django中的站点管理
所谓网页开发是有趣的,管理界面是千篇一律的。所以就有了django自动管理界面来减少重复劳动。
一、激活管理界面
1、django.contrib包
django自带了很多优秀的附加组件,它们都存在于django.contrib包里,与django捆绑,使开发人员不需要重复造轮子。django.contrib是一套庞大的功能集,它是Django基本代码的组成部分,Django框架就是由众多包含附加组件(add-on)的基本代码构成的。
django自动管理工具就是django.contrib的一部分。django自动管理工具被称为django.contrib.admin。django.contrib中还有其他可以的特性,如用户鉴别系统(django.contrib.auth)、支持匿名会话(django.contrib.sessions)以及用户评注系统(django.contrib.comments)。
2、激活管理界面
因为管理界面是可选的,所以用之前首先要激活。
第一步,配置settings.py
1、在INSTALLED_APPS中取消注释django.contrib.admin。(INSTALLED_APPS中的配置顺序无关)
2、在INSTALLED_APPS取消注释'django.contrib.auth','django.contrib.contenttypes'和'django.contrib.sessions',Django的管理工具需要这3个包。
3、在MIDDLEWARE_CLASSES中取消注释'django.middleware.common.CommonMiddleware'、'django.contrib.sessions.middleware.SessionMiddleware'和'django.contrib.auth.middleware.AuthenticationMiddleware' 。
第二步,生成数据库
运行python manage.py syncdb。生成管理界面使用的额外数据库表。
把'django.contrib.auth'加入INSTALLED_APPS后,第一次运行syncdb命令时,系统会请你创建一个超级用户。
liuxiaoyan@development:~/mysite$ python manage.py syncdb
Creating tables ...
Creating table auth_permission
Creating table auth_group_permissions
Creating table auth_group
Creating table auth_user_user_permissions
Creating table auth_user_groups
Creating table auth_user
Creating table auth_message
Creating table django_content_type
Creating table django_session
Creating table django_admin_log You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no):
第三步,配置URL
在urls.py中取消注释admin相关的三行注释
# Include these import statements...
from django.contrib import admin
admin.autodiscover() # And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)
现在django管理工具可以运行了。但是现在只有Groups和Users两个站点。
二、将新Models加入Admin管理
1、在books目录下创建一个文件:admin.py,然后输入代码:
liuxiaoyan@development:~/mysite/books$ clear liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book admin.site.register(Publisher)
admin.site.register(Author)
admin.site.register(Book)
这些代码通知管理工具为该模型提供界面。服务重启就可以看到新增了books站点。
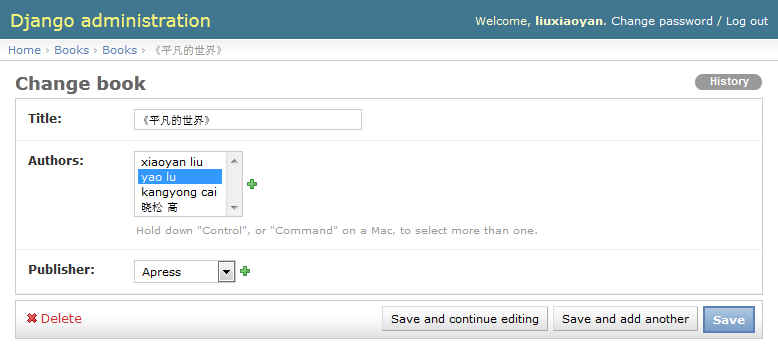
操作界面:
books的外键Publisher是用一个下拉选择框来显示的。
"多对多"的自动author用一个多选框提醒。
2、Admin工作原理
服务启动时,Django从"url.py"引导URLconf,然后执行"admin.autodiscover()"语句。这个函数遍历INSTALLED_APPS配置,并且寻找相关的admin.py文件,如果在指定的app目录下找到admin.py,就执行其中的代码。
在"books"应用程序的"admin.py"文件中,每次调用"admin.site.register()"都将那个模块注册到管理工具中。管理工具只为那些明确注册了的模块显示一个编辑/修改的界面。
应用程序"django.contrib.auth"包含自身的"admin.py",所以Users和Groups能在管理工具中自动显示。其他的django.contrib应用程序,如django.contrib.redirects,其他从网上下载的第三方Django应用程序一样,都会自行添加到管理工具。
综上所述,管理工具其实就是一个Django应用程序,包含自己的模型、模板、视图和URLpatterns。
三、自定义管理页面模块
1、设置字段可选(blank=True)
比如设置email字段可选,编辑Auth模块(mysite/books/models.py),在email字段加上blank=True。
class Author(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=40)
email = models.EmailField(blank=True) def __unicode__(self):
return u'%s %s' % (self.first_name, self.last_name)
