《锋利的jQuery》读书要点笔记7——制作商城网页:网站脚本
第8章 用jQuery打造个性网站
上一节将网页的样式设计完了,现在开始用jQuery来编写网站的脚本。首先要确定的是应该完成哪些功能。

首页应该完成的功能是:

详情页:

这个页面要完成的效果是:

接下来就用jQuery来逐步的完成这些效果
首页部分
1. 搜索框文字效果
搜索框默认有文字,光标定位在搜索框上时需将文字去掉,当光标移开时如果用户未填写任何内容则需将提示文字恢复:
$(function(){
$("#inputSearch").focus(function() {
$(this).addClass('focus');
if($(this).val()==this.defaultValue){
$(this).val("");
}
}).blur(function() {
$(this).removeClass('focus');
if($(this).val()==''){
$(this).val(this.defaultValue);
}
}).keyup(function(event) {
if(e.which==13){
alert('回车提交表单');
}
})
})
2. 网页换肤
需要引入jquery.cookie.js插件,在第5章介绍过
//网站换肤
$(function(){
var $li =$("#skin li");
$li.click(function(){
switchSkin( this.id );
});
var cookie_skin = $.cookie("MyCssSkin");
if (cookie_skin) {
switchSkin( cookie_skin );
}
}); function switchSkin(skinName){
$("#"+skinName).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其他同辈<li>元素的选中
$("#cssfile").attr("href","styles/skin/"+ skinName +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , skinName , { path: '/', expires: 10 });
}
3. 导航效果
//导航效果
$(function(){
$("#nav li").hover(function(){
$(this).find(".jnNav").show();
},function(){
$(this).find(".jnNav").hide();
});
})
效果,鼠标移入时展开二级菜单,移除时隐藏二级菜单:

4. 左侧商品分类热销效果
/* 添加hot显示 */
$(function(){
$(".jnCatainfo .promoted").append('<s class="hot"></s>');
})

