轻量级应用开发之(08)UITableView
一 UITableView基本介绍
在众多移动应⽤用中,能看到各式各样的表格数据 。
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UITableView继承自UIScrollView,因此支持垂直滚动,⽽且性能极佳 。
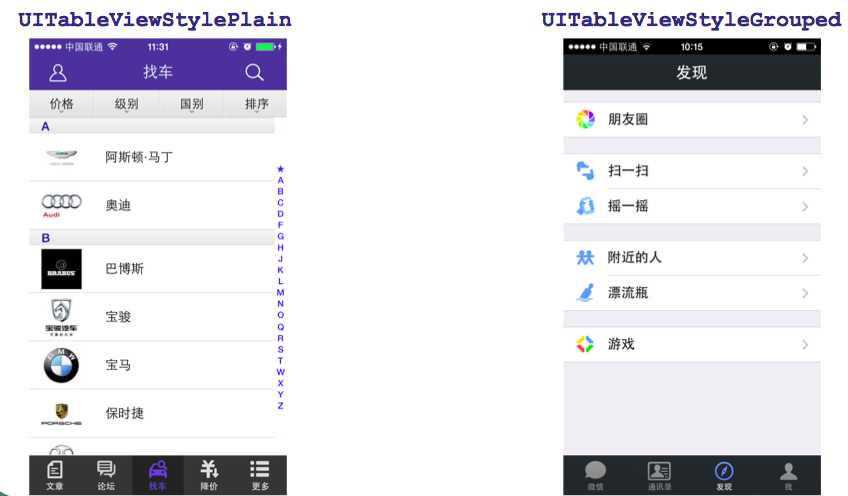
UITableview有分组和不分组两种样式,可以在storyboard或者是用代码设置。

二、数据展示
UITableView需要⼀一个数据源(dataSource)来显示数据
UITableView会向数据源查询一共有多少行数据以及每⼀行显示什么数据等
没有设置数据源的UITableView只是个空壳
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
展示数据的过程:
(1)调用数据源的下面⽅法得知⼀一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
(2)调用数据源的下面⽅法得知每一组有多少行数据
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
(3)调⽤数据源的下⾯⽅法得知每⼀⾏显示什么内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
三 代码展示
example1-一个简单的UITableView
1. 新建一个工程
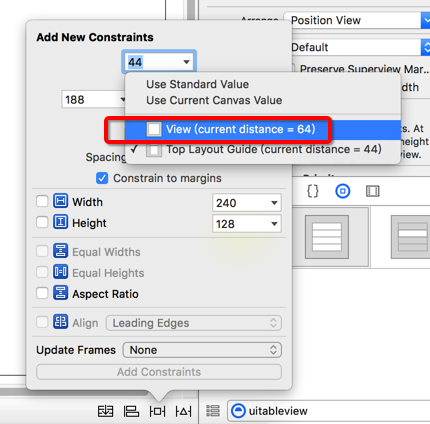
新建一个工程,在Main.storyboard里添加一个UITablew控件。然后建立一个全屏约束
1)点击添加约束按钮

2)去掉Constrain to Margins

3) top, left,right, bottom的约束值设为0.
4)UPdate Frame选择 “items of New Constraints”
2 展示基本的数据
#import "ViewController.h" @interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
self.tableView.dataSource = self;
} #pragma mark - <UITableViewSource>
//这一组 返回多少行, section:告诉现在是第几组
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section{ if(section == ){
return ;
}else if(section == ){
return ;
}else{
return ;
} } //告诉tableview一共有多少组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return ;
} //告诉tableview 你要显示什么数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [[UITableViewCell alloc] init];
cell.textLabel.text = @""; return cell;
} @end
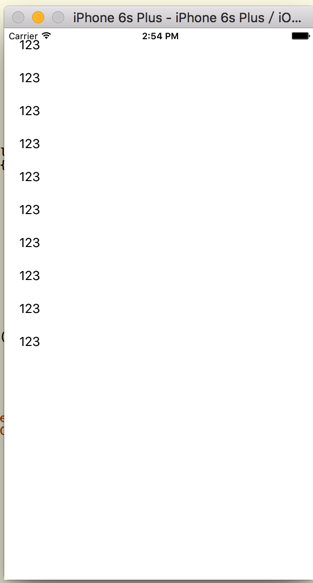
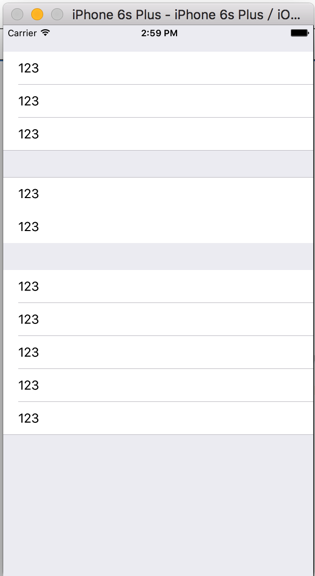
运行效果默认如下:

