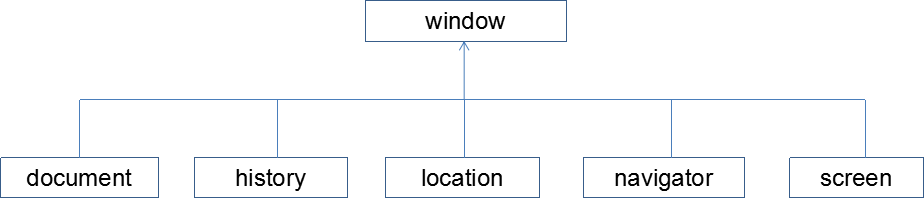
window子对象
Window 子对象

(1)Location 对象
Location 对象包含有关当前 URL(统一资源定位符) 的信息。(Uniform Resource Location)
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
location.hostname 返回当前 URL 的主机名。
location.pathname 返回当前 URL 的路径部分。
location.protocol 返回当前 URL 的协议。
location.href 返回完整的 URL。

(2)Navigator 对象
Navigator 对象包含有关浏览器的信息。
appName 返回浏览器的名称。
appCodeName 返回浏览器的代码名称的字符串。
cookieEnabled 指明浏览器中是否启用 cookie 的布尔值。
platform 返回运行浏览器的操作系统平台。
appVersion 返回浏览器的平台和版本信息。
userAgent-- 用户代理头的字符串表示
(3)Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
height 返回显示屏幕的高度。 width 返回显示器屏幕的宽度。
availHeight 显示屏幕的可用高度 (除 Windows 任务栏之外)。
availWidth 显示屏幕的可用宽度 (除 Windows 任务栏之外)。
(4)History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
back() 加载历史列表中的前一个 URL(如果存在)。
forward() 加载历史列表中的下一个 URL。
window子对象的更多相关文章
- JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象)
JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象) 一丶什么是BOM B ...
- BOM (Browser Object Model) 浏览器对象模型
l对象的角色,因此所有在全局作用域中声明的变量/函数都会变成window对象的属性和方法; // PS:尝试访问未声明的变量会抛出错误,但是通过查询window对象,可以知道某个可能未声明的对象是否存 ...
- 浏览器对象模型BOM(Browser Object Model)
1.结构 BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是w ...
- js实现浏览器兼容复制功能
经常看到这样一种效果:就是单击一个按钮,就将某个区域内的内容,复制到了剪切板中.其实这个功能实现起来也不难,核心就是用到了window子对象clipboardData的一个方法:setData()语法 ...
- BOM(2)
Window 子对象 (1)Location 对象 Location 对象包含有关当前 URL(统一资源定位符) 的信息.(Uniform Resource Location) Location 对象 ...
- javascript快速入门之BOM模型—浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- javascript 常用对象
<!doctype html> <head> <script type="text/javascript"> /* ps:需要注意的是部分的方法 ...
- 前端之JavaScript(二)
一.概述 本篇主要介绍JavaScript的BOM和DOM操作,在前端之JavaScript(一)中介绍了JavaScript基础知识 1.1.BOM和DOM BOM(Browser Object M ...
随机推荐
- [C++设计模式] command 命令模式
在软件系统中,"行为请求者"与"行为实现者"通常呈现一种"紧耦合". 但在某些场合,比方要对行为进行"记录.撤销/重做.事务&qu ...
- Property with 'retain (or strong)' attribute must be of object type
AFNetworking 2.0 当Deployment Target 低于6.0时,AFURLConnectionOperation.h,AFURLSessionManager.h @propert ...
- lucene: 索引建立完后无法查看索引文件中的数据
索引建立时 1.对原有索引文件进行建立,是可以访问索引文件中的数据的 2.建立新索引文件,必须等建立完毕后,才可以访问,新建立的文件如果没有建立完是不可以被访问的 如果想建 ...
- tcp/ip --- IP路由选择及子网寻址
IP路由选择 当一个IP数据包准备好了的时候,IP数据包(或者说是路由器)是如何将数据包送到目的地的呢?它是怎么选择一个合适的路径来"送货"的呢? 最特殊的情况是目的主机和主机直连 ...
- linux-centos7中lnmp服务器编译安装含systemctl启动service(转)
centos7 nginx mysql php 可以分开安装 然后在配置nginx互php的 先安装一些必要的库 ---------------------------------------- ...
- 编译安装git
http://zhaohe162.blog.163.com/blog/static/38216797201472185321661/
- FileNotFoundException: http:\localhos46087125.jpg (文件名、目录名或卷标语法不正确
java.io.FileNotFoundException: http:\localhost:8080\ipms\upload\1332146087125.jpg (文件名.目录名或卷标语法不正确.) ...
- Atitit.java 虚拟机的构成 与指令分类 与 指令集合 以及字节码查看工具javjap
Atitit.java 虚拟机的构成 与指令分类 与 指令集合 以及字节码查看工具javjap 1.1. 虚拟机的构成 java虚拟机--处理器.堆栈.寄存器.指令系统. 1 1.2. 虚拟机执行过程 ...
- 基于Verilog的以2为底取对数函数log2(x)
参考资料:xilinx AXI4 Stream Peripherals 源码 //*********************************************************** ...
- tuple 元组
创建单元素tuple tuple和list一样,可以包含 0 个.1个和任意多个元素. 包含多个元素的 tuple,前面我们已经创建过了. 包含 0 个元素的 tuple,也就是空tuple,直接用 ...