不要重启服务,刷新浏览器即可看到Email:标签原来是加粗的,现在已经不是粗体了,说明已生效。
2、设置日期类型和数字字段可选(略复杂null=True blank=True)
为了保证数据一致性,django生成的CREATE TABLE语句自动为每个字段显示加上NOT NULL。这种做法在你给一个字段留空时,会插入一个空字符串(而非NULL)。
但是,其他数据类型有礼物:日期型、时间型和数字型字段不接受空字符串。这种情况NULL是唯一指定空值的方法。在Django模块中,可以通过添加null=True来指定一个字段允许NULL。
所以重点来了,想要允许一个日期型(DateField、TimeField、DateTimeField)或者数字型(IntegerField、DecimalField、FloatField)字段为空,需要同时使用null=True和blank=True。
添加null=True比添加blank=True复杂,因为null=True改变了数据的语义,即改变了CREATE TABLE语句,把publication_date字段上的NOT NULL删除了。所以要更新数据库。
但是Django又不会自动更新数据库结构。所以必须手动执行ALTERTABLE语句将模块的改动更新至数据库。
liuxiaoyan@development:~/mysite$ python manage.py dbshell
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 190627
Server version: 5.5.31-0ubuntu0.12.04.2-log (Ubuntu) Copyright (c) 2000, 2013, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> use lxybooks
Database changed
mysql> show tables;
+----------------------------+
| Tables_in_lxybooks |
+----------------------------+
| auth_group |
| auth_group_permissions |
| auth_message |
| auth_permission |
| auth_user |
| auth_user_groups |
| auth_user_user_permissions |
| books_author |
| books_book |
| books_book_authors |
| books_publisher |
| django_admin_log |
| django_content_type |
| django_session |
+----------------------------+
14 rows in set (0.00 sec) mysql> alter table books_book change publication_date publication_date date NULL;
Query OK, 3 rows affected (0.32 sec)
Records: 3 Duplicates: 0 Warnings: 0 mysql>
现在添加book的编辑页面Publication date:不再是粗体,允许输入一个空的publication date。
3、管理界面字段标签重命名(verbose_name)
字段标签命名默认是根据模块的字段名称生成的,规则就是用空格代替下划线,首字母大写。比如Book模块的publication_date的标签是Publication date。
比如将Auther.email的标签改为e-mail。
class Author(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=40)
email = models.EmailField(blank=True,verbose_name='e-mail') def __unicode__(self):
return u'%s %s' % (self.first_name, self.last_name)
刷新浏览器就可以看到E-mail,因为django自动首字母大写了。
四、自定义管理页面的外观(修改模型中的admin.py)
1、自定义管理页面列表
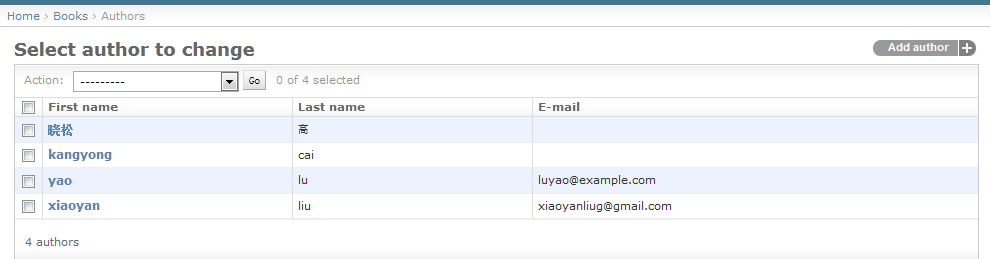
比如现在的Auther如下,页面只显示姓名。
class Author(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=40)
email = models.EmailField(blank=True,verbose_name='e-mail') def __unicode__(self):
return u'%s %s' % (self.first_name, self.last_name)
在此基础上,添加其他字段,从而改变列表的显示。比如,在列表中可以看到作者的邮箱地址。如果能按照姓排序就完美了。
为此,为Author模块定义一个AuthorAdmin类。该类是自定义管理工具的关键,其中最基本的一件事是运行你指定列表中的字段。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email') admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book)
解释:新建了一个类AuthorAdmin,它是从django.contrib.admmin.ModelAdmin派生出来的子类,保存着一个类的自定义配置,以供管理工具使用。自定义了一项:list_display,它是一个字段名称的元组,用于显示列表。
修改了admin.site.register()调用,在Author后面添加了AuthorAdmin。从AuthorAdmin选项注册Author模块。这一步很重要,如果不给admin.site.register()加上AuthorAdmin,Django还是使用默认选项,就像Publisher和Book一样。
现在刷新页面就能看到:三列分别是名称,姓氏和邮箱了,看起来就很爽了。