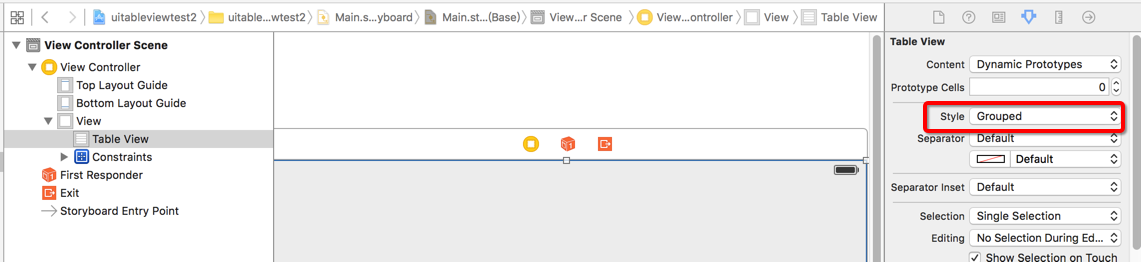
UIViewTable的默认style是plain,选中 grouped,

修改 UIViewTable的Style为Grouped 后,运行结果如下:

优化后的代码
#import "ViewController.h" @interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
self.tableView.dataSource =self;
} #pragma mark - <UITableViewSource>
//这一组 返回多少行, section:告诉现在是第几组
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section{ if(section == ){
return ;
}else if(section == ){
return ;
}else{
return ;
} } //告诉tableview一共有多少组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return ;
} //告诉tableview 你要显示什么数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
/**
indexPath.row 行
indexPath.section 列
**/ UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil]; if( indexPath.section == ){
if( indexPath.row ==){
cell.textLabel.text = @"奥迪";
cell.imageView.image = [UIImage imageNamed:@"m_2_100"];
cell.detailTextLabel.text = @"哈哈哈哈哈!!!";
}else if( indexPath.row == ){
cell.textLabel.text = @"奔驰";
cell.imageView.image = [UIImage imageNamed:@"m_3_100"];
}else if( indexPath.row == ){
cell.textLabel.text = @"宝马";
cell.imageView.image = [UIImage imageNamed:@"m_4_100"];
}
}else if( indexPath.section == ){
if( indexPath.row ==){
cell.textLabel.text = @"法拉利";
cell.imageView.image = [UIImage imageNamed:@"m_2_100"];
}else if( indexPath.row == ){
cell.textLabel.text = @"奔驰";
cell.imageView.image = [UIImage imageNamed:@"m_3_100"];
}else if( indexPath.row == ){
cell.textLabel.text = @"宝马";
cell.imageView.image = [UIImage imageNamed:@"m_4_100"];
}
}else if( indexPath.section == ){
if( indexPath.row ==){
cell.textLabel.text = @"法拉利";
cell.imageView.image = [UIImage imageNamed:@"m_2_100"];
}else if( indexPath.row == ){
cell.textLabel.text = @"奔驰";
cell.imageView.image = [UIImage imageNamed:@"m_3_100"];
}else if( indexPath.row == ){
cell.textLabel.text = @"宝马";
cell.imageView.image = [UIImage imageNamed:@"m_4_100"];
}
} return cell;
} //告诉tableView 每组头部显示什么东西
- (NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
if( section == ){
return @"header第0组";
}else if( section == ){
return @"header第1组";
}else {
return @"header第2组";
}
} //告诉tableView 每组尾部显示什么东西
- (NSString *) tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
if( section == ){
return @"footer第0组";
}else if( section == ){
return @"footer第1组";
}else {
return @"footer第2组";
} } @end
example2-使用模型展示 UITableView
1. 创建数据模型
新建XPCar
XPCar.h
#import <Foundation/Foundation.h> @interface XPCar : NSObject
@property(copy, nonatomic) NSString * name; //名称
@property(copy, nonatomic) NSString * icon; //图标 + (instancetype ) carWithName:(NSString *)name icon:(NSString *) icon ; @end
XPCar.m
#import "XPCar.h"
