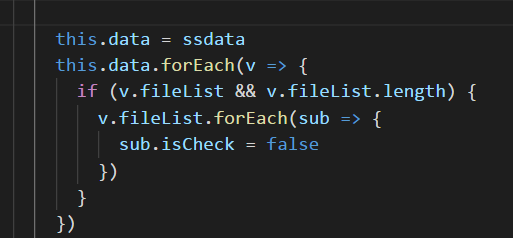
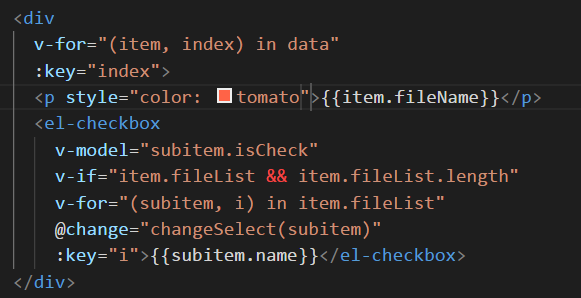
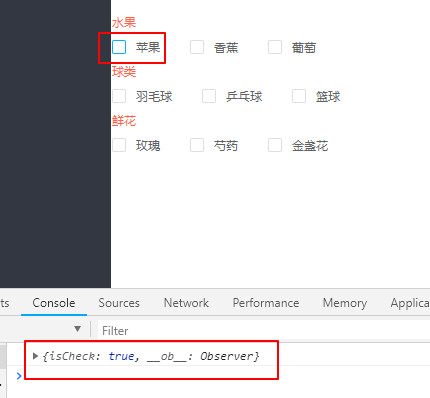
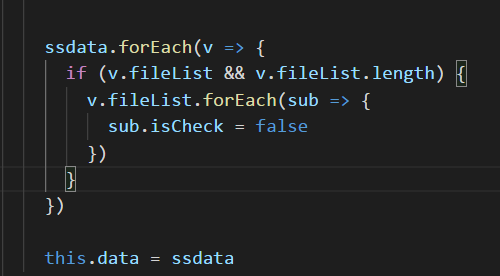
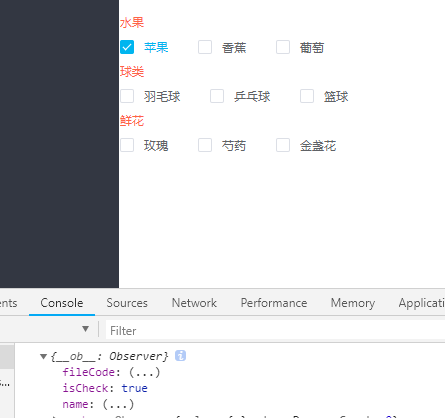
在Vue中由后台数据循环生成多选框CheckBox时的注意事项







在Vue中由后台数据循环生成多选框CheckBox时的注意事项的更多相关文章
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- el-dialog对话弹框中根据后台数据无限制添加el-select标签,并进行展示,搜索,删除
前几天遇到一个题,el-dialog对话弹框中根据后台数据无限制添加el-select标签,并进行展示,搜索,删除,在这上面用到了递归算法,废话不多说,直接上代码 <template> & ...
- Vue Router根据后台数据加载不同的组件(思考->实现->不止于实现)
实际项目中遇到的需求 同一个链接需要加载不同的页面组件.根据用户所购买服务的不同,有不同的页面展现. 有一些不好的实现方式 直接把这几个组件写在同一个组件下,通过v-if去判断.如果这么做的话,甚至可 ...
- [oldboy-django][2深入django]老师管理 -- form表单如何生成多选框标签,多选框的默认值显示,以及多选框数据插入到数据库,多选框数据更改到数据库
1 form表单如何生成多选框(包含了多选框可选择内容) - Form设置班级输入框为 select多选 - 多选 class TeacherForm(Form): name = fields.Cha ...
- QTableView中嵌入复选框CheckBox 的四种方法总结
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- python QQTableView中嵌入复选框CheckBox四种方法
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- vue结合element-ui实现二级复选框checkbox
vue结合element-ui实现二级复选框checkbox 话不多说先上效果 交互:1.点击按钮全选,所有的checkbox全部选中:点击清空,所有的checkbox框都不选:点击确定获取选中的ch ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
随机推荐
- 好的linux网站
site:www.tldp.org rpm http://www.computerhope.com/unix.htm
- 【实习项目记录】(一)加密算法MD5和RSA
什么是md5加密? MD5的全称是Message-Digest Algorithm 5(信息-摘要算法),在90年代初由MIT Laboratory for Computer Science和RSA ...
- 很棒的bootstrap学习网站
http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html
- android onResultActivity不执行原因总结
插一个注意点.在用ArrayAdapter的时候数据那里的类型必须是List<String> 不能是ArrayList<String> 1.在A.Activity中调用star ...
- [转]android中最好的瀑布流控件PinterestLikeAdapterView
PinterestLikeAdapterView 项目地址:https://github.com/GDG-Korea/PinterestLikeAdapterView 使用方法类似于ListView下 ...
- netty使用以及聊天小程序
<从零开始搭建游戏服务器>Netty导入创建Socket服务器 Netty入门教程 Netty 聊天小程序
- [.net 多线程]Mutex
Mutex是可以进程间同步的同步基元. 名称 说明 Mutex() 使用默认属性初始化 Mutex 类的新实例. Mutex(Boolean) 使用 Boolean 值(指示调用线程是否应具有互斥 ...
- 用python写个快排
快排过程比较简单就直接上代码了: #!/usr/bin/python3 def quik_sort(L, left, right): if left <= right: key = L[left ...
- 【bzoj3309】DZY Loves Math 莫比乌斯反演+线性筛
Description 对于正整数n,定义f(n)为n所含质因子的最大幂指数.例如f(1960)=f(2^3 * 5^1 * 7^2)=3, f(10007)=1, f(1)=0. 给定正整数a,b, ...
- Sample-Code:Translator
<h2>My Spanish Translator</h2> <p> Enter your text in English: </p> <p&g ...