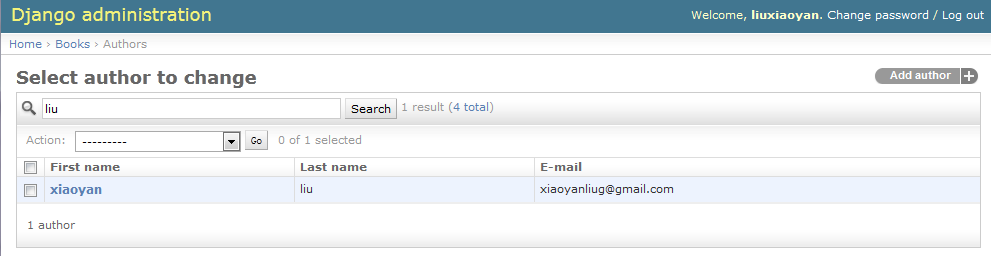
2、添加快速查询栏
给AuthorAdmin追加search_fields,然后刷新一个查询栏就华丽丽的出来了。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book)

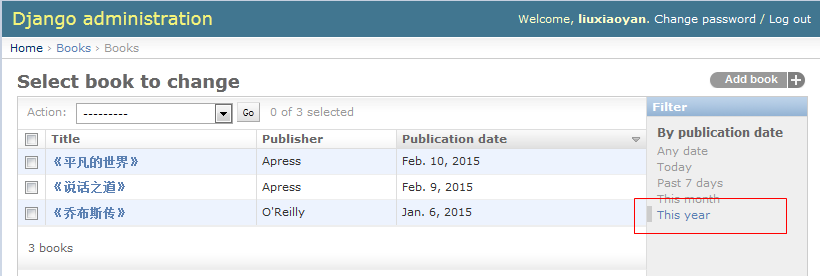
3、为books添加一些过滤器(按出版时间过滤书)
照猫画虎,加函数BookAdmin,有两个内容,一个list_display,一个list_filter。再给Book注册加上BookAdmin。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',) admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)

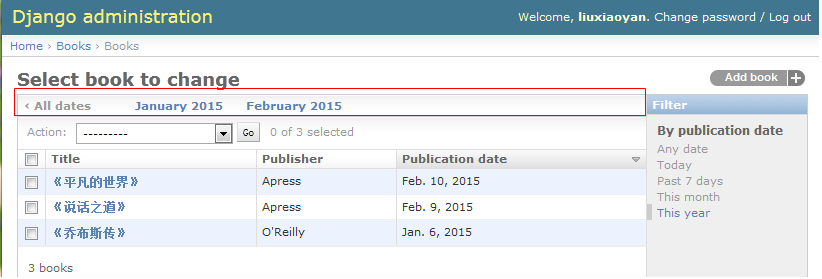
还有一种过滤日期的方式,用date_hierarchy选项,在页面列表顶有一个逐层深入的导航条。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
date_hierarchy='publication_date' admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)

4、修改默认排序顺序
之前在models.py中添加过
class Meta:
ordering=['-publication_date']
来控制排序。在admin.py的BookAdmin中加入ordering=('-publication_date')能达到同样的效果。
liuxiaoyan@development:~/mysite/books$ vi admin.py from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
date_hierarchy='publication_date'
ordering=('-publication_date',) admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)
5、管理页面编辑菜单自定义字段顺序
字段顺序默认是和模块中定义的一致,比如现在Book的编辑顺序是Title,Publisher,Publication date,Authors,改为Title,Author,Publisher,Publication date。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
date_hierarchy='publication_date'
ordering=('-publication_date',)
fields = ('title', 'authors', 'publisher', 'publication_date') admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)
现在刷新就看到作者排在书之后了。