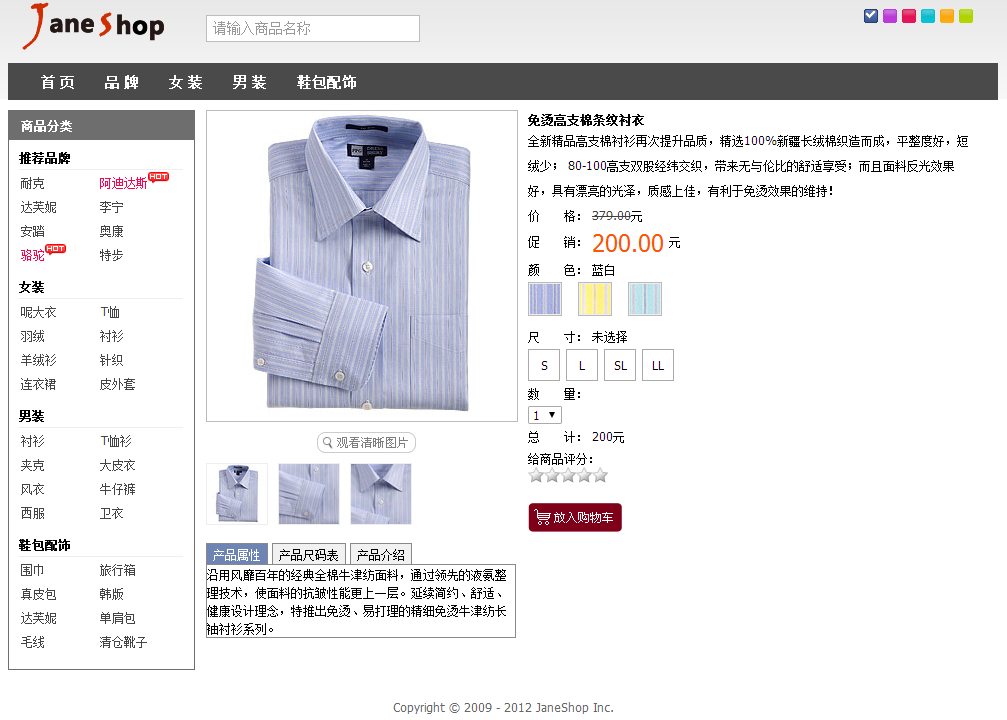
5. 右侧上部产品广告效果

这个功能比较复杂,对于复杂的功能的实现,基本思路还是自顶向下,先考虑大体上是怎么实现的然后才向下研究细节。,下方有5个缩略文字的介绍,当光标滑过文字1时需要显示第一张图片,当光标滑过文字2时需要显示第二张图片,以此类推。要正确获取到当前滑过的文字的索引值,将索引值所对应的大图显示隐藏即可。
$(function(){
var index=0;
$("#jinImageroll div a").mouseover(function(){
index=$("#jinImageroll div a").index(this);
showImag(index);
}).eq(0).mouseover();
})
接下来完成showImg()函数
//显示不同的幻灯片
function showImg(index){
var $rollobj = $("#jnImageroll");
var $rolllist = $rollobj.find("div a");
var newhref = $rolllist.eq(index).attr("href");
$("#JS_imgWrap").attr("href",newhref)
.find("img").eq(index).stop(true,true).fadeIn().siblings().fadeOut();
$rolllist.removeClass("chos").css("opacity","0.7")
.eq(index).addClass("chos").css("opacity","1");
}
上面首先是获取到当前滑过的链接的href值,并将其设置给大图外面的超链接。接下来获取所有大图,根据传入的参数index来显示相应的图片。为了我让图片更加平滑的过渡,使用fadeIn()和fadeOut()方法,stop(true,true)方法将未执行完的动画队列清空并将正在执行的动画跳转到末状态。最后使用addClass("chos")和removeClass("chos")来给当前的文字添加高亮样式,同时为其设置不透明度。接下来要为广告添加自动执行效果:
var adTimer = null;
$('#jnImageroll').hover(function(){
if(adTimer){
clearInterval(adTimer);
}
},function(){
adTimer = setInterval(function(){
showImg(index);
index++;
if(index==len){index=0;}
} , 5000);
}).trigger("mouseleave")
上面使用了JS中的定时器,setInterval()设置定时器中传入了两参数,第一个是个函数表示执行什么操作,第二个是时间间隔表示隔多长时间执行这个function。hover()方法的两个参数分别鼠标滑入和鼠标滑出,为了让广告自动切换,使用了trigger("mouseleave")来触发hover事件的第二个参数。最终完整的代码如下:
/* 首页大屏广告效果 */
$(function(){
var $imgrolls = $("#jnImageroll div a");
$imgrolls.css("opacity","0.7");
var len = $imgrolls.length;
var index = 0;
var adTimer = null;
$imgrolls.mouseover(function(){
index = $imgrolls.index(this);
showImg(index);
}).eq(0).mouseover();
//滑入 停止动画,滑出开始动画.
$('#jnImageroll').hover(function(){
if(adTimer){
clearInterval(adTimer);
}
},function(){
adTimer = setInterval(function(){
showImg(index);
index++;
if(index==len){index=0;}
} , 5000);
}).trigger("mouseleave");
})
//显示不同的幻灯片
function showImg(index){
var $rollobj = $("#jnImageroll");
var $rolllist = $rollobj.find("div a");
var newhref = $rolllist.eq(index).attr("href");
$("#JS_imgWrap").attr("href",newhref)
.find("img").eq(index).stop(true,true).fadeIn().siblings().fadeOut();
$rolllist.removeClass("chos").css("opacity","0.7")
.eq(index).addClass("chos").css("opacity","1");
}
6. 右侧最新动态模块内容添加超链接提示

