转载:第三弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
感谢朋友们的支持!这两天博卡君收到了很多支持和安慰,也认识了很多志同道合的朋友。目前微信公布的工具和代码都不是正式版,随时有可能调整,大家先体验和学习为主吧。最近这个教程搞得我也心力交瘁了,虽然苦逼,但很开心。今天一口气更新两章,周末给自己放松一下好好睡一觉,大家慢慢研究吧!
第五章:微信小程序名片夹详情页开发
今天加了新干货!除了开发日志本身,还回答了一些朋友的问题。
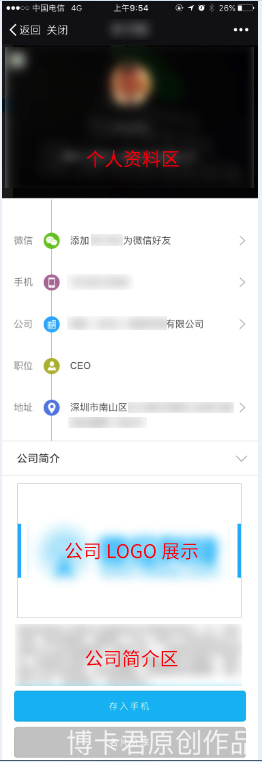
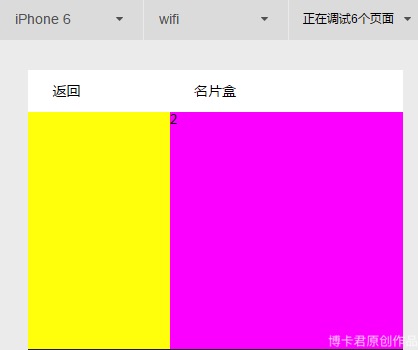
闲话不多说,先看下「名片盒」详情页的效果图:


备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。
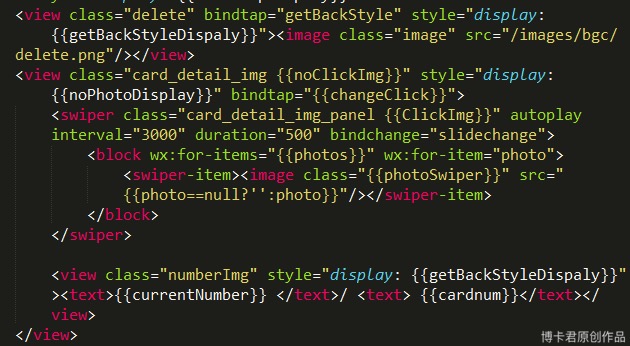
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
Block:图片列表。
Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
其中 currentNumber:
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

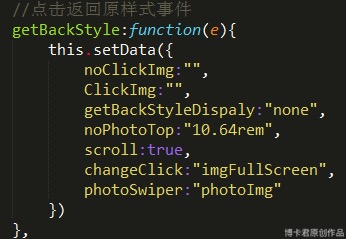
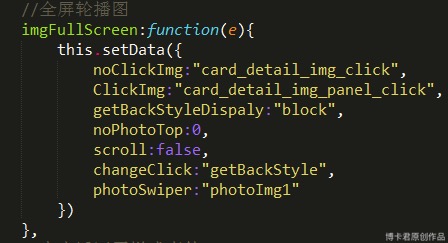
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。

再次点击返回原样式,

切换后事件又走回到 getBackStyle 了,灵活运用。

刷新下开发者工具可以看到具体效果如下:

