AngularJS 二 指令介绍
初始化AngularJS框架
ng-app指令:
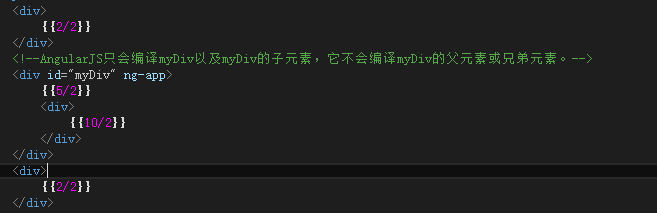
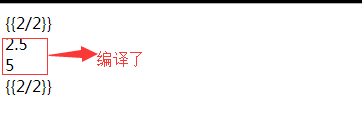
在NG-程序指令是AngularJS应用程序的起点。它自动初始化AngularJS框架。AngularJS框架将在加载整个文档之后首先检查HTML文档中的ng-app指令,如果找到ng-app,它将自行引导并编译HTML模板。
ng-app指令应该放置在HTML文档的根目录,例如<html>或<body>标签,以便它可以控制整个DOM层次结构。但是,您可以将其放置在任何DOM元素中。


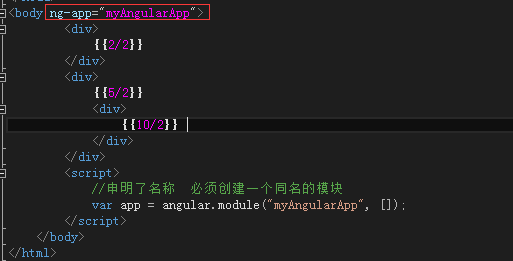
ng-app模块名称:
ng-app指令也可以指定一个应用程序模块名称。这个应用程序模块分离你的应用程序的不同部分,如控制器,服务,过滤器等。

手动引导:
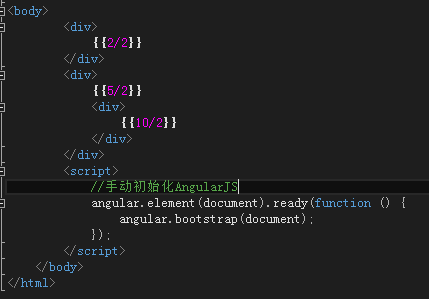
我们已经了解到,ng-app指令会自动初始化一个AngularJS框架。但是,我们也可以手动初始化AngularJS,而不使用ng-app指令。

在上面的例子中,我们调用angular.bootstrap()函数并指定根元素,它是文档对象。这将初始化AngularJS并编译从根元素开始的所有元素,即本例中的整个文档。
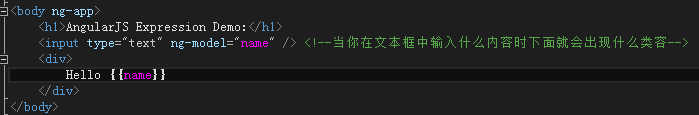
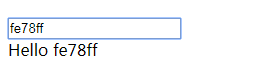
AngularJS表达式:
AngularJS表达式就像使用大括号括起来的JavaScript表达式 - {{expression}}。AngularJS评估指定的表达式并将结果数据绑定到HTML。
AngularJS表达式可以包含文字,运算符和JavaScript表达式等变量。例如,一个表达式{{2/2}}将产生结果1并且将被绑定到HTML。


AngularJS表达式就像JavaScript代码表达式,除了以下区别:
- AngularJS表达式不能包含条件,循环,异常或正则表达式,例如if-else,ternary,for循环,while循环等。
- AngularJS表达式不能声明函数。
- AngularJS表达式不能包含逗号或空格。
- AngularJS表达式不能包含return关键字。
AngularJS表达式包含任何数据类型的文字。


AngularJS表达式可以包含算术运算符,这些运算符将根据操作数的类型产生结果,类似于JavaScript:


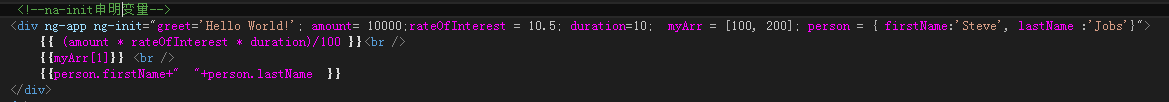
AngularJS表达式可以包含通过ng-init指令声明的变量。ng-init指令用于声明任何数据类型的AngularJS应用程序变量。