6、管理页面编辑菜单防止重要字段被修改
一个很实用的功能,防止Book的publication_date被修改
超级简单,就是不要在fields中列出它。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
date_hierarchy='publication_date'
ordering=('-publication_date',)
fields = ('title', 'authors', 'publisher',) admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)
现在就看不到Publication date了,可以防止被不信任的人更改。

用该界面添加一本新书时,Djagno会将publication_date设置为Null,确保满足null=True的条件。
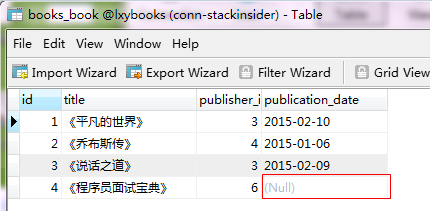
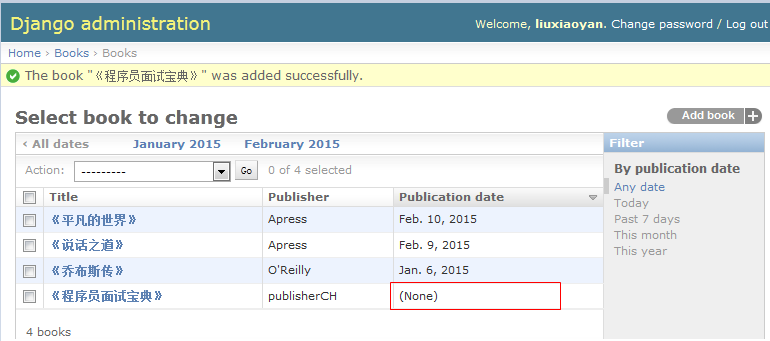
我现在插入一条记录《程序员面试宝典》,可以看到它的Publication date在mysql数据库中是Null

在界面显示是None

7、管理页面编辑菜单自定义多对多字段
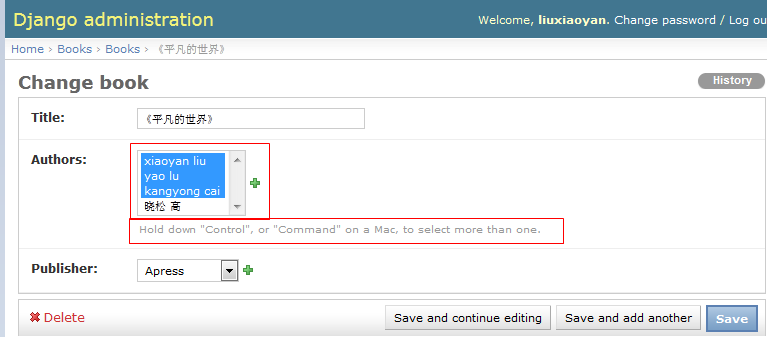
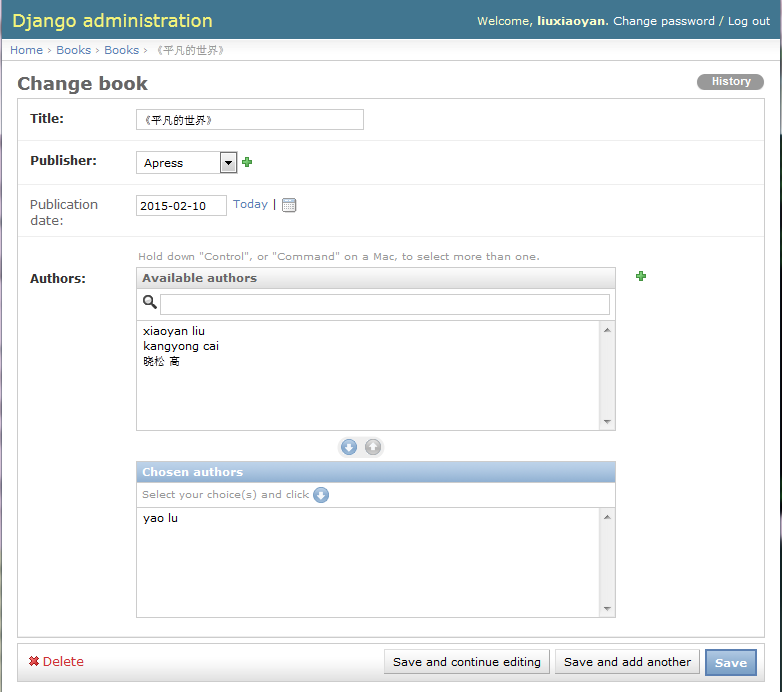
先看一眼默认的多对多字段,books编辑页面"多对多字段"作者被展现成多选框,当有几百个作者的选项时,会很糟糕。而且,虽然下面有注释,但是选择多个作者很不方便。

