javascript 封装分页
最近自己做了一个后台,想把分页通过js给封装起来
于是乎就有了下面的代码
此代码,算是一个半成品,还需完善,思路还是可以借鉴的
page方法传入3个参数
1、total总条数
2、page当前页码
3、seVal当前也显示的总数
page: function (total, page,seVal) {
var pageHtml = '<div class="col-lg-4 col-md-4 col-sm-12">';
pageHtml += '<div class="dataTables_info" id="datatable_info"></div></div>';
pageHtml += '<div class="col-lg-8 col-md-8 col-sm-12">';
pageHtml += '<div class="dataTables_paginate paging_bs_full" id="datatable_paginate">';
pageHtml += '<div class="page-select"> 每页记录 <select id="spage"><option value="10">10</option>';
pageHtml += '<option value="30">30</option><option value="50">50</option>';
pageHtml += '<option value="100">100</option><option value="500">500</option>';
pageHtml += '<option value="1000">1000</option></select></div>';
pageHtml += '<ul class="pagination">';
pageHtml += ' </ul>';
pageHtml += '</div>';
pageHtml += '</div>';
pageHtml += '';
$("#pageRow").html(pageHtml);
//1、下拉选择
//2、根据分页显示索引值
var starSum = (page - ) * seVal == ? : (page - ) * seVal;
var rowTip = '检索到 ' + total + ' 条记录 显示第 ' + starSum + ' 条 - ' + ((page * seVal) > total ? total : (page * seVal)) + ' 条';
$("#datatable_info").html(rowTip);
//3、计算总页数
var pageCount = Math.ceil((total * 1.0) / seVal);
var strPage = '';
//4、判断首页
if (page == ) {
strPage += '<li class="disabled"><a tabindex="0" class="first" id="datatable_first">首页</a></li>';
strPage += '<li class="disabled"><a tabindex="0" class="previous" id="datatable_previous">上一页</a></li>';
} else {
strPage += '<li><a tabindex="0" data-page="1" class="paginate_button first" id="datatable_first">首页</a></li>';
strPage += '<li class=""><a data-page="' + (parseInt(page) - ) + '" tabindex="0" class="paginate_button previous" id="datatable_previous">上一页</a></li>';
}
//5、如果总数小于制定数,循环
if (pageCount < ) {
for (var i = ; i < pageCount + ; i++) {
strPage += '<li class="' + (i == page ? 'disabled' : '') + '"><a data-page="' + i + '" class="paginate_button" tabindex="0">' + i + '</a></li>';
}
} else {
var maxfeye = parseInt(page) + ;
var minfeye = parseInt(page) - ;
if (page < ) {
maxfeye = ;
minfeye = ;
}
if (maxfeye > pageCount) {
minfeye = pageCount-;
maxfeye = pageCount;
}
for (var f = minfeye; f < maxfeye+; f++) {
strPage += '<li class="' + (f == page ? 'disabled' : '') + '"><a data-page="' + f + '" class="paginate_button" tabindex="0">' + f + '</a></li>';
}
}
//6、尾页
if (page == pageCount) {
strPage += '<li class="disabled"><a tabindex="0" class="next" id="datatable_next">下一页</a></li>';
strPage += '<li class="disabled"><a tabindex="0" class="last" id="datatable_last">尾页</a></li>';
} else {
strPage += '<li class=""><a tabindex="0" data-page="' + (parseInt(page) + ) + '" class="paginate_button next" id="datatable_next">下一页</a></li>';
strPage += '<li class=""><a tabindex="0" data-page="' + pageCount + '" class="paginate_button last" id="datatable_last">尾页</a></li>';
}
$(".pagination").html(strPage);
//7、分页页码点击事件
$("a.paginate_button").on('click', function () {
fyt.initList($(this).attr("data-page"), $("#spage").val());
});
//8、每页记录下拉事件
$("#spage").on('change', function () {
fyt.initList(,$(this).val());
});
//9、给下拉框赋值
$("#spage").val(seVal);
}
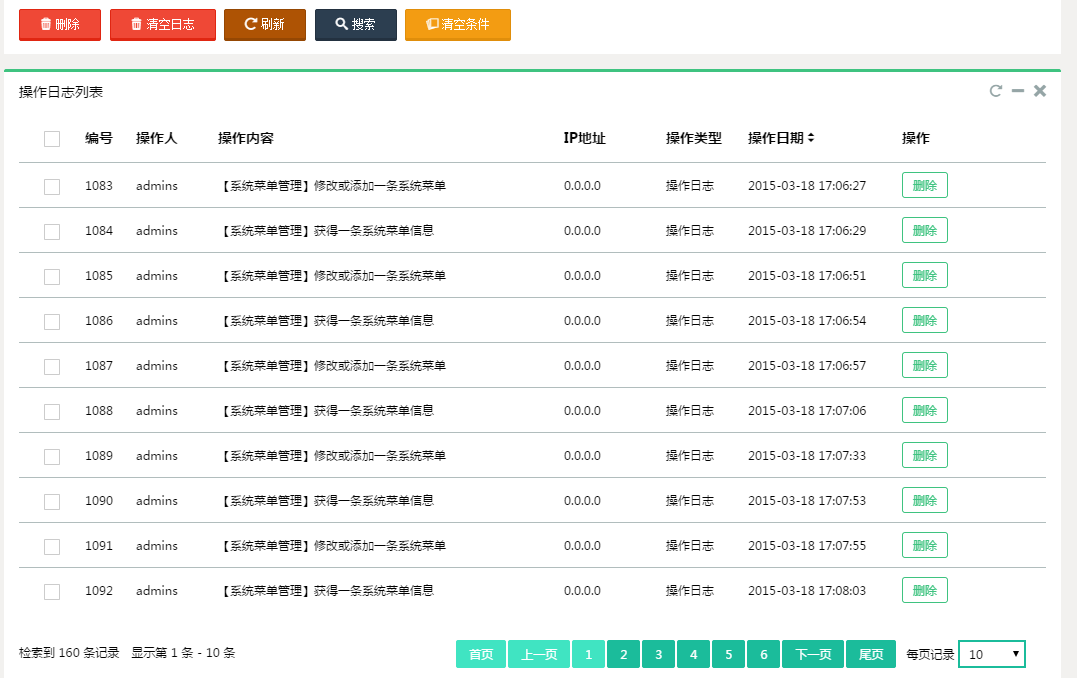
最终显示截图,上图

已完成,如果谁有更好的方法,或者更好优化的地方,可以交流交流
86594082 屌丝聚集之地 你懂得
javascript 封装分页的更多相关文章
- JavaScript封装
js封装就是把使用方式简单化,内部逻辑和使用解耦.使用人员知道参数和返回值就可以了,其他不用使用人员设置. 封装就是将属性,方法,字段等封装成类. JavaScript封装方法 1,函数方式 func ...