AngularJS指令:
指令是DOM元素上的标记,它告诉AngularJS将指定的行为附加到该DOM元素,甚至转换DOM元素及其子元素。总之,它扩展了HTML。
AngularJS中的大多数指令都是以ng-ng代表Angular的地方开始的。AngularJS包含各种内置指令。除此之外,您可以为您的应用程序创建自定义指令。


NG-APP:
ng-app指令初始化AngularJS并使指定的元素成为应用程序的根元素。上面介绍了三种初始化的方式。
NG-Init:
ng-init指令可以用来在AngularJS应用程序中初始化变量。
NG-Model:
ng-model指令用于AngularJS中的双向数据绑定。它将<input>,<select>或<textarea>元素绑定到 $ scope 对象上的指定属性。所以,元素的值将是一个属性的值,反之亦然。


注:在ng-init中初始化的变量不同于使用ng-model指令定义的属性。在ng-init中初始化的变量不附加到$ scope对象,而ng-model属性附加到$ scope对象。($ scope下篇介绍)
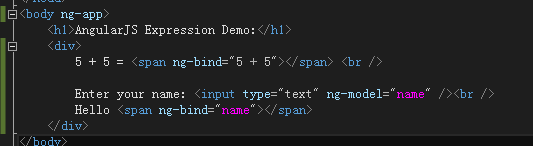
NG-Bind:
ng-bind指令将通过$ scope或ng-model指令声明的模型属性或表达式的结果绑定到HTML元素。如果表达式的值发生变化,它也会更新一个元素。


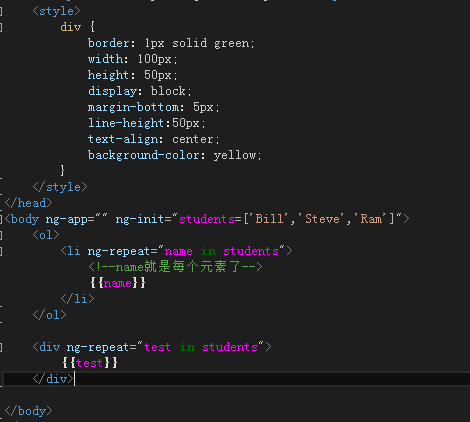
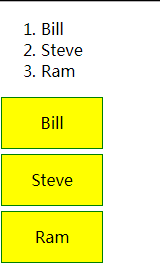
NG-Repeat:
ng-repeat指令对指定数组集合中的每个项目重复一次HTML。 适用于下拉框很好用


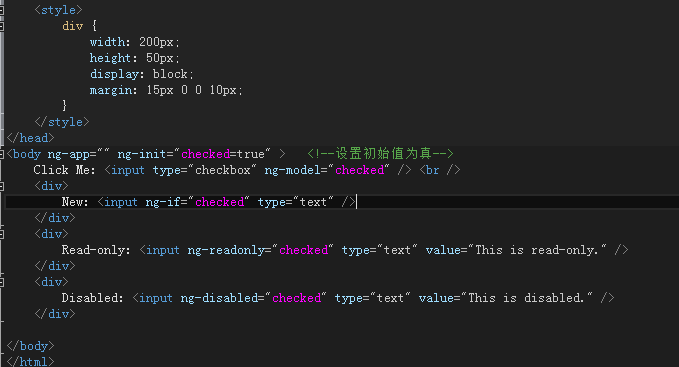
NG-IF:
ng-if指令根据从指定表达式返回的布尔值创建或删除一个HTML元素。如果一个表达式返回true,那么它将重新创建一个元素,否则从HTML文档中删除一个元素。
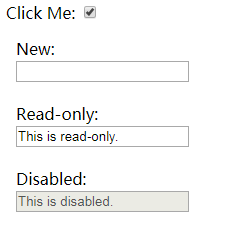
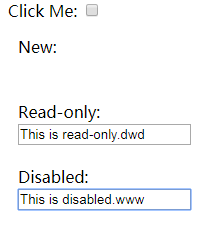
NG-ReadOnly:
ng-readonly指令根据从指定表达式返回的布尔值使HTML元素为只读。如果一个表达式返回true,那么该元素将变为只读,否则不会。
NG-Disabled:
ng-disabled指令根据从指定表达式返回的布尔值禁用HTML元素。如果表达式返回true,则元素将被禁用,否则不会。



指令语法:
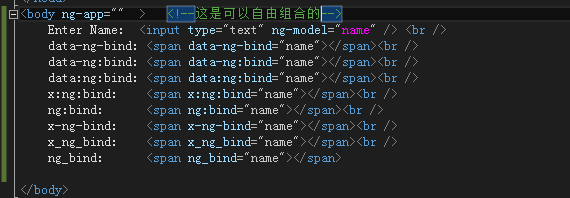
AngularJS指令可以以多种方式应用于DOM元素。ng-仅使用语法不是强制性的。
指令可与开始x-或data-,例如 ng-model 指令可以写为 data-ng-model 或 x-ng-model。
此外,-该指令可以替换:或_或两者兼而有之。例如,ng-model可以写成ng_model或ng:model。它也可以是一个混合data-或x-。
以下示例演示了指令语法的所有规则。