现在使用filter_horizontal改进。(注释掉之前加入的fields选项,加上filter_horizontal)
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
date_hierarchy='publication_date'
ordering=('-publication_date',)
filter_horizontal=('authors',) admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)
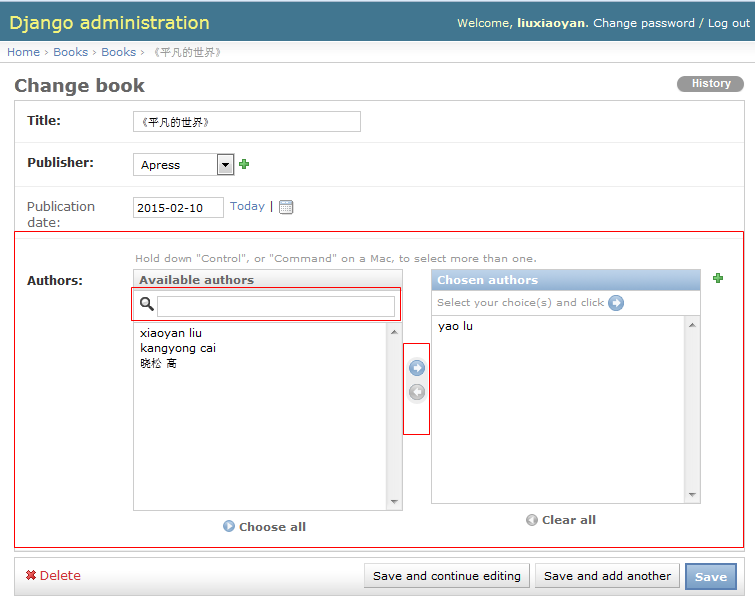
看到一个精巧的JavaScript过滤器,用户体验非常好。

filter_vertical通上,只是控件垂直排列。

8、管理页面编辑菜单自定义外键的修改
filter_horizontal和filter_vertical选项只能用在多对多字段,不能用于外键字段。外键默认用下拉框展示。
当book可选的出版商多达几百时,在页面加载需要很大开销,时间太久,因为需要把每个publisher都装载并显示在"下拉框"中。
解决该问题的办法是使用"raw_id_fields"选项。它是一个包含外键字段名称的元组,它包含的字段将被展示成"文本框",而不再是"下拉框"。
liuxiaoyan@development:~/mysite/books$ cat admin.py
from django.contrib import admin
from books.models import Publisher, Author, Book class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
search_fields=('first_name','last_name') class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
date_hierarchy='publication_date'
ordering=('-publication_date',)
filter_horizontal=('authors',)
raw_id_fields=('publisher',) admin.site.register(Publisher)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Book,BookAdmin)
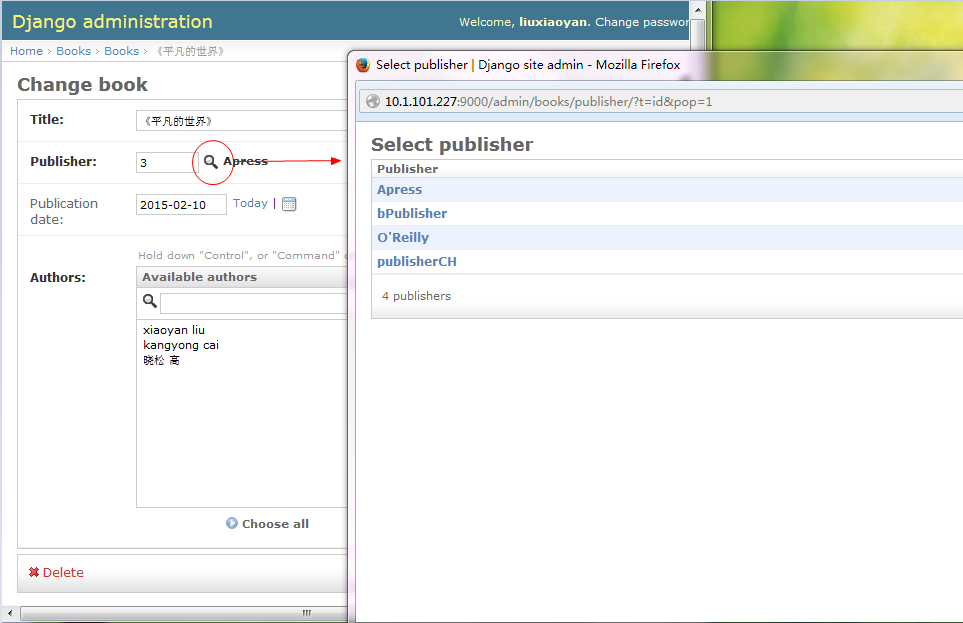
效果如下:点这个"放大镜"图标就可以打开一个新的页面来显示外键。
在这个框里输入是的外键的ID号,当然我们不可能去记住这玩意的,所以django提供了放大镜让我们选。选名称自动填入ID号。【//lxy:ps:这用户体验我也是醉了!!】