@implementation XPCar
+ (instancetype)carWithName:(NSString *)name icon:(NSString *)icon{
XPCar * car =[[XPCar alloc]init];
car.name = name;
car.icon = icon;
return car;
}
@end
新建XPCarGroup
XPCarGroup.h
#import <Foundation/Foundation.h> @interface XPCarGroup : NSObject @property(copy, nonatomic) NSString *header; //头部标题
@property(copy, nonatomic) NSString *footer; //尾部标题
@property(copy, nonatomic) NSArray * cars; // 里面装着所有的车辆模型,这个数组里存放的都是 XPCar。
@end
XPCarGroup.m
ViewController.m
#import "ViewController.h"
#import "XPCarGroup.h"
#import "XPCar.h" @interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (nonatomic,strong) NSArray *groups; //所有组的数组模型数组 @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
self.tableView.dataSource =self; XPCarGroup * group0 = [[XPCarGroup alloc]init];
group0.header = @"头部-哈哈1";
group0.footer = @"尾部-车库里的车";
group0.cars = @[ [XPCar carWithName:@"奥迪 aaa" icon:@"m_2_100"] ,
[XPCar carWithName:@"奔驰" icon:@"m_3_100"] ,
[XPCar carWithName:@"宝马" icon:@"m_4_100"]
]; XPCarGroup * group1 = [[XPCarGroup alloc]init];
group1.header = @"头部-哈哈2";
group1.footer = @"尾部-车库里的车";
group1.cars = @[ [XPCar carWithName:@"奥迪" icon:@"m_2_100"] ,
[XPCar carWithName:@"奔驰" icon:@"m_3_100"] ,
[XPCar carWithName:@"宝马" icon:@"m_4_100"]
]; XPCarGroup * group2 = [[XPCarGroup alloc]init];
group2.header = @"头部-哈哈3";
group2.footer = @"尾部-车库里的车";
group2.cars = @[ [XPCar carWithName:@"奥迪" icon:@"m_2_100"] ,
[XPCar carWithName:@"奔驰" icon:@"m_3_100"] ,
[XPCar carWithName:@"宝马" icon:@"m_4_100"]
]; self.groups= @[group0, group1, group2,group0,group1];
} #pragma mark - <UITableViewSource>
//这一组 返回多少行, section:告诉现在是第几组
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section{
//拿出对应的组
XPCarGroup *group = self.groups[section]; return group.cars.count;
} //告诉tableview一共有多少组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return self.groups.count;
} //告诉tableview 你要显示什么数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
/**
indexPath.row 行
indexPath.section 列
**/ UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
//取出模型
XPCarGroup * group = self.groups[indexPath.section];
XPCar * car = group.cars[indexPath.row];
cell.textLabel.text = car.name;
cell.imageView.image =[UIImage imageNamed: car.icon]; return cell;
} //告诉tableView 每组头部显示什么东西
- (NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
//取出数据模型
XPCarGroup * group = self.groups[section];
return group.header; } //告诉tableView 每组尾部显示什么东西
- (NSString *) tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
//取出数据模型
XPCarGroup * group = self.groups[section];
return group.footer;
} @end
知识点:
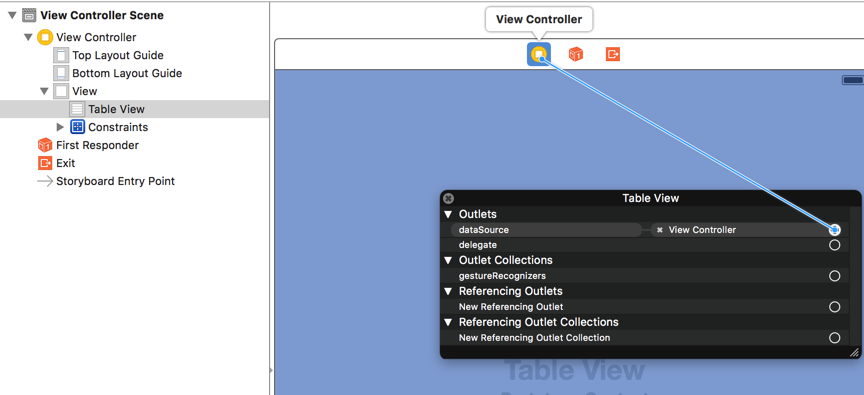
1. 通过拖线设置代理