- javaScript封装的各种写法
在javascript的世界里,写法是个神奇的现象,真是百家齐开放啊!每次看到老外写的js组件,思想和写法都怪异,就没看到一个js结构基本相同的代码出来.今天,我就来谈谈js写法,我在开发过程中,也写 ...
- Javascript 封装问题
Javascript 封装问题 为什么会用这样一个题目呢,这是要说封装的什么问题,本文并不讲高深的封装理论,只是解决一个小问题. 问题来源 今天在百度知道上闲逛,遇到一个网友的问题,问题如下,问题的地 ...
- 面向对象的JavaScript --- 封装
面向对象的JavaScript --- 封装 封装 封装的目的是将信息隐藏.一般而言,我们讨论的封装是封装数据和封装实现.真正的封装为更广义的封装,不仅包括封装数据和封装实现,还包括封装类型和封装变化 ...
- 【JavaScript 封装库】BETA 4.0 测试版发布!
/* 源码作者: 石不易(Louis Shi) 联系方式: http://www.shibuyi.net =============================================== ...
- 【JavaScript 封装库】BETA 3.0 测试版发布!
/* 源码作者: 石不易(Louis Shi) 联系方式: http://www.shibuyi.net =============================================== ...
- 【JavaScript 封装库】BETA 2.0 测试版发布!
/* 源码作者: 石不易(Louis Shi) 联系方式: http://www.shibuyi.net =============================================== ...
- 【JavaScript 封装库】BETA 1.0 测试版发布!
/* 源码作者: 石不易(Louis Shi) 联系方式: http://www.shibuyi.net =============================================== ...
- 【JavaScript 封装库】Prototype 原型版发布!
/* 源码作者: 石不易(Louis Shi) 联系方式: http://www.shibuyi.net =============================================== ...
随机推荐
- oracle 如何查询过去某个时间点的记录(应用于某个时间点的误操作,回滚到之前的操作)
这个功能是在自己误操作,将某些数据更改错了,你想恢复更改错之前的数据,这个时候你可以使用这种方式 不过建议要小心更改数据,如果实在有必要去更新,请先备份数据表,不到万不得以才可以这么做. SE ...
- c#上iOS apns p12文件制作记录 iOS推送证书制件
前期一些准备工作可参考:http://jingyan.baidu.com/article/7082dc1c6bb86de40a89bd1a.html 1.在桌面上建一个"apns_p12&q ...
- Spring Framework----定时任务的执行和调度
1. 简介 spring framework 为任务的异步执行和调度提供了抽象接口分别是:TaskExecutor 和 TaskScheduler,spring 对这些接口的进一步实现支持线程池或者将 ...
- Python中super函数的用法
之前看python文档的时候发现许多单继承类也用了super()来申明父类,那么这样做有何意义? 从python官网文档对于super的介绍来看,其作用为返回一个代理对象作为代表调用父类或亲类方法.( ...
- 使用php添加定时任务
1. php执行外部命令的函数: system(),exec(),passthru() 注意点: 1.调用的路径,相对路径有时候不是很靠谱. sys ...
- metasploit升级(BT5)
1.apt-get update 2.apt-get install metasploit 3.修改文件:/opt/metasploit/ruby/lib/ruby/1.9.1/i686-linux/ ...
- ios 使用可视化工具charles转换pcap文件,进行流量统计(通过tcpdump抓包)
环境准备:使用mac电脑,下载xcode,Charles 连接iPhone手机,打开xcode-window-devices-查看设备UDID 打开终端:rvictl –s 设备号 ,查看虚拟端口号 ...
- APP测试点总结
1.功能性测试: ——根据产品需求文档编写测试用例. ——软件设计文档编写用例. 注意:就是根据产品需求文档编写测试用例而进行测试.2.兼容性测试: ——android版本的兼容性 ——手机分辨率兼容 ...
- springmvc常用注解与类型转换
springmvc常用注解与类型转换 一:前置 spring -servlet.xml 注入 <!-- 启用spring mvc 注解 --> <context:annotation ...
- Backbone笔记(续)
Backbone Bockbone 总览 Backbone 与 MVC 模式:解决某一类问题的通用方案 - 套路 MVC:一种架构模式,解耦代码,分离关注点 M(Model) - 数据模型 V(Vie ...