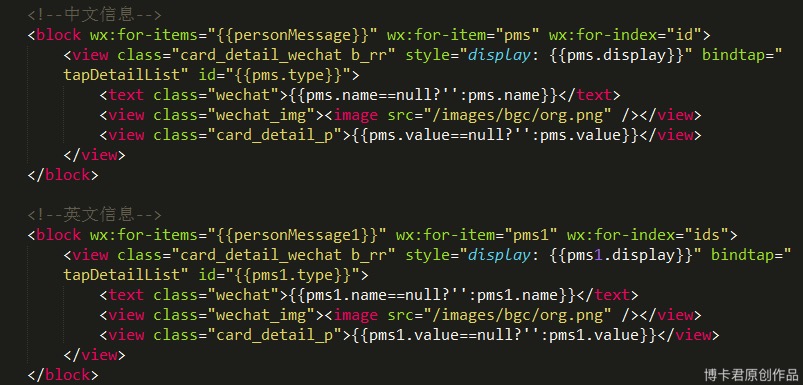
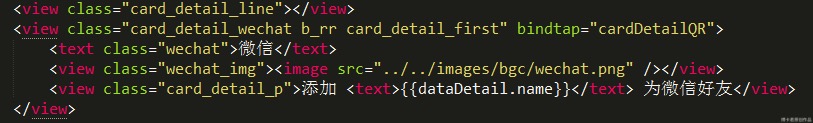
详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。
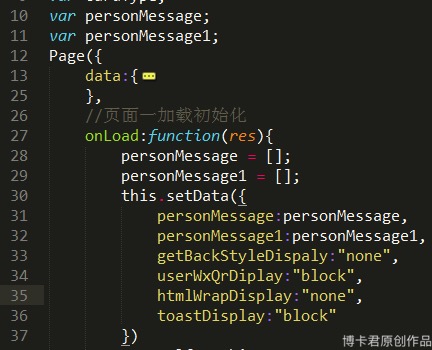
下面是详情页里面的个人信息数据,
如果有信息就显示出来,没有数据的不显示,这里使用

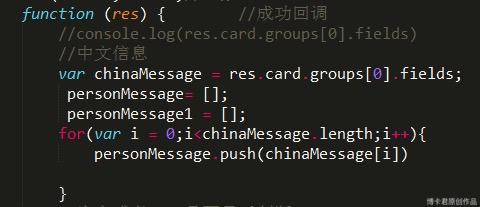
//中文信息
var chinaMessage = res.card.groups[0].fields;
var personMessage= []
for(var i = 0;i<chinaMessage.length;i++){
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}
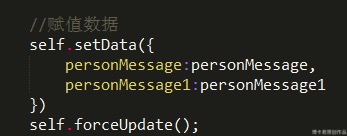
具体以 json 数据格式来处理,我们需要做的就是给它绑定 display 的值,然后我们调用即可。

微信此版本的 setData 不支持异步更新数据,故而我们在发生真实网络数据请求时一定要在后面加上 forceUpdata(),强制触发视图渲染,否则会出现很多莫名其妙的 bug。

