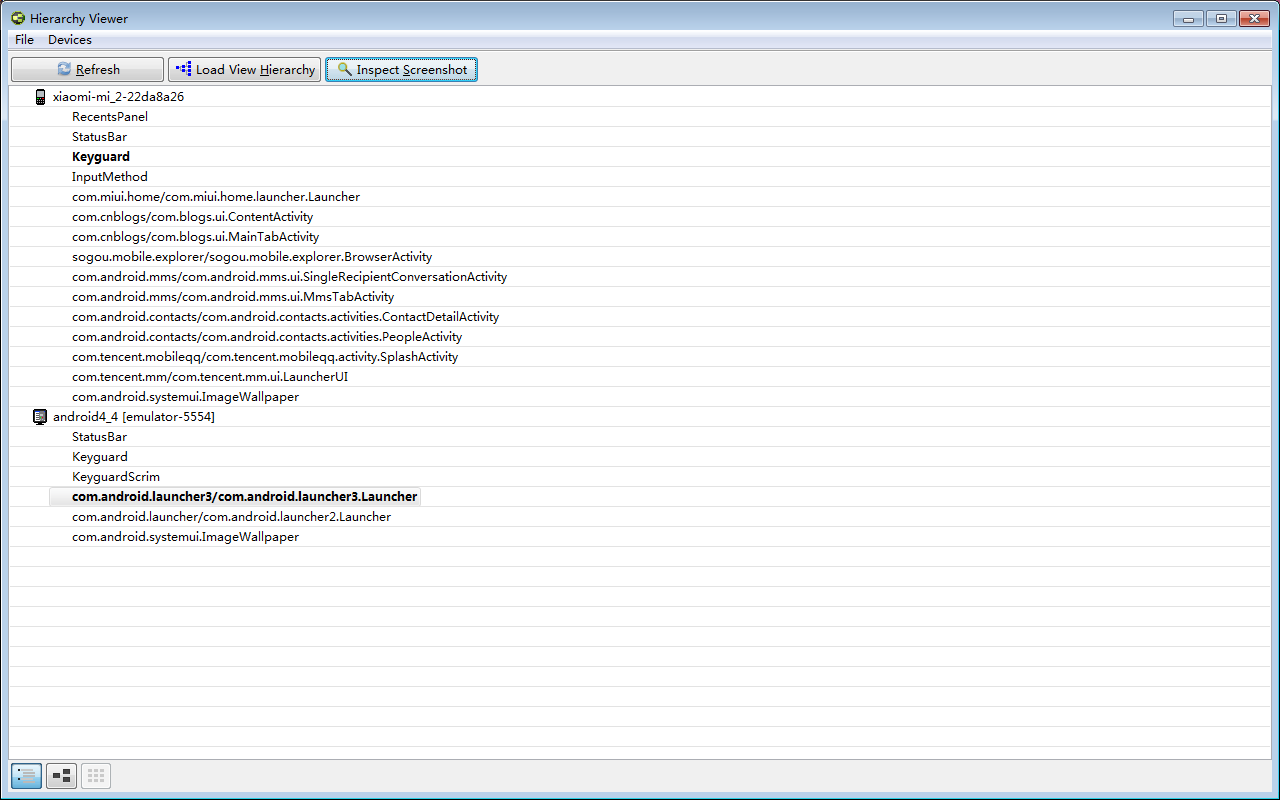
目前,在eclipse的ADT Android插件中,还不能启动Hierachy Viewer,但可以从Android SDK工具包中,通过命令行的方式可以启动,具体方法为,到Android SDK下的tools目录下,在命令行方式下运行hierachyviewer即可:
D:\android-sdk\tools>hierarchyviewer.bat

点上你要选择的应用。

看别人程序的布局:

抠图功能:

双击任何一个地方就可以保存成psd。

实例对比:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/ccb_comm_bg0"
android:orientation="horizontal" >
<!-- android:background="@drawable/bg" -->
<com.example.health.util.CircleMenuLayout
android:id="@+id/id_menulayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="100dp"
android:background="@drawable/circle_bg3" > <RelativeLayout
android:id="@id/id_circle_menu_item_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <ImageView
android:layout_width="104.0dip"
android:layout_height="104.0dip"
android:layout_centerInParent="true"
android:background="@drawable/turnplate_center_unlogin" /> <ImageView
android:layout_width="116.0dip"
android:layout_height="116.0dip"
android:layout_centerInParent="true"
android:background="@drawable/turnplate_mask_unlogin_normal" />
</RelativeLayout>
</com.example.health.util.CircleMenuLayout> </LinearLayout>