五、用户、用户组 和权限
根据需求指定用户权限,从而用户部分访问系统。

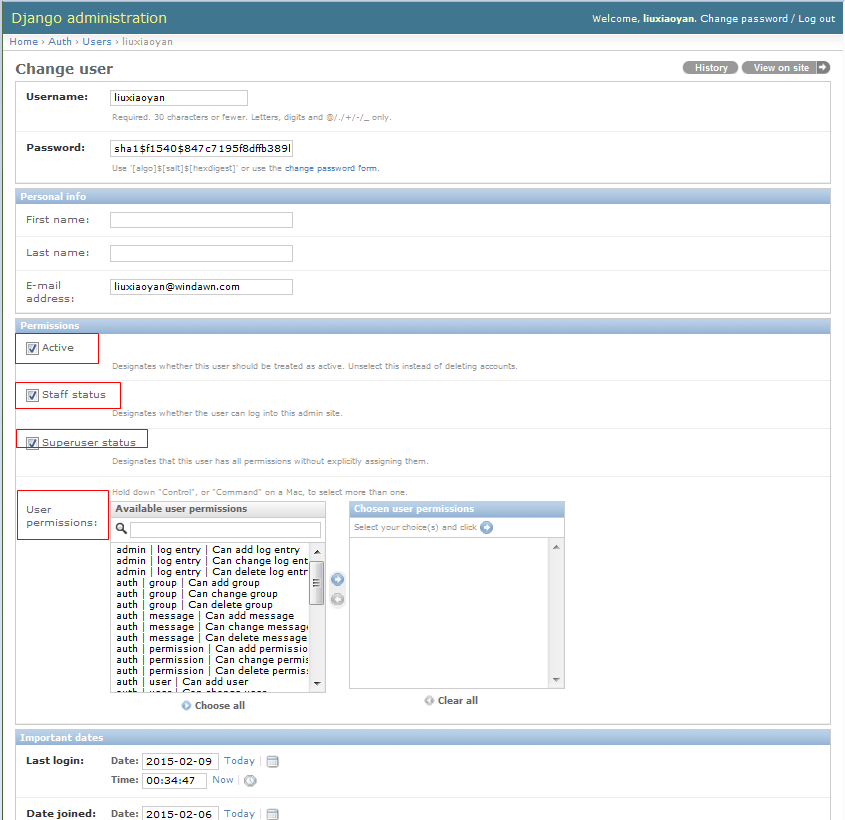
用户对象有标准的用户名、密码、邮箱地址和真实姓名,同时它还有关于使用管理界面的权限定义。
活动标志:控制用户是否已经激活。如果该标记关闭,用户尝试登录即使密码正确也无法登录系统。
成员标志:该标志用来区分公众用户和管理用户。即是否可登录管理界面。
超级用户标志:有这个标志,其他设置权限都被忽略,用户可在管理界面添加、修改和删除任何项目。
管理界面每种对象都有创建许可、编辑许可和删除许可。
Note:权限管理系统也控制编辑用户的权限。给用户编辑用户的权限,他可以编辑自己的权限,赋予一个用户修改用户的权限,本质上说就是把他变成一个超级用户。
资源链接:
http://djangobook.py3k.cn/2.0/chapter06/
django中的站点管理的更多相关文章
- django中的分页管理
有时,展示的对象太多,需要对他们进行分页展示,不能一页把所有的结果都展示出来吧,那样的话,哈哈,挺逗 使用Django分页器功能 从Django中导入Paginator模块(没有的话,自行下载,我是w ...
- Django 中Admin站点的配置
Admin站点是django提供的一个后台管理页面,可以用来对用户与数据库表数据进行管理. Admin站点配置流程 1.在settings.py文件中INSTALL_APPS列表中添加django.c ...
- 在django中进行后台管理时插入外键数据时不显示值的问题
在django的后台管理站点插入数据时,发现需要添加外键时,下拉框中不显示值 按照显示内容中的object,考虑这里应该是调用的模型类的objects对象方法,那么去models.py中对模型类添加一 ...
- Django的Admin站点管理
一.概述 内容发布:负责添加.修改.删除内容 公告访问 二.配置Admin应用 在settings.py文件中的INSTALLED_APPS中添加'django.contrib.admin',默认是添 ...
- Django中自定义模型管理器(Manager)及方法
1.自定义管理器(Manager) 在语句Book.objects.all()中,objects是一个特殊的属性,通过它来查询数据库,它就是模型的一个Manager.每个Django模型至少有一个ma ...
- django中的事务管理
在讲解之前首先来了解一下数据库中的事务. 什么是数据库中的事务? 热心网友回答: ():事务(Transaction)是并发控制的单位,是用户定义的一个操作序列.这些操作要么都做,要么都不做,是一个不 ...
- django站点管理
一.启动django站点管理功能 1.关于django.contrib包 包含了django自带的众多附加组件,主要包括: 1)管理工具: django.contrib.admin 2)用 ...
- Django笔记 —— Admin(Django站点管理界面)
最近在学习Django,打算玩玩网页后台方面的东西,因为一直很好奇但却没怎么接触过.Django对我来说是一个全新的内容,思路想来也是全新的,或许并不能写得很明白,所以大家就凑合着看吧- 本篇笔记(其 ...
