Bootstrap-table使用footerFormatter做统计列
写在前面:
在做表格的时候,难免会碰到做统计的时候。由于在项目中涉及到做统计的功能比较简单,之后也就没有过多的去研究更复杂的,这里简单记录下。
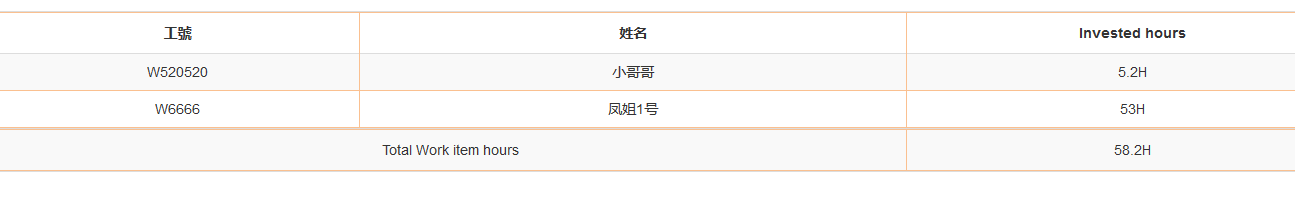
这次就直接先上图:一个简单的例子

看到效果图还是很好的,也比较的简单,下面看一下具体的代码实现,这里也就直接上代码了。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort(); //网站的访问跟路径
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL); %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<%--设置IE渲染方式(文档)默认为最高(这部分可以选择添加也可以不添加)--%>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Work Members</title> <!--图标样式-->
<link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap/css/bootstrap.min.css" />
<link href="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<link href="${baseURL}/Bootstrap/bootstrap-select/css/bootstrap-select.css" rel="stylesheet" />
<link href="${baseURL}/Bootstrap/bootstrap-dialog/css/bootstrap-dialog.css" rel="stylesheet" /> <!-- inline styles related to this page -->
<!-- ace settings handler -->
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-2.0.3.min.js"></script>
<!--[if IE]>
<!--<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>-->
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js"></script>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/bootstrap.min.js"></script>
<script src="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.js"></script> <style type="text/css">
table,table tr th, table tr td {
border:1px solid #fac090;
}
/*解决设置表头列宽无效*/
#table{
table-layout: fixed;
} </style>
</head>
<body > <div style="">
<table id="table_showMembers"></table>
</div>
</body> <script type="text/javascript"> $(function () {
var table_showMembers = $('#table_showMembers').bootstrapTable({
url: '${baseURL}/listProjectWorkItemAssignmentByProjAndWorkItemId?projId=151&workItemId=1',
method: 'get',//请求方式(*)
toolbar: '#toolbar',//工具按钮用哪个容器
striped: true,//是否显示行间隔色
cache: false,//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: false,//是否显示分页(*)
sortable: false,//是否启用排序
sortOrder: "asc",//排序方式
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
return {//这里的params是table提供的
startIndex: params.offset,//从数据库第几条记录开始
pageSize: params.limit//每页记录数
};
},//传递参数(*)
sidePagination: "server",//分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 1,//每页的记录行数(*)
pageList: [2, 4, 6, 8],//可供选择的每页的行数(*)
// search: true,//是否显示表格搜索,此搜索是客户端搜索,不会进服务端
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
//showColumns: true,//是否显示内容列下拉框
//showRefresh: true,//是否显示刷新按钮
minimumCountColumns: 2,//最少允许的列数
clickToSelect: true,//是否启用点击选中行
//height: 700,//行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
width:'50%',
uniqueId: "hrPerCode",//每一行的唯一标识,一般为主键列
//showToggle: true,//是否显示详细视图和列表视图的切换按钮
cardView: false,//是否显示详细视图
detailView: false,//是否显示父子表
checkboxHeader :true, //隐藏表头的checkbox
singleSelect: false, //开启单选
showFooter:true, //开启底部
columns: [
{
field: 'perCode',
title: '工號',
valign:'middle',
align:'center',
visible:true, //隐藏列
width:'100px',
footerFormatter: function(value){
return "Total Work item hours ";
}
},
{
field: 'perName',
title: '姓名',
align:'center',
width:'150px',
},
{
field: 'hasWorkedHours',
title: 'Invested hours',
align:'center',
width:'80px',
formatter: function(value,row,index){
return row.hasWorkedHours+"H";
},
//计算此列的值
footerFormatter: function(rows){
var sum = 0;
for (var i=0;i<rows.length;i++) {
sum += rows[i].hasWorkedHours
}
return sum+"H";
}
}, ],
onPostBody:function () {
//合并页脚
merge_footer();
}
});
}); //合并页脚
function merge_footer() {
//获取table表中footer 并获取到这一行的所有列
var footer_tbody = $('.fixed-table-footer table tbody');
var footer_tr = footer_tbody.find('>tr');
var footer_td = footer_tr.find('>td');
var footer_td_1 = footer_td.eq(0);
//由于我们这里做统计只需要两列,故可以将除第一列与最后一列的列全部隐藏,然后再设置第一列跨列
//遍历隐藏中间的列 下标从1开始
for(var i=1;i<footer_td.length-1;i++) {
footer_td.eq(i).hide();
}
//设置跨列
footer_td_1.attr('colspan', footer_td.length-1).show();
//这里可以根据自己的表格来设置列的宽度 使对齐
footer_td_1.attr('width', "910px").show();
}
</script> </html>
好啦,基本的用法都在代码中做了简单的解释,几个值得注意的地方也在代码中用黄色背景标注了,这里就不再细说了。
Bootstrap-table使用footerFormatter做统计列的更多相关文章
- bootstrap table 怎么实现前两列固定冻结?
