去哪儿网2017校招在线笔试(前端工程师)编程题及JavaScript代码
编程题很简单。整个试卷结构为:
一、问答题:
对前端的理解,了解哪些框架库?
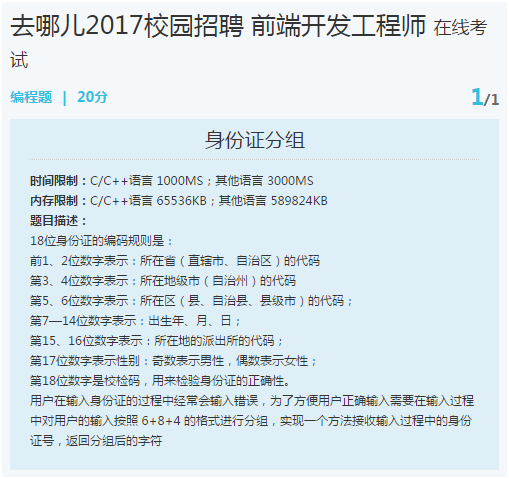
二、在线编程题:身份证分组
如下第一道:身份证分组
三、在线编程题:身份证分组、统计字符、酒店价格(三选二)
如下第二三四道题中三选二作答。
我也搞不懂为什么有两部分编程题~~~下面详细说一说编程题目及JS代码实现:
第一道:身份证分组


代码:
var line;
while(line = read_line()){
while(line.indexOf(" ") != -1){
line = line.replace(" ","");
}
if(line.length <= 6){
print(line);
}
else if(line.length > 6 && line.length <= 14){
var line1 = line.substring(0,6);
var line2 = line.substring(6);
print(line1 + " " + line2);
}
else if(line.length > 14 && line.length <= 18){
var line1 = line.substring(0,6);
var line2 = line.substring(6,14);
var line3 = line.substring(14);
print(line1 + " " + line2 + " " + line3);
}
}
说明:全部AC。
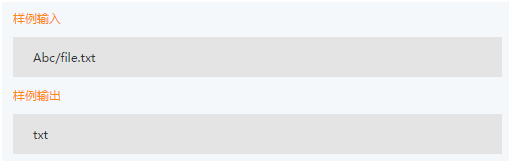
第二道:文件扩展名


代码:
var line;
while(line = read_line()){
while(line.indexOf(".") != -1){
line = line.split(".");
print(line[line.length-1]);
}
}
说明:全部AC。
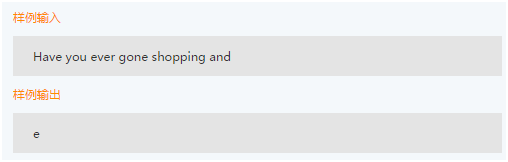
第三道:统计字符


代码:
function find (obj, key) {
if (! typeof obj === 'object') {
return false;
}
if (key in obj) {
return true;
}
else {
return false;
}
}
var line;
while(line = read_line()){
if(Object.prototype.toString.call(line)==='[object String]'){
while(line.indexOf(" ") != -1){
line = line.replace(" ","");
}
var json = {};
for(var i = 0; i < line.length; i++){
if (!find(json, line[i])){
json[line[i]] = 1;
}
else if(find(json, line[i])) {
json[line[i]] = json[line[i]] + 1;
if (json[line[i]] == 3&&((line[i]<='z'&&line[i]>='a')||(line[i] <= 'Z'&&line[i] >= 'A'))){
print(line[i]);
break;
}
else {
continue;
}
}
}
}
}
说明:全部AC。我的实现好像有点复杂,后面会优化代码继续更新,也希望各位可以多多指点,讨论讨论思路。
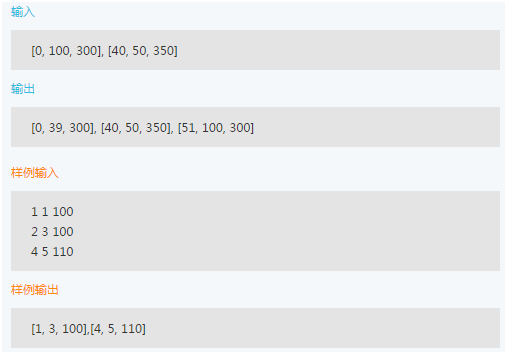
第四道:酒店价格