第3章介绍过,差不多的功能。先引入相应的CSS样式:
#tooltip{
position: absolute;
border: 1px solid #333;
background: #f7f5d1;
padding: 1px;
color: #333;
display: none;
}
然后为超链接添加class=“tooltip”和title属性:
<li><a href="#" class="tooltip" title="甜美宽松毛衣今年一定红">甜美宽松毛衣今年一定红</a></li>
<!-- 中间重复部分省略 -->
<li><a href="#" class="tooltip" title="长袖雪纺衫单船内搭都超美">长袖雪纺衫单船内搭都超美</a></li>
最后引入jQuery代码:
/* 超链接文字提示 */
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var tooltip = "<div id='tooltip'>"+ this.myTitle +"</div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
7. 右侧下部品牌活动横向滚动效果
第四章中已有类似的介绍
/* 品牌活动模块横向滚动 */
$(function(){
$("#jnBrandTab li a").click(function(){
$(this).parent().addClass("chos").siblings().removeClass("chos");
var idx = $("#jnBrandTab li a").index(this);
showBrandList(idx);
return false;
}).eq(0).click();
});
//显示不同的模块
function showBrandList(index){
var $rollobj = $("#jnBrandList");
var rollWidth = $rollobj.find("li").outerWidth();
rollWidth = rollWidth * 4; //一个版面的宽度
$rollobj.stop(true,false).animate({ left : -rollWidth*index},1000);
}
8. 右侧下部光标滑过产品列表效果

给产品列表中的每一个产品创建一个<span>元素,高度和宽度与产品图片相同,然后设置定位方式、上边距和左边距,使之刚好处于图片上方:
$(function(){
$("#jinBrandList li").each(function(index) {
var $img=$(this).find('img');
var img_w=$img.width();
var img_h=$img.height();
var spanHtml = '<span style="position:absolute;top:0;left:5px;width:'+img_w+'px;height:'+img_h+'px;" class="imageMask"></span>';
$(spanHtml).appendTo(this);
});
})
接下来的工作是通过控制class来达到光标滑过的效果,首先在CSS中添加一组样式:
.imgOver{
background: url(..images/zoom.gif) no-repeat 50% 50%;
filter:alpha(opacity=60);
opacity: 0.6;
}
当光标滑入class为imagMask的元素时,为其添加imageOver样式来使图片出现放大镜效果,光标滑出时移除效果:
$("#jnBrandList").delegate(".imageMask", "hover", function(){
$(this).toggleClass("imageOver");
});
/*
$("#jnBrandList").find(".imageMask").live("hover", function(){
$(this).toggleClass("imageOver");
});
*/
这里使用live()方法或者delegate()方法来绑定事件而不是bind()方法,因为imagMask是页面加载后动态创建的,如果使用普通的方式绑定事件,那么不会生效。live() 方法在 jQuery 版本 1.7 中被废弃,在版本 1.9 中被移除。请使用 on() 方法代替。自 jQuery 版本 1.7 起,on() 方法是向被选元素添加事件处理程序的首选方法。
至此,首页的部分的交互功能就完成了,下面开始实现详情页的交互功能。
详细页部分
1. 产品图片放大效果

可以使用jQuery插件来实现这个效果(现在感觉插件什么的真是吊炸天的存在)。本例中使用的是jqzoom。首先把他引入到网页中:
<script type="text/javascript" src="scripts/jquery.jqzoom"></script>
查看官方网站的API说明,使用如下代码调用jqzoom:
$(function(){
$('.jqzoom').jqzoom({
zoomType: 'standard',
lens:true,
preloadImages: false,
alwaysOn:false,
zoomWidth: 340,
zoomHeight: 340,
xOffset:10,
yOffset:0,
position:'right'
});
});
接下来在相应的HTML代码中添加属性,为<a>元素添加href属性,它的值指向产品对应的放大图,同时为它自定义的属性,它是小图片切换为大图片的“钩子”,后面会讲解这个。代码如下:
<a href="images/pro_img/blue_one_big.jpg" class="jqzoom" rel='gal1' title="免烫高支棉条纹衬衣" >
<img src="data:images/pro_img/blue_one_small.jpg" title="免烫高支棉条纹衬衣" alt="免烫高支棉条纹衬衣" id="bigImg" />
</a>
可以看到这里为其class指定的是jqzoom,指定了个rel属性设置,设置了大图片的url。运行代码后,产品的放大效果就出来了,so easy.
2. 产品图片遮罩效果