- django中怎么使用自定义管理后台xadmin
django中怎么使用自定义管理后台xadmin 2018年05月19日 15:48:08 LH_python 阅读数:1001 首先创建基本的django项目,配置好基本的model ,url, ...
随机推荐
- SqlDataReader、SqlDataAdapter與SqlCommand的 区别
1.SqlDataReader,在线应用,需要conn.open(),使用完之后要关闭. SqlConnection conn = new SqlConnection(connStr); //conn ...
- 【Android】将Xamarin For VS升级为4.1.0.530版
分类:C#.Android.VS2015(自带Update2).Win10 创建日期:2016-06-10 2016-08-03说明:该版本已过时,新版本详见本博客置顶的更新. 一.Xamarin f ...
- Microsoft Excel软件打开文件出现文件的格式与文件扩展名指定格式不一致?
今天winform代码做一个datagridview数据导出功能,导出的excel文件的后缀是*.xls(Micorsoft Excel 2000), 而本机新建的excel文件的后缀是 *.xlsx ...
- 【Asphyre引擎】学习笔记(一)
先来说说一下几个最基本的对象: TGraphicsDeviceProvider:这个对象决定我们的游戏是用什么来渲染的,比如DX或者OpenGL,DX还有多个版本可以选择. TCustomSwapCh ...
- 中国快递包裹总量的预测-基于SARIMA模型
code{white-space: pre;} pre:not([class]) { background-color: white; }if (window.hljs && docu ...
- ASP.NET Web API 数据提供系统相关类型及其关系
- [翻译]:SQL死锁-阻塞
一般情况下死锁不是一步到位的,它必须满足特定的条件,然后形成资源的循环依赖才会产生死锁,死锁之前一定会出现阻塞,由阻塞升级才有可能出现死锁,所以我们有必要了解系统中都有哪些已经被阻塞的锁. 我在解决共 ...
- Asp.net mvc项目架构分享系列之架构概览
Asp.net mvc项目架构分享系列之架构概览 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构 ...
- Android开发 Failed to install *.apk on device 'emulator-5554': EOF
在运行android 程序时出现这样的错误: Failed to install homework.apk on device 'emulator-5554': EOF java.io.IOExcep ...
- [leetcode] Reverse Bits
Reverse Bits Reverse bits of a given 32 bits unsigned integer. For example, given input 43261596 (re ...
