Glide4.0使用
导入
dependencies {
compile 'com.github.bumptech.glide:glide:4.0.0'
compile 'com.android.support:support-v4:25.3.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.0.0'
}2.下载jar 地址:glide.jar
基本使用
- 基本使用
Glide.with(this).load(imgUrl).into(img1);
2. 设置预加载和加载失败的图片及缓存策略
RequestOptions options = new RequestOptions()
.centerCrop()
.placeholder(R.mipmap.ic_launcher)//预加载图片
.error(R.mipmap.ic_launcher)//加载失败显示图片
.priority(Priority.HIGH)//优先级
.diskCacheStrategy(DiskCacheStrategy.NONE);//缓存策略
Glide.with(this).load(imgUrl).apply(options).into(img1);
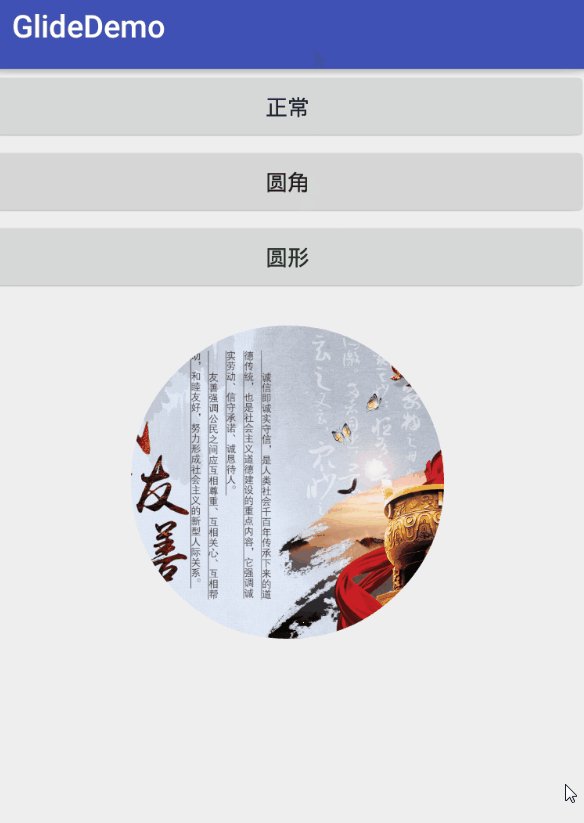
显示圆形图片
- 定义转化圆形的类 继承自BitmapTransforation
public class GlideCircleTransform extends BitmapTransformation {
public GlideCircleTransform(){
super();
}
@Override
protected Bitmap transform(@NonNull BitmapPool pool, @NonNull Bitmap toTransform, int outWidth, int outHeight) {
return circleCrop(pool,toTransform);
}
@Override
public void updateDiskCacheKey(MessageDigest messageDigest) {
}
private static Bitmap circleCrop(BitmapPool pool,Bitmap source){
if(source==null) return null;
int size=Math.min(source.getWidth(),source.getHeight());
int x=(source.getWidth()-size)/2;
int y=(source.getHeight()-size)/2;
Bitmap squared= Bitmap.createBitmap(source,x,y,size,size);
Bitmap result = pool.get(size, size, Bitmap.Config.ARGB_8888);
if(result==null){
result=Bitmap.createBitmap(size,size,Bitmap.Config.ARGB_8888);
}
Canvas canvas=new Canvas(result);
Paint paint=new Paint();
paint.setShader(new BitmapShader(squared,BitmapShader.TileMode.CLAMP,BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
float r=size/2f;
canvas.drawCircle(r,r,r,paint);
return result;
}
}
- 在RequestOptions中配置该类
RequestOptions options2 = new RequestOptions()
.centerCrop()
.placeholder(R.mipmap.ic_launcher)//预加载图片
.error(R.mipmap.ic_launcher)//加载失败显示图片
.priority(Priority.HIGH)//优先级
.diskCacheStrategy(DiskCacheStrategy.NONE)//缓存策略
