说说 PWA 和微信小程序--Progressive Web App
链接:https://zhuanlan.zhihu.com/p/22578965
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
利益相关:微信小用户,谷歌小员工
微信发布了微信小程序,虽然还在内测阶段,但是无论从技术上,还是以后要不要开发原生应用(native app)上引发了不少讨论。其实看到微信小程序的消息, 我第一时间想到的是 Google 之前推出的PWA(Progressive Web App),两者的目的是类似的(伪原生应用),但是形式却又有不少区别,可以比较来看一下。
耐心点,先让我来说说PWA。
PWA 是什么?
PWA 的全称是 Progressive Web App,是 Google 在2015年提出,今年才推广开来的想法。具体的意思就是在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验。
总而言之,它说到底还是一个网页应用,只不过通过最新的技术手段实现了某些以前原生应用才有的功能。
PWA 的优势在哪?
技术上不想说太深,我也不懂,所以从用户角度来说,列举一下和传统网页应用相比的优势。
- 消息推送。用户只要允许,即使网页关闭后仍然可以在系统通知栏收到推送消息。(自从知道 Facebook 应用为了消息的即时性强制阻止安卓系统进入节电模式后,我就卸载了 Facebook 原生应用改用他们的网页推送了)
- 后台加载。往常的网页应用只要关闭了网页他的生命就结束了,现在引入了一个 Service Worker 的概念,即使网页关闭,PWA 仍然可以在后台运行获取数据更新(当然有限制)。
- 离线使用。PWA 打开后会缓存一些内容,之后再次访问即使没有网络也可以浏览之前的页面(如同IE时代的离线浏览)。
- 原生应用界面。在某些情况下 PWA 应用可以隐藏浏览器本身的所有视觉成分,光从UI和UX上看,很容易认为这就是一个原生界面,如下图其实都是PWA而不是原生应用。
- 桌面图标。PWA只要配上一个图标,再放快捷方式在桌面上(比如一定时间内第二次访问PWA会自动询问是否添加快捷方式到桌面),就真的和原生系统无异了,打开的速度也很快(当然功能不能很庞大)。
另一方面,和原生应用比,PWA 又不需要用户安装,只需要浏览器支持 PWA 就可以了。
为什么要推出PWA?
首先,网页应用在一定程度上受到了浏览器的局限,所能获得的权限,效能都是的很多复杂的功能很难实现,这是更简单的方法就是开发原生应用了。而 PWA 就是一个试图把两者相融合的尝试。如果需求不大,新公司已经没有必要花血本雇佣不同平台的开发人员做原生了,只要一个 PWA 就够了。另外当网页应用发展更好之后,整个移动平台的用户都提升了,对于正在转型移动平台的 Google 来说当然价值非常。
我个人觉得这是一个很好的尝试,也会推进行业的发展,但是究竟能走多远抱有谨慎乐观的态度(如今微信也加进来应该更乐观了)。
其次,当你主导的技术在市场上被广泛采用的时候,你在整个行业的话语权都会提高,也有更多的获利机会。