单击这个按钮是时需要出现这样的效果:

利用插件thickbox,按照官网API的说明引入相应的jQuery和CSS文件:
<script src="scripts/jquery.thickbox.js" type="text/javascript"></script>
<link rel="stylesheet" href="styles/thickbox.css" type="text/css" />
然后需要为应用该效果的超链接元素添加 class=“thickbox” 和 title属性,它的href代表要弹出的图片。代码如下:
<a title="介绍文字" id="thickImg" href="images/pro_img/blue_one_big.jpg" class="thickbox">
<img src="data:images/look.gif" alt="点击看大图" />
</a>
搞定!可见合理使用jQuery插件可以大大提升效率。
3. 单击产品小图片切换大图片

当单击小图片时上面对应的大图片也需要切换,并且大图片的放大镜效果要和遮罩效果也必须同时切换。
首先实现单击小图片切换大图片,在前面的jqzoom中,自定义了一个 rel 属性,他的值是gal1,他是小图切换大图的“钩子”,HTML代码如下
<li class="imgList_blue">
<a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'images/pro_img/blue_one_small.jpg',largeimage: 'images/pro_img/blue_one_big.jpg'}">
<img src='images/pro_img/blue_one.jpg' alt=""/>
</a>
</li>
这里为超链接元素定义了rel属性,它的值又定义了3个属性,分别是gallery、smallimage和argeimage,作用就是点击小图时,首先通过gallery找到相应的元素,然后设置 smallimage和largeimage. 设置完后点击小图可以切换相应的大图但是单击“观看清晰图片”弹出的大图并未更新。接下来实现这个效果。href="#"与href="javascript:void(0)"的区别
为图片使用基于某种规则的命名,例如小图片命名为 blue_one_small.jpg则大图片为blue_one_big.jpg. 这样就很容易根据单击的图片来获取相应的大图片和小图片。代码如下:
/* 点击左侧产品小图片切换大图 */
$(function(){
$("#jnProitem ul.imgList li a").bind("click",function(){
var imgSrc = $(this).find("img").attr("src");
var i = imgSrc.lastIndexOf(".");
var unit = imgSrc.substring(i);
imgSrc = imgSrc.substring(0,i);
var imgSrc_big = imgSrc + "_big"+ unit;
$("#thickImg").attr("href" , imgSrc_big);
});
});
4. 产品属性介绍之类的选项卡

/*Tab 选项卡 标签*/
$(function(){
var $div_li =$("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected") //当前<li>元素高亮
.siblings().removeClass("selected"); //去掉其他同辈<li>元素的高亮
var index = $div_li.index(this); // 获取当前点击的<li>元素 在 全部li元素中的索引。
$("div.tab_box > div") //选取子节点。不选取子节点的话,会引起错误。如果里面还有div
.eq(index).show() //显示 <li>元素对应的<div>元素
.siblings().hide(); //隐藏其他几个同辈的<div>元素
}).hover(function(){
$(this).addClass("hover");
},function(){
$(this).removeClass("hover");
})
})
5. 右侧产品颜色切换

/*衣服颜色切换*/
$(function(){
$(".color_change ul li img").click(function(){
$(this).addClass("hover").parent().siblings().find("img").removeClass("hover");
var imgSrc = $(this).attr("src");
var i = imgSrc.lastIndexOf(".");
var unit = imgSrc.substring(i);
imgSrc = imgSrc.substring(0,i);
var imgSrc_small = imgSrc + "_one_small"+ unit;
var imgSrc_big = imgSrc + "_one_big"+ unit;
$("#bigImg").attr({"src": imgSrc_small });
$("#thickImg").attr("href", imgSrc_big);
var alt = $(this).attr("alt");
$(".color_change strong").text(alt);
var newImgSrc = imgSrc.replace("images/pro_img/","");
$("#jnProitem .imgList li").hide();
$("#jnProitem .imgList").find(".imgList_"+newImgSrc).show();
//解决问题:切换颜色后,放大图片还是显示原来的图片。
$("#jnProitem .imgList").find(".imgList_"+newImgSrc).eq(0).find("a").click();
});
});
6. 右侧产品尺寸切换

