JavaScript:表单验证模型
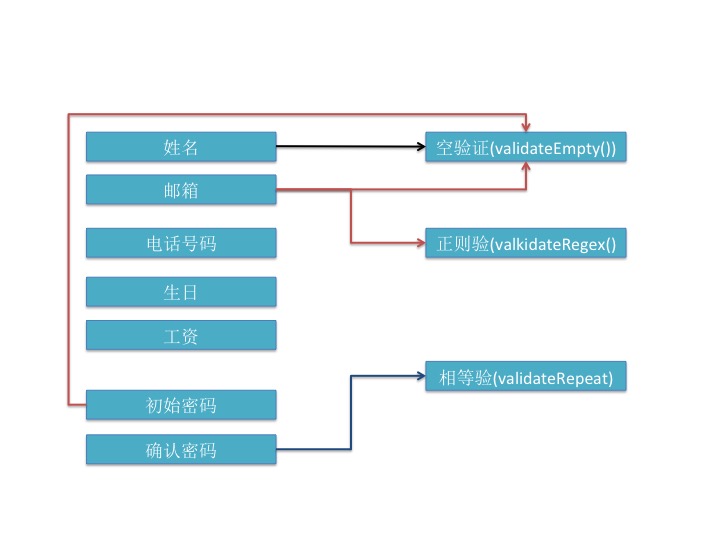
之前做的验证提示以弹框的形式出现太丑陋了,不符合标准的验证提示。如果要想进行更好的数据验证操作,那么必须进行一些模块化设计,通过表单样式的改变来提示。其实,一般的数据验证无非就是那么几种,例如:

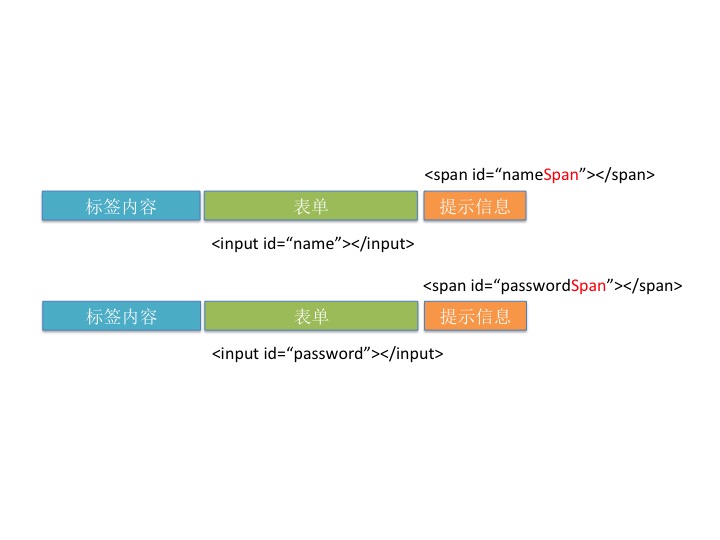
大多数的语言,在实际开发中都具有封装性的特点。那么为了保证验证的完整性,应该有一个专门的工具文件—utlity.js文件,实际上是也就是建立一个表单验证模型,模型化操作。一般的验证提示规划格式如下:

例如表单代码格式:
<form action="pass.html" method="post" id="loginForm">
<!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题-->
用 户 名:<input type="text" name="uid" id="uid" class="init"></input><span id="uidSpan"></span><br>
初始密码:<input type="text" name="password" id="password" class="init"></input><span id="passwordSpan"></span><br>
确认密码:<input type="text" name="conf" id="conf" class="init"></input><span id="confSpan"></span><br>
<button type="submit" id="subBtn">登录</button>
<button type="reset" id="restBtn">重置</button>
</form>
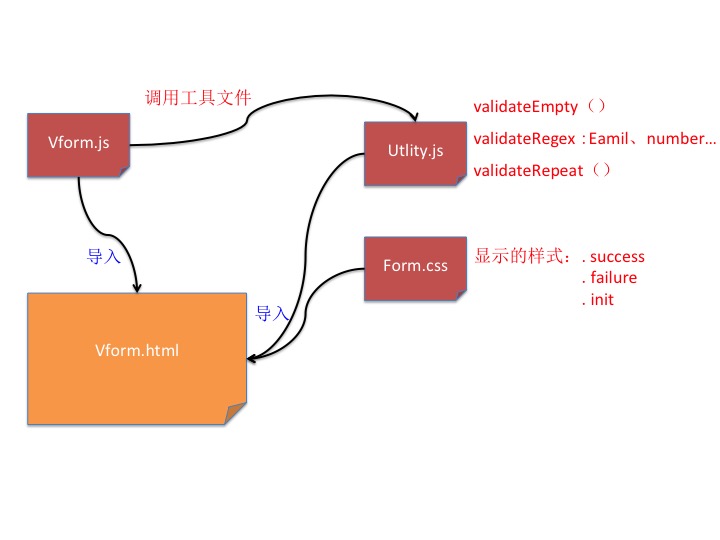
好了,这些表单的id设置好了后,我们只需要在utlity.js工具文件中进行数据的验证。那么如何调用这个工具来进行验证呢?即流程大致如下:

对于验证而言,往往是发生在一个组件失去焦点后,表单样式发生改变。失去焦点为”onblur”事件,而获得焦点为“onfocus”。
完整的范例代码如下:
表单通过提示文件:pass.html
- <!doctype html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta name="description" content=event.html"">
- <meta name="keywords" content="event,html,js">
- <body>
- <h1>表单验证通过!</h1>
- </body>
- </html>
表单文件:form.html
- <!doctype html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta name="description" content=event.html"">
- <meta name="keywords" content="event,html,js">
- <title>javascript的程序开发之表单提交事件处理</title>
- <link rel="stylesheet" type="text/css" href="form.css"> //导入样式文件
- <script type="text/javascript" src="utlity.js"></script> //导入工具文件
- <script type="text/javascript" src="vform.js"></script> //导入表单操作文件
- </head>
- <body>
- <form action="pass.html" method="post" id="loginForm">
- <!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题-->
- 用 户 名:<input type="text" name="uid" id="uid" class="init"></input><span id="uidSpan"></span><br>
- 初始密码:<input type="text" name="password" id="password" class="init"></input><span id="passwordSpan"></span><br>
- 确认密码:<input type="text" name="conf" id="conf" class="init"></input><span id="confSpan"></span><br>
- <button type="submit" id="subBtn">登录</button>
- <button type="reset" id="restBtn">重置</button>
- </form>
- </body>
- </html>
表单提交初始、提交失败、提交成功时样式设置文件:form.css
- /*成功*/
- .success{
- background:#f5f5f5;
- font-weight:bold;
- color:#000000;
- border:solid 1px #009900; /*边框为绿色*/
- }
- /*失败*/
- .failure{
- background:#f5f5f5;
- font-weight:bold;
- color:#000000;
- border:solid 1px #990000; /*边框为红色*/
- }
- /*初始化*/
- .init{
- background:#f5f5f5;
- font-weight:bold;
- color:#000000;
- }
表单提交操作文件,动态绑定事件处理:vfrom.js
- window.onload = function(){ //在页面加载之后动态事件绑定
- document.getElementById("uid").addEventListener('blur',function(){
- validateUid();
- },false);
- document.getElementById("password").addEventListener('blur',function(){
- validatePassword();
- },false);
- document.getElementById("conf").addEventListener('blur',function(){
- validateConf();
- },false);
- document.getElementById('loginForm').addEventListener('submit',function(e){ //e是提交事件
- if( validateUid() && validatePassword() && validateConf()){ //可以提交
- this.submit();
- }else{
- formStop(e); //传入事件
- }
- },false);
- }
- function validateUid(){ //专门验证uid数据
- // return validateEmpty("uid"); //空的验证
- return validateEmail("uid"); //邮箱的验证