比如我在广告业务的的技术支持部门工作,有的同事就会去有的广告业务客户那里推销 PWA,同时公司内部也有各种 PWA 的培训和讲座。如果公司没有或者用户没有安装原生应用的话,PWA 拥有比传统网页更好的体验,在计算竞价排名上也有优势(Landing page experience),PWA 就会给客户公司带来更多的用户,而更多的用户也就带来了更多的收入,自然的Google也就获得了更多的广告收入。。
PWA 的发展
这个概念在行业内发展的挺快,在本文的这个时间点上,基于 Chromium 的浏览器 Chrome 和 Opera 已经完全支持 PWA 了,Firefox 和微软的 Edge 正在开发中,水果公司的 Safari 最近刚刚表达了可能会支持 PWA。从长久的角度看,只要 Google 不断推动一些网站往 PWA 转型,其他的浏览器或者竞争对手也就会自然跟风上船。
网上已经可以找到大把的 PWA 例子了,这里有不少:https://pwa.rocks/,其中不乏 The Washington Post,Flip Board,AliExpress,Wikipedia,Gmail,Booking 这样的大头。
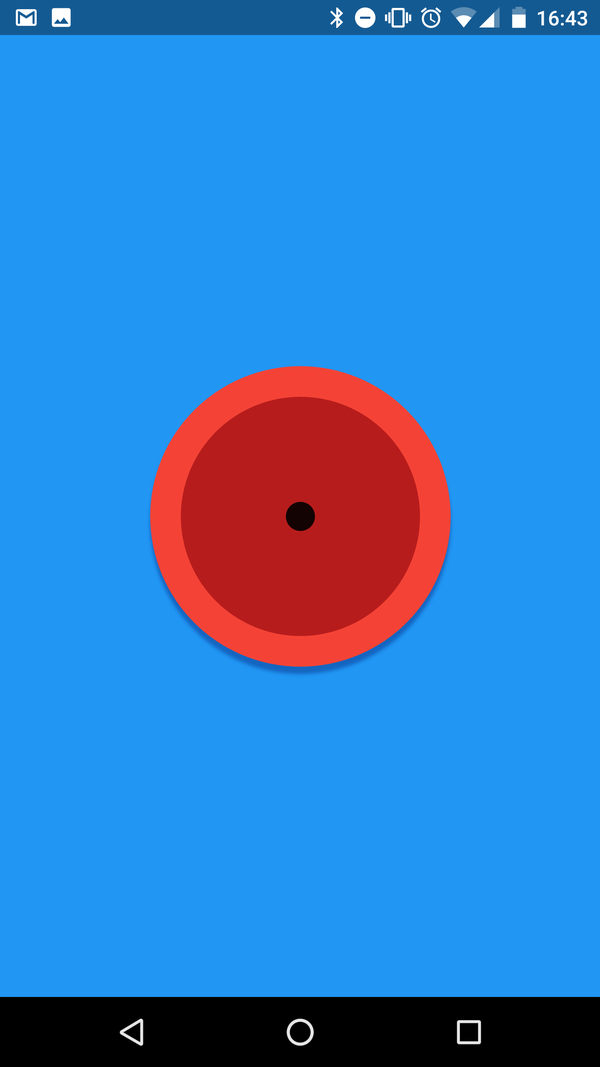
里面有个 Air Honer 很有意思,大家可以玩一下(小心有声音别在开会的时候打开。。),The Air Horner,从点开到使用只需要点击一次屏幕(不需要安装),使用体验又非常接近原生应用(UI/UX设计,桌面图标)。




微信小程序
我没有第一手资料,只是从最近的新闻和其他文章中得到的微信小程序的一些消息,大体和我想象的相同,就是微信提供一个内嵌的封闭运行环境,让开发者可以利用基于Web的技术开发出和原生应用类似的用户体验和功能。(如果不准确望指正)
先说结论,在我看来,微信小程序相比于 PWA,虽然起步晚一些但是前景会更好。
从技术手段上来说
两者都是基于现阶段 Web 技术的,但是又不同:PWA 是 Web 的父集,通过提供更多的外部接口和规范来让网页应用获得原生应用才有的特点;微信小程序是Web的子集,通过简化 Web 开发过程和提供封闭完善的空间,使得原先的公众号用户以【1.成本低于原生应用开发 2.体验高于网页应用】 的伪原生应用。这是两个不同的思路,PWA 更多的是说服现有应用转型,微信小程序更多的是说服新用户寄生在其中。愚见虽然 PWA 的格局更广,但是显然微信小程序的前景更好。
从推广手段上来说
两者不太相同。PWA 其实是个抽象的技术标准,Google 只能通过自己行业内的影响力和一些刺激因素来说服浏览器支持 PWA,客户开发 PWA,推广其实受到不少阻力。微信这边情况就好很多,作为一个蓬勃发展的生态系统,大多数企业为了不落后,都无法忽视微信的任何一个动作。微信出公众号就要弄公众号,出支付平台就要支持微信支付,出小程序就要开发小程序。这是个双赢的行为,微信在推广自己的平台,目标企业在推广自己的业务,所以这阵东风谁不愿意吹一下呢。
从目标用户上来说