/*衣服尺寸选择*/
$(function(){
$(".pro_size li").click(function(){
$(this).addClass("cur").siblings().removeClass("cur");
$(this).parents("ul").siblings("strong").text( $(this).text() );
})
})
7. 右侧产品和价格联动

/*数量和价格联动*/
$(function(){
var $span = $(".pro_price strong");
var price = $span.text();
$("#num_sort").change(function(){
var num = $(this).val();
var amount = num * price;
$span.text( amount );
}).change(); //为了防止表单元素刷新后依旧保持原来的值而引起的价格没有联动问题,需要在页面加载时,为元素绑定change事件和立即触发change()事件
})
8. 右侧产品评分效果

他的HTML代码是这样的:
<div class="pro_rating">
给商品评分:
<ul class="rating nostar"> //注意这里class属性中的nostar,通过改变这个属性便可以实现评分效果
<li class="one"><a title="1分" href="#">1</a></li>
<li class="two"><a title="2分" href="#">2</a></li>
<li class="three"><a title="3分" href="#">3</a></li>
<li class="four"><a title="4分" href="#">4</a></li>
<li class="five"><a title="5分" href="#">5</a></li>
</ul>
</div>
class为 nostar时无评分,为onestart时显示一星评分,按照这个原理jQuery代码如下:
/*商品评分效果*/
$(function(){
//通过修改样式来显示不同的星级
$("ul.rating li a").click(function(){
var title = $(this).attr("title");
alert("您给此商品的评分是:"+title);
var cl = $(this).parent().attr("class");
$(this).parent().parent().removeClass().addClass("rating "+cl+"star");
$(this).blur();//去掉超链接的虚线框
return false;
})
})
9. 右侧放入购物车