说明:因为后面三道是三选二,所以最后一道我没做。
去哪儿网2017校招在线笔试(前端工程师)编程题及JavaScript代码的更多相关文章
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码) 前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经 ...
- 9月10日,美团网2014校招研发笔试哈尔滨站 1、链表翻转。给出一个链表和一个数k,比如链表1→2→3→4→5→6,k=2,则翻转后2→1→4→3→6→5,若k=3,翻转后3→2→1→6→5→4,若k=4,翻转后4→3→2→1→5→6,用程序实现
// reverselink.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" struct Node{ int num; struct No ...
- WEB前端工程师整理的原生JavaScript经典百例
一.原生JavaScript实现字符串长度截取 二.原生JavaScript获取域名主机 三.原生JavaScript转义html标签 四.原生JavaScript时间日期格式替换 Date.prot ...
- 阿里校招内推C++岗位编程题第一题 空格最少的字符串
给定一个字符串S和有效单词的字典D,请确定可以插入到S中的最小空格数,使得最终的字符串完全由D中的有效单词组成.并输出解. 如果没有解则应该输出n/a 例如: 输入: S = “ilikealibab ...
- 中级前端工程师要掌握的JavaScript 技巧
1.判断对象的数据类型 2.Es5实现数组map方法 3.使用reduce实现数组map方法 4.ES5 实现数组filter方法 5.使用reduce实现filter方法 6.ES5 实现数组som ...
- (转)国内外优秀的Web前端工程师
1. 国内外优秀的Web前端工程师 寻找Github.微博.知乎等技术社区上比较活跃.影响力大的圈内大神,供大家膜拜! 视野所限,未必全面,欢迎大家推荐.自荐. 排名不分先后,序号只为标记方便. 提供 ...
- web前端工程师校园招聘要求
小燕子对紫薇说:“这辈子也别想着进皇宫了”.可后来她们不但进了宫,还都当上了格格.你在想什么?走呗! 1.去哪了网 前端开发工程师 工作地点:北京 工作职责: 负责去哪儿网各产品线Web前端研发: 负 ...
- 美团点评2017校招笔试真题-算法工程师B
美团点评2017校招笔试真题-算法工程师B 1.以下关于经典的k-means聚类的说法哪个是错误的? A:k-means聚类算法是全局收敛的 B:k-means的聚类结果和初始聚类中心点的选取有关 C ...
- [算法 笔记]2014年去哪儿网 开发笔试(续)第一题BUG修正
上一篇的blog地址为:http://www.cnblogs.com/life91/p/3313868.html 这几天又参加了一个家公司的笔试题,在最后的编程题中竟然出现了去哪儿网开发的第一题,也就 ...
随机推荐
- WPF 竖排文字
---恢复内容开始--- 想做一个WPF 文字竖排 类似上图.用在TabItem的header上面. <TextBlock FontSize="30" Text=" ...
- 【jQuery基础学习】03 jQuery中的事件与动画
关于jQuery中的事件 js与HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的. jQuery增加并扩展了基本的事件处理机制,jQuery不仅提供了更加优雅的事件处理方法,而且极大地 ...
- csharp:Nhibernate Procedure with CreateSQLQuery and GetNamedQuery
<?xml version="1.0" encoding="utf-8"?> <hibernate-mapping assembly=&quo ...
- ahjesus ubuntu10.4安装ruby2.1.1
sudo apt-get install python-software-properties sudo apt-add-repository ppa:brightbox/ruby-ng sudo a ...
- 二进制打印与逆序_C语言(转)
//二进制逆序 by MoreWindows( http://blog.csdn.net/MoreWindows ) #include <stdio.h> //二进制打印函数 templa ...
- HTML <!--...--> 注释 、CSS/JS //注释 和 /*.....*/ 注释
<!-- -->是HTML的注释标签,使用<和>是符合HTML标签语法规则的. /* */(注释代码块).//(注释单行)是CSS和JS的注释标签. 两种注释有各自的使用环境, ...
- SharePoint固定的Footer
原文地址:http://www.eliostruyf.com/sticky-footer-solution-for-sharepoint-2013/ 照搬全文: OFFICE 365 & SH ...
- mybatis实战教程(mybatis in action),mybatis入门到精通(转)
转自:http://www.yihaomen.com/article/java/302.htm (读者注:其实这个应该叫做很基础的入门一下下,如果你看过Hibernate了那这个就非常的简单) (再加 ...
- IOS SizeClasses 详解
SizeClasses 详解 iOS 8在应用界面的可视化设计上添加了一个新的特性-Size Classes.对于任何设备来说,界面的宽度和高度都只分为三种描述:紧凑,任意和宽松.这样开发者便可以无视 ...
- IOS SDWebImage实现原理详解
在之前我写过SDWebImage的使用方法,主要是用与获取网络图片,没有看过的朋友可以看看. 这篇文章将主要介绍SDWebImage的实现原理,主要针对于获取网络图片的原理,如果没有第三方我们该怎么去 ...