.transform(new GlideCircleTransform());//转化为圆形
Glide.with(this).load(imgUrl).apply(options2).into(img1);
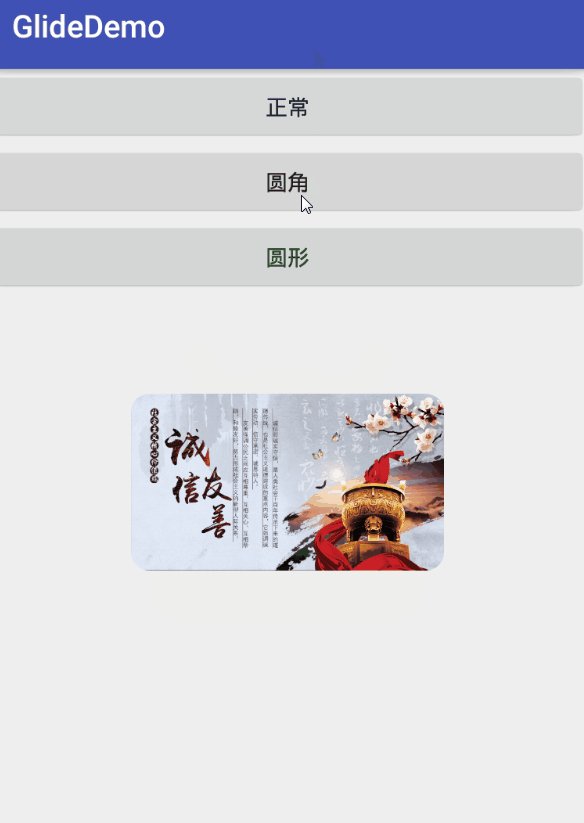
显示圆角图片
- 定义转化圆形的类 继承自BitmapTransforation
public class GlideRoundTransform extends BitmapTransformation {
private static float radius=0f;
public GlideRoundTransform(){
this(4);
}
public GlideRoundTransform(int dp){
super();
this.radius= Resources.getSystem().getDisplayMetrics().density*dp;
}
@Override
protected Bitmap transform(@NonNull BitmapPool pool, @NonNull Bitmap toTransform, int outWidth, int outHeight) {
return roundCrop(pool,toTransform);
}
@Override
public void updateDiskCacheKey(MessageDigest messageDigest) {
}
private static Bitmap roundCrop(BitmapPool pool,Bitmap source){
if(source==null){
return null;
}
Bitmap result=pool.get(source.getWidth(),source.getHeight(), Bitmap.Config.ARGB_8888);
if(result==null){
result=Bitmap.createBitmap(source.getWidth(),source.getHeight(), Bitmap.Config.ARGB_8888);
}
Canvas canvas=new Canvas(result);
Paint paint=new Paint();
paint.setShader(new BitmapShader(source,BitmapShader.TileMode.CLAMP,BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
RectF rectF=new RectF(0f,0f,source.getWidth(),source.getHeight());
canvas.drawRoundRect(rectF,radius,radius,paint);
return result;
}
}
- 在RequestOptions中配置该类
RequestOptions options1 = new RequestOptions()
.centerCrop()
.placeholder(R.mipmap.ic_launcher)//预加载图片
.error(R.mipmap.ic_launcher)//加载失败显示图片
.priority(Priority.HIGH)//优先级
.diskCacheStrategy(DiskCacheStrategy.NONE)//缓存策略
.transform(new GlideRoundTransform(20));//转化为圆角
Glide.with(this).load(imgUrl).apply(options1).into(img1);

Glide4.0使用的更多相关文章
- Android 图片加载框架Glide4.0源码完全解析(一)
写在之前 上一篇博文写的是Picasso基本使用和源码完全解析,Picasso的源码阅读起来还是很顺畅的,然后就想到Glide框架,网上大家也都推荐使用这个框架用来加载图片,正好我目前的写作目标也是分 ...
- Android 图片加载框架Glide4.0源码完全解析(二)
写在之前 上一篇博文写的是Android 图片加载框架Glide4.0源码完全解析(一),主要分析了Glide4.0源码中的with方法和load方法,原本打算是一起发布的,但是由于into方法复杂性 ...