两者基本接近的,PWA 只有加法没有剪法,所以即使原有网站的功能很复杂,只要投入足够的资源总能开发出等效的 PWA,甚至可以拥有类似拍照之类的原先只有原生才有的功能。微信则是在一个简化的封闭环境中。就好像微信公众号,虽然文章是基于 HTML 的,但是有很多 HTML 标签不能用(比如 hr,a 等)。所以微信小程序能实现的功能一定是受限的,牺牲了一部分功能,但是带来的是开发流程的简化。这会更吸引那些对权限,技术接口要求不高,更多以内容为主的应用。最好的例子就是微信公众号,他们十分依赖微信平台,但是受到公众号平台的限制,内容的丰富程度十分有限,相信推出后会有大批的微信公众号尝试小程序。
从目的上来说
两者都是为了扩大围绕自己的生态圈和行业影响力。如果 PWA 推广开,就相当于 Google 引领了 Web 的发展方向,这会给公司带来巨大的长期利益。而与微信小应用,则是推广开后,其裙下寄生的应用越多,就越能给微信吸引用户流量,让微信往平台转变。微信从最开始的即时消息软件,发展到后面的内容平台,支付平台,这一步则是应用平台。另一方面,寄生其下的应用内的交易必定需要经过微信支付的通道,正好两者相辅相成。
从局限性来说
两者首先有个共同的局限性:

现实点说,大部分公司不会立马抛弃现有的网页应用或原生应用,所以在一定的时间里,公司需要额外分配一部分资源用来开发 PWA/微信小程序。这是无法避免的,特别是微信平台,当用户养成使用小程序的习惯后,公司为了扩大自己的覆盖面,很可能会入住微信,但是另一方面原先的 App 即使活跃用户很少了,却也不能完全抛弃,不然用户会不满甚至弃用你的产品。所以前期公司需要投入一定资源在新平台的开发上,后期也需要投入在原有久平台的维护上。
微信额外的局限性就在于内容的丰富程度上,这其实是个妥协。如果内容要丰富,那么就对性能和接口有更多的需求,这样就对微信平台本身的要求更高,简直可以理解成开发了一个新的操作系统 WeChat OS。而且一个系统一旦功能多了,上手就会变慢,很容易就吓跑那些原先之生存在微信公众号里的用户,得不偿失了,所以我猜他们会在一定程度上限制这些小程序可以使用的接口数量。
PWA 在局限性这点上是有优势的,但是在推广方面却缺乏关键动力。毕竟相对于微信小程序,开发 PWA 需要的资源更多,不是所有中小团队都能付出的起的。
总结一下
微信小程序和 PWA 作为墙里墙外的两个巨头试图改变移动互联网行业的努力,看起来很类似,但是其实格局很不一样。现阶段来看微信的这个新平台很有前景,但是毕竟还在 Close Beta,究竟以后发展如何还是留给市场决定吧。
说说 PWA 和微信小程序--Progressive Web App的更多相关文章
- 微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示.在数据的关键 一环中,我们 ...
- 微信小程序与传统APP十大优劣对比
随着微信公众平台的开放,微信端小程序涌现市场,带来很很多便利和简单的原生操作,询:微信端小程序是否会替代传统的APP应用?两者的优劣如何?我们一起来看看传统APP与微信端小程序十大优劣对比 ...
- 微信小程序中的app.js-清除缓存
微信小程序中的app.js 关于小程序app.js生命周期的介绍 App(Object) App() 函数用来注册一个小程序.接受一个 Object 参数,其指定小程序的生命周期回调等. App() ...
