利用cocostudio库函数 实现左右滑动的背包栏UI (cocos2d-x 2.2.0)
.h
#ifndef __COMMON_COMPONENTS__
#define __COMMON_COMPONENTS__ #include "cocos2d.h"
#include "cocos-ext.h" USING_NS_CC;
USING_NS_CC_EXT; #define ROOT_BACK_WIDTH 380 //background width
#define ROOT_BACK_HEIGHT 450 //background height
#define LAYOUT_WIDTH 360 //each page width
#define LAYOUT_HEIGHT 360 //each page height
#define PAGE_SUM_NUM 6 //total page num
#define EACH_PAGE_NUM 9 //each page grid num class CCommonComponents : public cocos2d::extension::UILayer
{
public:
CCommonComponents(void);
~CCommonComponents(void); virtual bool init();
CREATE_FUNC(CCommonComponents); public:
UIImageView* createHorizontalGrid( int pageNum = PAGE_SUM_NUM );
void tagMenuTest( CCObject* pSender );
void refreshGrid();
void pageViewEvent(CCObject *pSender, PageViewEventType type);
void buttonTidyCallback( CCObject* pSender ); public:
UIImageView* m_pImgEffect[PAGE_SUM_NUM]; //effect of selected
UIButton* m_pBtnAllGrid[PAGE_SUM_NUM][EACH_PAGE_NUM]; //total num of grid
UIImageView* m_pBtnTextureChild[PAGE_SUM_NUM][EACH_PAGE_NUM]; //each icon in gird
UIImageView* m_pImgLight[PAGE_SUM_NUM]; //the current page where the lights
int m_IntCurPage; //record the current page number
}; #endif //__COMMON_COMPONENTS__
.cpp
#include "CommonComponents.h" CCommonComponents::CCommonComponents(void) :
m_IntCurPage()
{
memset(m_pImgEffect, , sizeof(m_pImgEffect));
memset(m_pBtnAllGrid, , sizeof(m_pBtnAllGrid));
memset(m_pBtnTextureChild, , sizeof(m_pBtnTextureChild));
memset(m_pImgLight, , sizeof(m_pImgLight));
} CCommonComponents::~CCommonComponents(void)
{
} bool CCommonComponents::init()
{
bool bRet = false; do
{
CC_BREAK_IF( !UILayer::init() ); bRet = true; } while (); return bRet;
} UIImageView* CCommonComponents::createHorizontalGrid( int pageNum )
{
CCSize winSize = CCDirector::sharedDirector()->getWinSize(); UIImageView* imgBack = UIImageView::create();
imgBack->setTexture("frame.png");
imgBack->setScale9Enable(true);
imgBack->setScale9Size(CCSizeMake(ROOT_BACK_WIDTH, ROOT_BACK_HEIGHT)); UIPageView* pageView = UIPageView::create();
pageView->setTouchEnable(true);
pageView->setSize(CCSizeMake(LAYOUT_WIDTH, LAYOUT_HEIGHT));
pageView->setAnchorPoint(ccp(0.5f, 0.5f)); for (int i = ; i < pageNum; ++i)
{
UIPanel* layout = UIPanel::create();
layout->setSize(CCSizeMake(LAYOUT_WIDTH, LAYOUT_HEIGHT)); UIImageView* imageView = UIImageView::create();
imageView->setTouchEnable(true);
imageView->setScale9Enable(true);
imageView->setTexture("pic_frame1.png");
imageView->setScale9Size(CCSizeMake(LAYOUT_WIDTH, LAYOUT_HEIGHT));
imageView->setPosition(ccp(layout->getRect().size.width / , layout->getRect().size.height / ));
layout->addChild(imageView); m_pImgEffect[i] = UIImageView::create();
m_pImgEffect[i]->setVisible(false);
m_pImgEffect[i]->setTexture("frame_pressed.png");
layout->addChild(m_pImgEffect[i]); m_pImgLight[i] = UIImageView::create();
if( == i )
{
m_pImgLight[i]->setTexture("green.png");
}
else
{
m_pImgLight[i]->setTexture("red.png");
}
m_pImgLight[i]->setPosition(ccp(- + i*, -)); for(int j=; j<; ++j)
{