- Glide4.0 centerCrop属性和圆角 冲突
首先致谢:https://blog.csdn.net/flyinbed_/article/details/75506062 咱们不是代码的生产者,只是代码的搬运工. 最近有个工作中有个需求就是展示的图 ...
- 集成Glide4.3.1出错!AbstractMethodError: abstract method "void com.bumptech.glide.module
项目中原本是用的Glide3.7.0,一切功能正常,但是集成了网易云信的UIKIT后,就出问题了,发现是Glide4.0的问题. Glide4.0,始终会报这么一个错,就算是最简单的加载也仍然报错. ...
- Glide3升级到Glide4碰到的问题汇总以及部分代码修改
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/188 Glide.3x的版本是3.7.0,Glide4.x ...
- 2017上半年技术文章集合【Android】—184篇文章分类汇总
地址: http://blog.csdn.net/androidstarjack/article/details/77923753 声明 | 本文是于亚豪 原创 终端研发部 前言: 2017年已经过大 ...
- Glide v4版本用法探究.md
一基本介绍 本博客是基于Glide4.0+进行探究和学习 使用配置 用法比对 二使用配置 1. Android studio 使用项目gradle配置 dependencies { //glide c ...
- Android开发——获得Json数据,并显示图片
流程介绍 使用okhttp网络框架进行get请求,获得json数据 //一个封装好的工具类的静态方法 public static void sendOkHttpRequest(final String ...
- Glide优化
几乎所有的 OOM 错误都是因为宿主应用出了问题,而不是 Glide 本身. 应用里两种常见的 OOM 错误分别是: 过大的内存分配 (Excessively large allocations) 内 ...
随机推荐
- layui导航的使用
在项目开发的时候,需要后台的系统好看点,左边的导航需要设计为多级的,而且要点击当前的链接页面,刷新后要实现选中状态 学习源头:http://www.layui.com/doc/element/nav. ...
- 字节序(byte order)和位序(bit order)
字节序(byte order)和位序(bit order) 在网络编程中经常会提到网络字节序和主机序,也就是说当一个对象由多个字节组成的时候需要注意对象的多个字节在内存中的顺序. 以前我也基本只了 ...
- MFC学习(一) MFC基础类及其层次结构
从类CCmdTarget派生出绝大多数MFC中的类,其层次结构如下图: 从根类Cobject层层派生出绝大多数MFC中的类,层次结构如下图: MFC中重点类: CObject类是MFC的绝大部分类的基 ...
- resharper activate
K03CHKJCFT-eyJsaWNlbnNlSWQiOiJLMDNDSEtKQ0ZUIiwibGljZW5zZWVOYW1lIjoibnNzIDEwMDEiLCJhc3NpZ25lZU5hbWUiO ...
- Unity3D版本之我见
关心Unity版本的变化以及了解未来版本的内容是专业做Unity的同学必备的功课,下面我来说一下我对4.0以后版本的一些见解. v4.0: 这个版本比3.5有较大的跳跃,首先最大卖点是新的动作系统Me ...
- storm和kafka整合
storm和kafka整合 依赖 <dependency> <groupId>org.apache.storm</groupId> <artifactId&g ...
- 我是怎么用python模仿勒索软件加密文件的(病毒)
前言: 今天下午上学,用python写个勒索脚本然后打包成exe是个不错的选择 我们来搞事情吧.看那学校我就不想上学. 0x01:要用到的模块,各位请自行准备 import win32api,win3 ...
- 关于jquery在页面初始化时radio控件选定默认值的问题
网上找了很多资料,都是比较旧版本的方法,新版的jquery都已经抛弃了. 正确的代码是 $('input:radio[name="statusRadios"][value=&quo ...
- ReactNative项目创建及结构分析
- 使用Dom4j操作XML数据
--------------siwuxie095 dom4j 是一个非常优秀的 Java XML 的 API, 用来读写 XML 文件 和操作 ...