- 微信小程序与手机APP区别
微信小程序与手机APP区别 ------------------<><><><>------------------ 微信小程序自去年年初,张小龙放话要 ...
- 微信小程序、安卓APP、苹果APP对比分析
今天的话题主要是关于微信小程序.安卓APP.苹果APP对比分析.既然是对比分析肯定是将它们一个一个说明. 本篇不涉及技术话题,只讲解微信小程序.安卓APP.苹果APP它们各自的优缺点及其应用场景. 一 ...
- 微信小程序唤起其他微信小程序 / 移动应用App唤起小程序
微信小程序唤起其他微信小程序 / 移动应用App唤起小程序 1. 微信小程序唤起微信小程序 小程序唤起其他小程序很简单 先上链接 小程序跳转小程序 Navigator组件 推荐使用 小程序跳转小程序 ...
- 整合微信小程序的Web API接口层的架构设计
在我前面有很多篇随笔介绍了Web API 接口层的架构设计,以及对微信公众号.企业号.小程序等模块的分类划分.例如在<C#开发微信门户及应用(43)--微信各个项目模块的定义和相互关系>介 ...
- 如何使用css来让图片居中不变形 微信小程序和web端适用
图片变形很多人祭奠出了妖魔鬼怪般的各种大法,比如使用jq来写,或者使用css表达式来写.今天我总结的是使用css3来写,唯一最大缺点就是对一些浏览器版本不够兼容.下面就是关于如何使用css来让图片居中 ...
- 微信小程序实现“鲜肉APP”首页效果
项目地址http://git.oschina.net/djcx/WeiXinXiaoChengXu/tree/master 如果您觉得不错,记得给一个star 由于微信小程序目前是当下趋势,正好昨天弄 ...
随机推荐
- Yii源码阅读笔记(七)
接上次的组件(component)代码: /** * Returns a list of behaviors that this component should behave as. * 定义该对象 ...
- Strong AI Versus Weak AI
Computer Science An Overview _J. Glenn Brookshear _11th Edition The conjecture that machines can be ...
- PureBasic 集成Form设计器的使用
The PureBasic IDE has a very powerful integrated form designer, which allows to design easily window ...
- Java笔试面试题二(常考问答)转
1.说出ArrayList,Vector, LinkedList的存储性能和特性 ArrayList 和Vector都是使用数组方式存储数据,此数组元素数大于实际存储的数据以便增加和插入元素,它们都允 ...
- 【转】Problems with HTTPS, HttpWebRequest, and iOS?
We're using HttpWebRequest to hit HTTPS urls, on iOS. In Debug, local builds, etc. everything works ...
- 64 位win 7或windows 8下的visual studio不能连接Oracle数据库调试网站的问题
在64 位win 7或windows 8系统下,visual studio直接F5运行网站调试,你会发现不能连接Oracle数据库,会报一个“ORA-06413: Connection not ope ...
- JavaScript中关于bool类型判断的一些总结。
我从书上看到了一些关于 int类型 0 转换成boolean值得时候会把0转换成 false ,string 类型 的 "" 也会装换成false; 所以我就想,我能不能用一 ...
- js模拟类的公有与私有 方法与变量
var myConstructor = function(message){ //实例变量 this.message = message; //私有变量,外部不可见.用var声明的变量具有块作用域 v ...
- 国家发改委发布的数据,前三季度我国生产的手机、PC、集成电路、宽带上网的数量
集微网消息,根据国家发改委发布的数据,前三季度,我国生产集成电路944亿块,同比增长18.2%. 此外,前三季度,生产手机15亿部,同比增长17.6%,其中智能手机11亿部,增长12.1%,占全部手机 ...
- C#程序读取数据库中包含null的列的值
private void btn2_Click(object sender, RoutedEventArgs e) { using (SqlConnection ...