- // return validateNumber("uid"); //数字的验证
- }
- function validatePassword(){ //专门验证password数据
- return validateEmpty("password"); //传入元素名称
- }
- function validateConf(){
- return validateRepeat("password","conf");//传入原密码和确实密码的id
- }
- /**
- 它负责表单在出现问题时进行提交
- */
- function formStop(e){
- if (e && e.preventDefault) { //现在是在W3C标准下执行
- e.preventDefault(); //阻止浏览器的动作
- }else{ //专门针对于IE浏览器的处理
- window.event.returnValue= false;
- }
- }
表单提交操作的工具文件:utility.js
- /**
- 本文件是一个JS工具文件,里面提供有一系列的属性、函数、类。
- */
- /**
- 本方法主要验证指定的元素的内容是否为空
- */
- function validateEmpty(eleId){
- var obj = document.getElementById(eleId);//取得一个表单元素
- if(obj != undefined){
- if(obj.value == ""){ //数据错误
- setFailureStyle(obj);
- return false; //表示验证失败
- }else{
- setSuccessStyle(obj);
- return true; //验证成功
- }
- }
- return false;
- }
- /**
- 本方法主要验证指定的元素的内容进行正则验证
- */
- function validateRegex(eleId,regex){ //从外部传入正则
- if(validateEmpty(eleId)){ //进行是否为空的验证
- var obj = document.getElementById(eleId);//取得一个表单元素
- if(!regex.test(obj.value)){ //数据错误
- setFailureStyle(obj);
- return false; //表示验证失败
- }else{
- setSuccessStyle(obj);
- return true; //验证成功
- }
- }
- return false;
- }
- /**
- 在正则的基础上验证邮箱
- */
- function validateEmail(eleId){
- return validateRegex(eleId,/^\w+@\w+\.\w+$/);
- }
- /**
- 验证是否全部是数字
- */
- function validateNumber(eleId){
- return validateRegex(eleId,/^\d+(\.\d)?$/);
- }
- /**
- 验证确认密码
- */
- function validateRepeat(srcId,distId){ //初始密码的id,确认密码的id
- if(validateEmpty(srcId) && validateEmpty(distId)){
- var srcObj = document.getElementById(srcId);
- var distObj = document.getElementById(distId);
- if(srcObj.value != distObj.value){ //失败
- setFailureStyle(distObj);
- return false; //表示验证失败
- }else{ //成功
- setSuccessStyle(distObj);
- return true; //验证成功
- }
- }
- return false;
- }
- /**
- 设置错误的样式
- */
- function setFailureStyle(obj){
- obj.className = "failure"; //设置错误的样式
- var spanObj = document.getElementById(obj.id+"Span"); //取得提示信息元素
- if(spanObj != null){
- spanObj.innerHTML = "<font color='red'>×</font>";
- }
- }
- /**
- 设置正确的样式
- */
- function setSuccessStyle(obj){
- obj.className = "success"; //设置正确的样式
- var spanObj = document.getElementById(obj.id+"Span"); //取得提示信息元素
- if(spanObj != null){
- spanObj.innerHTML = "<font color='green'>√</font>";
- }
- }
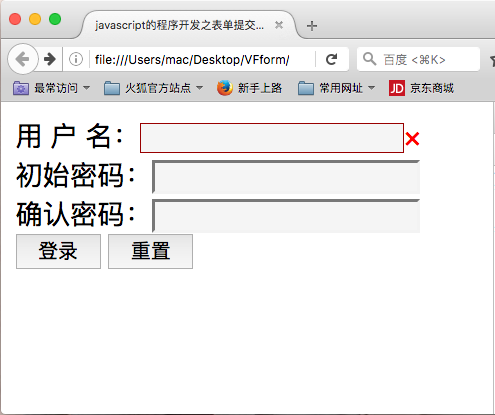
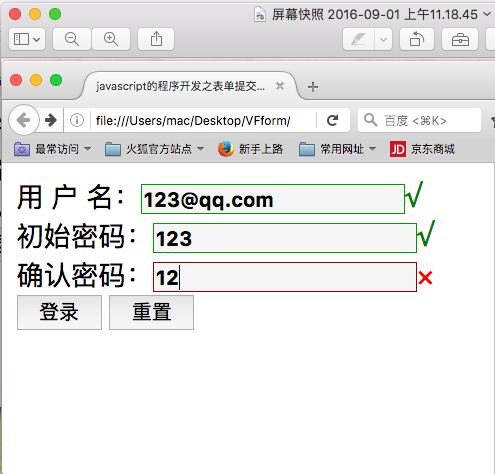
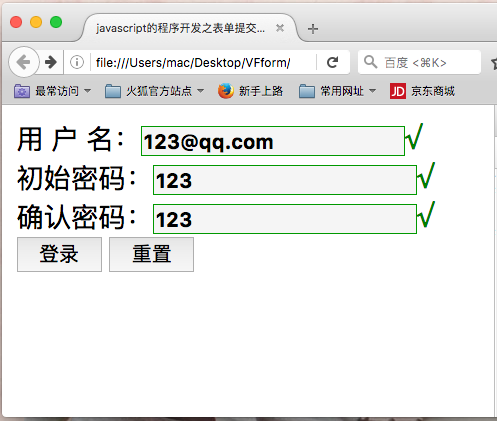
效果截图如下:
表单默认状态样式:

任意数据为空时样式 :

用户名为邮箱格式正确时样式:

初始密码和确认密码不一致时样式:

用户名为邮箱格式正确、初始密码和确认密码一致时样式:

最后提交表单成功:

JavaScript:表单验证模型的更多相关文章
- JavaScript表单验证年龄
JavaScript表单验证年龄,判断一个输入量是否符合年龄,通过正则表达式实现. //检查年龄 function isAge(str){ var mydate=new Date; var now=m ...
- 前端工具 - 15个最佳的 JavaScript 表单验证库
客户端验证在任何项目都是不够的,因为 JavaScript 可以直接忽略,人们可以提交请求到服务器. 然而这并不意味着客户端验证都没必要了,很多时候我们需要在用户提交到服务器之前给予提示.JavaSc ...
- JavaScript表单验证和正则表达式
JavaScript表单验证 分为四类: 1.非空验证 常用于用户名等 2.相等验证 常用于验证两次输入的密码 3.范围验证 常用于年龄等 4.正则验证 用于手机号,邮箱号等 以下是实例: <! ...
- 15个最佳的 JavaScript 表单验证库
客户端验证在任何项目都是不够的,因为 JavaScript 可以直接忽略,人们可以提交请求到服务器. 然而这并不意味着客户端验证都没必要了,很多时候我们需要在用户提交到服务器之前给予提示.JavaSc ...
- JavaScript 表单验证入门
JavaScript 表单验证 JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证. 被 JavaScript 验证的这些典型的表单数据有: 用户是否已填写表单 ...
- JavaScript 表单验证 案例
JavaScript 表单验证 案例 版权声明:未经授权,严禁转载! 编写 HTML 文件,搭建主体界面 <html> <head> <meta charset=&q ...
- 10个强大的Javascript表单验证插件推荐
创建一个JavaScript表单验证插件,可以说是一个繁琐的过程,涉及到初期设计.开发与测试等等环节.实际上一个优秀的程序员不仅是技术高手,也应该是善假于外物的.本文介绍了10个不错的JavaScri ...
- JavaScript 表单验证正则表达式大全
JavaScript 表单验证正则表达式大全[转载] 匹配中文字符的正则表达式: [u4e00-u9fa5] 评注:匹配中文还真是个头疼的事,有了这个表达式就好办了 匹配双字节字符(包括汉字在内):[ ...
- javascript表单验证
表单HTML <form action="" method="post"> <fieldset class="login" ...
随机推荐
- FreeBSD Intel SYSRET Kernel Privilege Escalation Exploit
/* * FreeBSD 9.0 Intel SYSRET Kernel Privilege Escalation exploit * Author by CurcolHekerLink * * Th ...
- Html - SPA页面收集(有图)
场景,左图,又字段的布局 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- extjs Combobox动态加载数据问题,mode:local 还是remote
var fabircTypeDs = new Ext.data.Store({ proxy: new Ext.data.HttpProxy({ url: 'province.do' }), reade ...
- Java集合之Map接口
Map使用键值对来存储数据,将键映射到值对象,一个映射不能包含重复的键,每一个键最多只能映射到一个值.Map接口的具体实现类:HashMap,Hashtable,TreeMap,LinkedHashM ...
- iOS dispatch_source_t的理解
Dispatch Source是GCD中的一个基本类型,从字面意思可称为调度源,它的作用是当有一些特定的较底层的系统事件发生时,调度源会捕捉到这些事件,然后可以做其他的逻辑处理,调度源有多种类型,分别 ...
- Apache Spark源码走读之18 -- 使用Intellij idea调试Spark源码
欢迎转载,转载请注明出处,徽沪一郎. 概要 上篇博文讲述了如何通过修改源码来查看调用堆栈,尽管也很实用,但每修改一次都需要编译,花费的时间不少,效率不高,而且属于侵入性的修改,不优雅.本篇讲述如何使用 ...
- p4-hlir/test源码 stateful.p4 control_flow_opt.p4
stateful.p4 #include "includes/headers.p4" #include "includes/parser.p4" action ...
- SSH服务器拒绝了密码 请再试一次
应该是sshd的设置不允许root用户用密码远程登录. 修改: vim /etc/ssh/sshd_config 找到: # Authentication:LoginGraceTime 120Perm ...
- ECSHOP二次开发指南
ECSHOP二次开发指南 发布时间:2013-05-28 12:47:00 来源: 评论:0 点击: 次 [字号:大 中 小] QQ空间新浪微博腾讯微博人人网豆瓣网百度空间百度搜藏开心网复制更 ...
- ICON文件保存
这两天想做一下windows系统下图标的修改,让程序有更新的时候能够更新图标的外观,达到提醒的作用,360,QQ经常采用这种方式进行更新的提示,也有采用弹框的方式来提示,用新版QVOD的同事可能见到过 ...