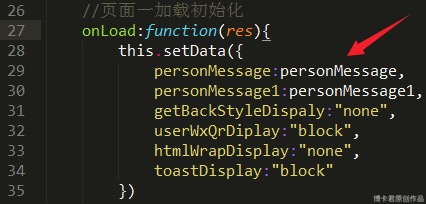
这里说明下:如是服务器真实数据。

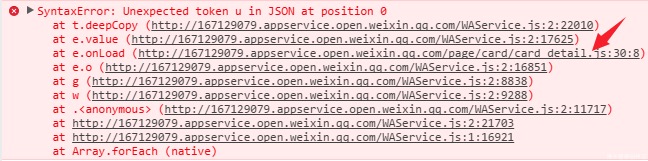
可以看到会报错,可能是 js 的执行顺序,依次往下走,此时网络数据还在请求中。

定义一个变量即可。

当然这里的数据都是 push 上来的。

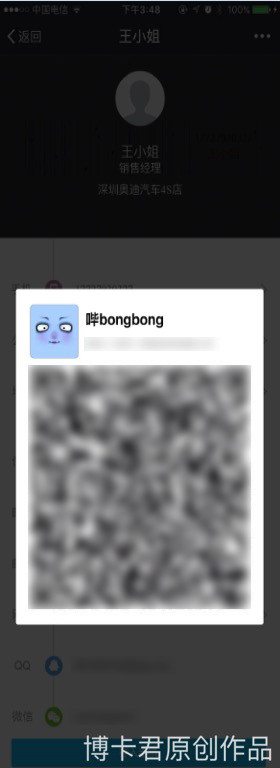
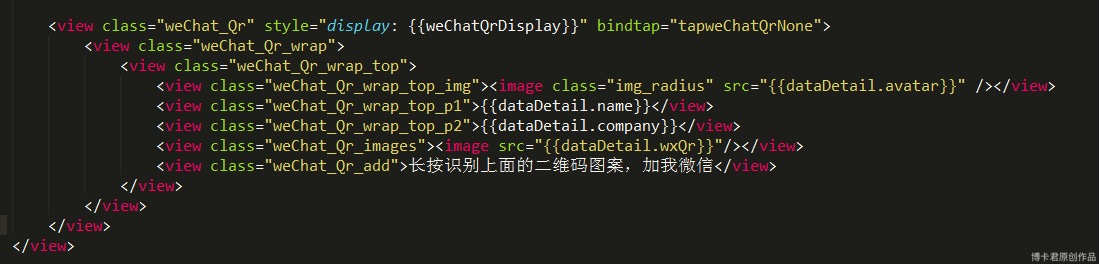
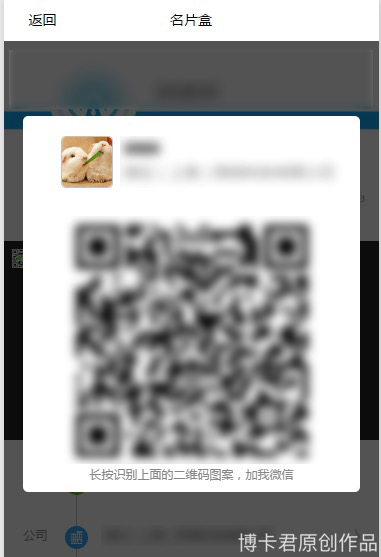
以下是二维码弹出信息。

这是弹出模态框二维码信息,布好局初始化是none状态。那里需要它直接绑定数据即可:
This.setData({
//模态框名字:”显示?隐藏”
})
方法是让它显示。

需要用他的地方调用方法即可。(支持重复调用)
详情页公司位置地图直接调用微信提供的接口实现(群里的 demo 有实现方式)。
可以看下实现的效果:


下一章:微信(小程序)名片盒我的页面开发。
第六章:微信小程序「名片盒」「我」的页面开发
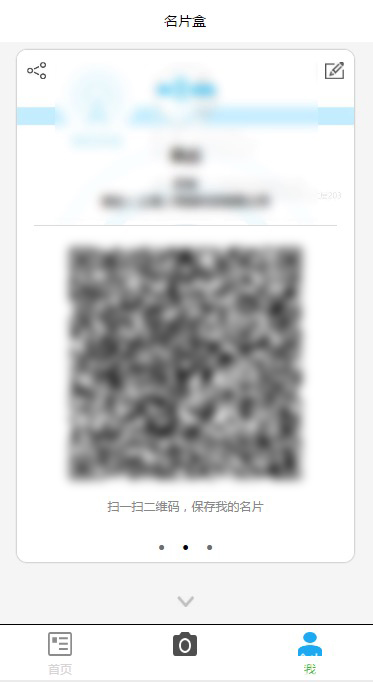
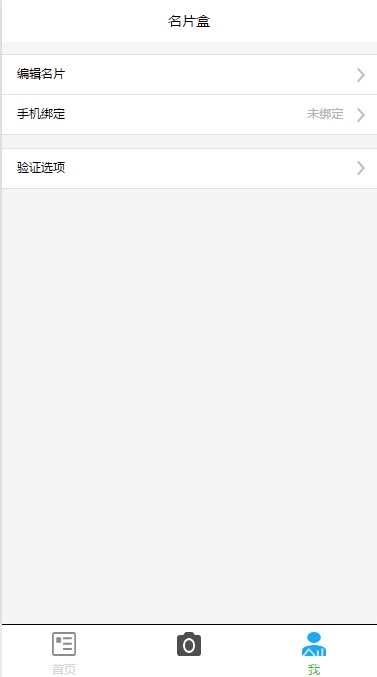
效果图与需求:

用户有多张名片,需要左右切换查看,往下切换是菜单按钮。
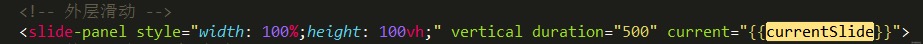
这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动,第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。
Vertical 加上就是纵向滑动,去掉即是左右滑动。
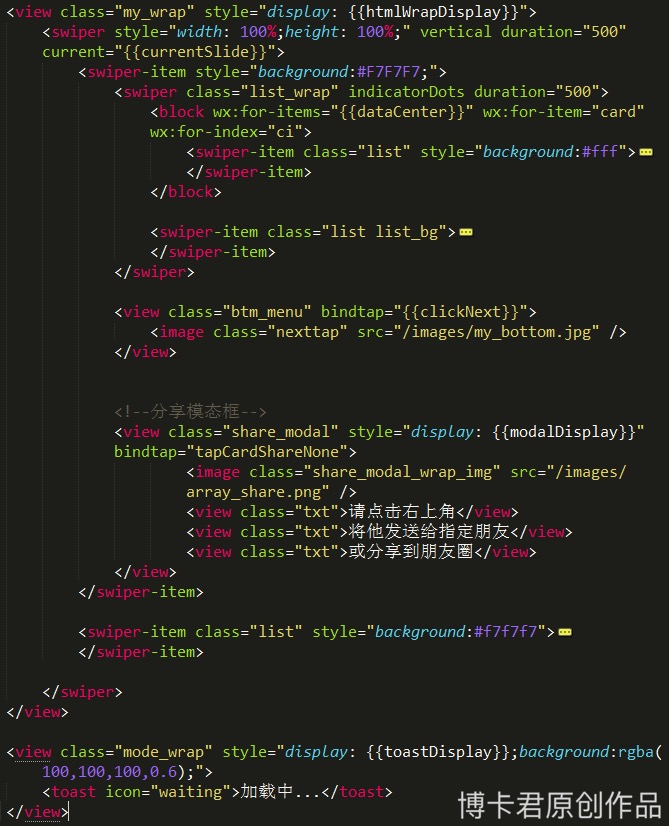
整体结构如下所示:

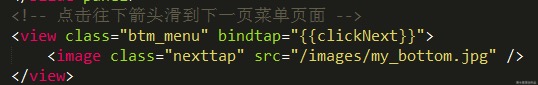
点击事件绑定的是数据切换方式,因为需要支持多次点击切换。

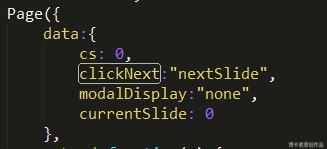
初始化数据是 nextSlide:

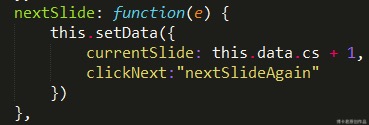
再看下 nextSlide 事件。currentSlide 是当前页面的 index,改变它即可完成切换效果,可以看上图初始化数据时设置了 cs 是 0。

因而赋值当前 data.cs+1 即可,再把绑定点击事件 clickNext 切换成 nextSlideAgain。

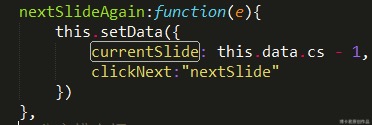
再看下 nextSlideAgain 事件,执行的减去 1 个索引,实现多次点击切换效果。

具体效果可以看到。
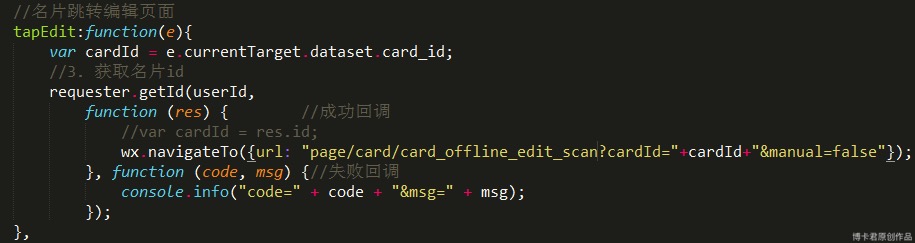
点击个人名片进去编辑名片页面,由于需要带参,故而使用的是 wx.navgateTo。

可以看下效果:


最后上点干货:
我们发出第一篇教程的时候有人就注意到这点了,怎么做真实数据交互,下面大家可以了解下。
首先进去是 MD5 加密,requster 交互层。

怎么引用 MD5.js?当然是模块化 require,被引用的 js 不要忘记 module.exports 出来。
下面是 requester.js 引用 MD5.js。
ApplicationRoot 是服务器地址(配置服务器时在开发设置页面查看 AppID 和 AppSecret,配置服务器域名)。

Require.js 这里 module.exports 是暴露方法出去。

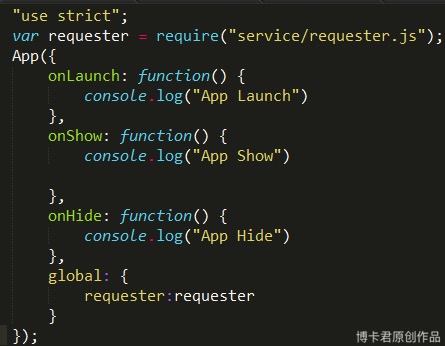
这时候在全局 app.js 里面引入 require.js 映射到全局 global,这个 global 是全局的。

这时候那个页面需要那个页面就直接去接受吧,模块化是不是很好用?

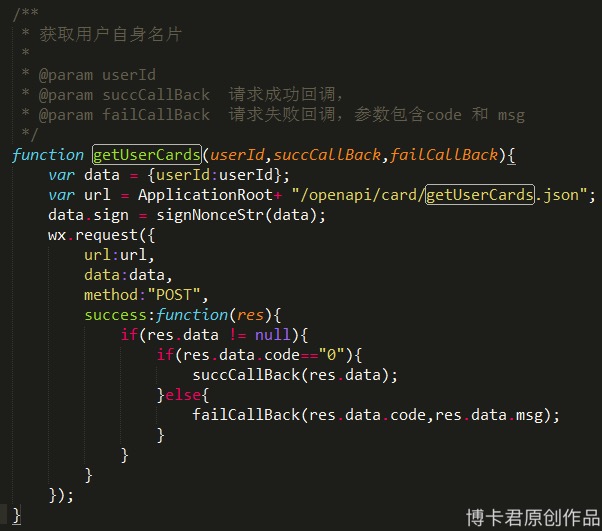
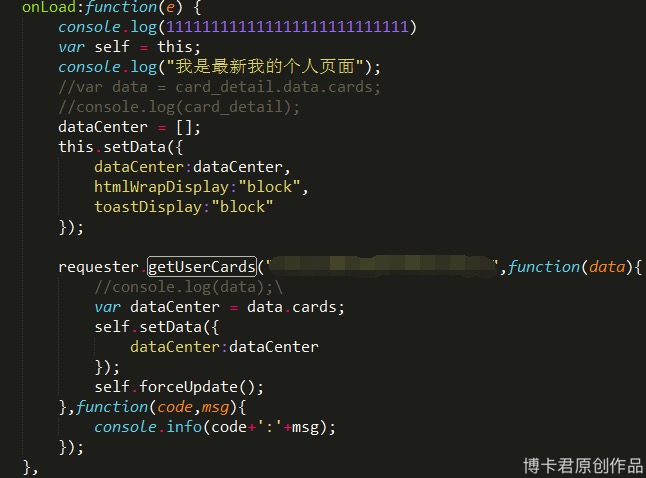
可以完整的看下与后台做数据交互的一个请求实现方式如下:
图一是 requester.js 里面的封装。
图二是需要调用数据的页面渲染。