m_pBtnAllGrid[i][j] = UIButton::create();
m_pBtnAllGrid[i][j]->setTouchEnable(true);
m_pBtnAllGrid[i][j]->setTextures("frame.png", "frame.png", "frame.png");
m_pBtnAllGrid[i][j]->setPosition(ccp( m_pBtnAllGrid[i][j]->getContentSize().width/+ j%*m_pBtnAllGrid[i][j]->getContentSize().width*1.2 + ,
layout->getSize().height-m_pBtnAllGrid[i][j]->getContentSize().height/-m_pBtnAllGrid[i][j]->getContentSize().height*(j/)/0.85 - ));
layout->addChild(m_pBtnAllGrid[i][j]);
m_pBtnAllGrid[i][j]->setWidgetTag(i*+j);
m_pBtnAllGrid[i][j]->addReleaseEvent(this, coco_releaseselector(CCommonComponents::tagMenuTest)); m_pBtnTextureChild[i][j] = UIImageView::create();
m_pBtnTextureChild[i][j]->setTexture("frame.png");
m_pBtnAllGrid[i][j]->addChild(m_pBtnTextureChild[i][j]);
} pageView->addPage(layout); imgBack->addChild(m_pImgLight[i]);
} pageView->addEventListener(this, pagevieweventselector(CCommonComponents::pageViewEvent));
imgBack->addChild(pageView);
pageView->setPosition(ccp(, )); UIButton* button = UIButton::create();
button->setTouchEnable(true);
button->setTextures("pic_button_1.png","pic_button_2.png","pic_button_3.png");
button->addReleaseEvent(this, coco_releaseselector(CCommonComponents::buttonTidyCallback));
imgBack->addChild(button);
button->setPosition(ccp(, -)); UILabel* labBtnFont = UILabel::create();
labBtnFont->setText("TIDY");
labBtnFont->setFontSize();
button->addChild(labBtnFont); refreshGrid(); //temporary test return imgBack;
} void CCommonComponents::tagMenuTest( CCObject* pSender )
{
UIButton* curImgClick = dynamic_cast<UIButton*>(pSender);
int curTag = curImgClick->getWidgetTag();
CCLOG("curTag = %d ; [%f, %f]", curTag, curImgClick->getPosition().x, curImgClick->getPosition().y); m_pImgEffect[m_IntCurPage]->setPosition(curImgClick->getPosition());
m_pImgEffect[m_IntCurPage]->setVisible(true); } void CCommonComponents::refreshGrid()
{
for(int i= ; i<; ++i)
{
for (int j = ; j<EACH_PAGE_NUM; ++j)
{
if( i*EACH_PAGE_NUM+j <= )
m_pBtnTextureChild[i][j]->setTexture("CloseNormal.png");
}
} } void CCommonComponents::pageViewEvent(CCObject *pSender, PageViewEventType type)
{
switch (type)
{
case PAGEVIEW_EVENT_TURNING:
{
UIPageView* pageView = dynamic_cast<UIPageView*>(pSender);
CCLog(" m_IntCurPage = %d",pageView->getPage());
if(m_IntCurPage != pageView->getPage())
{
m_IntCurPage = pageView->getPage();
for(int i=; i<PAGE_SUM_NUM; ++i)
{
m_pImgEffect[i]->setVisible(false);
if(i == m_IntCurPage)
{
m_pImgLight[i]->setTexture("green.png");
}
else
{
m_pImgLight[i]->setTexture("red.png");
}
}
}
}
break; default:
break;
}
} void CCommonComponents::buttonTidyCallback( CCObject* pSender )
{
CCLog("running buttonCallback function");
}
使用方式:
CCommonComponents* pageLayer = CCommonComponents::create();
this->addChild(pageLayer);
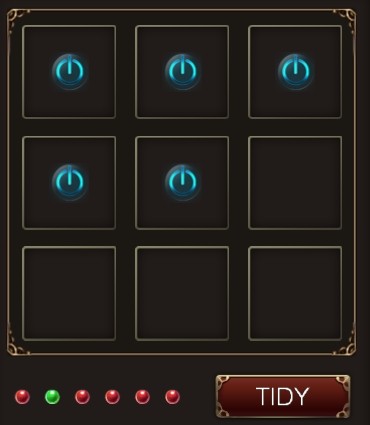
显示效果:


这只是一个小的例子代码,实现方式是依赖 cocostudio 库函数,没有好,只有比较好。
欢迎来访并指教 QQ:316948714, 期待一样热爱技术的你!!!
利用cocostudio库函数 实现左右滑动的背包栏UI (cocos2d-x 2.2.0)的更多相关文章
- CocoStudio教程三:认识并利用CocoStudio的果实 运行2.2.1版本
原文:CocoStudio教程三:认识并利用CocoStudio的果实 原文用的老版,用2.21搞起来好像有些问题,然后自己摸索了下,有的都是乱找的方法,只求能运行... 1,原文的CCJsonRea ...
