zepto源码--width,height--学习笔记
width和height函数,实际上通过css方法也完全可以取到这两个函数的结果。获取width,$elem.css('width');设置width的话,$elem.css('width', 100),这与我们将要介绍的width()函数完全一致,height函数也一样可以实现。但是在我们日常编程过程中,这两个函数使用频率确实比较高,所以不管是jquery,还是zepto都对他们进行了额外的封装。
由于这两者实现过程完全一致,唯一的区别是一个是宽度,一个是高度,在代码实现过程中,并没有什么区别。
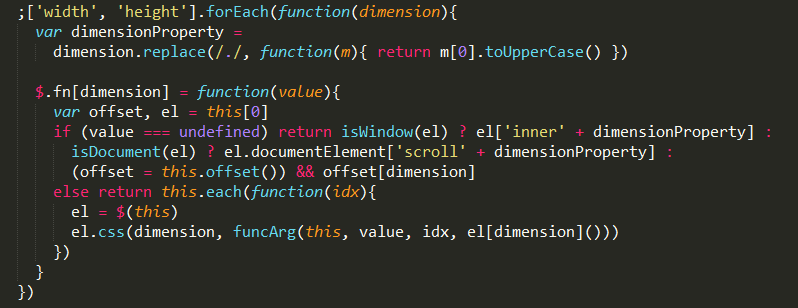
先看zepto源码

两者本质上并无区别,所以使用数组包裹['width', 'height'],然后进行遍历,统一实现两个函数。
调用JavaScript原生函数forEach进行对数组遍历,传递函数作为参数,该函数的参数dimension即为对应的width和height。
定义变量dimensionProperty,将首字母改为大写并赋值给dimensionProperty。
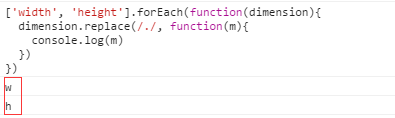
这里使用正则表达式匹配获取到的值width或者height除“\r\n”之外的任何单个字符。从正则匹配结果m来看,m值就是单个字符w或者h,所以不明白这里为什么要额外添加m[0],从我个人角度来说这个[0]完全无意义。测试的过程是在chrome浏览器的开发者工具上完成的,结果如下:


所以我认为直接使用m.toUpperCase()完全可以满足需求了(也有可能是我考虑的不够周全)。
但是由于单个字母的字符串,m == m[0],所以如此写法并不影响最终结果,略过。
开始定义对外暴露的width和height函数,$.fn[dimension]=function(value){}
如果函数调用过程中没有传入value参数,表示是获取当前选择对象的第一个对象的width或者height。
如果选择的对象是window,通过innerWidth或者innerHeight返回结果;
如果选择的对象是document,通过scrollWidth或者scrollHeight返回结果;
正常的元素节点的话,通过调用offset函数,返回offset['width']或者offset['height']。
如果函数调用过程中传入value参数,表示用户目的是设置对应的值,直接调用css函数设置。
zepto源码--width,height--学习笔记的更多相关文章
- zepto源码--定义变量--学习笔记
主要了解一下zepto定义的初始变量. 逐一以自己的理解解析,待到后面完全透彻理解之后,争取再写一遍zepto源码学习的文章. 其中的undefined确实不明白为什么定义这么个变量在这里. docu ...
- zepto源码--整体框架--学习笔记
为了深入学习javascript,根据别人推荐的方法之一:研究源码. 相对而言,之前的项目中仅仅使用过zepto和jquery,当前阶段,看到好几千行的jquery源码,心生敬畏,望而却步,所以选择相 ...
- zepto源码--插入节点--学习笔记
与生成width和height使用的方法类似,通过`after`, `prepend`, `before`, `append`,这四者之间的共性,生成对应的函数.并根据这四个函数,生成 `insert ...
- 《Android源码设计模式》学习笔记之ImageLoader
微信公众号:CodingAndroid cnblog:http://www.cnblogs.com/angel88/ CSDN:http://blog.csdn.net/xinpengfei521 需 ...
- 《PHP7底层设计与源码实现》学习笔记1——PHP7的新特性和源码结构
<PHP7底层设计与源码实现>一书的作者陈雷亲自给我们授课,大佬现身!但也因此深感自己基础薄弱,遂买了此书.希望看完这本书后,能让我对PHP7底层的认识更上一层楼.好了,言归正传,本书共1 ...
- .NET 云原生架构师训练营(KestrelServer源码分析)--学习笔记
目录 目标 源码 目标 理解 KestrelServer 如何接收网络请求,网络请求如何转换成 http request context(C# 可识别) 源码 https://github.com/d ...
- 阅读{django-restframework}源码[generics.py]学习笔记
首先django-restframework是基于django的一个框架. mixins.py中开头是这样写的: Basic building blocks for generic class b ...
- stl源码剖析 详细学习笔记 hashtable
//---------------------------15/03/24---------------------------- //hashtable { /* 概述: sgi采用的是开链法完成h ...
- stl源码剖析 详细学习笔记 set map
// // set map.cpp // 笔记 // // Created by fam on 15/3/23. // // //---------------------------15/03 ...
随机推荐
- c# 使用正则表达式 提取章节小说正文全本篇
这一节主要内容是使用正则表达式提取网站的正文,主要面向于小说章节网站.其中涉及到一些其他知识点,比如异步读取.异步流写入等,代码中都会有详细的注解.现在流行的网络文学都是每日一更或几更,没有一个统一的 ...
- windows 服务安装脚本拾遗
转自:http://blog.csdn.net/susubuhui/article/details/7881096 1.安装脚本 echo 请按任意键开始安装客户管理平台的后台服务 echo. pau ...
- .net4.5 await async 简化之后的异步编程模型
步骤核心: 方法签名包含一个 async 修饰符. 按照约定,异步方法的名称以“Async”后缀结尾. 返回类型为以下之一: Task<TResult> 如果您的方法有操作数为 TRes ...
- css的引入方法
1.外部途径: 建立xx.css文件与html文件放在同一目录下 加入 <link rel="stylesheet" type="text/css" hr ...
- 坑爹的strcat
strcat是会改变原来的字符型数组的值的. #include<stdio.h> #include<stdlib.h> #include<string.h> voi ...
- BZOJ3547 : [ONTAK2010]Matchings
树形DP f[i][0]表示不向下连边的最大匹配数 f[i][1]表示向下连一条边的最大匹配数 h[][]表示对应的方案数 为了防止爆栈用BFS 为了防止MLE: 1.数组循环利用,比如存边的数组在存 ...
- 常用元素默认margin和padding值问题探讨
关于默认元素在不同浏览器中的margin值是多少的问题,今天做了一个探讨 复制代码 代码如下: // body的margin值 firefox 20.0 ----------------------- ...
- CodeForces 450B (矩阵快速幂模板题+负数取模)
题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=51919 题目大意:斐波那契数列推导.给定前f1,f2,推出指定第N ...
- 理解with(nolock)(转载)
本文导读:要 提升SQL的查询效能,一般来说大家会以建立索引(index)为第一考虑.其实除了index的建立之外,当我们在下SQL Command时,在语法中加一段WITH (NOLOCK)可以改善 ...
- 基本Java数据类型
一.整型:java中的基本数据类型byte,占用1个字节,8位 取值范围:0000 0000 ~ 1111 1111 (-128 ~ 127) 为什么不是:0000 0000 ~ 1111 1 ...