大家有什么疑问可以多指点,会在下一章说明一些已知疑问。
应该有一些人喜欢 sublime 编辑器,有人问怎么切换高亮,在你的右下角直接切换成 html 即可。

转载自:https://my.oschina.net/wwnick/blog/750974
欢迎关注微信公众平台:上帝派来改造世界的人

转载:第三弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!的更多相关文章
- 微信小程序(应用号)开发教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果.这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志.下载源码 1 ...
- 转载:第四弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
感谢大家支持!博卡君周末休息了两天,今天又回到战斗状态了.上周五晚上微信放出官方工具和教程了,推荐程序猿小伙伴们都去试一试,结合教程和代码,写写自己的 demo 也不错. 闲话不多说,开始更新! 第七 ...
- 转载:第六弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿!
大家好!博卡君原计划是能在国庆假期前把小程序的开发教程做完,给大家一套完整.系统的东西,不过由于最近小程序开发工具的拍照组件尚未完善,很多功能还不能顺利实现.我考虑了一下,觉得不如把拍照部分的一些代码 ...
- 转载:第五弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
博卡君今天继续更新,忙了一天,终于有时间开工写教程.不罗嗦了,今天我们来看看如何实现一些前端的功能和效果. 第八章:微信小程序分组开发与左滑功能实现 先来看看今天的整体思路: 进入分组管理页面--&g ...
- 转载:第二弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿!每日更新!
今天一波三折,承受了超出预料的压力和煎熬,最后还是决定继续放出我的更新教程.我想我一没有泄露公司的代码,二没有提供泄露开发工具下载,只是从程序猿角度写了篇开发日志.我已经做好了最坏的准备,就算放弃这份 ...
- 转载:全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
微信应用号(小程序,「应用号」的新称呼)终于来了! 目前还处于内测阶段,微信只邀请了部分企业参与封测.想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」? 我们暂时以 ...
- 微信小程序(应用号)资源汇总整理
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
- 黄聪:微信小程序(应用号)资源汇总整理(转)
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
随机推荐
- 利用Mahout实现在Hadoop上运行K-Means算法
利用Mahout实现在Hadoop上运行K-Means算法 一.介绍Mahout Mahout是Apache下的开源机器学习软件包,目前实现的机器学习算法主要包含有协同过滤/推荐引擎,聚类和分类三个部 ...
- 利用Mysql提供的字符串方法查找字符串中某字符出现的次数
有这么一个需求,查出分类中没有子分类的一级分类,脑海中首次出现的解决思路和这样的 先使用PHP查出所有的一级分类 递归查询一级分类是否有子分类 将没有子分类的一级分类汇总 但觉的这样处理太麻烦了,然后 ...
- Android Studio 中关于NDK编译及jni header生成的问题
之前由于工作原因使用grails这个基于groovy的框架做项目,对groovy感觉很好. 基于groovy的gradle构建系统对我而言自然也是好的没得说. Android Studio 正式版出来 ...
- LCLFramework框架之Plugin模式
插件应用架构概述 基于LCLFramework插件框架的应用由以下三个部分构成: (1)主程序:针对特定应用环境(Web.WinForm等应用环境),加载启动插件,获取插件入口,运行入口程序. (2) ...
- Lua在给定范围内,生成指定个数不重复随机数组
本篇主要是参考 lua连续随机数 这篇文章完成.大家可以去原贴查看学习. 生成随机数组,暂时发现两种方法 1.把生成的数放到一个表里面,每次随机时判断这个表里是否有,若有再随机一次(问了朋友,很多人都 ...
- Kafka - SQL 代码实现
1.概述 上次给大家分享了关于 Kafka SQL 的实现思路,这次给大家分享如何实现 Kafka SQL.要实现 Kafka SQL,在上一篇<Kafka - SQL 引擎分享>中分享了 ...
- Spring3系列5-Bean的基本用法
Spring3系列5-Bean的基本用法 本篇讲述了Bean的基本配置方法,以及Spring中怎样运用Bean. 主要内容如下: 一. Spring中Bean的相互引用 二. Sp ...
- 分享7款非常实用的jQuery/CSS3插件演示和源码
上次我们分享了15款效果很酷的最新jQuery/CSS3特效,非常不错,今天要分享7个非常实用的jQuery/CSS3插件演示和源码,一起来看看. 1.jQuery ajax点击地图显示商家网点分布 ...
- Red Hat Enterprise Linux 各版本详细说明
https://access.redhat.com/articles/3078#RHEL7 Red Hat Enterprise Linux Release Dates Updated Novembe ...
- String.format详解(转)
一.前言 String.format 作为文本处理工具,为我们提供强大而丰富的字符串格式化功能,为了不止步于简单调用 String.format("Hello %s", " ...