- Ubuntu/Windows下利用“HIDAPI”库函数实现与Hid类USB设备通信
一.背景: 最近在做的一个项目需要使用USB传递数据,对USB理解不是很深,USB的系统驱动编写则更是天方 夜谭,因此将设备配置成HID类设备成为了首选.其最大的好处在于,LINUX/Windows系 ...
- 利用selenium库自动执行滑动验证码模拟登陆
破解流程 #1.输入账号.密码,然后点击登陆 #2.点击按钮,弹出没有缺口的图 #3.针对没有缺口的图片进行截图 #4.点击滑动按钮,弹出有缺口的图 #5.针对有缺口的图片进行截图 #6.对比两张图片 ...
- 利用C库函数time()打印当前系统动态时间
引入日期和时间头文件 #include<time.h> 用time_t定义一个存储时间的变量获取时间(以秒为单位) time_t t; time (&t); //获取1970年以来 ...
- iOS 滑动隐藏导航栏-三种方式
/** 1隐藏导航栏-简单- */ self.navigationController.hidesBarsOnSwipe = YES; /** 2隐藏导航栏-不随tableView滑动消失效果 ...
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
一.背景 在越来越重视用户体验的今天,换肤功能也慢慢被重视起来.一个web系统用户可以选择一个自己喜欢的系统主题,在用户眼里还是会多少加点分的.我们很开心的是easyui v1.3.4有自带defau ...
- Demon_背包系统(实现装备栏,背包栏,可以切换装备)
using UnityEngine; using System.Collections; public enum BoxType { Normal,//普通格子 Equip//装备栏格子 } publ ...
- React实现顶部固定滑动式导航栏(导航条下拉一定像素时显示原导航栏样式)
摘要 基于react的框架开发一个顶部固定滑动式的酷炫导航栏,当导航栏置顶时,导航栏沉浸在背景图片里:当鼠标滑动滚轮时,导航栏固定滑动并展示下拉样式. JS部分 相关技术栈:react.antd.re ...
- 利用CSS制作背景变色的横向导航栏
1.表单 页面如下: <html> <head> <title>注册表单页面</title> </head> <body> &l ...
随机推荐
- JMeter工具的使用-ForEach
1,Add Thread group this detail information about this panel as below link http://jmeter.apache.org/u ...
- 读JS高级API笔记_(DOM&&DOM2&&DOM3)哎呀——园龄才9个月啊
---恢复内容开始--- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- poj3237 树链剖分 暴力
NEGATE a,b 将a b间的线段取反,这题应该用线段树+成段更新.我成段更新写的挫了,试了暴力修改过了(数据水). 也是简单的题目.不过要注意点和边的区别. #include<queue& ...
- 【POJ 1260】Pearls
题 题意 有n个(n≤100)等级的珍珠,等级越高单价越高,要购买一种等级的珍珠就要多付10*单价,现在需要购买一些等级的珍珠一定数量,若买更高等级的珍珠更便宜则可以买更高等级的珍珠,求最少花费. 分 ...
- BZOJ-2049 Cave洞穴勘测 动态树Link-Cut-Tree (并查集骗分TAT)
2049: [Sdoi2008]Cave 洞穴勘测 Time Limit: 10 Sec Memory Limit: 259 MB Submit: 5833 Solved: 2666 [Submit] ...
- BZOJ1207 [HNOI2004]打鼹鼠
Description 鼹鼠是一种很喜欢挖洞的动物,但每过一定的时间,它还是喜欢 把头探出到地面上来透透气的.根据这个特点阿Q编写了一个打鼹鼠的游戏:在一个n*n的网格中,在某些时刻鼹鼠会在某一个网格 ...
- 活用scanf
scanf()是C语言中用于读入格式化数据(formatted data)的函数. 我们可能对scanf()的一般用法已经了然,而至于scanf()读入数据的机制恐怕并不十分清楚. 下面我将比较详细地 ...
- Effective Java之最佳建议
#Effective Java之最佳建议 此书中,目前给我帮助最大的两条建议是: - 检查参数的有效性 - 不要忽略异常 ###检查参数的有效性 对于这一条,使我感同身受的原因是:在Web项目中,前期 ...
- Docker系列之(三):Docker微容器Alpine Linux
1. 前言 使用Docker创建容器时,基础镜像通常选择Ubuntu或Centos,不管哪个镜像的大小都在100MB以上. Alpine Linux是一个面向安全的轻型的Linux发行版. Alpin ...
- CSS 仿Excel表格功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