访问AngularJS文档来学习所有的内置指令。
AngularJS 二 指令介绍的更多相关文章
- C++编译器详解(二)常见precompiling 指令介绍
VC++编译器中一些常见precompiling 指令介绍 我们在利用vc6.0 project wizard生成的代码中,经常看到大量的precompiling指令.本文讲解了常见的这些指令的作用 ...
- AngularJS之指令
紧接上篇博客“初探AngularJS” 一.前言 在AngularJS中指令尤为重要且内容庞多,固单独提炼出来,梳理一番.如有错误,请不吝讲解. 好了,言归正传,让我们一起走进Angular指令的世界 ...
- 带你走近AngularJS - 基本功能介绍
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- 带你走近AngularJS - 体验指令实例
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- 学习AngularJs:Directive指令用法(完整版)
这篇文章主要学习AngularJs:Directive指令用法,内容很全面,感兴趣的小伙伴们可以参考一下 本教程使用AngularJs版本:1.5.3 AngularJs GitHub: http ...
- 浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现.在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transcl ...
- {MySQL数据库初识}一 数据库概述 二 MySQL介绍 三 MySQL的下载安装、简单应用及目录介绍 四 root用户密码设置及忘记密码的解决方案 五 修改字符集编码 六 初识sql语句
MySQL数据库初识 MySQL数据库 本节目录 一 数据库概述 二 MySQL介绍 三 MySQL的下载安装.简单应用及目录介绍 四 root用户密码设置及忘记密码的解决方案 五 修改字符集编码 六 ...
- AngularJs:Directive指令用法
摘自:http://www.jb51.net/article/83051.htm 摘要:Directive(指令)是AngularJ非常强大而有有用的功能之一.它就相当于为我们写了公共的自定义DOM元 ...
- Docker学习(三): Dockerfile指令介绍
特别声明: 博文主要是学习过程中的知识整理,以便之后的查阅回顾.部分内容来源于网络(如有摘录未标注请指出).内容如有差错,也欢迎指正! =============系列文章============= 1 ...
随机推荐
- 深入理解JavaScript系列(19):求值策略(Evaluation strategy)
介绍 本章,我们将讲解在ECMAScript向函数function传递参数的策略. 计算机科学里对这种策略一般称为“evaluation strategy”(大叔注:有的人说翻译成求值策略,有的人翻译 ...
- eclipse-java-style.xml
<?xml version="1.0" encoding="UTF-8" standalone="no"?><profil ...
- What's the difference between @Component, @Repository & @Service annotations in Spring?
@Component is equivalent to <bean> @Service, @Controller , @Repository = {@Component + some mo ...
- javaEE环境搭建-eclipse
1. javaEE环境搭建: (1) JDK1.8 (2) eclipse-JavaEE (3) tomcat-7.0.90 下载地址: https://tomca ...
- c#解析json字符串处理(最清晰易懂的方法)
注:博客迁移到csdn,本文最新地址:https://blog.csdn.net/sajiazaici/article/details/77647625 以下为原文 本文是全网第二简单的方法,因为我女 ...
- 类的方法练习——定义MySQL类
要求: 1.对象有id.host.port三个属性 2.定义工具create_id,在实例化时为每个对象随机生成id,保证id唯一 3.提供两种实例化方式,方式一:用户传入host和port 方式二: ...
- scss-数据类型
scss当前支持七种主要数据类型 (1).数字,1, 2, 13, 10px. (2).字符串,有引号字符串与无引号字符串,"foo", 'bar', baz. (3).颜色,bl ...
- 【代码笔记】Java Web初入:XML的进一步深入了解
2015-12-25 文件名 guojia.xml <?xml version="1.0" encoding="GB2312"?> <! ...
- contentType和dataType
contentType: 告诉服务器,我要发什么类型的数据 dataType:告诉服务器,我要想什么类型的数据,如果没有指定,那么会自动推断是返回 XML,还是JSON,还是script,还是Stri ...
- 转:如何利用已有的切片文件生成TPK
Tpk是ArcGIS 10.1即将推出的一种新的数据文件类型,主要是用于将切片文件打包形成离线地图包.Tpk可以在ArcGIS Runtime中作为切片底图被加载.在ArcGIS 10.1中Tpk的生 ...