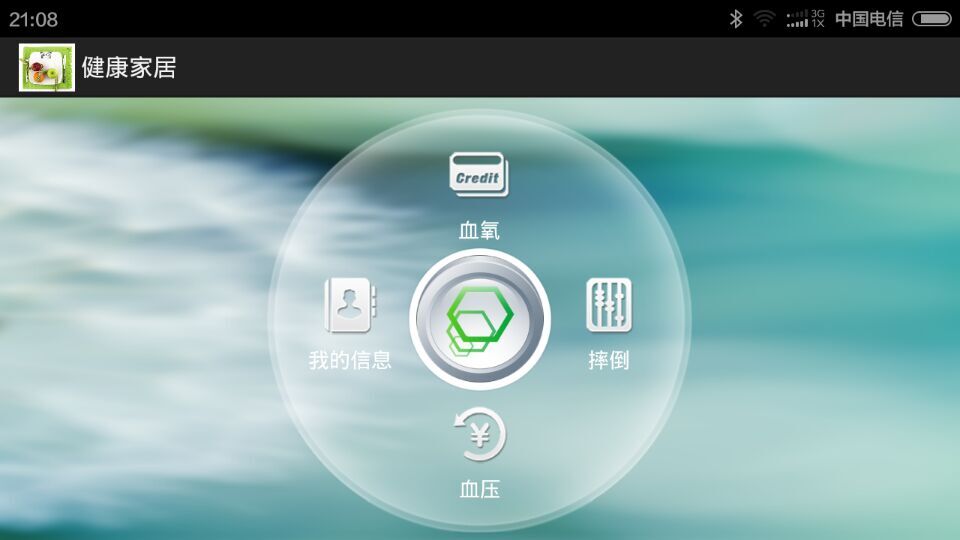
要实现的效果:

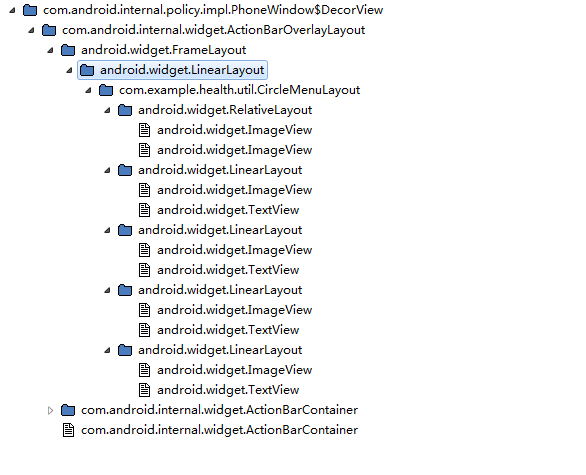
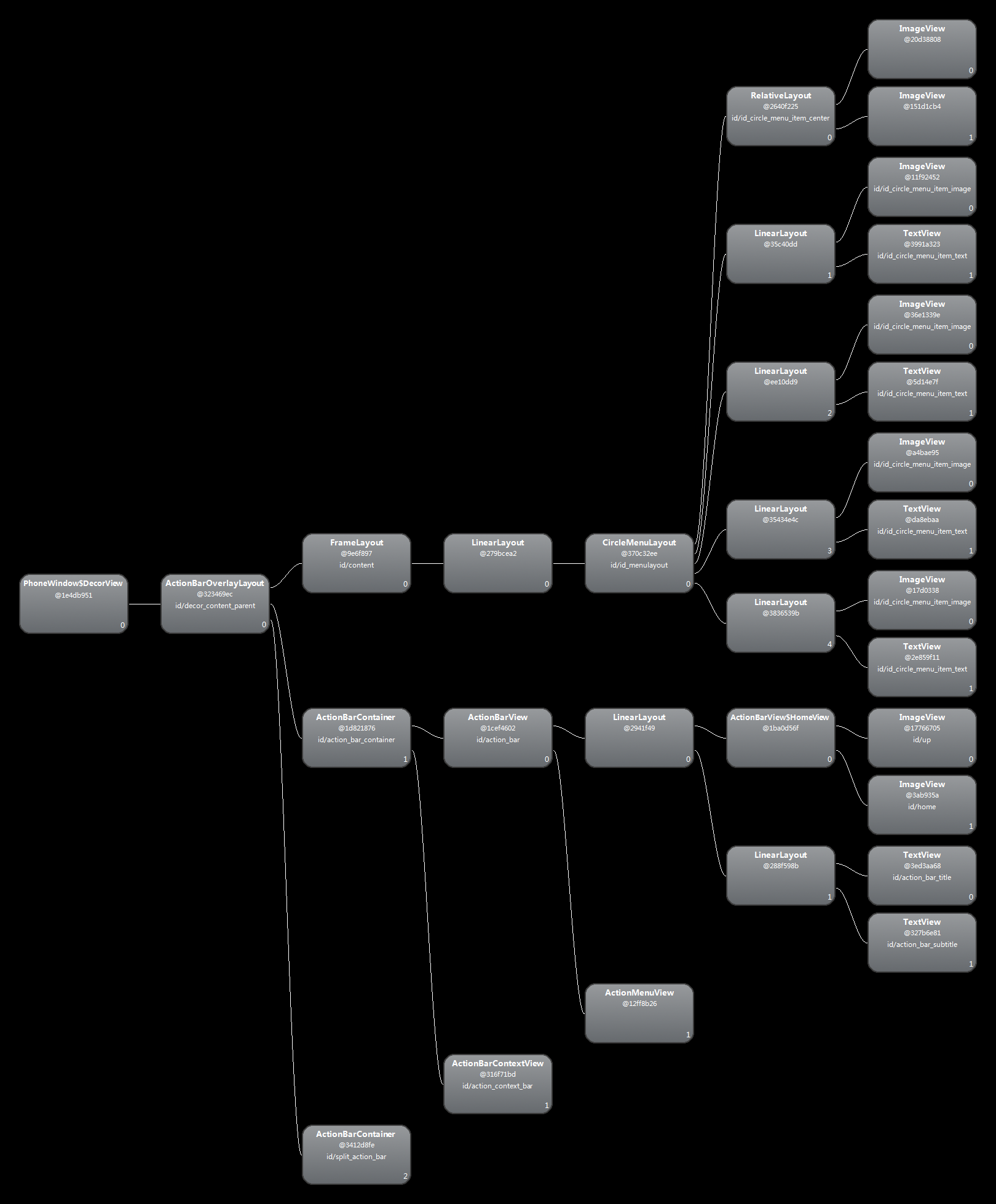
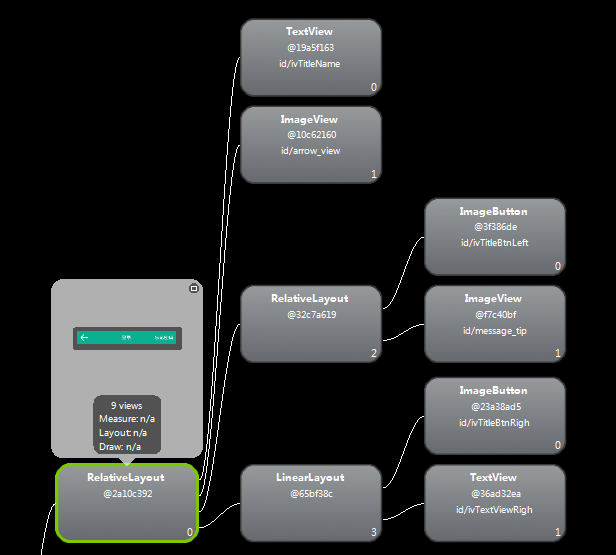
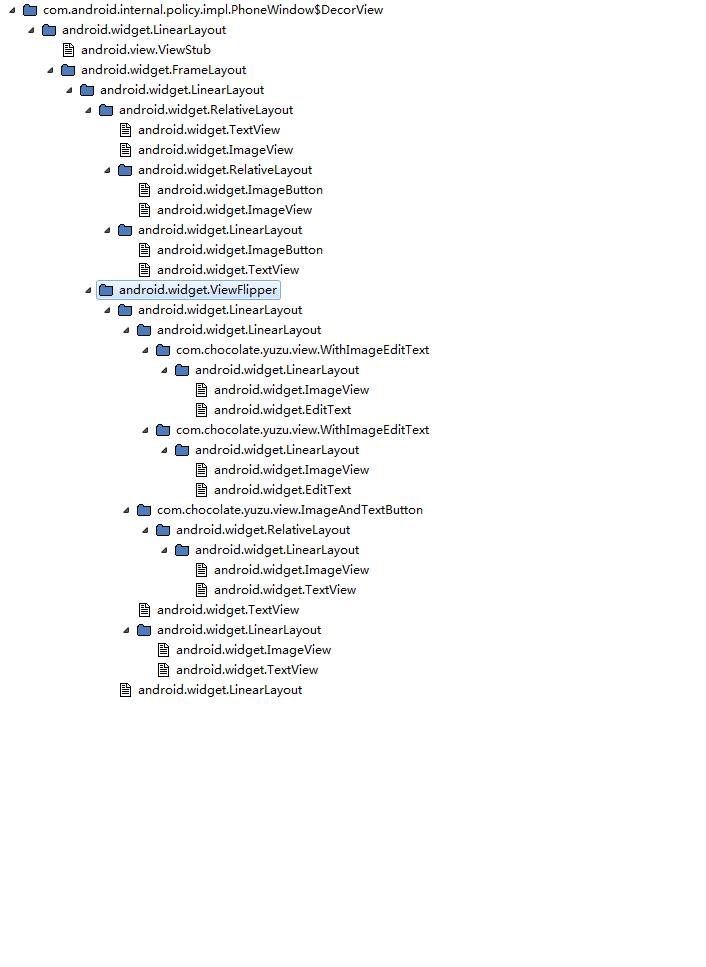
TreeView:

点击某个视图,还可看见预览视图


抠图功能:

模仿版:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#fff2f0eb"
android:orientation="vertical" > <RelativeLayout
android:layout_width="fill_parent"
android:layout_height="@dimen/height_top_bar"
android:layout_weight="0"
android:background="@color/common_top_bar_blue" > <TextView
android:id="@+id/ivTitleName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="登陆"
android:textColor="#ffffffff"
android:textSize="20.0sp" />
<ImageButton
android:id="@+id/ivTitleBtnLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="@drawable/top_icon_back" /> <TextView
android:id="@+id/ivTextViewRigh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textColor="#ffffffff"
android:textSize="16.0sp"
android:text="忘记密码"
android:clickable="true" /> </RelativeLayout> <ViewFlipper
android:id="@+id/mainFlipper"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
>
<LinearLayout
android:id="@+id/content1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:background="@color/login_background"
android:orientation="vertical" >
<LinearLayout
android:layout_margin="10dp"
android:padding="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
android:background="@drawable/inputbox_bg">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/input_phone"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="6"
android:background="@null"
android:textSize="15.0sp"
android:hint="填写您的手机号">
<requestFocus />
</EditText>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
android:layout_marginTop="15dp"
android:background="@drawable/inputbox_bg">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/input_key"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="6"
android:background="@null"
android:textSize="15.0sp"
android:hint="输入您的登录密码"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/sendBtn"
style="@style/style_common_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/selector_common_btn"
android:text="登录" /> <TextView
android:id="@+id/regster_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:textColor="@color/common_top_bar_blue"
android:text="立即注册"
/>
</LinearLayout> <LinearLayout
android:id="@+id/content2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout> </ViewFlipper> </LinearLayout>
效果:


ViewFlipper的使用:
regster_text.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ib_menu.setVisibility(View.VISIBLE);
ivTitleName.setText("注册新账号");
vf.showNext();
ib_back.setVisibility(View.GONE);
}
});
ib_menu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ib_back.setVisibility(View.VISIBLE);
ivTitleName.setText("登录");
vf.showPrevious();
ib_menu.setVisibility(View.GONE);
}
});
Hierarchy Viewer工具使用的更多相关文章
- 看了一本书,说可以利用Hierarchy Viewer优化布局
看了一本书,说可以利用Hierarchy Viewer优化布局,今以志之. 参考:http://www.cnblogs.com/Rocky_/archive/2011/11/04/2236243.ht ...
- 利用Hierarchy Viewer优化布局
好久没更新博客了,趁着清明来写点什么. 今天来讲下如何使用android中提供的工具优化我们的布局.首先我们写一个最简单的框架布局. <?xml version="1.0" ...
- Android 实用工具Hierarchy Viewer实战
在Android的SDK工具包中,有很多十分有用的工具,可以帮助程序员开发和测试Android应用程序,大大提高其工作效率.其中的一款叫Hierachy Viewer的可视化调试工具,可以很方便地在开 ...
- 【转】【Android工具】被忽略的UI检视利器:Hierarchy Viewer
原文:http://blog.csdn.net/ddna/article/details/5527072 Hierarchy Viewer是随AndroidSDK发布的工具,位置在tools文件夹下, ...
- Android 卡顿优化 3 布局优化 工具 Hierarchy Viewer
欲善其事, 先利其器. 分析布局, 就不得不用到Hierarchy Viewer了. 本文工具使用皆以GithubApp的详情界面RepoDetailActivity为例说明. 为了不影响阅读体验, ...
- Android工具 Hierarchy Viewer 分析
Hierarchy Viewer是随AndroidSDK发布的工具,位置在tools文件夹下,名为hierarchyviewer.bat.它是Android自带的非常有用而且使用简单的工具,可以帮助我 ...
- Android 性能优化(22)*性能工具之「Hierarchy Viewer」 Hierarchy Viewer Walkthrough
Hierarchy Viewer Walkthrough 1.In this document Prerequisites Setting the ANDROID_HVPROTO variable W ...
- Android 性能优化(2)性能工具之「Hierarchy Viewer 」Optimizing Your UI:分析哪个view有性能问题,查看屏幕上某像素点的坐标,颜色等
Optimizing Your UI In this document Using Hierarchy Viewer Running Hierarchy Viewer and choosing a w ...
- Android工具:Hierarchy Viewer
Hierarchy Viewer 用途: 即可以用来优化自己的布局,也可以用来参考别人优秀的布局 打开方式: 运行工程,然后在\android-sdk-windows\tools目录下双击hierar ...
随机推荐
- get_category_recommend_goods的正确使用
get_category_recommend_goods($type = '', $cats = '', $brand = 0, $min =0, $max = 0, $ext='') 位于lib_ ...
- 手机自动化测试:appium源码分析之bootstrap十
手机自动化测试:appium源码分析之bootstrap十 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣, ...
- This Handler class should be static or leaks might occur(null) 解决办法 (转)
原文链接:http://blog.csdn.net/wuleihenbang/article/details/17126371 首先解释下这句话This Handler class should be ...
- 用Gradle构建Spring Boot项目
相比起Maven的XML配置方式,Gradle提供了一套简明的DSL用于构建Java项目,使我们就像编写程序一样编写项目构建脚本.本文将从无到有创建一个用Gradle构建的Spring Boot项目, ...
- Bootstrap基础学习(二)—表单
一.表单 1.基本格式 <!-- 基本格式 --> <form> <div class="form-group"> <label>姓 ...
- Struts2基础学习(五)—拦截器
一.概述 1.初识拦截器 Interceptor 拦截器类似前面学过的过滤器,是可以在action执行前后执行的代码,是我们做Web开发经常用到的技术.比如:权限控制.日志等.我们也可以将多 ...
- 写出稳定的Modbus代码之点滴经验
1.引言 Modbus是工业领域重要的协议,物理层有常见的RS485双绞线和TCP,所以又常说Modbus 485开发和Modbus TCP开发. 前者就是串口通信,比较简单.后者涉及到网络协议,复杂 ...
- python 面向对象编程(二)
在上一篇文章中谈到了类的基本定义和使用方法,这只体现了面向对象编程的三大特点之一:封装. 下面就来了解一下另外两大特征:继承和多态. 在Python中,如果需要的话,可以让一个类去继承一个类,被继承的 ...
- 2017携程Web前端实习生招聘笔试题总结
考察encodeURI encodeURI(), decodeURI()它们都是Global对象的方法. encodeURI()通过将某些字符的每个实例替换代表字符的UTF-8编码的一个或多个转义字符 ...
- 用Rvm安装Ruby,Rails运行环境及常见错误解决方法
一.安装Rvm 1.下载安装Rvm $ curl -L https://get.rvm.io | bash -s stable 此时可能出现错误:"gpg: 无法检查签名:找不到公钥&quo ...