$("#Table").bootstrapTable('destroy').bootstrapTable({ pagination: true,//分页 minimumCountC ...
- bootstrap table footerFormatter用法 统计列求和 sum、average等
其实上一篇blog里已经贴了代码,简单解释一下吧: 1.showFooter: true,很重要,设置footer显示: $(cur_table).bootstrapTable({ url: '/et ...
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
- [转] BootStrap table增加一列显示序号
原文地址:https://blog.csdn.net/aboboo5200/article/details/78839208 最近由于项目需要,使用BootStrap table做数据展示,其中要在第 ...
- [转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563 据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能: 由于固定表头意味 ...
- bootstrap table教程--后台数据绑定、特殊列处理、排序
上一篇文章介绍了基本的使用教程.本节主要介绍Bootstrap的后台数据绑定.特殊列处理及列的排序功能 1.数据绑定 一般做程序设计,很少是使用json文件直接绑定数据.基本上我们都是使用编程语言进行 ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- Bootstrap Table列宽拖动的方法
在之前做过的一个web项目中,前端表格是基于jQuery和Bootstrap Table实现的,要求能利用拖动改变列宽,现将实现的过程记录如下: 1. Bootstrap Table可拖动,需要用到它 ...
- statpot:使用mongo+bootstrap+highcharts做统计报表
最近做了一个统计项目,这个统计项目大致的需求是统计接口的访问速度.客户端会调用一个接口来记录接口的访问情况,我的需求就需要分析这些数据,然后做出个统计报表. 需求实现 最初的时候想着每天把这些接口访问 ...
随机推荐
- js实现2048小游戏
这是学完javascript基础,编写的入门级web小游戏 游戏规则:在玩法规则也非常的简单,一开始方格内会出现2或者4等这两个小数字,玩家只需要上下左右其中一个方向来移动出现的数字,所有的数字就会想 ...
- 【BZOJ2820】YY的GCD [莫比乌斯反演]
YY的GCD Time Limit: 10 Sec Memory Limit: 512 MB[Submit][Status][Discuss] Description 求1<=x<=N, ...
- 51nod 最大M子段和系列
1052 最大M子段和 N个整数组成的序列a[1],a[2],a[3],…,a[n],将这N个数划分为互不相交的M个子段,并且这M个子段的和是最大的.如果M >= N个数中正数的个数,那么输出所 ...
- Sequence(ST表)(洛谷P2048)
超级钢琴 知识储备 在做这道题前,我们先要了解一下ST表(一种离线求区间最值的方法) ST表使用DP实现的,其查询复杂度为O(1). 那么我们怎么用DP实现呢?? 首先,我们设立一个状态f[i][j] ...
- bzoj 1798 维护序列seq 线段树
裸的线段树,注意标签下放就行了 多么痛的领悟,一定要开int64 /************************************************************** Pro ...
- python面向对象进阶(上)
一 .isinstance(obj,cls)和issubclass(sub,super) (1)isinstance(obj,cls)检查对象obj是否是类 cls 的对象,返回True和Flase ...
- python基础之函数(自定义函数)
函数: 函数的定义: 初中数学函数定义:一般的,在一个变化过程中,如果有两个变量x和y,并且对于x的每一个确定的值,y都有唯一确定的值与其对应,那么我们就把x称为自变量,把y称为因变量,y是x的函数. ...
- PL/SQL 06 函数 function
--函数 create or replace function 函数名称(参数1 类型1,参数2 类型2,...) return 数据类型as 变量.常量声明;begin 代码;end; cr ...
- docker常用命令,安装常用实例,一步式安装mysql
刚来公司,跟公司测试环境项目的服务器,环境是linux Centos7.2 所有的tomcat都挂载在docker容器下,所以也就学习了一些简单的docker指令(学习之前请了解什么是docker, ...
- Cause: org.apache.ibatis.executor.ExecutorException: Error getting generated key or setting result to parameter object. Cause: java.sql.SQLException: 不支持的特性
mybatis插入数据时报错: Cause: org.apache.ibatis.executor.ExecutorException: Error getting generated key or ...