代码设置代理的方式如下:
self.tableView.datasource = self;
资料参考:
http://www.cnblogs.com/wendingding/p/3756027.html
轻量级应用开发之(08)UITableView的更多相关文章
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- iOS开发UI篇—UITableview控件使用小结
iOS开发UI篇—UITableview控件使用小结 一.UITableview的使用步骤 UITableview的使用就只有简单的三个步骤: 1.告诉一共有多少组数据 方法:- (NSInteger ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- 基于flask的轻量级webapi开发入门-从搭建到部署
基于flask的轻量级webapi开发入门-从搭建到部署 注:本文的代码开发工作均是在python3.7环境下完成的. 关键词:python flask tornado webapi 在python虚 ...
- iOS开发——UI_swift篇&UITableView实现索引功能
UITableView实现索引功能 关于UItableView的索引在平时项目中所见不多,最多的就是跟联系人有关的界面,虽然如此,但是作为一个swift开发的程序必须知道的一个技术点,所以今天 ...
- IOS开发中实现UITableView按照首字母将集合进行检索分组
在开发公司项目中遇到了将图书目录进行按照首字母分组排序的问题 1.在项目添加解析汉字拼音的Pinyin.h文件 /* * pinyin.c */ #define HANZI_START 19968 # ...
- IOS开发UI基础UITableView的属性
UITableView UITableView内置了两种样式:UITableViewStylePlain,UITableViewStyleGrouped <UITableViewDataSour ...
- Objective-c——UI基础开发第六天(UITableView)
一.UITableView的简单使用 显示要素: 1.显示多少给区组 2.显示多少行数据 3.每行显示什么内容 代理不会提醒你有什么方法没调用,但是UITableViewDataSource会 1)用 ...
- iOS开发——UI_swift篇&UITableView实现单元格展开与隐藏
UITableView实现单元格展开与隐藏 关于UITableView的展开的收缩在前面的文章我已经结束,就是使用代理,通知,block传值的时候实现的,当时是使用一个Bool值来实现,最后使用着三 ...
随机推荐
- 优化mysql主从下的slave延迟问题
一般而言,slave相对master延迟较大,其根本原因就是slave上的复制线程没办法真正做到并发.简单说,在master上是并发模式(以InnoDB引擎为主)完成事务提交的,而在slave上,复制 ...
- 1140 Jam的计数法
1140 Jam的计数法 2006年NOIP全国联赛普及组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Descri ...
- The Skyline Problem
A city's skyline is the outer contour of the silhouette formed by all the buildings in that city whe ...
- MySql表大小、行大小和列大小的限制
参见官网文档: http://dev.mysql.com/doc/refman/5.7/en/table-size-limit.htmlhttp://dev.mysql.com/doc/refman/ ...
- 虚拟现实的三维时态GIS模式研究
- c#上利用NPlot实现动态曲线图需要的dll文件
这儿暂时只提供我之间根据网上的方法编译出来的dll文件,大家如果需要直接在vs项目上导入就行了,然后在工具箱里就会自动添加一项,大家添加上去就知道了. 下载地址:http://pan.baidu.co ...
- 20145234黄斐《信息安全系统设计基础》GDB调试汇编堆栈过程分析
堆栈跟踪 首先编辑一个程序 用gcc编译,再使用gdb调试,发现gdb尚未下载 下载后重新运行gdb 设置断点:b+行号或者"main" 运行:r frame:打印出的信息:栈的层 ...
- 使用MarkdonPad2学习心得
使用MarkdonPad2学习心得 心得体会 自从接触了娄老师的课程后,逐渐的适应了使用博客园.实验楼等网络学习资源学习课程,虽说和传统的授课方式有些不同,但毕竟我们就是与电脑与网络打交道,所以在学习 ...
- QT cannot open output file debug\OpencvTest.exe: Permission denied
问题:调试运行QT的时候遇到这个问题,发现时是由于没有正常关闭程序所致,导致后台有之前运行的程序在跑(电脑环境win7 64 Qt5.2.1 opencv2.4.6). 目前解决办法:手动关闭已在运行 ...
- apply、call、callee、caller初步了解
在javascript中这四货通常一起出现介绍,楼主记忆力实在是太差经常忘记用法,故记此文. apply和call apply和call是函数原型的一个方法,调用者的类型必须是函数.官方解释:应用某一 ...