这一步只需要将用户选择产品的名称,尺寸,颜色,数量和总价告诉用户,以便用户确认即可。
/*最终购买输出*/
$(function(){
var $product = $(".jnProDetail");
$("#cart a").click(function (e) {
var pro_name = $product.find("h4:first").text();
var pro_size = $product.find(".pro_size strong").text();
var pro_color = $(".color_change strong").text();
var pro_num = $product.find("#num_sort").val();
var pro_price = $product.find(".pro_price strong").text();
var dialog = "感谢您的购买。<div style='font-size:12px;font-weight:400;'>您购买的产品是:"+pro_name+";"+
"尺寸是:"+pro_size+";"+
"颜色是:"+pro_color+";"+
"数量是:"+pro_num+";"+
"总价是:"+pro_price +"元。</div>";
$("#jnDialogContent").html(dialog);
$('#basic-dialog-ok').modal();
return false;//避免页面跳转
});
})
这里用simpleModal插件来显示弹出的提示对话框,而不是利用alert()方式。至此为止,全部搞定。
总结:终于把这本书看得差不多了.....好累.....。书的内容有点老了,2012年出版的,一些方法在新版的jQuery中已经废弃不用了,不过还是学到了很多,剩下的就是自己实际的练习使用了。话说把书中的内容誊到博客的好处就是以后不用带着书到处跑,现在感觉书真的是超级重的。其次就是书会看得更加仔细点吧,但同时也会更慢。以后还要不停的参照才行,每天进步一点点,就够了。
《锋利的jQuery》读书要点笔记7——制作商城网页:网站脚本的更多相关文章
- 《锋利的jQuery》读书要点笔记6——制作商城网页:结构和样式设计
第8章 用jQuery打造个性网站 做一个购物网站并用jQuery来完善.大体步骤是: 收集素材 确定网站结构 A. 文件结构,imagea文件夹用来存放将要用到的图片,styles文件夹存放CSS, ...
- 《锋利的JQuery》读书要点笔记1——认识JQuery&&选择器
<锋利的jQuery>源码下载,包括了这本书中全部代码以及用到的CSS文件 第一章 认识jQuery jQuery是个Js库.首先该明确的一点是:在jQuery库中$就是jQuery的一个 ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 《锋利的JQuery》读书要点笔记3——事件和动画
第四章 jQuery中的事件和动画 JS和HTML的交互是通过用户和浏览器操作页面时引发的事件来处理的,事件由浏览器自动生成. 4.1 jQuery中的事件 1. 加载DOM 这里主要是搞明白wind ...
- 《锋利的JQuery》读书要点笔记5——jQuery与Ajax的应用
第6章 jQuery与Ajax的应用 Ajax的全称:Asynchronous JavaScript and XML (异步Javascript和XML) 传统模式中,数据提交通过表单方式实现,数据的 ...
- 《锋利的JQuery》读书要点笔记4——表格表单的操作
第五章 jQuery对表单,表格的操作以及更多应用 这章主要以一些具体案例讲解了jQuery对表单,表格的常用操作,以及一些常见的jQuery应用,用到的都是上几章说的东西.下面就以具体的案例来展开. ...
- 《锋利的JQuery》读书要点笔记2——DOM操作
第三章 jQuery中的DOM操作 3.1 DOM(Document Object Model)操作的分类 1. DOM Core 例如:document.getElementsByTagNam ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- 锋利的jQuery读书笔记---jQuery中Ajax--get、post等方法
load()方法通常用来从Web服务器上获取静态的数据文件,然而这并不能体现ajax的全部价值. 在项目中,如果需要传递一些参数给服务器中的页面,那么可以使用$.get()或者$.post()方法(或 ...
随机推荐
- [转]Hexo博客添加访问统计 - 记录
引入不蒜子 <script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"> ...
- WCF扩展记录服务调用时间
WCF 提供了许多扩展点供开发人员自定义运行时行为. WCF 在 Channel Layer 之上还提供了一个高级运行时,主要是针对应用程序开发人员.在 WCF 文档中,它常被称为服务模型层(Serv ...
- [剑指Offer] 13.调整数组顺序使奇数位于偶数前面
题目描述 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于位于数组的后半部分,并保证奇数和奇数,偶数和偶数之间的相对位置不变. [思路1]用2n ...
- warning LNK4070的解决办法
原文链接地址:http://blog.csdn.net/clever101/article/details/5898073#comments 重命名了一个MFC常规DLL ...
- [Leetcode] Length of last word 最后一个单词的长度
Given a string s consists of upper/lower-case alphabets and empty space characters' ', return the le ...
- P1641 [SCOI2010]生成字符串
P1641 [SCOI2010]生成字符串 题目描述 lxhgww最近接到了一个生成字符串的任务,任务需要他把n个1和m个0组成字符串,但是任务还要求在组成的字符串中,在任意的前k个字符中,1的个数不 ...
- [lucene系列笔记2]在eclipse里初步使用lucene的索引和查询功能
首先,new一个java project,名字叫做LuceneTools. 然后,在project里new一个class,名字叫做IndexFiles.这个类用来给文件建索引(建好索引以后就可以高效检 ...
- nginx,docker反向代理
1. [root@javanginx ~]# cat /etc/nginx/nginx.conf user root root;worker_processes 4;error_log /var/lo ...
- 【转载】How long is “too long” for MySQL Connections to sleep?
From:http://dba.stackexchange.com/questions/1558/how-long-is-too-long-for-mysql-connections-to-sleep ...
- MyBatis的SQL语句映射文件详解(二)----增删改查
1.select语句 public List<User> findUser() { // TODO Auto-generated method stub List users= ( ...
